
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.


In hierdie handleiding lei ek u deur 'n eenvoudige stap -vir -stap gids oor hoe u 'n LED -beeldjie uit golfplate kan laat uitstaan en 'n Arduino -module om die ligte te beheer. Dit is regtig eenvoudig en maklik, en dit het groot effekte wanneer dit gedoen word, veral in die donker.
Voorrade
Noodsaaklikhede:
Golfplate
Drade
LED -ligte (kleure is opsioneel)
Beeldjie of vertoonmodel
Arduino module
Weerstand 10K
(let op die aantal LED -ligte en weerstande is dieselfde)
Broodbord
Warm gom geweer of gom
Opsioneel:
Gedrukte agtergrond
Klei
Soldeer
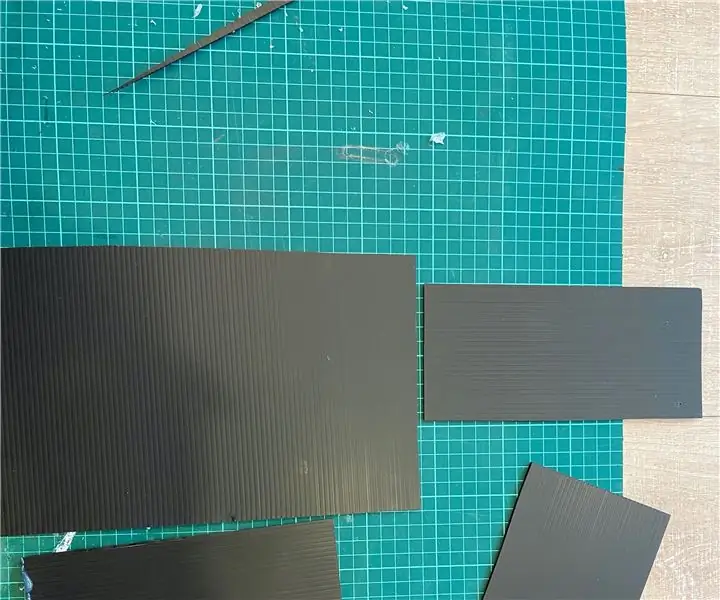
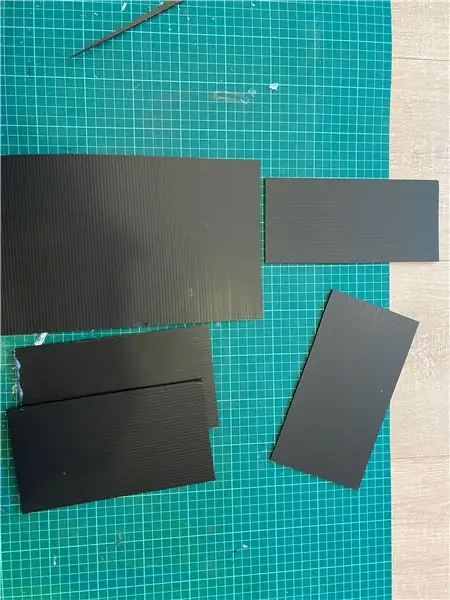
Stap 1: Voorbereiding


Nadat u al die materiaal gekry het, is die eerste ding om die grootte van die beeldjie te bepaal. Die grootte van die beeldjie sal help om die hoeveelheid golfkarton en die lengtes van die drade te bepaal. Nadat u die grootte van die beeldjie en model uitgevind het. maak 'n boks gemaak van golfplate met die kleur van u keuse. Kies dan waar die liggings gaan, en boor die gate sodat die LED -ligte ingaan.
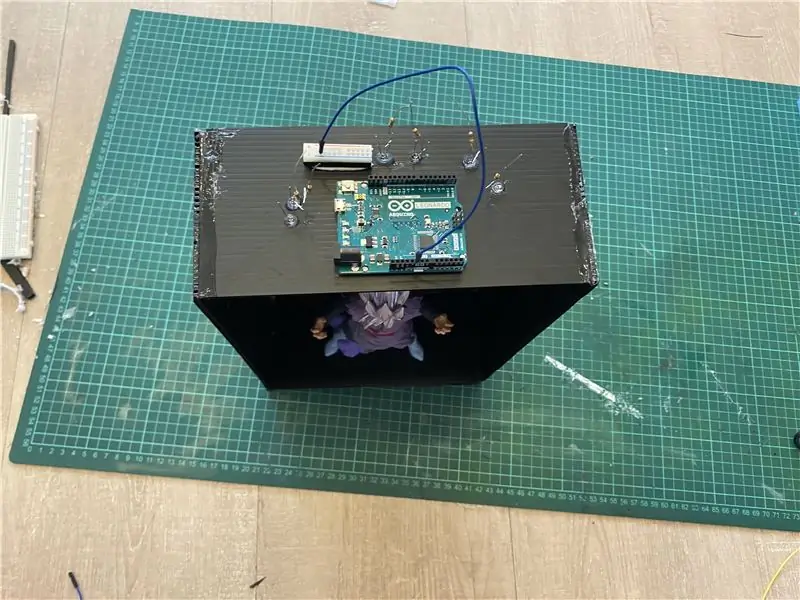
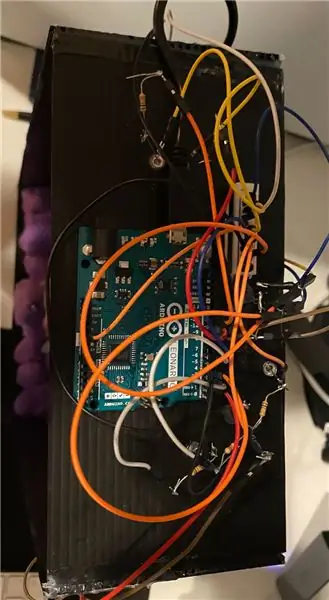
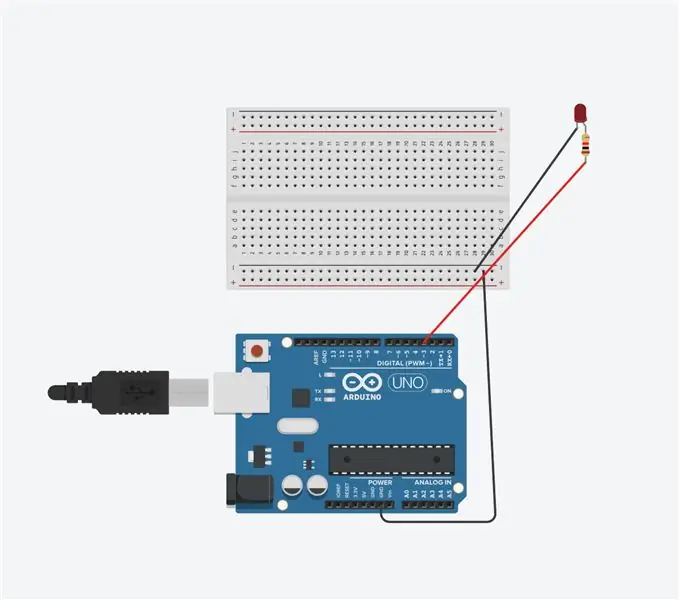
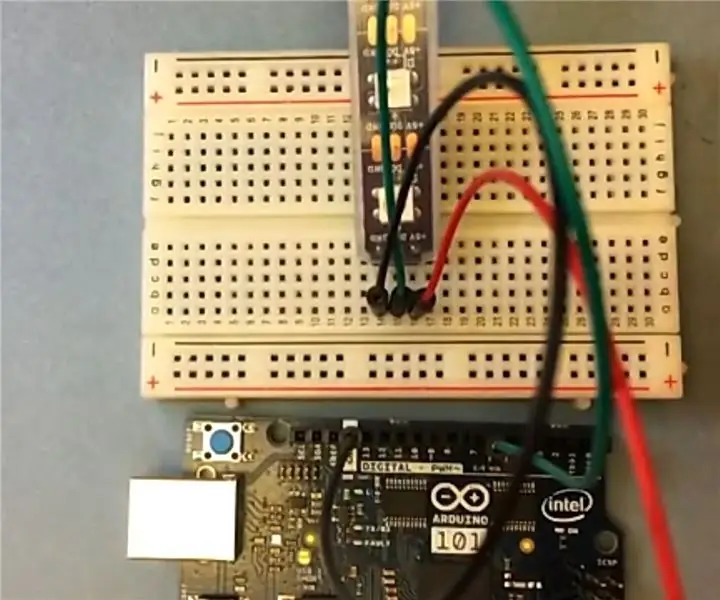
Stap 2: Installasie

Na die eerste beplanning van al die metings en waarheen alles gaan, plak die Arduino -module en die broodbord op die boks en plaas die LED -ligte in die gate. Nadat u die LED -ligte in die gate geplaas het, voeg 'n bietjie gom of warm gom by om die LED op die oppervlak te laat plak. Soldeer dan of koppel al die drade aan die LED -ligte en koppel die weerstande aan die positiewe of die negatiewe kant van die LED -ligte. Steek dan die een kant in 'n D -pen en die ander kant in 'n kragbron van hul onderskeie positiwiteit.
Stap 3: Kodeer

Die derde stap is die kode. Die kode is die kern van die projek en die kode beheer die ligte en maak die vertoning VOLGENDE VLAK. Die kode hier is baie maklik en ek het aantekeninge gemaak waarmee almal die kode vir hul eie gebruik kan verander.
Stap 4: Voeg effekte by




Nadat u die kode bygevoeg het, is alles basies gedoen en al wat u hoef te doen om die projek na die volgende vlak te bring, is om kreatiwiteit by te voeg. Ek het 'n agtergrond en 'n paar pers klei op die grond aangebring om dit aantrekliker te maak. Ek het ook al die drade geblokkeer om die hele skerm beter te maak.
Stap 5: klaar

As u klaar is, kan u na die video kyk wat ek van my projek gemaak het en die resultate sien !!
Aanbeveel:
DIY Vanity Mirror in eenvoudige stappe (met LED -strookligte): 4 stappe

DIY Vanity Mirror in eenvoudige stappe (met behulp van LED Strip Lights): In hierdie pos het ek 'n DIY Vanity Mirror gemaak met behulp van die LED strips. Dit is regtig cool, en u moet dit ook probeer
Musiekreaktiewe veelkleurige LED -ligte - Arduino klankdeteksiesensor - RGB LED -strook: 4 stappe

Musiekreaktiewe veelkleurige LED -ligte | Arduino klankdeteksiesensor | RGB LED Strip: projek met musiek-reaktiewe veelkleurige LED-ligte. In hierdie projek is 'n eenvoudige 5050 RGB LED -strook (nie die adresbare LED WS2812 nie), Arduino -klankopsporingssensor en 12V -adapter gebruik
Maklike LED vakansie ligskou: towenaars in die winter - WS2812B LED -strook met FastLED en 'n Arduino -tutoriaal: 6 stappe

Maklike LED vakansie ligskou: towenaars in die winter | WS2812B LED -strook met FastLED en 'n Arduino -tutoriaal: ek het hierdie vakansie -ligskou ontwerp en geprogrammeer om oral te vertoon. Ek het een LED -strook WS2812B gebruik met 'n pixeldigtheid van 30 pixels/ meter. Sedert ek 5 meter gebruik het, het ek altesaam 150 LED's gehad. Ek het die kode eenvoudig gehou sodat almal wat nuut is by die gebruik van WS2812
Hoe om Neopixel Ws2812 LED of LED STRIP of Led Ring met Arduino te gebruik: 4 stappe

Hoe om Neopixel Ws2812 LED of LED STRIP of Led Ring met Arduino te gebruik: Hallo ouens, aangesien Neopixel led Strip baie gewild is, en dit word ook genoem ws2812 led strip. Hulle is baie gewild, want in hierdie LED -strook kan ons elke LED afsonderlik aanspreek, wat beteken dat as u wil hê dat min LED's in een kleur moet gloei
ESP8266 RGB LED STRIP WIFI Control - NODEMCU As 'n IR -afstandsbediening vir LED -strook wat via wifi bestuur word - RGB LED STRIP -slimfoonbeheer: 4 stappe

ESP8266 RGB LED STRIP WIFI Control | NODEMCU As 'n IR -afstandsbediening vir LED -strook wat via wifi bestuur word | RGB LED STRIP -slimfoonbeheer: Hallo ouens, in hierdie tutoriaal leer ons hoe om nodemcu of esp8266 as 'n IR -afstandsbediening te gebruik om 'n RGB LED -strook te beheer, en Nodemcu word deur 'n slimfoon oor wifi beheer. U kan dus die RGB LED STRIP met u slimfoon beheer
