
INHOUDSOPGAWE:
- Stap 1: Vereiste komponente
- Stap 2: Aan die gang:
- Stap 3: Hoe om die Nextion -skerm te flits
- Stap 4: Dekodeer die raam en kodeer die raam
- Stap 5: Lettertipe kleur, vorderingsbalk en opdragte
- Stap 6: Timer, veranderlike en verander die prentjie
- Stap 7: QR -kode -generator op die skerm
- Stap 8: Golfvormgenerasie op die skerm
- Stap 9: Animasie op die skerm
- Stap 10: Projek: Tuisoutomatisering
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.


Nextion Display is baie maklik om te gebruik en 'n maklike koppelvlak met 'n mikro -kontroleerder. Met die hulp van Nextion -redakteur kan ons die skerm instel en UI op die skerm kan ontwerp.
So gebaseer op gebeurtenisse of opdragte, sal Nextion -skerm optree om die geprogrammeerde opdragte te vertoon. Gebruik nextion Editor
2. Flits met USB na Serial
3. Dekodeer die raam en hoe om die raam te vorm om met die PIC en Arduino na die Nextion -skerm te stuur
4. Verander die lettertipe kleur en verander die teks wat vertoon word
5. Verander die prente op die Nextion -skerm
6. Genereer QR -kode op Nextion Display
7. Genereer golfvorm op die skerm
7. Skep 'n animasie op die skerm
8. Projek: Tuisoutomatisering
Stap 1: Vereiste komponente
Basiese Nextion -skerm van 4,3 duim DisplayNxtion Display in die VSA -
Nextion -vertoning in die Verenigde Koninkryk -
Nextion -vertoning in Indië -
Stap 2: Aan die gang:

Hierdie video is om te weet wat die volgende weergawe is en wat hierdie redakteur doen.
Laai die redakteur af van die amptelike webwerf, nextion.itead.cc/resources/download/nextio…
Stap 3: Hoe om die Nextion -skerm te flits

In hierdie video word verduidelik hoe u die skerm met 'n SD -kaart en 'n USB na 'n seriële omskakelaar moet flits. 'N Verbindingsdiagram wys hoe u 'n skerm kan koppel met 'n USB na die reeks.
Stap 4: Dekodeer die raam en kodeer die raam

Hierdie video wys hoe u die raam kan dekodeer en hoe u die raam kan vorm om na die Nextion -skerm te stuur met behulp van PIC of enige mikrobeheerder.
Stap 5: Lettertipe kleur, vorderingsbalk en opdragte

Hierdie video verduidelik hoe u die lettertipe kleur kan verander en hoe u die teksstring op Display kan verander. Hierdie video dek ook die vorderingsbalk van die skerm, gebaseer op die gegewe waarde.
Stap 6: Timer, veranderlike en verander die prentjie

Hierdie tutoriaal vir die vertoning van redakteurs dek die gebruik van foto's, opdragte, interne timer en veranderlike. Hierdie tutoriale dek drie maniere waarop u die vertoonde beelde kan verander. Met die timerfunksie kan ons 'n-g.webp
Hierdie video dek koppelvlak sonder om stapel of biblioteek te gebruik. In hierdie tutoriaal PIC -kontroleerder -koppelvlak met skerm met UART.
Stap 7: QR -kode -generator op die skerm

Hierdie tutoriaal vir die vertoning van Nextion dek hoe u QR -kode op Nextion -skerm kan genereer. In hierdie tutoriaal is data data oor seriële verbinding.
Hierdie handleiding dek ook die koppelvlak met die Arduino pro mini -bord. Hier is die kode vir arduino.
Github -ligging vir QR HMI -lêer en Arduino.ino -lêer.
Stap 8: Golfvormgenerasie op die skerm

Hierdie handleiding dek die vertoon van golfvorm op die volgende skerm. In hierdie tutoriaal word arduino pro mini -bord gebruik om die data na die skerm te stuur.
Stap 9: Animasie op die skerm

In hierdie instruksies vir die vertoning van Nextion het ons 'n-g.webp
Die volgende skerm wat hier gebruik word, is 3,5 duim.
HMI- en. TFT -lêer is op github
Stap 10: Projek: Tuisoutomatisering

Tuisautomatiseringsprojek met behulp van Nextion 3,5 -duim -skerm en ESP8266.
Hierdie projek het 'n aanmeldbladsy vir beperkte toegang tot die tuisstelsel. Numeriese sleutelbordgebaseerde aanmelding word gebruik.
Kode en TFT -lêerskakel
Aanbeveel:
Menstruele siklus verduidelik - met Makey Makey's & Scratch: 4 stappe

Menstruele siklus verduidelik - Met Makey Makey's & Scratch: 'n Week gelede het ek saam met graad 7's gewerk aan die maak van 'n 'menstruele siklusskalender', dit is die onderwerp waaroor hulle in die biologieklas leer. Ons gebruik meestal vervaardigingsmateriaal, maar ek en die wetenskaponderwyser het besluit om 'n Makey Makey in te sluit
Internetklok: vertoon datum en tyd met 'n OLED met behulp van ESP8266 NodeMCU met NTP -protokol: 6 stappe

Internetklok: vertoon datum en tyd met 'n OLED met behulp van ESP8266 NodeMCU met NTP -protokol: Hallo ouens in hierdie instruksies, ons bou 'n internetklok wat tyd van die internet kan kry, sodat hierdie projek geen RTC nodig het nie, dit benodig slegs 'n werkende internetverbinding En vir hierdie projek benodig u 'n esp8266 wat 'n
Mini -gevegsrobot vir alle ouderdomme - sprokiesgewig (150 gram) verduidelik: 5 stappe

Mini Combat Robot for All Ages - Fairyweight (150 Gram) Explained !: In hierdie instruksies sal ek alles oor gevegsrobotte verduidelik - soortgelyk aan die show Battlebots, maar op kleiner skaal. Aan die einde van hierdie tutoriaal het u basiese kennis van hoe hulle werk, waar om 'n gevegsrobotstel te kry, hoe om voort te bou op
DVD -speler: dele verduidelik en wat die moeite werd is om te red: 9 stappe

DVD -speler: dele verduidelik en wat die moeite werd is om te red: Vandag kyk ons na hierdie ou DVD -speler. Dit werk nie reg nie, so ek besluit om dit oop te maak en te kyk wat daar binne is. Die probleem was dat dit voortdurend oop en toe was en dat dit nie van die skyf wou lees nie. Ek sal die basiese beginsels verduidelik
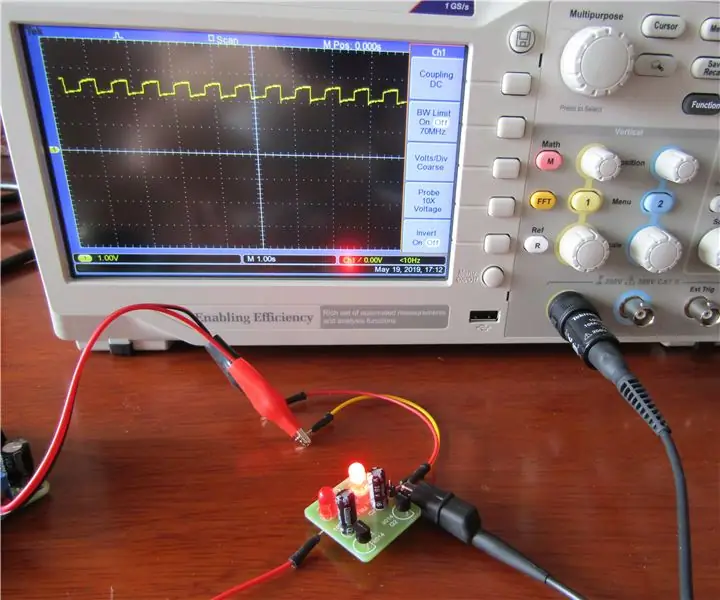
Maak 'n Astable Multivibrator en verduidelik hoe dit werk: 4 stappe

Maak 'n Astable Multivibrator en verduidelik hoe dit werk: Astable Multivibrator is 'n kring wat geen stabiele toestande het nie en sy uitsetsignaal ossilleer voortdurend tussen die twee onstabiele toestande, hoë en lae vlak, sonder enige eksterne sneller. Die nodige materiaal: 2 x 68k weerstande 2 x 100μF
