
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.



Laat ek eers Tobias, die reuse -teddiebeer van my vriendin, voorstel, wat die inspirasie vir hierdie projek is.
Tobias het 'n persoonlikheid wat mettertyd opgebou word terwyl ons skertsend in ons gedagtes wonder wat hy doen terwyl sy weg is by die werk.
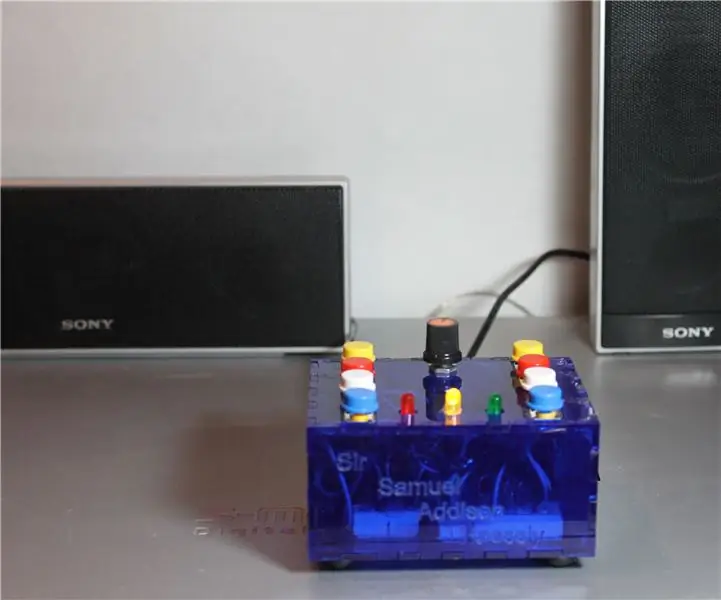
Die projek was bedoel as 'n eenvoudige geskenk, 'n Arduino met 'n piëzo -spreker wat haar gunsteling liedjie speel. Dit het vinnig buite beheer geraak en 'n musiekboks geword:
- 3D gedruk
- kan musiek speel sonder dat u 'n USB -verbinding met AA -batterye nodig het
- met klavier "sleutels" wat by elke noot brand
- kan beelde op 'n ou CRT -televisie weergee via RCA -verbindings
Voorrade
- Arduino Nano
- Luidspreker (ek het dit van 'n beskadigde ou radio geneem)
- Wisselskakelaar (3 -pen) - moduskeuse
- Draaipotensiometer - volume beheer
- 2x 220Ω weerstand
- 1x 440Ω weerstand of 2x 220Ω weerstand
- 1x 1kΩ weerstand
- 11 3mm leds
- 2x RCA vroulike verbindings
- drade
- 3,5 mm wit akriel
- warm gom of supergom
Gereedskap:
- soldeerkit
- 3D -drukker
- rekenaar met Arduino IDE om die kode op te laai
Stap 1: Kode - Laai op
Jy sal nodig hê:
- TVout -biblioteek - stel die Arduino in staat om beelde en klank op 'n televisie te plaas met RCA- of SCART -verbinding
- arduino -volume1 - Hierdie biblioteek verbeter die klankgehalte, dit word gebruik in modus 1 (alleen Arduino sonder TV -verbinding). In modus 2 is dit egter nie moontlik om dit tegelyk te gebruik nie, aangesien die TVout-biblioteek dieselfde timer as volume1 gebruik
As u die musiek of beeld wil verander, sien die volgende stappe; laai dan nie net die kode op u Arduino op nie, maar maak eers seker dat u albei biblioteke geïnstalleer het.
Stap 2: Kode (verander die musiek)

Hier vind u die liedjie:
Ek verdeel die musiek in dele en ken letters toe aan elke deel wat homself herhaal. Toe gee ek 'n waarde van 1 tot 16 vir elke noot en plaas dit op reël 0 van elke skikking. Die waardes stem ooreen met die frekwensie van die noot wat gespeel moet word (skikking freq ). In reël 1 sit ek die duur van elke noot hierbo. Voorbeeld:
const byte melB1 [2] [6] PROGMEEM = {
{11, 8, 0, 8, 7, 6}, // let op
{1, 3, 1, 1, 1, 1}}; // duur
As u 'n ander liedjie wil gebruik:
- verander die freq skikking met die nuwe gewenste frekwensies (notas)
- verander die skikkings wat ooreenstem met elke deel van die liedjie
- in leemte musiek () kies die volgorde wat gespeel moet word
- verander die "X" in die skikkingverklaring vir die aantal elemente in elke reël en verander ook die ooreenstemmende leemte, byvoorbeeld:
melB1 [2] [X]
leegte melodiaB1 () {
vir (a = 0; a <X; a ++) {
Stap 3: Kode (verander die prentjie / foto)



Ek het GIMP gebruik om 'n foto na swart en wit te verander, stappe:
Kleure / Versadiging = 0
Die beeld moet verander word na 'n resolusie van 95 x 95 pixels. Die TVout -biblioteek maak voorsiening vir hoër resolusies, maar as gevolg van die grootte van die kode wat ek wou gebruik, moes ek die resolusie verlaag.
- Gereedskap vir reghoek kies (aspekverhouding - vas 1: 1)
- Redigeer/kopieer
- Lêer/skep/vanaf knipbord
- Beeld/skaalprent (95x95)
Dit is noodsaaklik om die beeld na swart en wit om te skakel en nie grysskaal nie.
- Fuzzy Select Tool en Free Select Tool om die areas wat ek in swart wil vertoon, te kies.
- Potlood (swart) om ons keuse swart te maak
- Kies / keer om (draai ons keuse om)
- Potlood (wit) om die res van die gebied wit te kleur
- Kleure / Helderheid-kontras (kontras tot maksimum om te verseker dat swart swart is)
Noudat ons die beeld in swart en wit het met 'n resolusie van 95x95 pixels
Lêer/Uitvoer as (. BMP)
Om die nuwe prent na kode te omskep, gebruik ek Image2Code
Dit gee ons 'n byna goeie verskeidenheid. Toe kopieer ek dit en plak dit in die Arduino IDE.
Gebruik Redigeer / Soek:
- soek alle "0xFF" en vervang dit deur "0" (vervang alles)
- doen dieselfde vir "0x00" en vervang dit met "1"
- Vee alle "{" en "}" uit
"0" gaan 'n swart pixel wees
"1" gaan 'n wit pixel wees
Stap 4: 3D -model

Ek het SketchUp gebruik om die 3D -model te skep. As gevolg van die beperkings van my 3D -drukker en die moeilikheid wat ek kon dink, sou ek die interne verbindings maak, het ek besluit om die model in vier dele te skep.
Ek het die SketchUp -lêer opgelaai as u iets aan die ontwerp wil verander, indien nie, druk dan die.stl -lêers af
Stap 5: Montering



Die samestelling is nie kompleks nie, maar dit is moeilik as gevolg van die grootte van die boks en die hoeveelheid drade wat verbind moet word.
Aanbeveel:
N Juke Box vir die baie jong Aka Raspi-Music-Box: 5 stappe

N Juke Box vir die baie jong … Aka Raspi-Music-Box: geïnspireer deur die instruksionele " Raspberry-Pi-gebaseerde-RFID-Music-Robot " Ek beskryf 'n musiekspeler wat ROALDH vir sy 3-jarige bou, vir my nog jonger kinders. Dit is basies 'n boks met 16 knoppies en 'n Raspi 2 i
Draagbare MP3 AUX Music Box: 23 stappe (met foto's)

Draagbare MP3 AUX Music Box: Hierdie prosesanalise toon hoe u 'n MP3-speler met Arduino Nano kan bou, die lêers is 16-bis MP3 en werk anders as tradisionele Arduino-musiekspelers wat beperk is tot 'n 8-bis WAV. 'N Ander gedeelte van hierdie tutoriaal demonstreer die skep van laser-c
Laser Box Music Laser Light Show: 18 stappe (met foto's)

Laser Box Music Laser Light Show: Ek het voorheen 'n Instructable gepubliseer wat beskryf hoe om rekenaarhardeskywe te gebruik om 'n musieklaser -show te maak. Ek het besluit om 'n kompakte weergawe te maak met behulp van 'n elektriese boks en RC -motormotors.Voordat ek begin, moet ek u waarskynlik die las vertel
Steampunk Pi Jukebox met Google Music: 11 stappe (met foto's)

Steampunk Pi Jukebox met Google Music: WAARSKUWING !! As u probeer om 'n soortgelyke projek te doen, verstaan u dat u asbest in 'n ou radio kan raakloop, gewoonlik maar nie beperk tot 'n soort hitte -afskerming of isolasie nie. Doen u eie navorsing en neem voorsorgmaatreëls
Cedar (Cigar?) Box Speaker Box: 8 stappe (met foto's)

Cedar (Cigar?) Box Speaker Box: Geïnspireer deur die Munny -luidsprekers, maar nie bereid om meer as $ 10 te spandeer nie, hier is my instruksies met behulp van ou rekenaarluidsprekers, 'n houtkas uit die tweedehandse winkel en baie warm gom
