
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

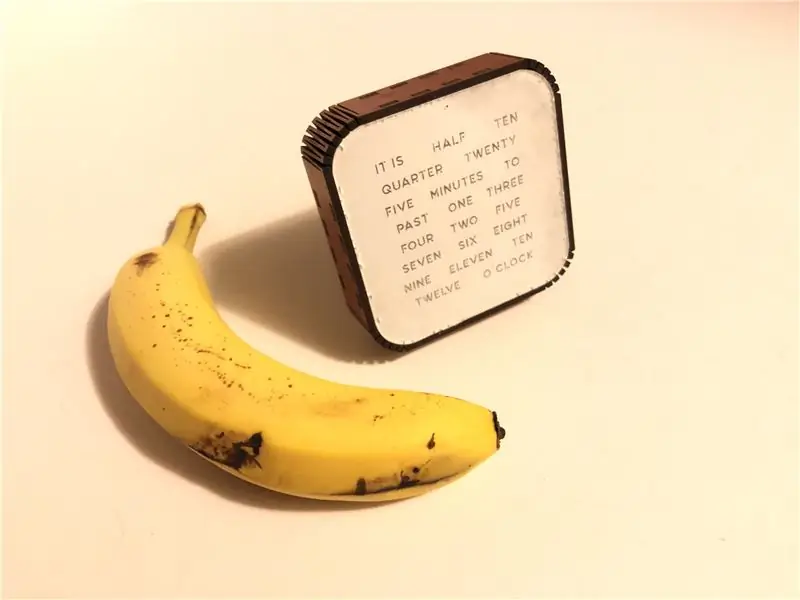
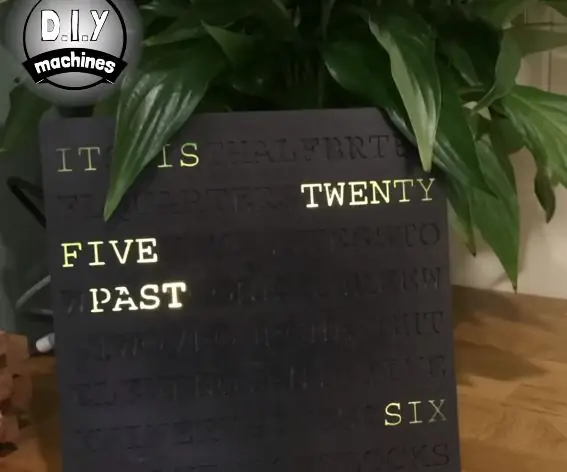
Vergeet getalle, die RGB LED -woordklok vertoon die tyd as teks! In plaas van twee hande of 'n digitale skerm, toon die Word Clock die huidige tyd as woorde in helder LED -lig met behulp van 'n standaard 8x8 LED -matriks. Byvoorbeeld, as die tyd 10:50 was, sou die LED -horlosie sê DIT IS TIEN MINUTE TE ELF. Om 10:30 sou dit sê DIT IS HALF VERLEDE TIEN.
Voorrade
Hardeware komponente:
WS2812 LED 5050 RGB 8x8 64 LED Matrix vir Arduino
Wemos D1 Mini Pro
M3 x 12 mm hekseskroefboute
Sagteware -programme en aanlyndienste: Arduino IDE
Handgereedskap en vervaardigingsmasjiene:
Glowforge - Lasersnyer of lasersnydiens.
Stap 1: Nie die eerste nie


Ek het hierdie tipe Word Clock al voorheen gesien en ESP8622 horlosies, maar nie een was so eenvoudig nie. Ek het 'n instruksie van neotrace gevind. Dit was baie naby aan wat ek nodig gehad het. Eintlik sou ek dit regkry totdat ek hierdie 8x8 matriksroosters op aliexpress gevind het. Ek het die kode gebruik en dit 'n bietjie aangepas om met my uitleg te werk.
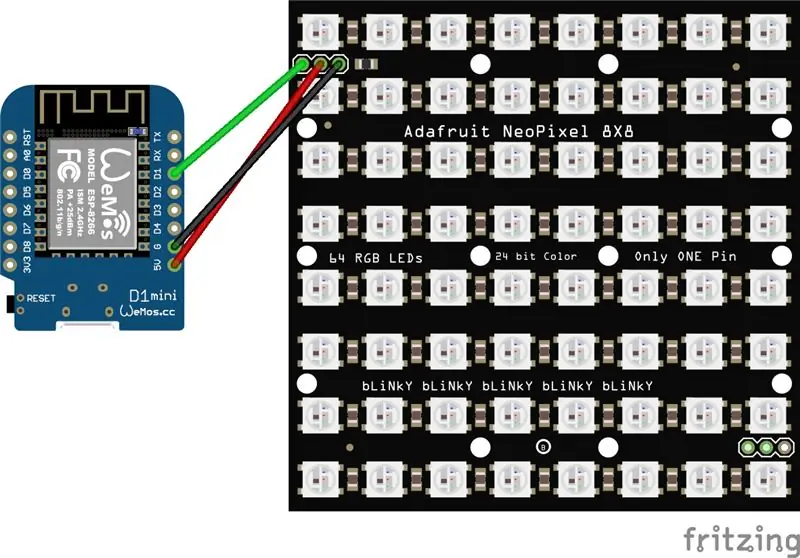
Stap 2: Koppel die RGB LED Matrix

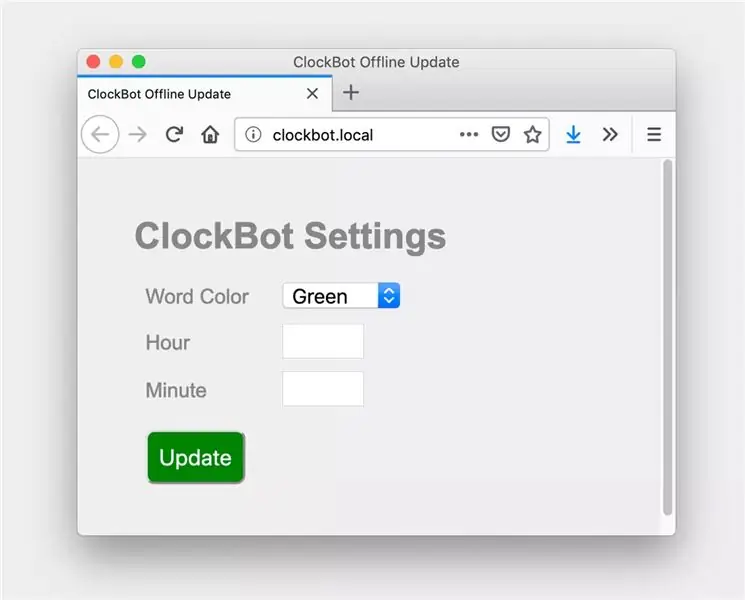
Die kring is die maklikste deel. Koppel net die +5v, grond en die data. Laai die kode op as u klaar is. Ek het 'n probleem met IOS en wifi gehad, so as dit uitbreek, sal dit 'n toegangspunt instel en 'n eie bladsy opstel om die instellings by te werk. Dit sal nie so akkuraat wees sonder 'n RTC nie, maar dit is meer kuns as klok.
Stap 3: Ontwerp die omhulsel


Ek is gelukkig om 'n laser beskikbaar te hê, wat dit makliker gemaak het om die omhulsel te skep. Ek het 'n wonderlike svg -boksgenerator Boxes.py gebruik om die aanvanklike struktuur te maak. Ek het die deksel omgekeer om die "gesig" groter te maak. Dit bied 'n beter kykhoek vir die klok.
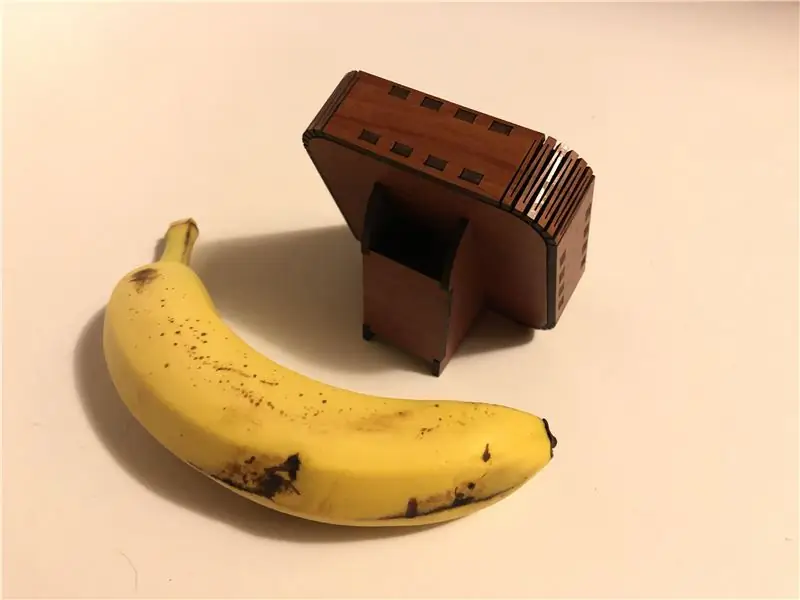
Stap 4: Bou die omhulsel

Ek stel voor dat u u eie lêer vir u omhulsel maak. Dit hang af van die dikte van u materiaal. Ek het die SVG -snitlêer ingesluit vir verwysing. Ek het 'n dun stukkie helder akriel gespuitverf en dan die verf met die laser gegraveer en uitgesny.
Stap 5: Die kode

Ek het kode uit verskillende stukke gesny en geplak, nie seker hoe doeltreffend of elegant dit is nie, maar dit werk. Dit is redelik eenvoudig om daardeur te lees. Maar ek is bly oor enige byvoegings of kodeoplossings.
Ek sal aan en af aan hierdie projek werk. Wat die kode betref, is dit goed genoeg vir my. As iemand wil bydra, kan u dit by die github -projek voeg.
Stap 6: Alternatiewe bylae


Ek het nog 'n omhulsel gemaak, hierdie is nog kleiner. Soos u kan sien, is daar baie maniere om die klok te wys.
Aanbeveel:
Budget Arduino RGB Word Clock !: 7 stappe (met foto's)

Budget Arduino RGB Word Clock !: Hallo almal, hier is my gids oor hoe om u eie eenvoudige te maak & goedkoop woordklok! Gereedskap wat u benodig vir hierdie projek Soldeerbout & Soldeerdrade (verkieslik ten minste 3 verskillende kleure) 3D -drukker (of toegang tot een, u kan ook
Buigsame boekwyser wat verander kan word, kan verander word: 6 stappe

Buigsame boek wat verander kan word: verander u gunsteling papierboekmerk in 'n veranderlike boek met slegs 'n paar maklike stappe. om 'n boek opsy te sit as dinge gaan
IoT Smart Clock Dot Matrix Gebruik Wemos ESP8266 - ESP Matrix: 12 stappe (met foto's)

IoT Smart Clock Dot Matrix Gebruik Wemos ESP8266-ESP Matrix: Maak jou eie IoT Smart Clock wat kan: Display Clock met 'n pragtige animasie-ikoon Display Reminder-1 to Reminder-5 Display Calendar Display Moslem Gebedstye Weer Weerinligting Nuus Vertoon Advies Vertoon Bitcoin koers vertoon
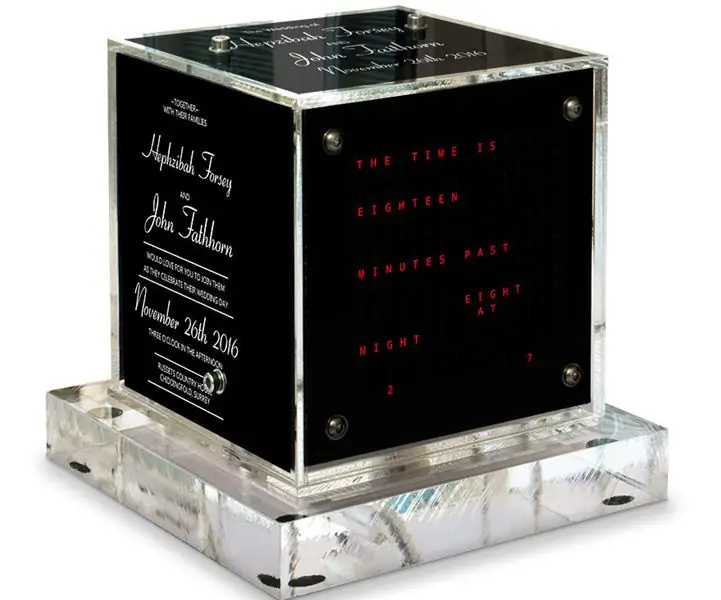
Arduino Word Clock Mini: 20 stappe (met foto's)

Arduino Word Clock Mini: Arduino Word Clock Mini- Anniversary Clock Relatief maklik om Word Clock te bou met 'n Arduino Nano en vier MAX7219 32mm Dot Matrix Display Modules Keuse van style, prentraam of Perspex-kubus met verskillende basisopsies. Spesifikasies Mini Arduino Word Clo
Arduino Word Clock - aanpasbaar en maklik om te bou: 15 stappe (met foto's)

Arduino woordklok - aanpasbaar en maklik om te bou: my maat het 'n horlosie in 'n winkel gesien wat u die tyd vertel het deur woorde op te lig om 'n volledige geskrewe sin te skryf uit 'n mengelmoes van ewekansige letters. Ons hou van die horlosie, maar nie van die prys nie - daarom het ons besluit om een van ons eie ontwerp te maak
