
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.


U benodig: 'n rekenaar 'n Micro-bit 'n Miro USB-kabel Dit is al wat u nodig het, maar verkieslik moet u die hele Micro-bit-kit hê om dit te kan doen. Om die kodering te doen, moet u ook na die webwerfkode gaan. As u nie vertroud is met hierdie webwerf nie, moet u dit probeer.
Stap 1: Maak die voël

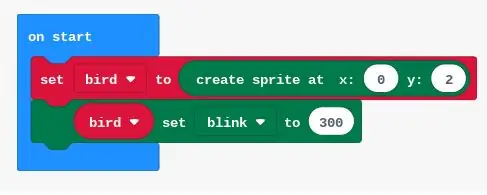
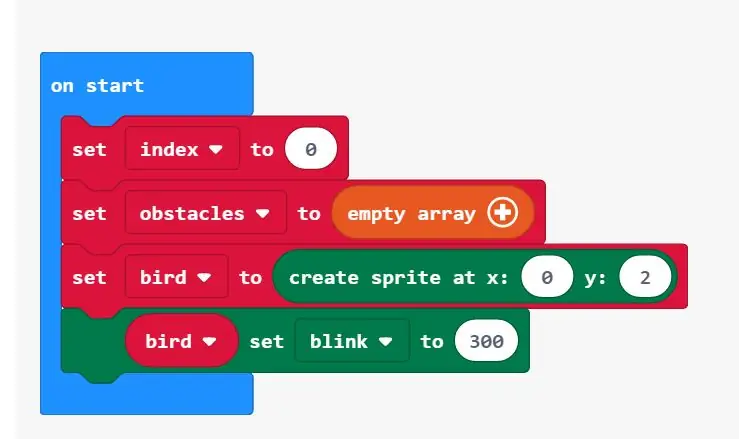
Om die voël te maak, moet u eers 'n veranderlike 'voël' maak, dan kom u by die kategorie 'veranderlikes' en blaai u af, en u vind 'stel sprite na' leeg ', gaan dan na' spel 'en u vind' skep sprite ' by x blank, y blank . Stel x op 0 en y op 2. Nou moet u 'n kol daar hê, maar ons wil dit laat knip sodat dit interessanter is. Dus gaan ons terug na die kategorie van veranderlikes, en daar moet u 'blank blank blank to' vind, op die blanko gaan u terug na veranderlikes en 'bird' by die eerste blanko en in die tweede blok moet u knipoog. Die kode moet soos die prentjie bo -op lyk.
Stap 2: Laat die voël beweeg

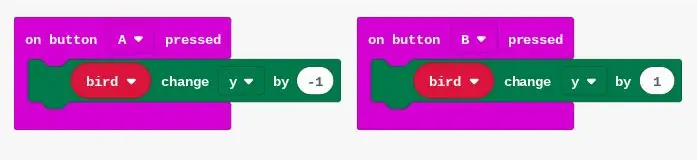
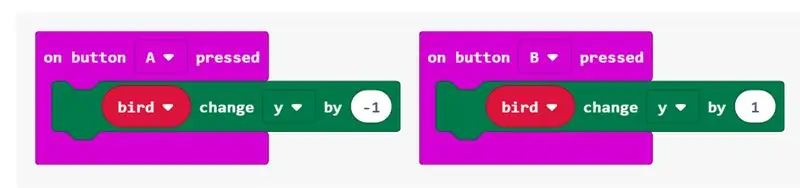
Ons wil dus hê die voël moet opgaan en die voël moet afgaan. Om dit eenvoudig te doen, gaan na "invoer", daar vind u "op knoppie A gedruk" wat u in u kode moet plaas. Gaan dan na die kategorie met die naam "spel", daar vind u "sprite change x by 1", neem dit en plaas dit binne "op knoppie A gedruk", verander dan die x na y en die 1 na -1. Doen dieselfde, maar verander die A in "op knoppie A gedruk" na B en verander die -1 na 1. Dit laat jou toe om jou voël te beweeg. Die prentjie van die kode sal op die prente hierbo verskyn.
Stap 3: Maak die hindernisse

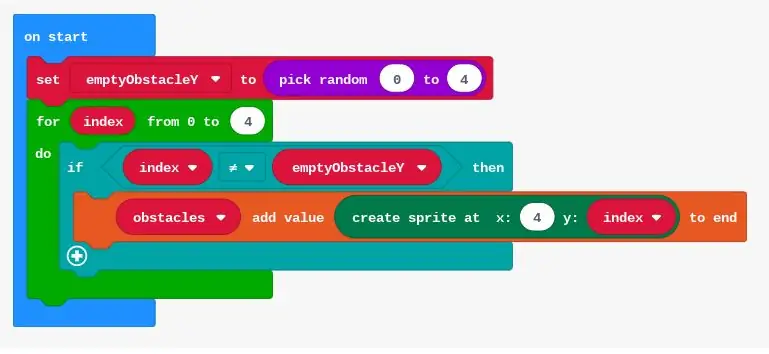
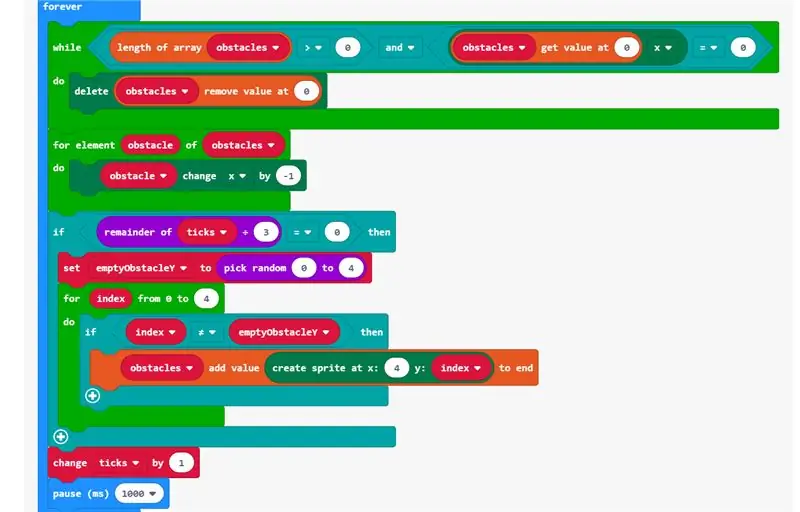
Ok, dit sal 'n lang en baie ingewikkelde stap wees. So laat ons begin. Om hiermee te begin, benodig ons al die hindernisse in een skikking of 'n lyn. Ons gaan 'n veranderlike met die naam "struikelblokke" maak, daarna moet u afrol om die knoppie te vind "stel (kies die veranderlike) na (leeg)", u moet die veranderlike as "hindernisse" kies, en dan moet u na die kategorie "skikkings", daar moet u afrol om 'leë skikking' te vind, dit moet u neem en dit in die leë ruimte plaas. Dan wil u hê dat die struikelblokke ewekansig is, en u wil ook 'n gat in die hindernisse hê waar die voël kan deurkom. Om dit te doen, gaan ons eers die gat maak. Ons gaan eers 'n veranderlike maak wat "leegobbel" genoem word. Dan gaan ons dieselfde "stel (kies die veranderlike) na (leeg)" in die veranderlike gebruik, ons gaan die veranderlike "leë hindernisse" in die leegte gebruik; ons gaan na die kategorie "wiskunde". moet u "willekeurig van 0 tot 10" kies en dit in die spasie plaas. Verander dan die 10 na 'n 4. Nou kan die gat willekeurig wees. Ons gaan nou die 'for' lus maak om 'n hindernis vir elke oop ruimte in die skikking te maak. Om dit te kan doen, gaan ons na die kategorie lusse, en daar is 'n "vir indeks van 0 tot 4 doen", ons het hierdie een nodig; ons plaas dit onder "aan die begin", dan gaan ons na die logika en neem die "as dit dan waar is" en plaas dit in die "vir indeks van 0 tot 4", dan gaan ons terug na die kategorie logika en neem die "blank = blank" en vervang dit met true. Op die eerste spasie sit ons "indeks" en op die tweede spasie sit ons "leë hindernisse". en ons verander die "=" na die nie -gelyk teken. Daarna gaan ons na die kategorie "skikking" en neem dan "voeg 'n veranderlike by, voeg waarde leeg om te eindig", kies ons die veranderlike as "hindernisse" en dan gaan ons na die "spel" -kategorie en daar neem ons "skep sprite by x: blank, y: blank" dan plaas ons dit in die blanko. Daarna vervang ons die blanko in die spelkategorie, vervang ons die x blank met 4 en die 'n ander een met 'n indeks. Nou moet u 'n voël en hindernisse hê. Die kode verskyn op die foto's en kyk of u dit korrek gedoen het.
Stap 4: Laat die hindernisse beweeg

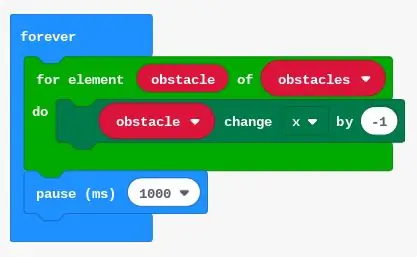
Nou het ons die hindernisse nodig om te beweeg, want dan kan die spel aangaan. Om dit eers te doen, moet ons nog 'n veranderlike "hindernisse" skep. Dan gaan ons na die lus -kategorie en daar neem ons die "for element blank van kies 'n veranderlike do" dan sit ons dit in "forever" en dan gaan ons na die game -kategorie en ons neem "kies 'n veranderlike verandering x by blank" ons kies die veranderlike as 'hindernis' en sit -1 in leeg. Dan gaan ons na die kategorie "basic" en daar sit ons "pause ms blank" en vervang ons die blanko met 200. Daar is die vierde stap. Die beeld van die kode sal boontoe verskyn.
Stap 5: Laat die hindernisse verdwyn

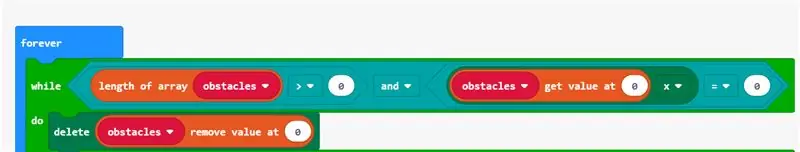
Ons moet nou die verbysterde hindernisse laat verdwyn. Om dit te kan doen, moet ons eers na die kategorie 'lus' gaan, en daar moet u die 'terwyl leeg' in die 'ewig' plaas, dan moet ons na die logika gaan en die 'leeg en leeg' in die leeg. Dan moet ons teruggaan en die "blank = to blank" in beide die logika van die logiese blok plaas. Dan moet ons na die kategorie "skikking" gaan, en daar neem ons die "lengte van skikking leeg" en vervang ons die leegte met die veranderlike "struikelblokke" en verander ons die gelyke teken na groter as en skryf ons 0 in die leegte. Dan gaan ons na "game" en neem "blank x", gaan dan na die logika en kry dieselfde blok as voorheen, dan gaan ons na "array" en neem "get value at blank", ons sit 0 by die blanko. dan sit ons = en vervang die blank met 0. Gaan dan terug na die "game" en kry "delete blank". Dan gaan ons na die kategorie "skikking" en vind "leeg verwyder waarde by 0" en plaas dit in die leegte. Dit sal die hindernisse teen x = 0 laat verdwyn, en die spel word nie beperk tot die aantal hindernisse nie. Die prentjie van die kode is bo -aan.
Stap 6: Genereer meer hindernisse

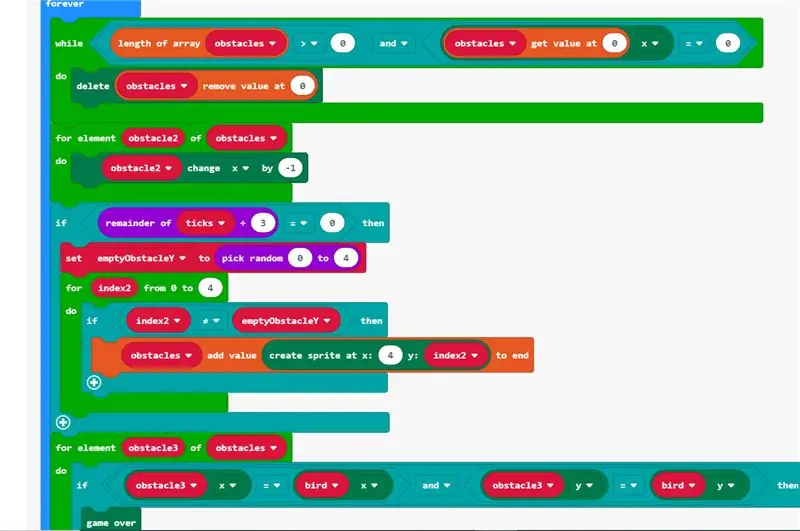
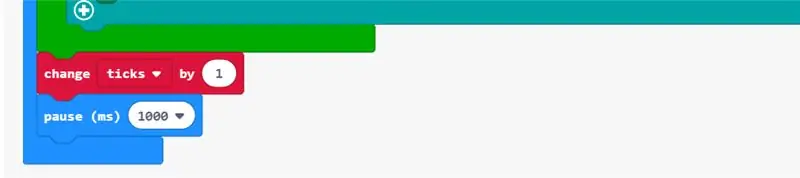
Ons moet nou meer struikelblokke genereer. Om dit te kan doen, moet ons alle kode wat met hindernisse verband hou, in die ewige blok plaas. Nou moet ons ruimte tussen die hindernisse hê en daarvoor moet ons net bosluise byvoeg. Ons kan dit doen deur na die kategorie "veranderlikes" te gaan en "veranderingsbosluise met 1" in te sit, en ons plaas dit ook in die ewige blok en dan moet ons spasies tussen die hindernisse hê. Die ewige blok gaan bo in die prentjie wees.
Stap 7: Game Over

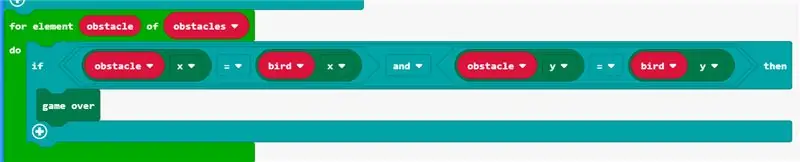
Ons het nou die spel nodig om te eindig as die voël die hindernisse raak. Om dit te kan doen, moet ons nou na die 'lus' -kategorie gaan, en daar moet ons' vir element blank of blank do 'neem. Dan moet ons die veranderlike' hindernis 'in die eerste blanko plaas, en dan in die volgende blanko moet ons sit die veranderlike "hindernisse". Nou moet ons na die kategorie "logika" gaan en "as dit waar is, doen dit", en dit in werking stel. Dan gaan ons terug na die 'logika' en kry 'leeg en leeg' en vervang ons dit met waar. Dan neem ons "blank = blank" uit die logika -kategorie en plaas dit in beide spasies. Dan gaan ons na 'game' en neem 'sprite x' en plaas dit in die eerste leegte van die 'blank = blank', en ons neem dit weer en sit dit ook in die ander blanko. Dan verander ons die eerste sprite met die veranderlike voël en die ander sprite met die veranderlike hindernis. Dan in die ander leegte van die "leeg en leeg" doen ons dieselfde, maar ons verander die x na y vir beide die veranderlikes. Daarna gaan ons weer na die spelkategorie en neem die spel oor die blok en plaas dit in die blok "as dan" onder "dan". Nou eindig u spel as die voël die hindernisse raak. Hierdie kode moet ook in die ewige blok wees. Die prentjie van hierdie kode verskyn bo -op die prent.
Stap 8: Die val van die voël




Nou het ons ook die voël nodig om te val, so dit is moeiliker vir die speler. U kan dit doen deur na die spelkategorie te gaan en die "sprite -verandering x met 1" te neem en "sprite" met die veranderlike voël en x na y te verander en dit vir ewig in te voer. Die finale kode sal op foto's verskyn. Sommige veranderinge wat u kan aanbring, is om 'n liedjie op die agtergrond te hê of 'n tellingteller te hê.
Aanbeveel:
Muscle Powered Flappy Bird: 9 stappe (met foto's)

Muscle Powered Flappy Bird: U onthou miskien nog toe Flappy Bird die wêreld stormagtig maak en uiteindelik so gewild raak dat die skepper dit uit app -winkels verwyder het om ongewenste publisiteit te vermy. Dit is Flappy Bird soos jy nog nooit tevore gesien het nie; deur 'n paar uit die rak saam te voeg
Animatronic Bird Creature: 3 stappe

Animatronic Bird Creature: Welkom! Vandag gaan ek jou wys hoe om 'n eenvoudige skeletvoël wat ek by die dollarwinkel gevind het, lewendig te maak. Met hierdie kennis kan u dit aanpas en verander in 'n uitheemse voël. Eerstens het u die skelet nodig
Floppy Bird: 3 stappe

Floppy Bird: Vandag maak ons 'n speletjie met 'n TFT LCD. Dit sal lyk soos 'n baie gewilde spel, en baie mense speel nog steeds hierdie speletjie. Die spel heet Flappy Bird, maar hierdie speletjie is 'n bietjie anders, want die UI is anders as die
Animatronic Bird: 3 stappe

Animatronic Bird: Hierdie Animatonic was oorspronklik 'n TSA -projek (Technology Student Association). Ons moes 'n animatron maak en verduidelik hoe dit werk met die elektronika
Arduino Flappy Bird - Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: 3 stappe

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird was in 'n paar jaar te gewild daar, en baie mense het dit op hul eie manier geskep, ek ook, ek het my weergawe van flappy bird geskep met Arduino en die goedkoop 2.4 " TFT Raakskerm SPFD5408, so laat ons begin
