
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.




Vir hierdie projek wou ek iets hê wat my in staat sou stel om myself meer te leer oor elektronika/sagteware, iets waarby ek nog nie regtig ingegaan het nie. Ek het besluit dat 'n lamp 'n goeie platform hiervoor sou wees.
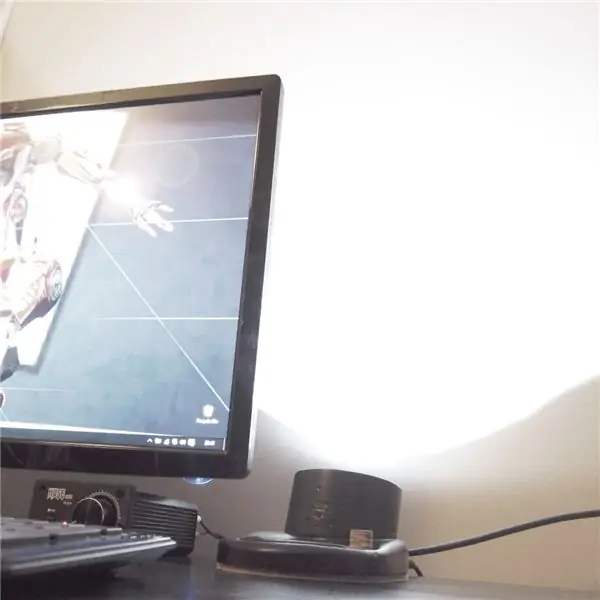
Die ontwerp waarmee ek gekom het, was vir 'n uplighter met kleur- en helderheidsaanpassing. Op die produk word die warm tot koel wit kleurtemperatuur en helderheid beheer deur die 'puck', die posisie en oriëntasie daarvan verander onafhanklik - nogal 'n unieke/prettige interaksie.

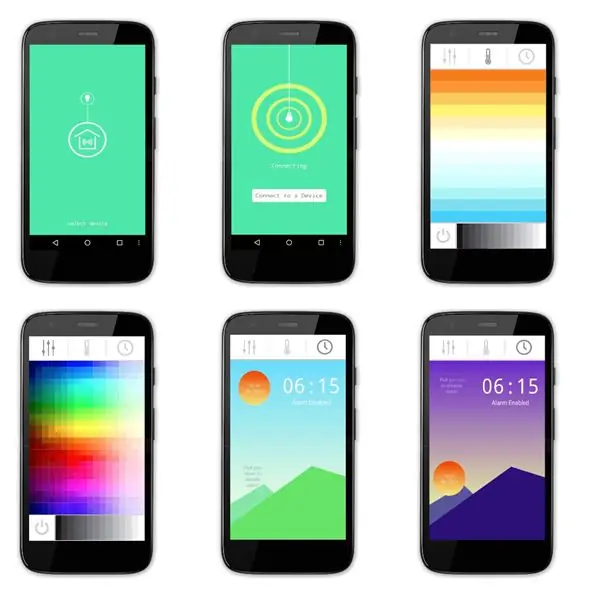
Uiteindelik het ek ook 'n app geskep (ek kan myself net so uitdaag) om dit aan te pas, sowel as om ekstra funksies by te voeg om 'n paar RGB LED's te beheer en 'n sonop alarm te stel. Die sonsopkoms alarm verhoog geleidelik die helderheid van meer as 30 minute om u te help om wakker te word.
Aangesien dit my eerste Arduino/App -projek is, neem ek aan dat daar beslis beter maniere sal wees om die kode uit te voer, so gaan met my! Dit werk, so ek is gelukkig. As u voorstelle het oor verbeterings, ens., Sal dit goed wees om te hoor.
Al die lêers vir hierdie projek (arduino/uitvinderkode, appgrafika, ens.) En die app -apk. kan op hierdie skakel gevind word.
Ek het dit deelgeneem aan die Raspberry Pi en FULL SPECTRUM LASER -wedstryde, so as u dink dat dit die moeite werd is, sal 'n stemming baie waardeer word!
Wat jy nodig het….
Elec. Komponente:
- Arduino Micro
- 12 Lineêre radiometriese saal -effek sensors
- DC Jack
- 12V kragtoevoer
- 2x 1W koelwit LED's (6000K)
- 2x 1W warm wit LED's (2800K)
- 4x Adafruit RGB Neopixels
- Sparkfun Picobuck 350mA konstante stroom bestuurder
- HC06 Bluetooth -module
- Prototipe bord
- Eindblokke
- Drade
Materiaal:
- Gietvormmateriaal (karton of silikoon, ens.)
- Giethars van poliuretaan
- Laaghout
Verbruiksgoedere:
- Soldeer
- Sproeiverf
- Skuurpapier
- Meng koppies/roerders
Gereedskap:
- Soldeerbout
- Gom geweer
- Tang/skroewedraaiers/messe ens.
- Lasersnyer
Sagteware:
- Arduino
- MIT App Inventor (gratis webgebaseerd)
- Photoshop of iets om app -grafika te skep
Stap 1: Hall Effect Sensors
Vir die produkbeheer/interaksie wou ek iets anders kry, nie net 'n draaiknop of iets nie.
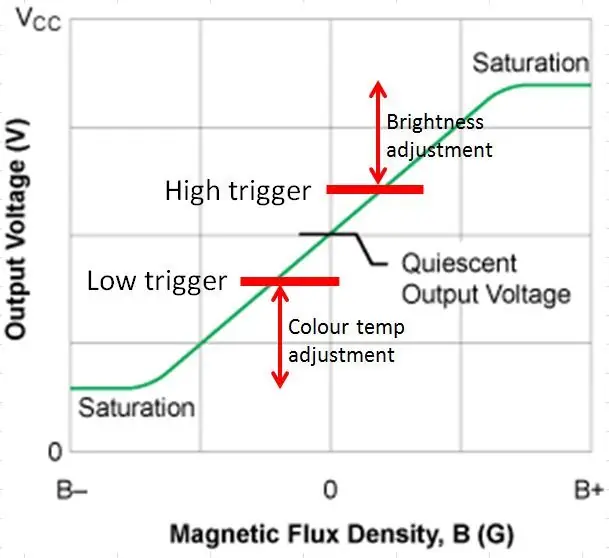
Na 'n bietjie navorsing oor verskillende tipes elektroniese komponente, het ek lineêre radiometriese saal -effek sensors gevind. Dit is basies 'n sensor wat die uitset beïnvloed deur magnetiese velde. Gewoonlik is die sensor se uitset die helfte van die ingangsspanning. As 'n magneet egter naby hom gebring word, sal die uitset óf styg tot die ingangsspanning óf daal tot 0V (versadigingsgrense), afhangende of dit die noord- of suidpool van die magneet is.
Ek het besef dat ek dit kon gebruik om twee verskillende instellings op 'n enkele saalsensor te beheer - die 'puck' -idee is gebore. 'N Magneet is weggesteek in die lasergesnyde puck en kan die helderheid of kleurtemperatuur beheer, afhangende van watter kant die sensors in die gesig staar. Ek gaan later na die Arduino -kode, maar in wese lees ek hierdie sensors en kyk of die uitset bo 'n 'hoë sneller' gestyg het of onder die 'lae sneller' gedaal het. Ek gebruik veelvuldige hall -effek sensors om my in staat te stel om 'n spesifieke kleurtemperatuur en helderheidswaarde op elke kaart te plaas, wat geaktiveer word terwyl u die puck om die boog skuif.

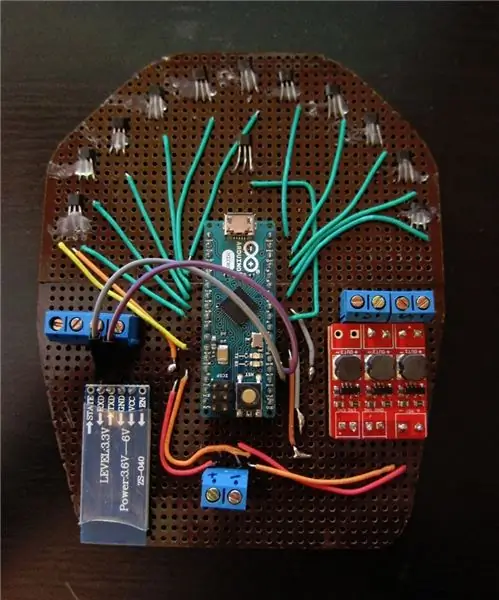
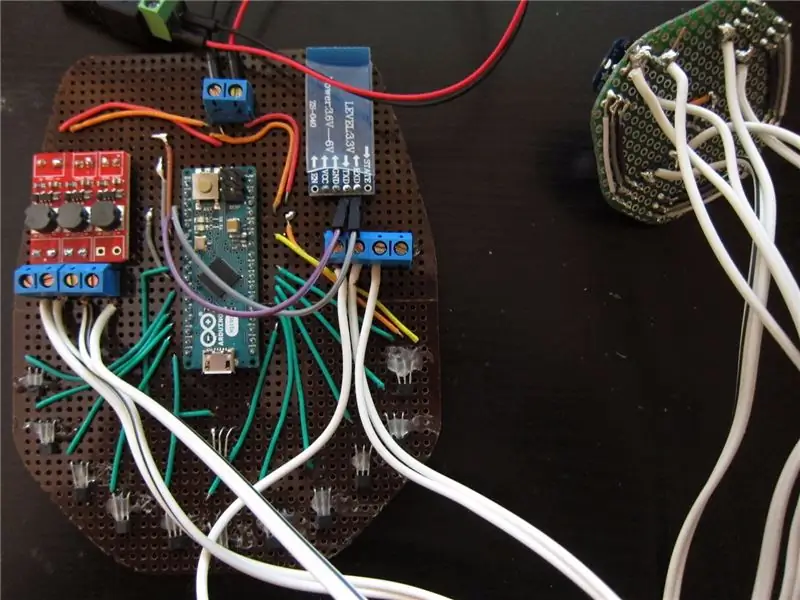
Stap 2: Elektroniese hardeware



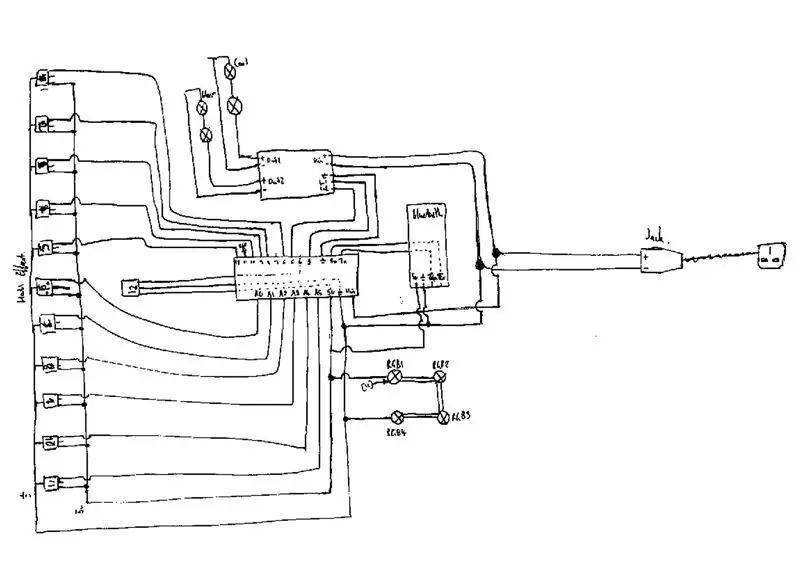
Die eerste stap van hierdie projek was om die elektroniese hardeware aan te sluit. Ek het gekies om 'n Arduino Micro te gebruik, aangesien dit 'n goeie aantal analoog leespenne het - wat my in staat stel om verskeie saal -effek sensors te gebruik om genoeg resolusie te gee vir die verstelling. 'N 12V DC -kragtoevoer word verdeel tussen die voeding van die Arduino- en LED -bestuurder.
Die bedieningsboog gebruik 11 saalsensors, waarvan nog 1 om die lig af te skakel. Dit is verbind met penne A0-> A5 en 4, 6, 8, 9, 10, 12. Hulle deel 'n gemeenskaplike 5v en grondrail/pen.
Die LED's wat ek gebruik het, is 1W en benodig 'n konstante stroombestuurder. Die Sparkfun PicoBuck is gebruik omdat dit 'n konstante 350mA tot 3 uitsetkanale lewer. Die 12V -aansluiting word in die Vin -penne van die bestuurders gekoppel. Die bestuurder het invoerpenne om die PWM van die uitsette te beheer, dit is gekoppel aan penne 3 en 5 van die Arduino.
Die Bluetooth -module is daarna gekoppel. Bluetooth Rx-> Arduino Tx, Tx-> Rx en 5v.grond.

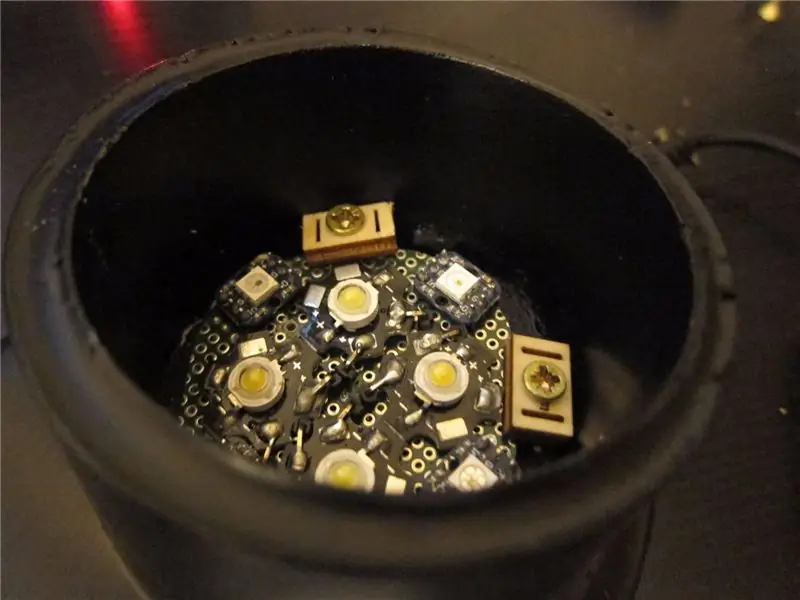
Die LED's is op 'n aparte bord gemonteer. Twee koel wit LED's word in serie gekoppel, net soos die warm LED's. Dit sluit aan by Output 1 en 2 van die bestuurder. Die RGB LED's is Adafruit Neopixels; dit is kettingbare modules waarmee u die kleur en helderheid individueel vanaf een Arduino -pen kan beheer. Dit sluit aan by pen 11 en die 5V/grondpenne.
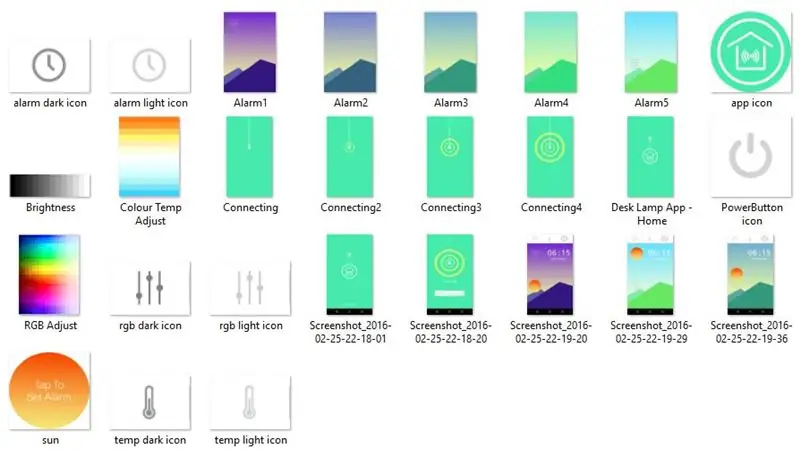
Stap 3: App -uitvinder



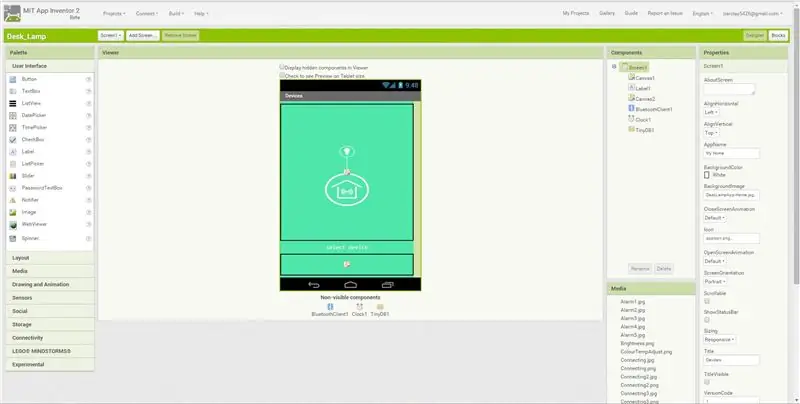
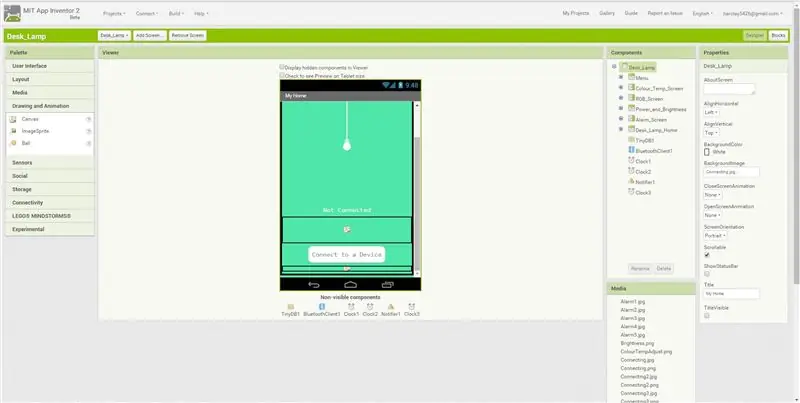
Om die app te skep, het ek die MIT App Inventor gebruik, dit is gratis en redelik maklik om te leer/te gebruik. Ek moes eers die App -skerms/grafika skep - dit kan gedoen word in Photoshop, ens. Dit maak dit makliker in App Inventor as u al die komponente van die skerms as aparte beelde/lêers het.
App Inventor het twee aansigte, daar is die 'Designer' -oortjie vir die voorste visuele dinge en die' Blocks 'oortjie vir die kode.
Met die oortjie 'Ontwerper' het ek die appskerms opgebou. Een probleem wat ek gevind het, is dat die Bluetooth -komponent nie op verskeie skerms werk nie, dus na die 'welkom' -skerm word al die ander (verbinding, RGB, kleurtemperatuur, alarm) op dieselfde skerm geskep - effektief lae wat ek aanskakel /af.
Die belangrikste gereedskap wat ek gebruik het, is vir 'uitleg/belyning' en 'doek'. 'N Doek is 'n raakgevoelige gebied wat u as 'n beeld kan wys.
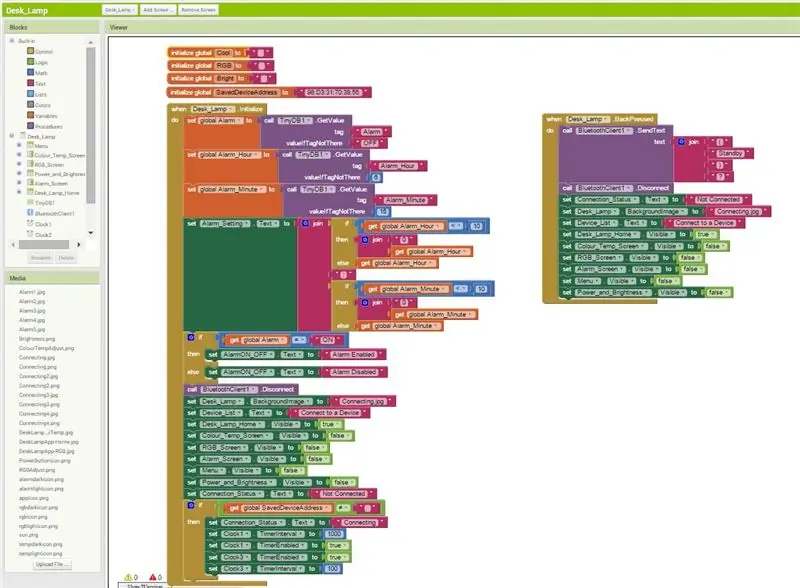
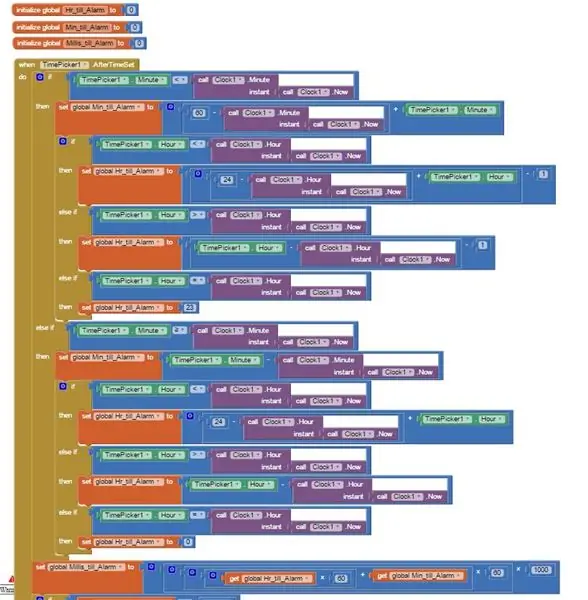
Sodra die beeldmateriaal opgestel is, is dit tyd om oor te skakel na die blad 'Blokke' en die kode te skryf. Ek sal dit kortliks beskryf, maar dit is waarskynlik makliker as u my lêer in App Inventor invoer en 'n toneelstuk met u maak …
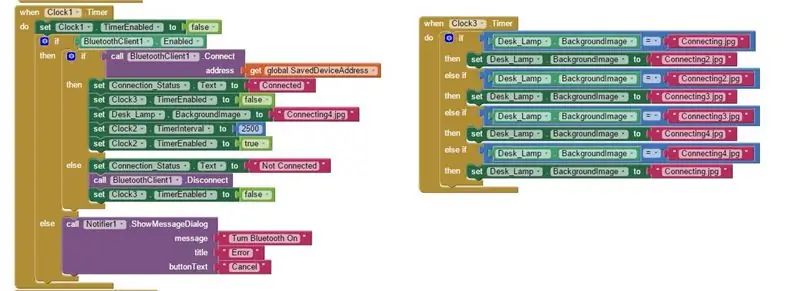
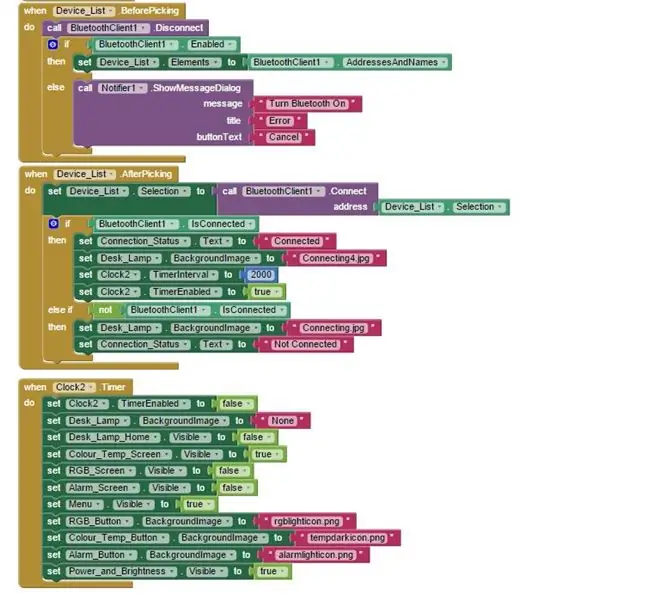
Hierdie eerste blokke is vir die verbindingsskerms. Om die program toe te laat om outomaties aan te sluit op die Arduinos bluetooth -module, skep en stel ek 'n veranderlike op die adres van my HC06. Ek gebruik 'n timer om die agtergrondbeeld te verander terwyl dit verbind word. As die verbinding suksesvol is, laai dit die kleurtemperatuurskerm op. As die bluetooth nie outomaties konnekteer nie, moet u op die 'verbinding met toestel' -knoppie druk. Dit sal 'n lys met al die Bluetooth -toestelle wat u telefoon kan sien, vertoon. Die opdrag 'bluetoothclient1.connect' gebruik die toesteladres waarmee u uit die lys gekies het om mee te skakel.



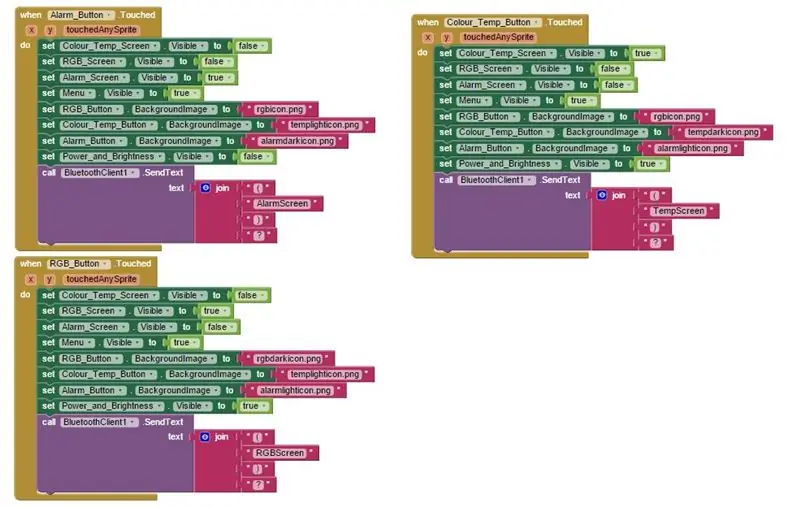
Hierdie blokke beheer wat gebeur as u aan elk van die spyskaarte knoppies raak - wissel tussen RGB, kleurtemperatuur en alarm. Terwyl hulle aangeraak word, word die toepaslike visuele lae aan en afgeskakel. Dws as u op die RGB -menu -knoppie tik, skakel dit die agtergrondbeeld van die knoppies seil na die donker ikoon, skakel die RGB -skerm aan en die ander af.
Die krag- en helderheidsbeheer word gedeel tussen die RGB- en kleurtemperatuurskerms. Om die Arduino te weet watter LED's hulle moet beheer, moet ek dit vertel watter skerm gelaai is. 'N Teksreeks in die formaat (skerm)? word deur u selfone bluetooth gestuur met die opdrag BluetoothClient1. SendText.

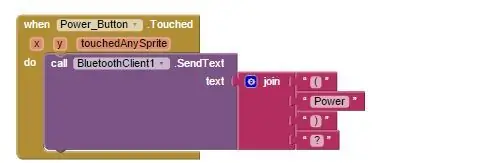
Hierdie blok stuur die string (Power)? wanneer u op die aan / uit -knoppie tik.

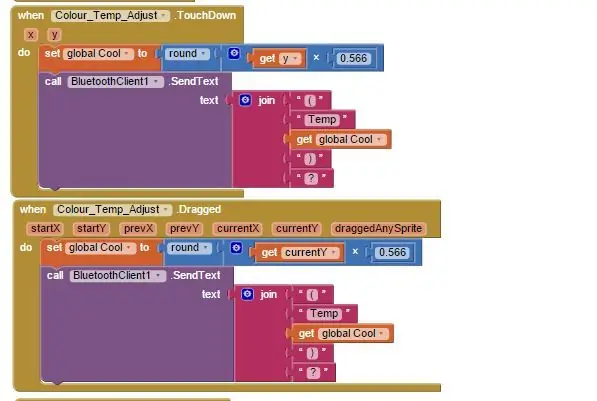
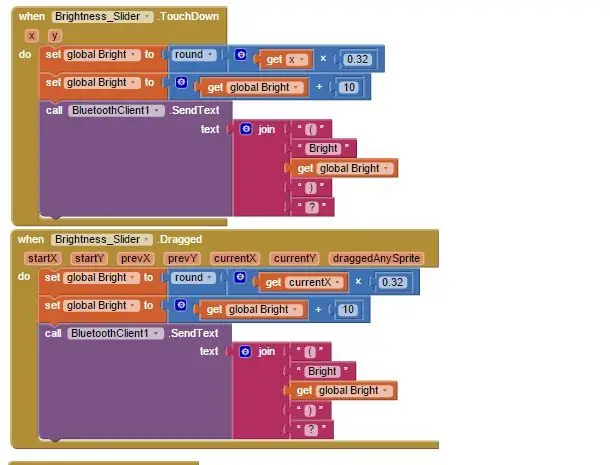
Hierdie blokke beheer die kleurtemperatuuraanpassing. As u aan die doek raak, word die Y -koördinaat van u raakpunt gebruik om die veranderlike 'koel' in te stel. Die Y-waarde word aangedryf deur die pixelgrootte van die doek, dus in my geval 'n waarde tussen 0 en 450. Ek gebruik die vermenigvuldiger om dit om te skakel in 'n bruikbare PWM-waarde (0-255). Ek stuur dan 'n string met die waarde en 'n identifiseerder in die vorm (Tempvalue) ?.

Soortgelyke blokke as hierbo, maar vir die helderheidsbeheer. Gebruik die X -koördinaat hierdie keer en verskillende vermenigvuldigers om die veranderlike 'Bright' op 'n waarde tussen 10 en 100 te stel.

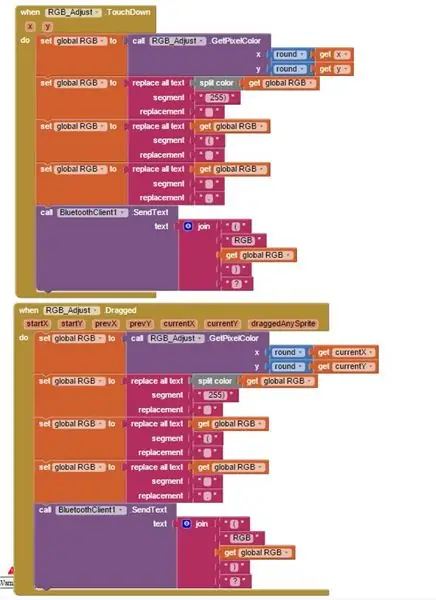
Hierdie blokke is vir die RGB -beheer. Daar is 'n opdrag genaamd 'GetPixelColor' wat gebruik kan word om 'n RGB -waarde van die pixel te kry wat u vinger raak. Dit lewer om een of ander rede die waarde met 'n ekstra 255 aan die einde, so ek doen 'n bietjie werk om die waarde in die formaat te kry (RGBredvalue.greenvalue.bluevalue.)? Dit word dan weer na die Arduino gestuur, maar met RGB as 'n identifiseerder in die string.

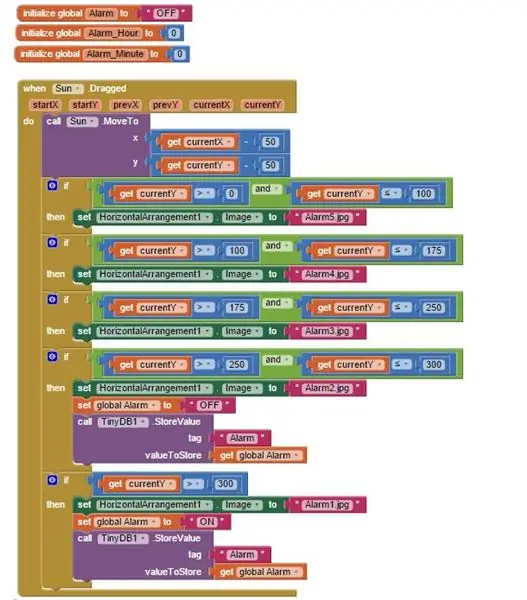
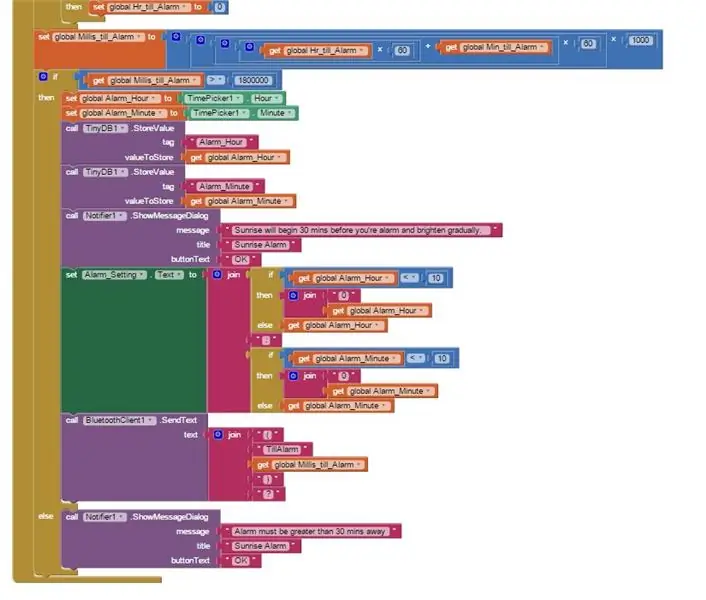
Die volgende afdeling blokke is vir die alarminstellings. Die eerste blok beheer wat gebeur as u die son op en af aanraak/sleep. Weereens word die 'kry huidige X en Y' -opdragte gebruik om 'n waarde te kry vir waar u vinger is en die agtergrondbeeld te verander, afhangende van die hoogte van die son. Die sonposisie bestuur ook of die alarm geaktiveer of uitgeskakel is, dit word per bluetooth gestuur.


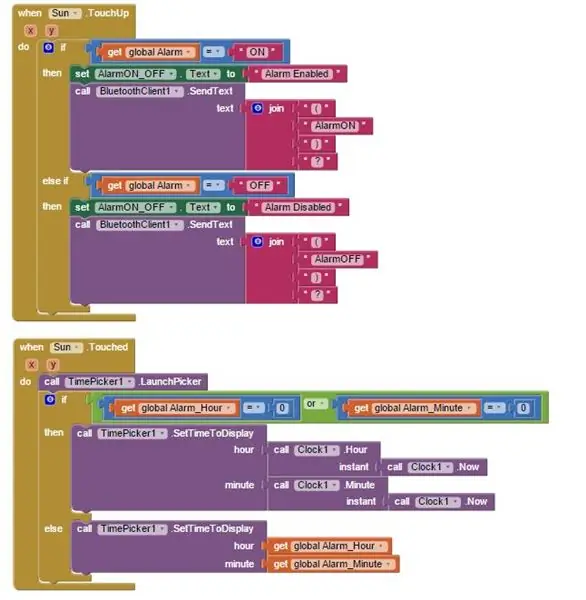
As u die son tik of klaar is, word die tydkieser opgestel sodat u 'n alarmtyd kan instel. Die belangrikste deel van hierdie volgende blok is om die huidige tyd te gebruik om uit te vind hoeveel millisekondes daar is totdat die alarm ingestel is. Hierdie waarde word dan na die Arduino gestuur


In die volgende stap behandel ek hoe die Arduino die snare lees en gebruik …
Stap 4: Arduino -kode
Soos met die app -kode, behandel ek dit kortliks …
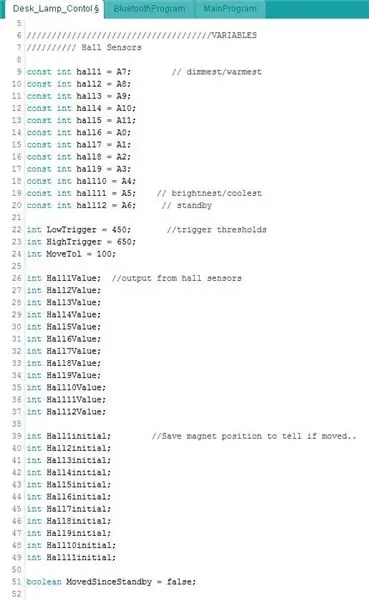
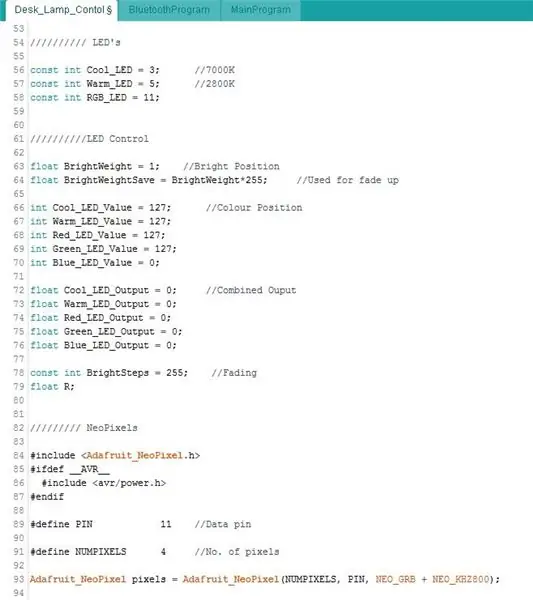
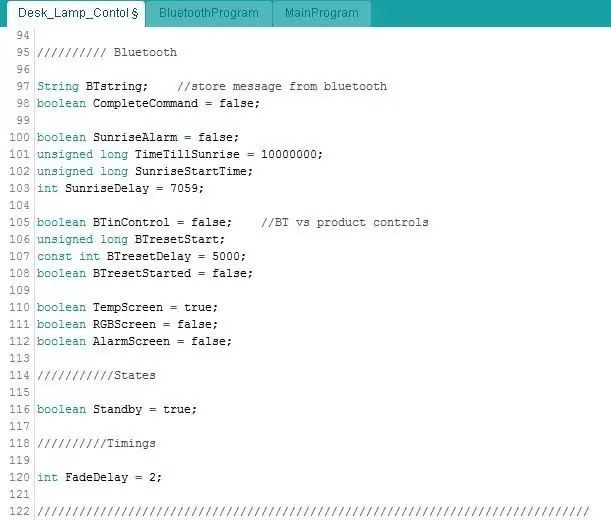
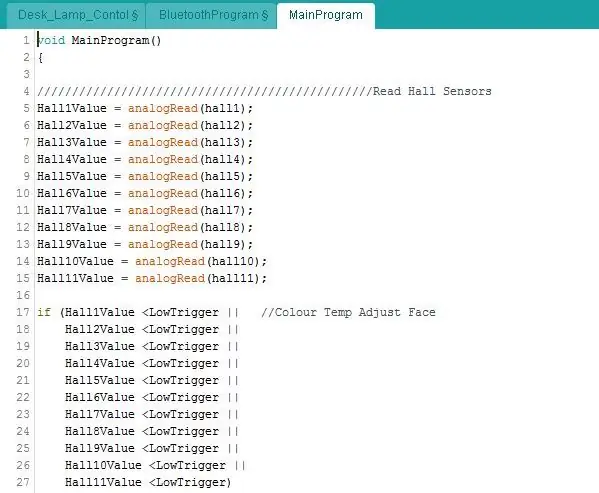
Eerstens stel ek al my veranderlikes op en ken die sensors en LED's toe aan die regte penne. Die uitset van die hall -effek -sensors word gelees met behulp van die analogRead -funksie, wat 'n waarde tussen 0 en 1023 gee. Soos voorheen beskryf, lewer dit die helfte af as geen magnete teenwoordig is nie, dus ongeveer 500. Ek gebruik lae en hoë sneller veranderlikes sodat ek maklik kan pas aan as dit weet dat die puck oor die sensor is.

Die neopixels benodig 'n biblioteek sodat dit hier gedefinieer word.


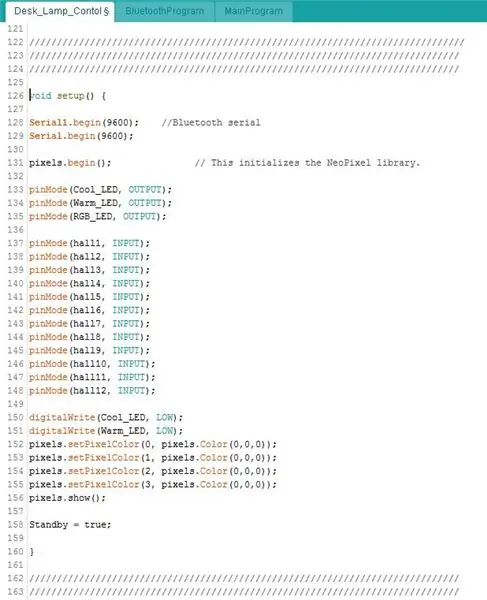
Die leemte -opstelling begin die reekse, vir die Micro gebruik die Rx/Tx -penne (bluetooth) Serial1. Die penne word dan as insette of uitsette gestel, en LED's word afgeskakel.

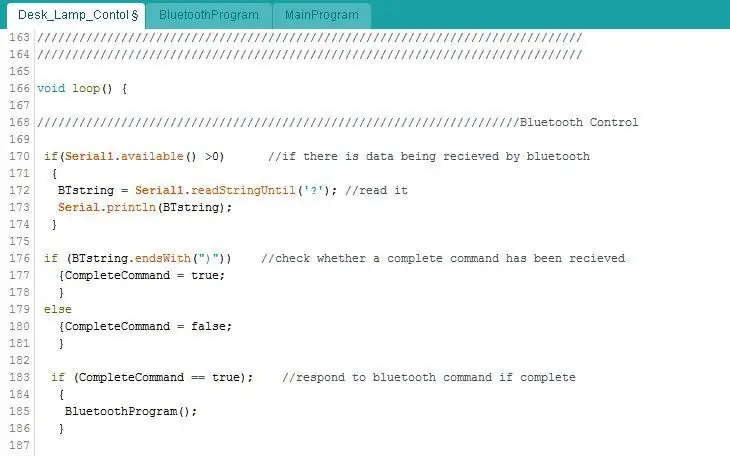
Nou is dit die belangrikste lus …
In hierdie eerste afdeling word gekyk of data vanaf die app ontvang word. Serial1.available () lees die reeks en kry die aantal grepe in die string. As dit> 0 is, weet ek dat data inkom.
As u onthou, eindig alle snare wat ek uit die app stuur met 'n vraagteken …. dit wil sê (Bright100)?
Ek gebruik die funksie.readStringUntil om die reeksdata tot by die vraagteken (Bright100) te lees en die veranderlike BTstring hierop te stel. Ek kyk of BTstring eindig met '' '' om seker te maak dat volledige opdragte ontvang word. As dit die geval is, word die Bluetooth -programlus genoem … dit word verder beskryf.

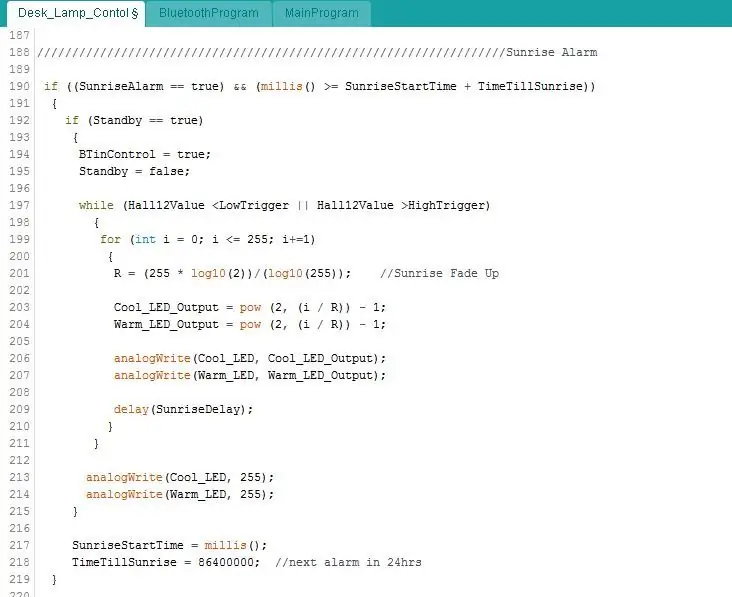
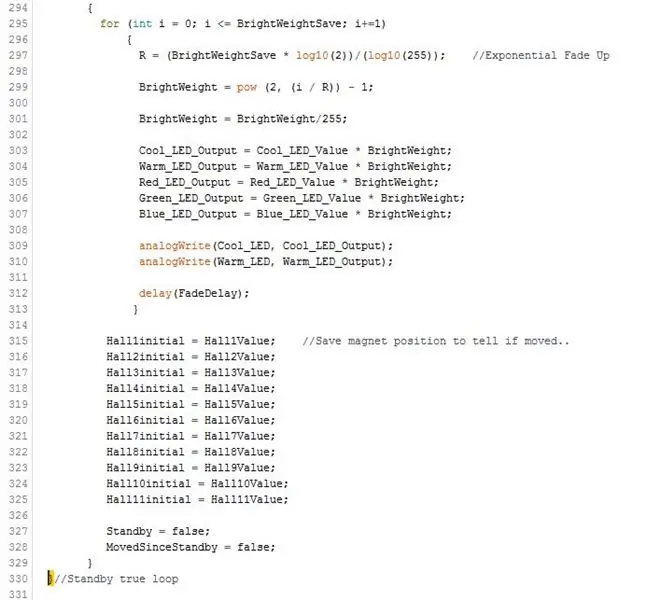
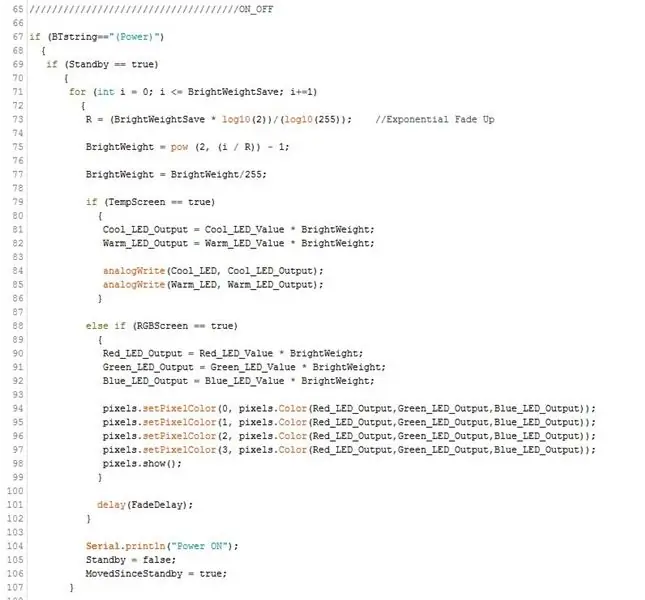
Hierdie volgende bietjie beheer die sonsopkoms alarm. As die alarm geaktiveer is en die tyd korrek is, begin die LED's verdof. As gevolg van die menslike oog, is dit beter om lig logitmies te sien, om LED's met 'n eksponensiële kromme eerder as lineêr te vervaag. 'N Vergelyking dryf dus die PWM -waardes aan …

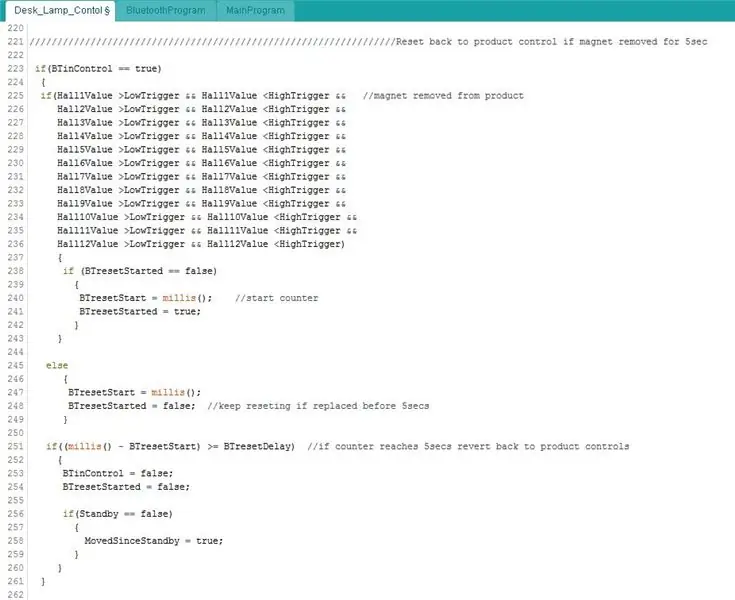
Om te voorkom dat die puck die app -beheer inmeng, word dit gedeaktiveer as u die app gebruik. Om die puck weer te aktiveer, moet u dit vir 5 sekondes van die produk afskuif. Hierdie stukkie kode kontroleer eers of al die sensors 'n steady state waarde (geen magneet) uitgee en begin dan 'n timer. As 5 sekondes voltooi is, word die BTinControl -veranderlike teruggestel op false.

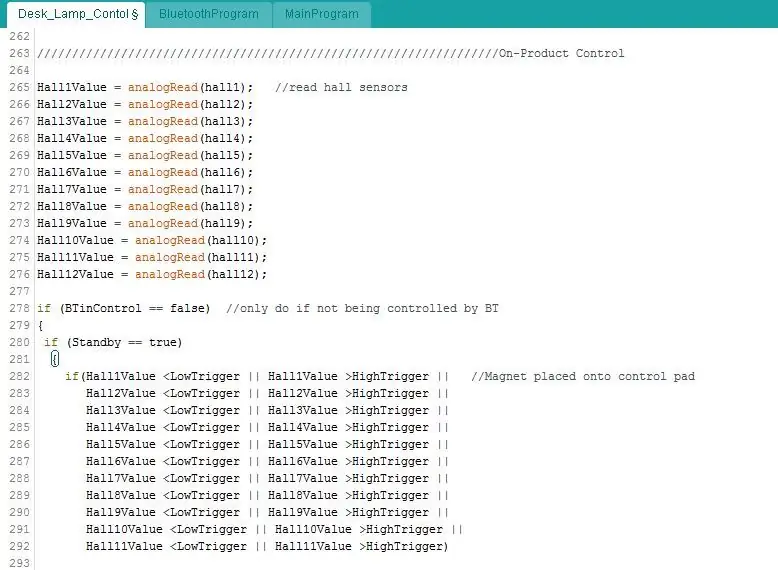
Die kode vir die puck nou.. Eerstens moet die sensors gelees word.
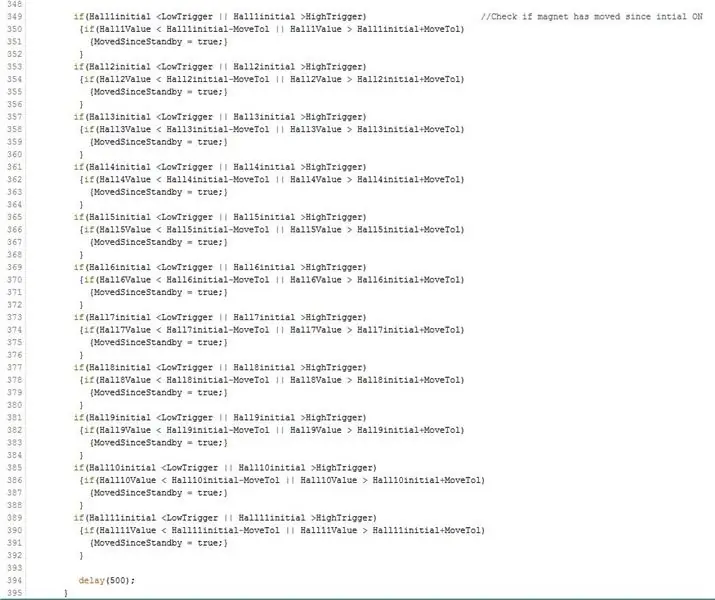
As die lig tans af is, sal dit kontroleer of enige van die sensors bo of onder die snellerpunte is, dit wil sê die puck is op die boog geplaas. As dit die geval is, verdwyn die wit LED's na u laaste instelling, ongeag waar u dit plaas.


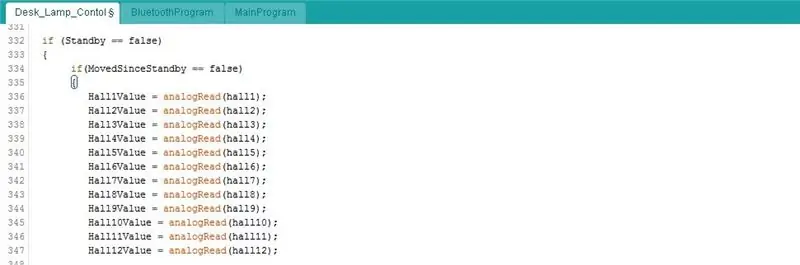
Om die LED's op u laaste instelling te hou, in plaas van om by te werk na die waardes wat verband hou met watter sensors dit ook al veroorsaak, is die MovedSinceStandby -veranderlike op onwaar gestel. Hierdie volgende stukkie kode kontroleer basies of u die puck met 'n vasgestelde bedrag uit die oorspronklike posisie verskuif het ….


As u die puck beweeg, word die 'MainProgram' gebel om die helderheid/kleurtemperatuur op te dateer. Dit word verder onder beskryf.

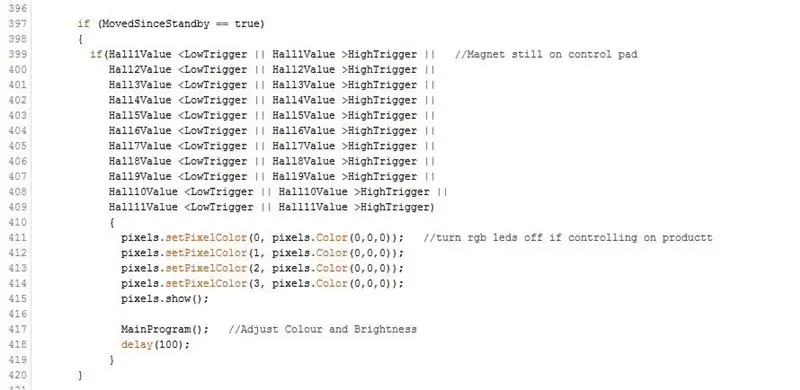
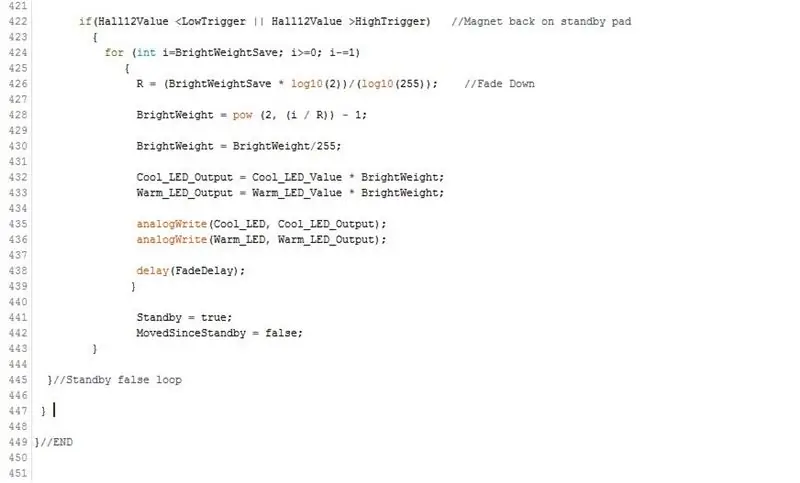
Die laaste bietjie in hierdie hooflus kyk of die puck op die bystanddok geplaas is - is sensor 12 wat 'n waarde bo/onder 'n snellerpunt lees. As dit so is, vervaag die LED weer..

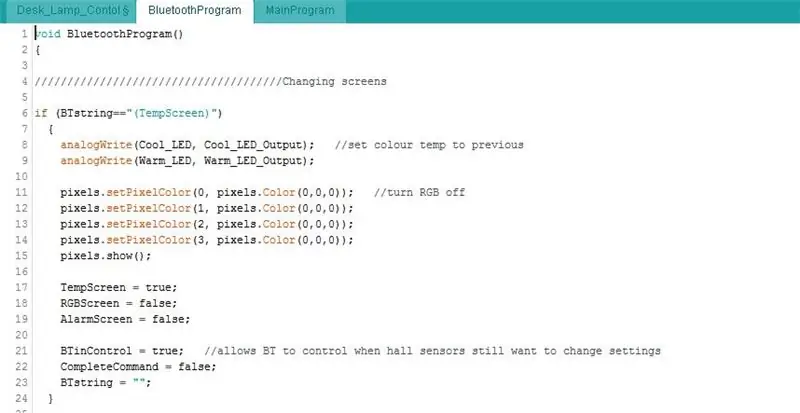
Die Bluetooth -lus:
Soos hierbo beskryf, wanneer data via bluetooth ontvang word, word die string gelees. Ons moet nou kyk wat die string sê …
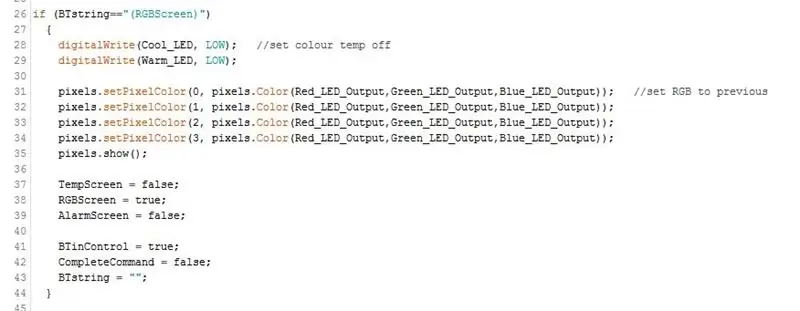
Alle snare behalwe helderheid, kleurtemperatuur en RGB is redelik maklik om te hanteer. U kyk of BTstring gelyk is aan die teks wat vanaf die app gestuur is.
As u dit onthou, stuur dit 'n bluetooth -opdrag wanneer u skerms in die app verander. Hier betwyfel ons dit en stel 'n paar veranderlikes op waar of onwaar, sodat ons weet op watter skerm u is.
Let op dat ek aan die einde van elke afdeling die BTinControl -veranderlike op true gestel het en die BTstring -waarde uitvee.


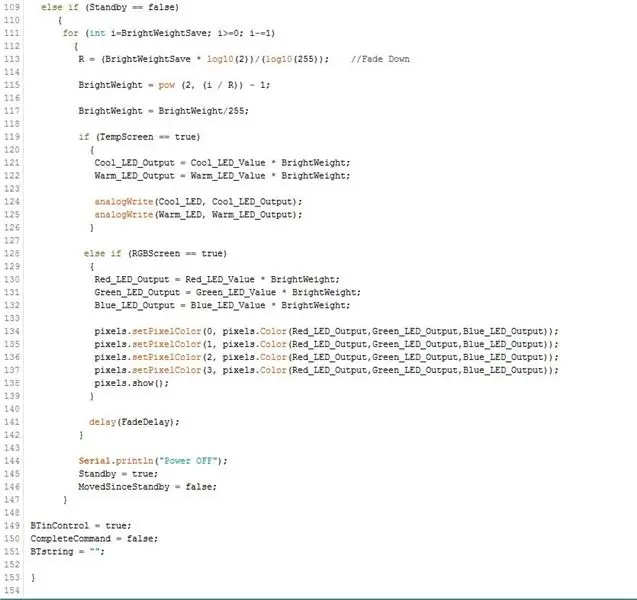
As u op die aan / uit -knoppie in die app tik, verdof die LED's op of af. Die veranderlikes hierbo gestel vir watter skerm u is, word gebruik om te besluit of dit die RGB of die wit LED's is om te beheer.


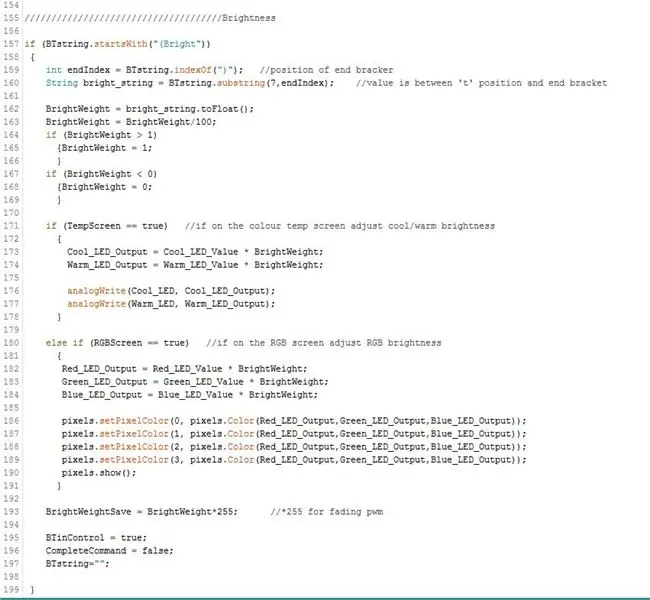
Vir helderheid, kleurtemperatuur en RGB moet ek die snare op 'n effens ander manier lees. Omdat die getaldeel van die string sal verander, twyfel ek of die string met een van die identifiseerders begin, nie die volledige string nie, dus net (Helder hier..
Ek moet nou die werklike helderheidswaarde van die string skei. Die formaat van die string wat vanaf die app gestuur word, is (Brightvalue), dus ek weet dat die helderheidswaarde tussen die 't' en die ')' sal wees. Die posisie van die 't' sal konstant bly; dit sal altyd die 7de karakter in die string wees. Maar omdat die helderheidswaarde tussen 10 en 100 kan wees, sal die posisie van die ')' verander. Ek gebruik die.indexOf -opdrag om uit te vind waar die ')' is, watter karakter dit is en kan dan die.substring -opdrag gebruik om die string tussen die 7de karakter en die ')' karakterposisie te lees. Dit laat my net die helderheidswaarde wat ek kan gebruik om die RGB- of wit LED's na gelang van die skerm aan te pas.

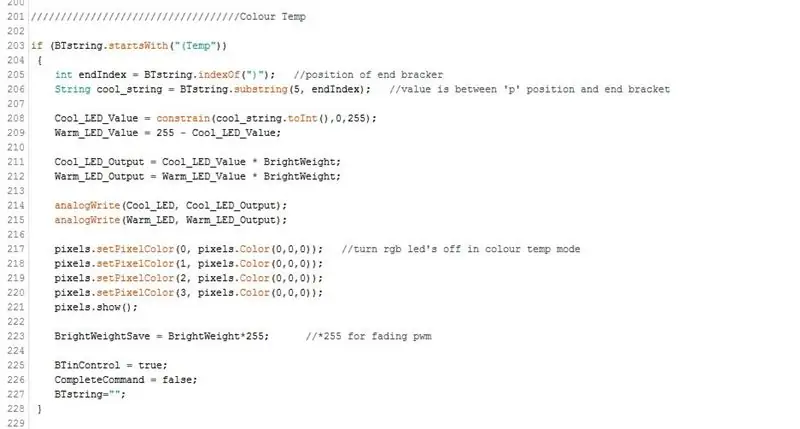
Kleurtemperatuuraanpassing is 'n soortgelyke proses as hierbo, maar die waarde sal hierdie keer tussen die 'p' en ')' wees …

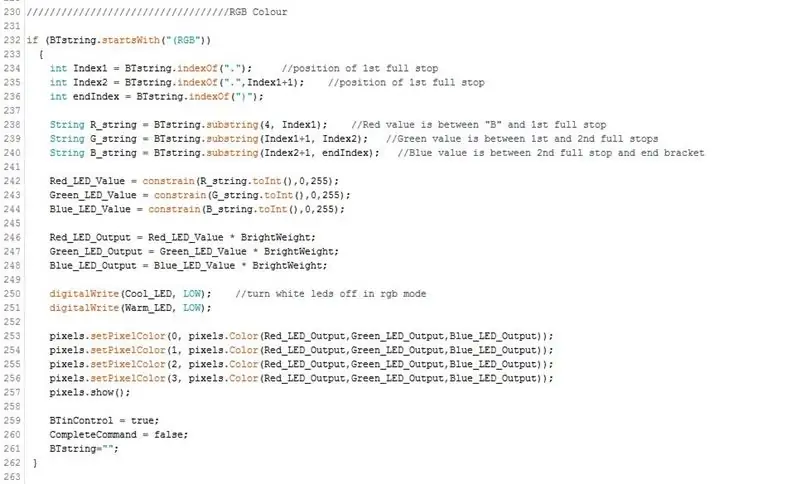
Vir die RGB -aanpassing het ons drie waardes om uit die string te haal, maar dit is weer 'n soortgelyke proses. Van die app af ontvang ons snare in die vorm (RGBvalue.value.value)
Ek weet dus dat die rooi waarde tussen die 'B' en die eerste punt sal wees. Die groen waarde is tussen die 1ste/2de punt en die blou waarde tussen die 2de punt en die ')'.
As ons eers die waardes het, word die neopixels op die nuwe kleur gestel …

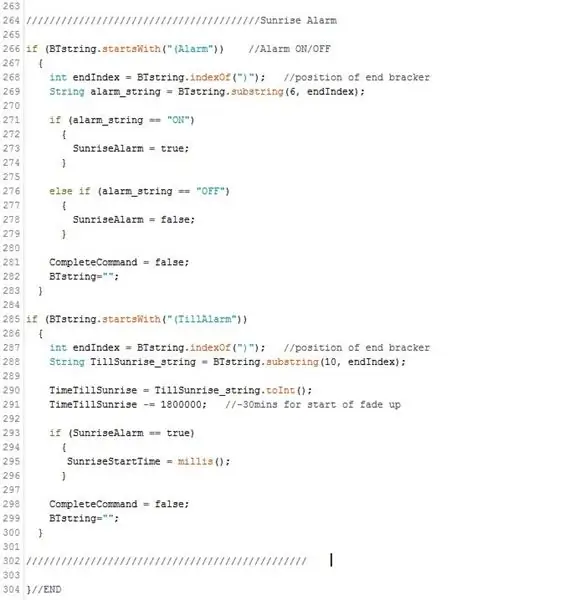
Hier kyk ons of die alarm geaktiveer of gedeaktiveer word. As die alarmtyd verander word, ontvang ons 'n string met die aantal millisekondes van nou af tot die alarm. Hierdie waarde word weer uit die string onttrek en om te kan kontroleer of dit tyd is om met die sonsopkoms te begin, moet ons 'n veranderlike op die huidige tyd (millis) stel.

Puck kontroles:
Soos voorheen beskryf, dryf die puck (magneet) een kant op, die uitsetsaal van die saalsensor onder die lae sneller en as andersom bo die hoë sneller.
Dit laat die helderheid en kleurtemperatuur op dieselfde boog toe.
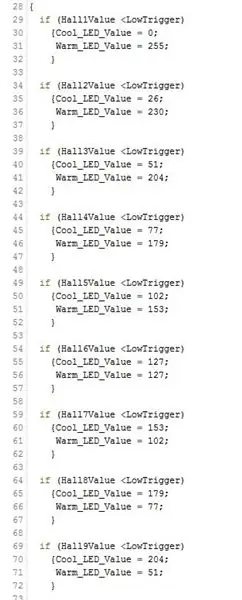
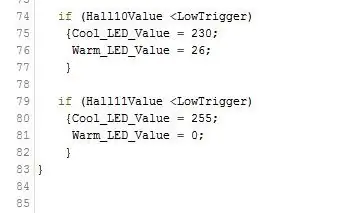
Die sensorwaardes word gelees. As een van hulle laer is as die lae snellerwaarde, pas ons die kleurtemperatuur aan. Daar is 11 sensors onder die booggebied, wat uitsette op hul beurt onder die snellerpunt sal gaan terwyl die puck daaroor beweeg. Elke sensor het 'n PWM -waarde vir die koel en warm LED's daarteen, begin met sensor 1 by 100% warm, 0% koel en werk tot die 11de by 0% warm, 100% koel.



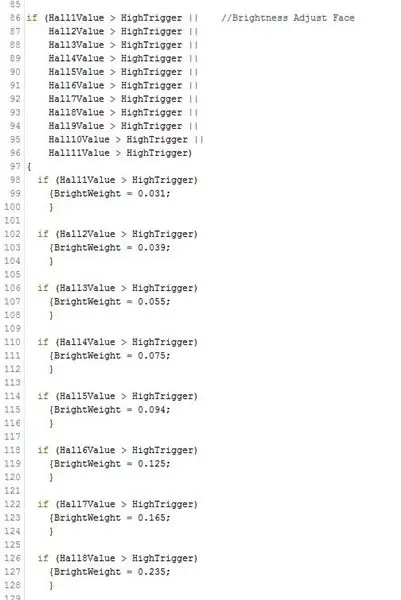
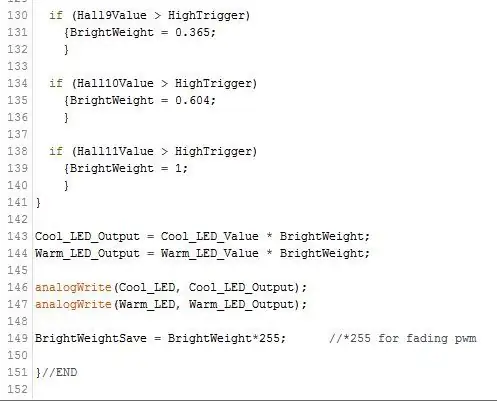
Die helderheidsbeheer word op dieselfde manier gedoen. Kontroleer of die sensors se uitsette hierdie keer bo die hoë sneller is en gee elke sensor 'n helderheidsgewigwaarde.
Hierdie gewig van die helderheid word dan vermenigvuldig met die kleurtemperatuurwaarde om die algehele uitsetwaarde te gee. Stel u in staat om enige kleurtemperatuur op enige helderheid in te stel …


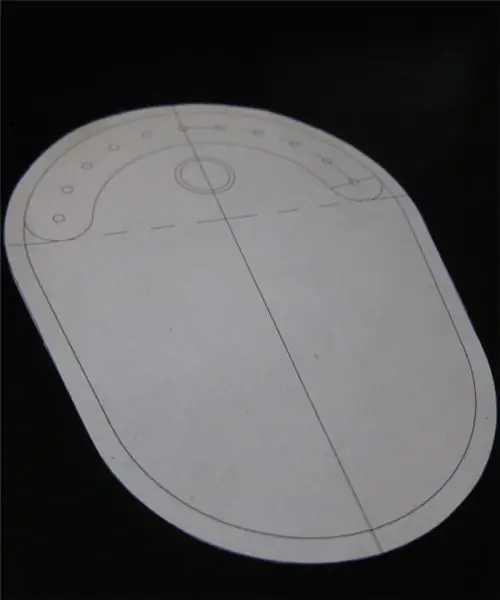
Stap 5: Behuising



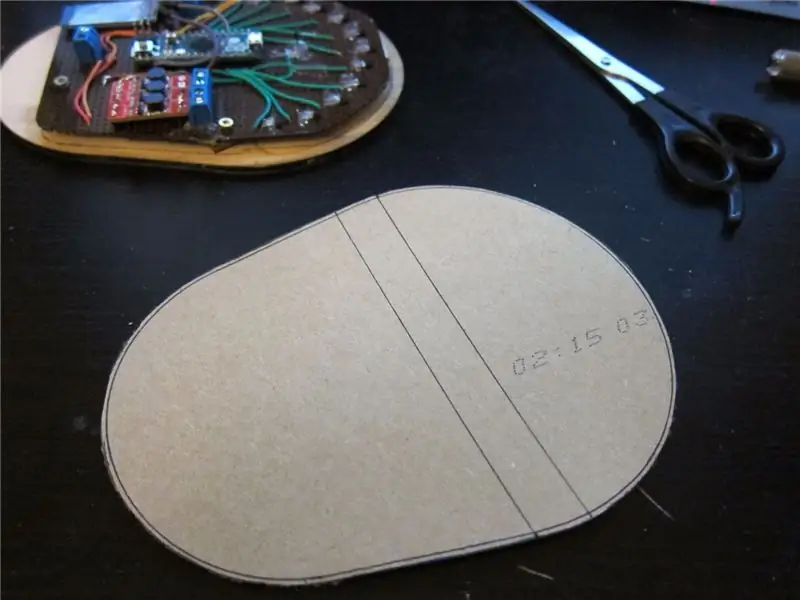
- Ek het begin met die maak van 'n vorm van karton vir die onderste deel van die behuising. Om die uitsparings vir die kontrolegebied te skep, het ek 'n stuk laaghoutlaser in die boogvorm laat sny en 'n muntstuk van 5p gebruik vir die 'standby' dok. Dit is op die kartonvorm vasgeplak, met aandag om dit in die regte posisie te kry wat pas by die hall -effek sensors.
- Die volgende was om die poliuretaanhars te meng. Die goed wat ek gebruik het 'n eenvoudige 1: 1 verhouding en genees binne ongeveer 20 minute.. moet dus redelik vinnig werk!
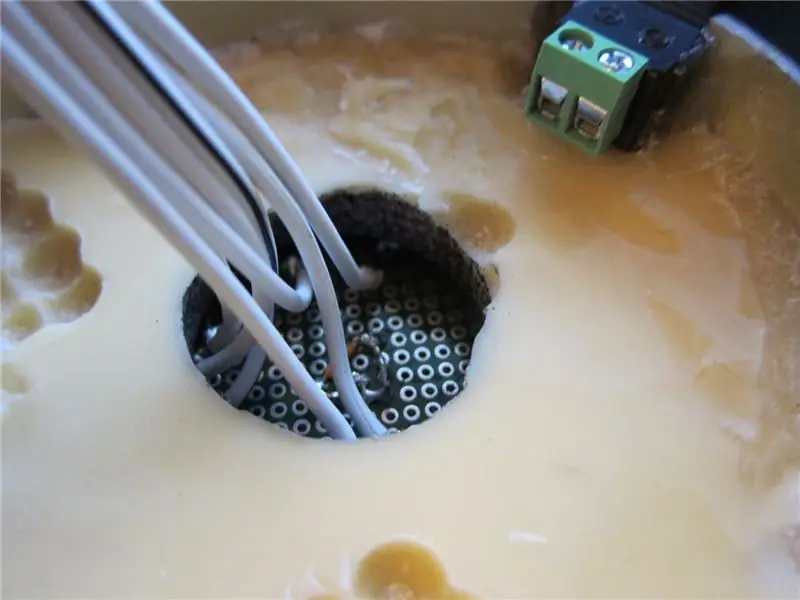
- Die eerste giet was om die bodem van die vorm te vul. Na hierdie stel het ek 'n binnemuur van karton bygevoeg sodat ek die sywande kon gooi.
- Om die boonste gedeelte te skep waarin die LED's sou sit, het ek 'n plastiekbuis/koppie skuins vasgeplak en vasgeplak. En weer word die hars ingegooi en laat stol.
- Toe die behuising gereed was, moes ek 'n paar gate uitboor en 'n goeie sand afgee.
- Primer is toegedien en daarna met die laaste boonste laag verf gespuit.
Stap 6: Vergadering/gevolgtrekking




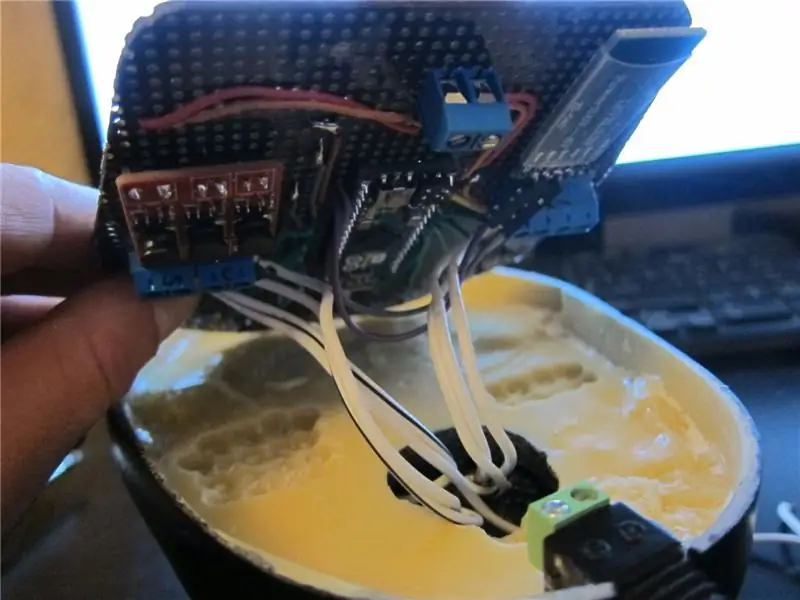
- 'N Gleuf vir die DC -aansluiting is uit die behuising gesny. Die domkrag word dan vasgeplak.
- Die LED -bord kan dan in die boonste gedeelte vasgeskroef word, met die drade na die onderste gedeelte.
- Die drade van die LED's en die DC -aansluiting is daarna in die korrekte aansluitblokke vasgeskroef.
- Die hoofbord word dan in die behuising vasgeskroef
- 'N Stuk laaghout word dan vasgeskroef om die onderkant van die behuising te bedek.
- Die laaste ding is om die 'puck' aan mekaar vas te plak en seker te maak dat die pole van die magneet met die korrekte 'helderheid' of 'kleurtemperatuur' einddop gerig is.
Oor die algemeen werk die lig redelik goed! Daar is 'n paar foute in die sagteware om uit te stryk en die RGB LED's kan helderder wees. Ek kan ook 'n omgevingsligsensor byvoeg om die kleurtemperatuur outomaties te verander, bedags 'koel' te word en snags 'warm' te verander.
Sterkte vir die lees!
Aanbeveel:
N IoT Halloween -pampoen - Beheer -LED's met 'n Arduino MKR1000 en Blynk -app ???: 4 stappe (met foto's)

N IoT Halloween -pampoen | Beheer LED's Met 'n Arduino MKR1000 en Blynk App ???: Hallo Almal, 'n Paar weke gelede was dit Halloween en volgens die tradisie het ek 'n lekker pampoen vir my balkon uitgekerf. Maar toe ek my pampoen buite gehad het, het ek besef dat dit nogal irriterend was om elke aand uit te gaan om die kers aan te steek. En ek
Aanpasbare laser doolhof met Arduino en Android App: 13 stappe (met foto's)

Aanpasbare lasermaze met Arduino- en Android -app: sien baie doolhof van kinderboeke tot outomatiese robotoplossende robot. Hier probeer ek iets anders, waar ek 'n doolhof oplos met laserweerkaatsing. By die begin dink ek dit is baie maklik, maar dit is goedkoop, maar dit kos meer tyd om akkuraat te wees. As iemand wil
8 Relaisbeheer met NodeMCU en IR -ontvanger met behulp van WiFi en IR -afstandsbediening en Android -app: 5 stappe (met foto's)

8 Relaisbeheer met NodeMCU en IR -ontvanger met behulp van WiFi en IR -afstandsbediening en Android -app: die bestuur van 8 aflosskakelaars met nodemcu- en ir -ontvanger via wifi en ir -afstandsbediening en Android -app. Die afstandsbediening werk onafhanklik van wifi -verbinding. HIER
Beheer Arduino met behulp van slimfoon via USB met Blynk -app: 7 stappe (met foto's)

Beheer Arduino met behulp van slimfoon via USB Met Blynk -app: In hierdie tutoriaal gaan ons leer hoe om die Blynk -app en Arduino te gebruik om die lamp te beheer, die kombinasie sal via 'n USB -seriële poort wees. Die doel van hierdie instruksie is om die eenvoudigste oplossing om u Arduino of c
LED -beheer met behulp van Blynk -app en Arduino: 3 stappe (met foto's)

LED -beheer met behulp van Blynk -app en Arduino: In hierdie projek sal ons weet dat LED met arduino met blynk -app aan/uit kan word, in plaas van om Wifi -module, Bluetooth -module, GSM -module, ens. Te gebruik. dink nie dit is moeilik nie. Dit is maklik om te leer. As u nie
