
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.


Hierdie projek demonstreer die gebruik van vuurbasis as bediener vir die beheer en manipulasie van die LED -ligte aan die agterkant van my tafel
Voorrade
- ESP8266.
- Led Strips WS2812B.
- Kragtoevoer met ten minste 10W by 5V -gradering.
- 'N App om die LED Strips te beheer.
Stap 1: Kry die strokies op die regte plek



Die eerste ding is om die LED -stroke op hul plek te kry
Ek kies my ou ou rekenaartafel vir hierdie projek, so ek het 'n paar kleefbande gebruik en my WS2812b led -stroke langs die agterkant daarvan reggemaak en die VCC-, GND-, DATA -lyne met 'n paar drade verbind soos in die foto's getoon
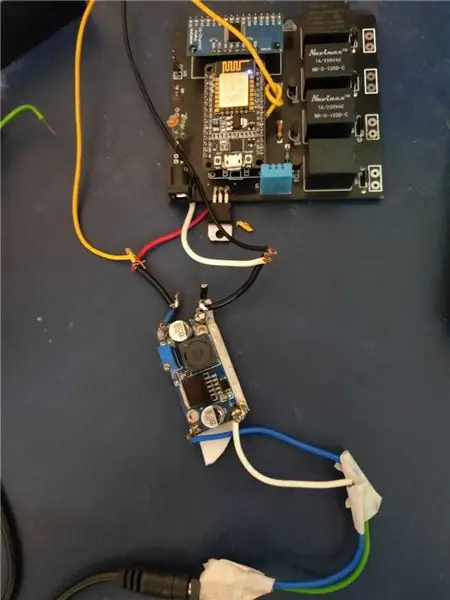
Stap 2: Maak die klein verbindings

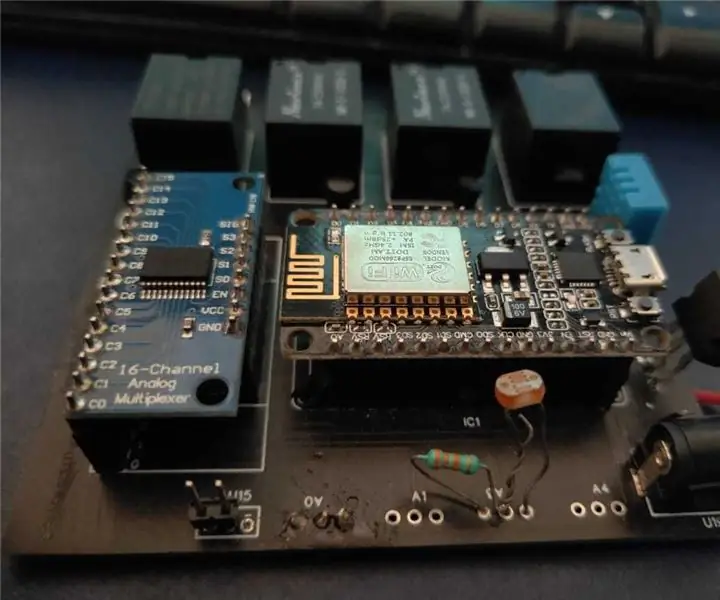
Koppel die kragtoevoer aan die ESP8266 [Let wel* - ek het 'n bord gebruik wat ek vir huishoudelike outomatisering gebruik het, maar ons benodig slegs die ESP8266]
Verbind soos volg:
- D5 (pen 14) -> Data -pen van LED -strook
- Koppel die GND -pen van ESP8266, kragtoevoer, LED -strokies.
Dit is vir die hardeware, laat ons nou in die kodebord spring.
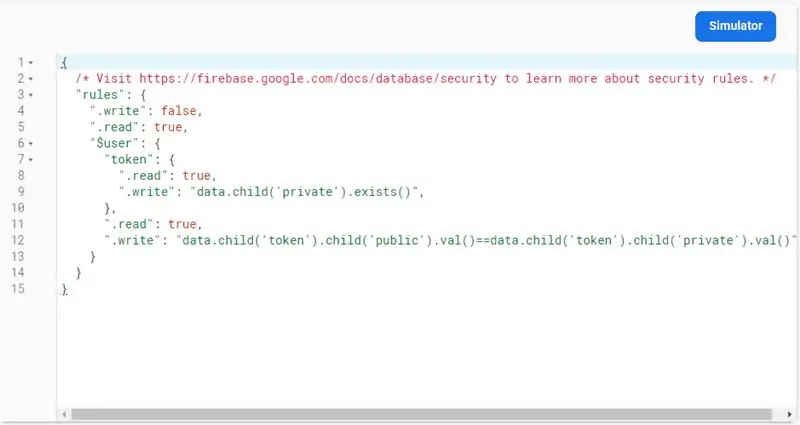
Stap 3: Firebase -reëls en databasiskema


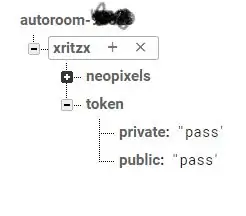
Die databasisskema is eenvoudig.
-
(gebruiker)
-
neopixels
-
0
{r: 12, g: 220, b: 120}
-
1
{r: 112, g: 150, b: 200}
-
-
teken
- publiek: {token}
- privaat: {token}
-
Hierdie skema verteenwoordig 'n eenvoudige struktuur, 'n lys met Led -waardes
Tekenafdelings verteenwoordig 'n eenvoudige verifikasiestelsel waar die openbare en private afdeling ooreenstem as dit geverifieer word.
Stap 4: Kode vir die opstelling



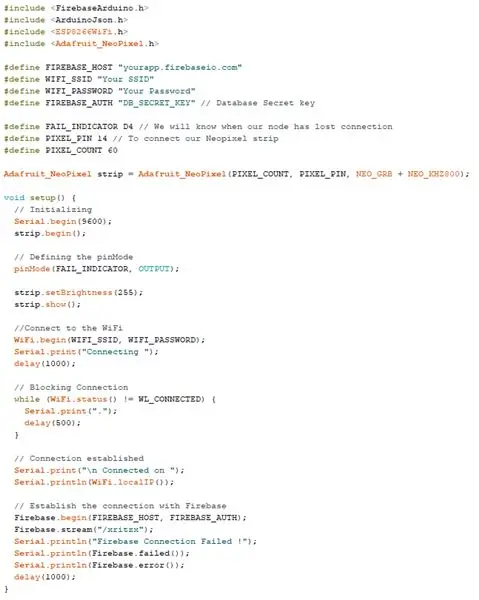
Die kode is redelik selfbeskrywend.
- Sluit die vereiste biblioteke in.
- Stel die verifikasieteken van die databasis op
- Gee WiFI -geloofsbriewe
- Stel die vuurbasisstroom in op neopixels-veranderings en begin luister na veranderinge in die data wat deur die kliëntkant veroorsaak word.
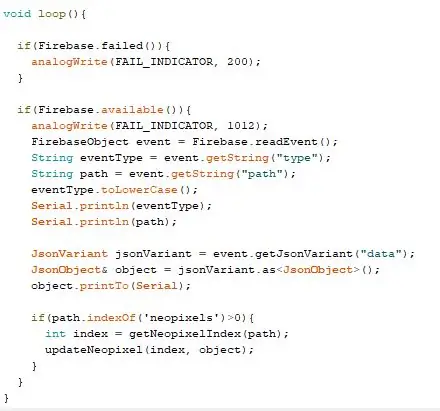
- Hou in die lus na die gebeure en stuur die inkomende data na die helperfunksies.
-
Die helperfunksie neem die data op en kyk of die opdatering van die neopixel die oorsaak was van:
- 'N Enkele LED
- 'N Reeks LED -nommers
- Al die LED's.
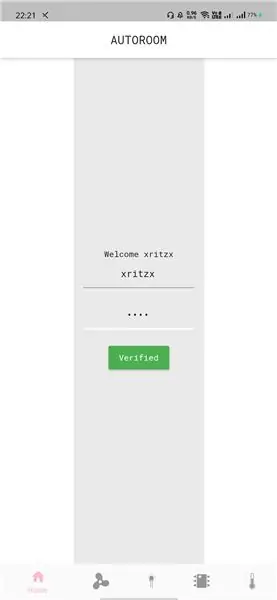
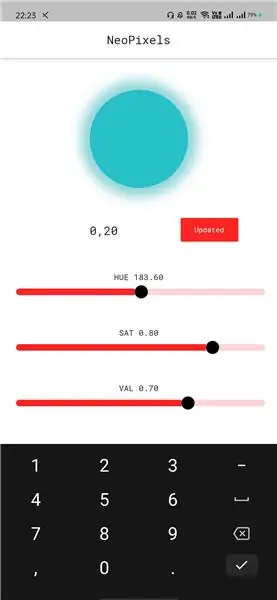
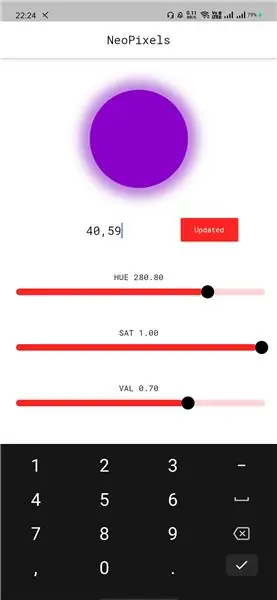
Stap 5: Die Autoroom -app





Ek het 'n app genaamd "Autoroom" in Flutter gemaak met behulp van die Dart -programmeertaal, wat die LED -ligte beheer.
Hier is voorbeelde daarvan.
- Meld eers aan met die geloofsbriewe in my geval (xritzx)
- Kies die kleur en die reeks en druk op Update.
- Of kleur die hele reeks in deur -1 te kies.
Aanbeveel:
Disco -ligte van RGB met Arduino op TinkerCad: 3 stappe

Disco -ligte van RGB deur Arduino op TinkerCad te gebruik: sodra u die RGB aangeskakel het, is dit maklik om die kleur van die RGB te beheer met behulp van PWM -uitset of analoog -uitvoer, vir Arduino kan u analogWrite () op penne 3, 5, 6 gebruik , 9, 10, 11, A0, A1, A2, A3, A4, A5 (vir klassieke Arduinos met die Atmega328 of 1
Afstandsbeheerde zoemer vir verlore en gevind: 4 stappe

Afstandsbeheerde zoemer vir verlore en gevind: hierdie tweedelige kring bestaan uit 'n zoemer en 'n kontroleerder. Koppel die zoemer aan 'n item wat u gereeld kan verloor, en gebruik die knoppie en die volumeknop op die kontroleerder om die gonser te aktiveer wanneer die item verlore raak. Die gonser en bediener
ESP8266 RGB LED STRIP WIFI Control - NODEMCU As 'n IR -afstandsbediening vir LED -strook wat via wifi bestuur word - RGB LED STRIP -slimfoonbeheer: 4 stappe

ESP8266 RGB LED STRIP WIFI Control | NODEMCU As 'n IR -afstandsbediening vir LED -strook wat via wifi bestuur word | RGB LED STRIP -slimfoonbeheer: Hallo ouens, in hierdie tutoriaal leer ons hoe om nodemcu of esp8266 as 'n IR -afstandsbediening te gebruik om 'n RGB LED -strook te beheer, en Nodemcu word deur 'n slimfoon oor wifi beheer. U kan dus die RGB LED STRIP met u slimfoon beheer
Afstandsbeheerde vuurwerke: 5 stappe

Afstandsbeheerde vuurwerke: hoe om u vuurwerke draadloos aan te steek met 'n Arduino WAARSKUWING! Ek is nie verantwoordelik as hierdie projek skade aan eiendom veroorsaak nie.
Maverick - afstandsbeheerde tweerigtingkommunikasiemotor: 17 stappe (met foto's)

Maverick - Afstandsbeheerde tweerigtingkommunikasiemotor: Hallo almal, ek is Razvan en welkom by my “ Maverick ” Ek hou nog altyd van afstandbeheerde dinge, maar ek het nog nooit 'n RC -motor gehad nie. Daarom het ek besluit om een te bou wat 'n bietjie meer kan doen as om net te beweeg. Vir hierdie projek sal ons u
