
INHOUDSOPGAWE:
- Stap 1: Stel die bord op
- Stap 2: Voeg die knoppie en weerstand by
- Stap 3: Knoppieverbindings
- Stap 4: Die kode …
- Stap 5: 'n bietjie debounce
- Stap 6: Die maak van 'n spyskaart
- Stap 7: Kodeverdeling - wêreldwyd
- Stap 8: Kodeverdeling - opstelling en pasgemaakte funksies
- Stap 9: Die lus …
- Stap 10: Finale kodeblok
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.

In my Arduino 101 -tutoriaal word u geleer hoe u u omgewing in Tinkercad kan opstel. Ek gebruik Tinkercad omdat dit 'n redelik kragtige aanlynplatform is waarmee ek 'n verskeidenheid vaardighede aan studente kan demonstreer om stroombane te bou. Bou gerus al my tutoriale met behulp van die Arduino IDE en 'n regte Arduino!
In hierdie tutoriaal gaan ons meer te wete kom oor knoppies! Ons moet weet:
- Hoe om hulle op te trek
- Lees hulle waarde
- Ontken, en waarom dit belangrik is
- 'N Praktiese toepassing (maak 'n spyskaart)
Die meeste mense dink dat die mees praktiese ding om met 'n knoppie te doen, 'n lig aan en uit is. Ons sal, nie hier nie! Ons gaan ons s'n gebruik om 'n spyskaart te skep en 'n paar opsies op die Arduino in te stel.
Gereed? Laat ons begin!
Stap 1: Stel die bord op


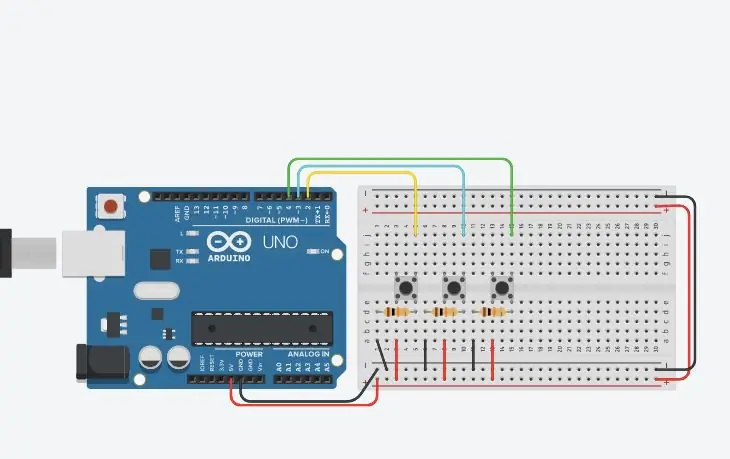
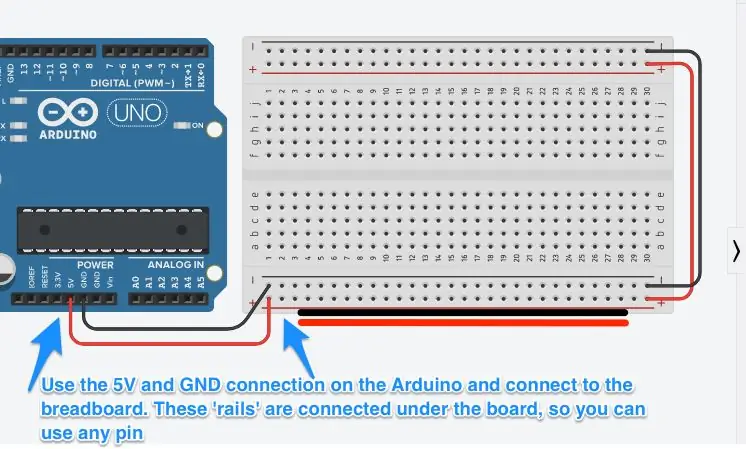
Die eerste stap is om 'n Arduino en Breadboard Small op die prototipe te plaas. Kyk na die afbeeldings hierbo om te sien hoe u die kragrails kan aansluit.
'N Breadboard Mini het twee kragrails bo en onder. Ons dra dit na die Arduino sodat ons meer komponente van krag kan voorsien. Later in hierdie tutoriaal gebruik ons 3 knoppies, sodat ons meer krag benodig. Daar moet op gelet word dat die kragrails op 'n klein bordjie horisontaal oor die bord loop. Dit is anders as die kolomme in die belangrikste prototiperingsgebied in die middel; hierdie loop vertikaal. U kan enige van die kragpenne gebruik om krag aan enige kolom in die hoofgebied in die middel te gee.
As u krag toevoeg, gebruik onderskeidelik swart en rooi drade na die negatiewe en die positiewe. Voeg drade aan die einde by wat aan die ander kant van die bord krag dryf. Ons sal nie die kant gebruik nie, maar dit is goeie praktyk.
Stap 2: Voeg die knoppie en weerstand by



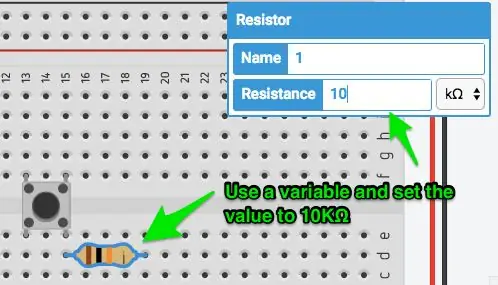
Voeg 'n klein drukknop uit die komponentbak. Dit moet soos die in die prentjie lyk. Maak seker dat dit nie 'n skakelaar is nie! Voeg ook 'n weerstand by. Klik daarop en stel die waarde daarvan op 10kΩ. Dit is genoeg om die pen laag te trek as dit nie gekoppel is nie, wat later in die kode baie belangrik is.
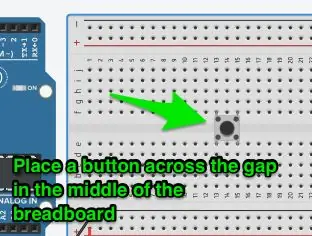
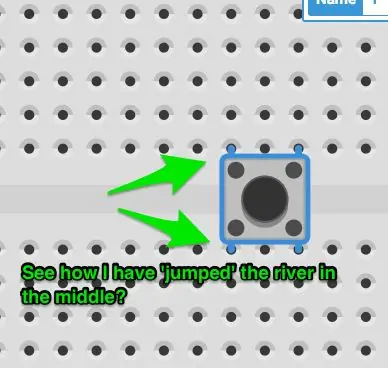
Plaas die komponent in die middel van die broodbord. Die manier waarop 'n knoppie werk, is:
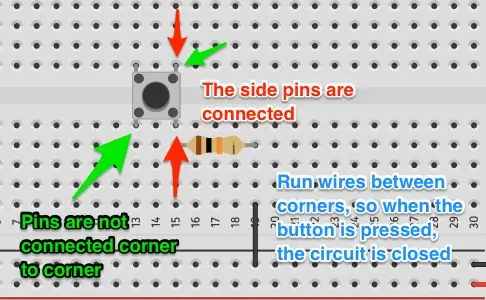
- Hoek tot hoek, die knoppie is nie verbind nie. Deur op die knoppie te druk, word die kontakte gesluit en die hoeke verbind.
- Die kante van die knoppie is verbind. As u 'n draad links bo en links onder verbind, sou die stroombaan gesluit wees.
Daarom plaas ons die komponent in die middel in die ruimte. Dit maak seker dat die hoeke nie onder die penne in die bord verbind is nie.
Die volgende stap bied 'n paar beelde wat hierdie punte illustreer.
Plaas die weerstand regs onder die pen oor die kolomme, sodat dit horisontaal sit.
Stap 3: Knoppieverbindings


Die afbeeldings hierbo maak dit redelik duidelik hoe die knoppies verbind word. Dit was altyd 'n punt van verwarring as u dink dat iets goed is en dit nie werk nie!
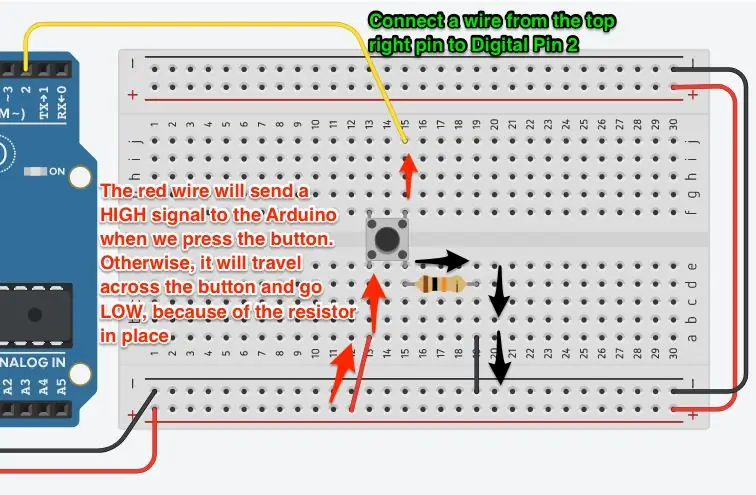
Laat ons nou die drade byvoeg.
- Plaas 'n rooi draad van 'n positiewe kragpen na dieselfde kolom as die pen regs onder op die knoppie
- Plaas 'n swart lood van 'n negatiewe kragpen na dieselfde kolom as die weerstand.
- Plaas 'n gekleurde draad (nie rooi/swart nie) van die pen bo links na die digitale pen 2 op die Arduino
Kyk na die prente hierbo om seker te maak dat u bedrading korrek is.
Stap 4: Die kode …


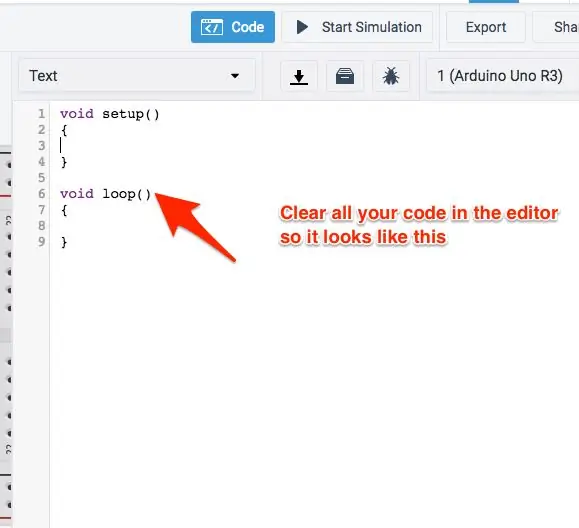
Kom ons kyk na die kode vir 'n basiese knoppie.
Maak die kode -redakteur oop en verander van blokke na teks. Verwyder die waarskuwing wat verskyn. Ons is tevrede met die teks!
U ken die basiese opstelling, dus laat ons die knoppie definieer en 'n basiese leeswerk doen. Ons druk die uitvoer na Serial.
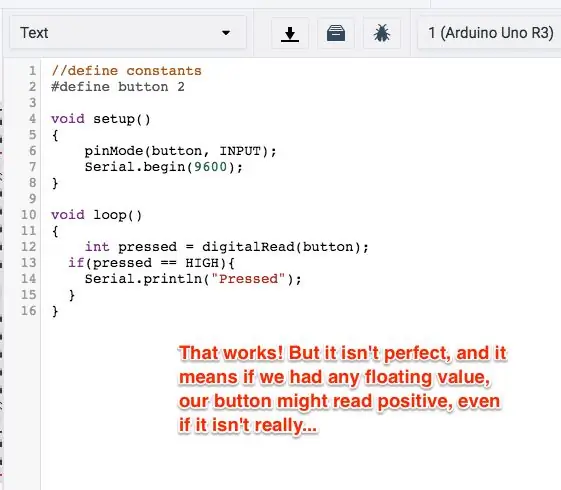
Ek het 'n paar ekstra opmerkings in die onderstaande kode geplaas, sodat dit makliker is om te lees as die prentjie.
// Definieer konstantes
#define knoppie 2 leemte opstelling () {pinMode (knoppie, INVOER); Serial.begin (9600); } void lus () {// Lees die digitale pen om die status van die knoppie int gedruk te kyk = digitalRead (knoppie); // Knoppie gee HIGH as dit ingedruk word, LOW indien nie as (ingedruk == HOOG) {Serial.println ("Ingedruk!"); }}
Ok, dit werk!
Alles wat ons doen, is om die status van die digitale pen te kontroleer elke keer as die kode loop. As u op Start Simulasie klik en op die knoppie druk, sien u die Serial Monitor (klik op die knoppie onder die kode) "Gedruk!" herhaaldelik.
Een van die kenmerke wat u in die kode hierbo sien, is die evaluering van die () toestand. Al wat die kode doen, is om 'n vraag te stel en te evalueer of dit waar is, in hierdie geval. Ons gebruik die is gelyk (dubbele gelyke tekens, soos volg: ==) om te kyk of die waarde van die veranderlike gelyk is aan 'n sekere waarde. 'N DigitalRead () gee óf HOOG óf LAAG terug.
Met behulp van die if () else if / else kan ons baie toestande of alle voorwaardes nagaan, en as u teruggaan na die Arduino Basics, sien u 'n paar vergelykings wat u kan tref.
Nou … Ons kode lyk moontlik volledig … Maar ons het 'n probleem.
Sien, dit werk baie goed in die simulator. Maar werklike elektrisiteit het geraas, veral GS -elektronika. Ons knoppie kan dus soms 'n vals lesing gee. En dit is 'n probleem, want u projek reageer moontlik nie op die regte manier vir die gebruiker nie.
Kom ons maak dit reg!
Stap 5: 'n bietjie debounce

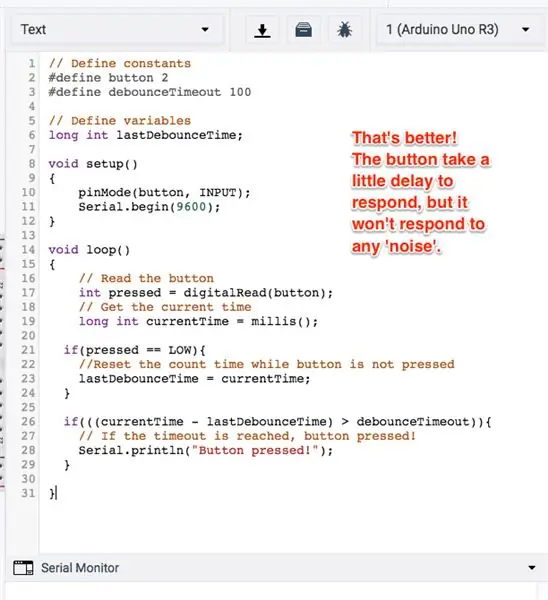
Ons gebruik 'n prosedure genaamd debounce om ons knoppieprobleem te oorkom. Dit wag in wese 'n bepaalde tyd tussen die druk van die knoppie en die reaksie op die druk. Dit voel nog steeds natuurlik vir die gebruiker (tensy u die tyd te lank maak). U kan dit ook gebruik om die perslengte na te gaan, sodat u elke keer anders kan reageer. U hoef nie die bedrading te verander nie!
Kom ons kyk na die kode:
#definieer knoppie 2#definieer debounceTimeout 100
Die eerste verandering is op die globale omvang. U sal onthou dat dit is waar ons veranderlikes definieer wat baie van ons funksies kan gebruik, of die wat nie herstel kan word elke keer as die lus begin nie. Dus het ons debounceTimeout by die gedefinieerde konstantes gevoeg. Ons het hierdie 100 gemaak (wat later na 100 ms sal vertaal), maar dit kan korter wees. As dit langer is, voel dit onnatuurlik.
long int lastDebounceTime;
Hierdie veranderlike word onder die konstantes verklaar. Dit is 'n lang int -tipe, wat ons basies in staat stel om lang getalle in die geheue te stoor. Ons het dit lastDebounceTime genoem.
Ons hoef niks in die leemte -opstelling () -funksie te verander nie. Kom ons los die een.
void lus () {// Lees die digitale pen om die status van die knoppie int gedruk = digitalRead (knoppie) na te gaan; lang int huidige tyd = millis (); // knoppie kode}
Die eerste verandering wat ons in die lus () -funksie maak, is onder die oproep om die knoppie te lees. Ons moet die huidige tyd byhou. Die funksie millis () gee die huidige tyd van die klok terug sedert die Arduino in millisekondes opgestart is. Ons moet dit in 'n lang int tipe veranderlike stoor.
Nou moet ons seker maak dat ons bewus is van die tyd sedert die knoppie ingedruk is, sodat ons die timer terugstel as dit nie ingedruk word nie. Kyk:
void lus () {// Lees die digitale pen om die status van die knoppie int gedruk = digitalRead (knoppie) na te gaan; lang int huidige tyd = millis (); if (ingedruk == LOW) {// Stel die tel tyd terug terwyl die knoppie nie gedruk word lastDebounceTime = currentTime; } // Knoppie kode}
Die as (ingedruk == LOW) algoritme kyk of die knoppie nie ingedruk word nie. As dit nie die geval is nie, stoor die kode die huidige tyd sedert die laaste terugslag. Op hierdie manier het ons elke keer as u op die knoppie druk, 'n tydstip waarop ons kan kyk wanneer die knoppie ingedruk is. Ons kan dan 'n vinnige wiskundige berekening doen om te sien hoe lank die knoppie ingedruk is en korrek reageer. Kom ons kyk na die res van die kode:
void lus () {// Lees die digitale pen om die status van die knoppie int gedruk = digitalRead (knoppie) na te gaan; lang int huidige tyd = millis (); if (ingedruk == LOW) {// Stel die tel tyd terug terwyl die knoppie nie gedruk word lastDebounceTime = currentTime; } // Knoppie is vir 'n gegewe tyd ingedruk as (((currentTime - lastDebounceTime)> debounceTimeout)) {// As die time -out bereik is, druk die knoppie! Serial.println ("Gedruk!"); }}
Die laaste blok kode neem die huidige tyd, trek die laaste ontstoringstyd af en vergelyk dit met die tydsduur wat ons stel. As dit groter is, aanvaar die kode dat die knoppie vir daardie tyd ingedruk is en reageer. Netjies!
Begin u kode en kyk of dit werk. Kontroleer u kode as u foute het!
Kom ons kyk na 'n praktiese voorbeeld.
Stap 6: Die maak van 'n spyskaart

Knoppies is interessant, want daar is soveel moontlikhede daarmee! In hierdie voorbeeld gaan ons 'n spyskaart maak. Kom ons sê dat u hierdie wonderlike toestel geskep het en gebruikers nodig het om opsies te kan verander om sekere dinge aan of uit te skakel, of 'n spesifieke waarde vir 'n instelling in te stel. Hierdie ontwerp met drie knoppies kan dit doen!
Dus, vir hierdie projek benodig ons:
- Drie knoppies
- Drie weerstande ingestel op 10kΩ
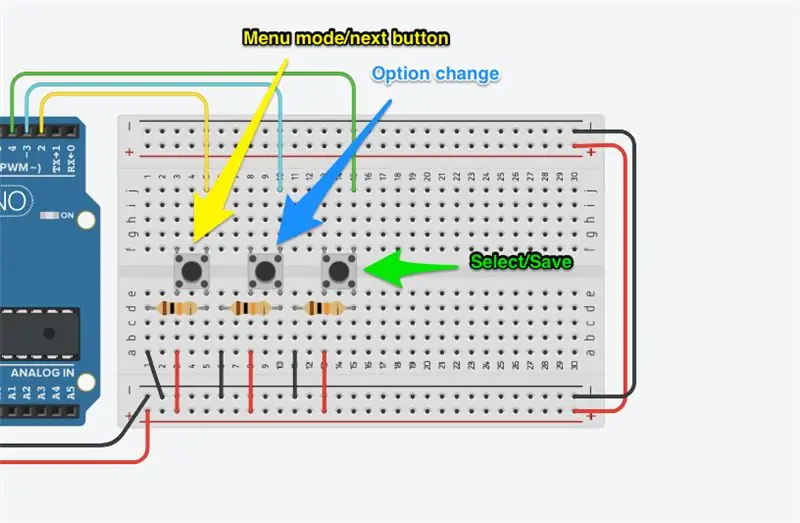
Ons het reeds een hiervan, ons benodig net die ander twee. Voeg dit dus by die bord. Die bedrading is 'n bietjie meer kompleks, maar net omdat ek dit regtig kompak wou hou. U kan dieselfde patroon vir die eerste knoppie volg, of die prent hierbo volg.
Die drie knoppies is 'n spyskaart oop/volgende opsie, 'n veranderingsopsie (soos in, verander die instelling) en 'n spyskaart/stoor/sluit knoppie.
Maak 'n draai, laat ons kyk na die kode!
Stap 7: Kodeverdeling - wêreldwyd
Ok, dit gaan 'n lang stap wees, maar ek gaan deur elke kode -afdeling.
Kom ons kyk eerstens na die benodigde globale veranderlikes.
// Definieer konstantes #definieer menuButton 2 #definieer menuKies 3 #definieer menuSave 4 #define debounceTimeout 50 // Definieer veranderlikes int menuButtonPreviousState = LOW; int menuSelectPreviousState = LAAG; int menuSavePreviousState = LAAG; long int lastDebounceTime; // Menu opsies char * menuOptions = {"Check Temp", "Check Light"}; bool featureSetting = {vals, vals}; bool menuMode = vals; bool menuNeedsPrint = false; int optionSelected = 0;
Hierdie drie blokke is redelik soortgelyk aan wat ons voorheen gesien het. In die eerste het ek die drie knoppies en die tydsduur gedefinieer. Vir hierdie deel van die projek het ek dit op 50 ms gestel, so dit is doelbewus nodig om dit te laat werk.
Die tweede blok is al die veranderlikes. Ons moet die buttonPreviousState byhou, en ons moet die laasteDebounceTime byhou. Dit is alles int -tipe veranderlikes, maar die laaste is 'n lang tipe, want ek neem aan dat ons die ruimte in die geheue benodig.
Die spyskaartopsiesblok het 'n paar nuwe funksies. Eerstens, die char * (ja, dit is 'n doelbewuste sterretjie), wat 'n letterlike veranderlike in karakter/string is. Dit is 'n aanduiding na 'n statiese stoor in die geheue. U kan dit nie verander nie (soos byvoorbeeld in Python). Hierdie reël *menuOptions skep 'n verskeidenheid string lettertekens. U kan soveel spyskaartitems byvoeg as wat u wil.
Die veranderlike bool -funksie Stel is slegs die reeks waardes wat elke spyskaartitem verteenwoordig. Ja, u kan alles stoor wat u wil, verander die tipe veranderlike (hulle moet almal dieselfde tipe wees). Nou is daar moontlik beter maniere om dit te bestuur, soos woordeboeke of tweetels, maar dit is eenvoudig vir hierdie toepassing. Ek sou waarskynlik een van laasgenoemde in 'n ontplooide toepassing skep.
Ek het die menuMode bygehou, so as ek ander dinge op my skerm wil hê, kan ek dit doen. As ek sensorlogika het, kan ek dit onderbreek tydens die spyskaart, net as daar iets bots. Ek het 'n menuNeedsPrint -veranderlike omdat ek die spyskaart op spesifieke tye wil druk, nie net altyd nie. Uiteindelik het ek 'n optionSelected veranderlike, sodat ek die gekose opsie kan dophou terwyl ek dit op 'n aantal plekke kry.
Kom ons kyk na die volgende stel funksies.
Stap 8: Kodeverdeling - opstelling en pasgemaakte funksies
Die opset () -funksie is maklik genoeg, slegs drie invoerverklarings:
ongeldige opstelling () {pinMode (menuSelect, INPUT); pinMode (menuSave, INPUT); pinMode (menuSelect, INPUT); Serial.begin (9600); }
Die volgende is die drie pasgemaakte funksies. Kom ons kyk na die eerste twee, dan die laaste een afsonderlik.
Ons benodig twee funksies wat inligting verskaf. Die rede hiervoor is dat ons wil seker maak dat dit 'n menslike leesbaarheid is. Dit sal ook help met die ontfouting van die kode as ons 'n probleem ondervind. Kode:
// Funksie om die huidige gekose optionchar *ReturnOptionSelected () {char *menuOption = menuOptions [optionSelected] terug te gee; // Opsie terugkeer Geselekteerde keuselys Opsie; } // Funksie om die status van die huidige gekose opsie terug te gee char *ReturnOptionStatus () {bool optionSetting = featureSetting [optionSelected]; char *optionSettingVal; as (optionSetting == false) {optionSettingVal = "Onwaar"; } anders {optionSettingVal = "True"; } // Return optionSetting return optionSettingVal; }
Die funksie char *ReturnOptionSelected () kontroleer die gekose opsie (as u hierbo sien, stel ons 'n veranderlike in om dit by te hou) en trek die string letterlik uit die skikking wat ons vroeër geskep het. Dit gee dit dan terug as 'n karaktertipe. Ons weet dit omdat die funksie die tipe terugkeer aandui.
Die tweede funksie, char *ReturnOptionStatus () lees die status van die opsie wat in die skikking gestoor is en gee 'n string letterlik terug wat die waarde voorstel. Byvoorbeeld, as die instelling wat ons gestoor het onwaar is, sou ek 'Onwaar' teruggee. Dit is omdat ons die gebruiker hierdie veranderlike wys en dit is beter om al hierdie logika bymekaar te hou. Ek sou dit later kon doen, maar dit maak meer sin om dit hier te doen.
// Funksie om die huidige optionbool te skakel ToggleOptionSelected () {featureSetting [optionSelected] =! FeatureSetting [optionSelected]; terugkeer waar; }
Die funksie bool ToggleOptionSelected () is 'n geriefsfunksie om die waarde van die instelling wat ons in die spyskaart gekies het, te verander. Dit keer net die waarde. As u 'n meer komplekse reeks opsies gehad het, kan dit heel anders wees. Ek gee terug in hierdie funksie, want my terugbel (die oproep later in die kode wat hierdie funksie afvuur) verwag 'n ware/onwaar antwoord. Ek is 100% seker dat dit sal werk, so ek het nie daarvoor aangeneem dat dit nie werk nie, maar ek sou dit in 'n geïmplementeerde toepassing doen (vir ingeval).
Stap 9: Die lus …
Die lus () -funksie is redelik lank, so ons sal dit in dele doen. U kan alles onder die neste in hierdie funksie aanneem:
leemte -lus () {
// Werk hier <-----}
Ok, ons het hierdie dinge al voorheen gesien:
// Lees die knoppies int menuButtonPressed = digitalRead (menuButton); int menuSelectPressed = digitalRead (menuSelect); int menuSavePressed = digitalRead (menuSave); // Kry die huidige tyd lank int currentTime = millis (); if (menuButtonPressed == LOW && menuSelectPressed == LOW && menuSavePressed == LOW) {// Stel die tel tyd terug terwyl die knoppie nie ingedruk word lastDebounceTime = currentTime; menuButtonPreviousState = LAAG; menuSelectPreviousState = LAAG; menuSavePreviousState = LAAG; }
Al wat ek hier hoef te doen, was om die drie oproepe van digitalRead () by te voeg, en seker te maak dat ek verantwoordelik was vir die feit dat as die knoppies laag is, ons die timer (lastDebounceTime = currentTime) moet terugstel en alle vorige toestande op laag moet stel. Ek stoor ook millis () in huidige tyd.
Die volgende afdeling maak nes in die lyn
if (((currentTime - lastDebounceTime)> debounceTimeout)) {
// Werk hier <----}
Daar is drie afdelings. Ja, ek kon hulle na hul eie funksies oorgeplaas het, maar vir die eenvoud het ek die drie hoofknoppie -algoritmes hier gehou.
if ((menuButtonPressed == HOOG) && (menuButtonPreviousState == LOW)) {if (menuMode == false) {menuMode = true; // Laat die gebruiker weet Serial.println ("Spyskaart is aktief"); } anders as (menuMode == true && optionSelected = 1) {// Herstel opsie optionSelected = 0; } // Druk die spyskaart menuNeedsPrint = true; // Wissel die knoppie vorige. meld slegs spyskaart // as die knoppie losgemaak word en weer ingedruk menuButtonPreviousState = menuButtonPressed; // Sal HOOG wees}
Hierdie eerste een hanteer wanneer menuButtonPressed HOOG is, of as die spyskaartknoppie ingedruk word. Dit kontroleer ook of die vorige toestand LAAG is, sodat die knoppie moet losgemaak word voordat dit weer ingedruk word, wat verhoed dat die program voortdurend dieselfde gebeurtenis keer op keer afskiet.
Dit kontroleer dan of dit as die spyskaart nie aktief is nie, dit aktiveer. Dit sal die eerste opsie wat gekies is, druk (wat standaard die eerste item in die menuOpsie -skikking is. As u 'n tweede of derde (ens) keer op die knoppie druk, kry u die volgende opsie in die lys. Iets wat ek kan regstel dat as dit aan die einde kom, dit terugloop na die begin. Dit kan die lengte van die skikking lees en die terugry makliker maak as u die aantal opsies verander, maar dit was vir eers eenvoudig.
Die laaste gedeelte (// Druk die spyskaart af) druk natuurlik die spyskaart af, maar dit stel ook die vorige toestand op HOOG, sodat dieselfde funksie nie lus maak nie (sien my nota hierbo oor die kontrole of die knoppie voorheen LAAG was).
// menuSelect word ingedruk, verskaf logicif ((menuSelectPressed == HIGH) && (menuSelectPreviousState == LOW)) {if (menuMode) {// Verander die geselekteerde opsie // Op die oomblik is dit net waar/onwaar // maar kan enigiets wees bool toggle = ToggleOptionSelected (); as (wissel) {menuNeedsPrint = waar; } anders {Serial.println ("Iets het skeefgeloop. Probeer asseblief weer"); }}} // Wissel staat om slegs te wissel as dit vrygestel word en weer ingedruk menuSelectPreviousState = menuSelectPressed; }
Hierdie stukkie kode hanteer die menuSelectPressed -knoppie op dieselfde manier, behalwe dat ons hierdie keer net die ToggleOptionSelected () -funksie afskakel. Soos ek al gesê het, kan u hierdie funksie verander sodat dit meer doen, maar dit is al wat ek nodig het.
Die belangrikste ding om op te let is die wisselveranderlike, wat die sukses van die terugbel volg en die spyskaart afdruk as dit waar is. As dit niks of onwaar is nie, sal die foutboodskap gedruk word. Dit is waar u u terugbel kan gebruik om ander dinge te doen.
if ((menuSavePressed == HIGH) && (menuSavePreviousState == LOW)) {// Verlaat die spyskaart // Hier kan u enige opruiming doen // of stoor in EEPROM menuMode = false; Serial.println ("Spyskaart verlaat"); // Wissel staat sodat spyskaart eers verlaat as menuSavePreviousState = menuSavePressed; }}
Hierdie funksie hanteer die menu Save -knoppie, wat net die spyskaart verlaat. Dit is waar u 'n kansellasie- of stooropsie kan hê, miskien 'n bietjie opruim of in die EEPROM kan stoor. Ek druk net 'Menu verlaat' en stel die knoppie in op HIGH sodat dit nie loop nie.
if (menuMode && menuNeedsPrint) {// Ons het die spyskaart gedruk, dus tensy iets // gebeur, hoef u dit nie weer te druk menuNeedsPrint = false; char *optionActive = ReturnOptionSelected (); char *optionStatus = ReturnOptionStatus (); Serial.print ("Geselekteer:"); Serial.print (optionActive); Serial.print (":"); Serial.print (optionStatus); Serial.println (); }
Dit is die menuPrint -algoritme, wat slegs begin wanneer die spyskaart aktief is en wanneer die veranderlike menuNeedsPrint op true gestel is.
Dit kan beslis na sy eie funksie verskuif word, maar vir die eenvoud..!
Wel, dit is dit! Sien die volgende stap vir die hele kodeblok.
Stap 10: Finale kodeblok
// Definieer konstantes
#define menuButton 2 #define menuSelect 3 #define menuSave 4 #define debounceTimeout 50 int menuButtonPreviousState = LOW; int menuSelectPreviousState = LAAG; int menuSavePreviousState = LAAG; // Definieer veranderlikes long int lastDebounceTime; bool lightSensor = waar; bool tempSensor = waar; // Menu opsies char * menuOptions = {"Check Temp", "Check Light"}; bool featureSetting = {vals, vals}; bool menuMode = vals; bool menuNeedsPrint = false; int optionSelected = 0; // Opstelfunksie
ongeldige opstelling () {pinMode (menuSelect, INPUT); pinMode (menuSave, INPUT); pinMode (menuSelect, INPUT); Serial.begin (9600); }
// Funksie om die huidige gekose opsie terug te gee char *ReturnOptionSelected () {char *menuOption = menuOptions [optionSelected]; // Opsie terugkeer Geselekteerde keuselys Opsie; } // Funksie om die status van die huidige gekose opsie terug te gee char *ReturnOptionStatus () {bool optionSetting = featureSetting [optionSelected]; char *optionSettingVal; as (optionSetting == false) {optionSettingVal = "Onwaar"; } anders {optionSettingVal = "True"; } // Return optionSetting return optionSettingVal; } // Funksie om die huidige opsie bool te verander ToggleOptionSelected () {featureSetting [optionSelected] =! FeatureSetting [optionSelected]; terugkeer waar; } // Die hooflus
void loop () {// Lees die knoppies int menuButtonPressed = digitalRead (menuButton); int menuSelectPressed = digitalRead (menuSelect); int menuSavePressed = digitalRead (menuSave); // Kry die huidige tyd lank int currentTime = millis (); if (menuButtonPressed == LOW && menuSelectPressed == LOW && menuSavePressed == LOW) {// Stel die tel tyd terug terwyl die knoppie nie ingedruk word lastDebounceTime = currentTime; menuButtonPreviousState = LAAG; menuSelectPreviousState = LAAG; menuSavePreviousState = LAAG; } if (((currentTime - lastDebounceTime)> debounceTimeout)) {// As die time -out bereik is, druk die knoppie!
// menuKnoppie word ingedruk, gee logika
// Skiet slegs wanneer die knoppie voorheen vrygestel is as ((menuButtonPressed == HIGH) && (menuButtonPreviousState == LOW)) {if (menuMode == false) {menuMode = true; // Laat die gebruiker weet Serial.println ("Spyskaart is aktief"); } anders as (menuMode == true && optionSelected = 1) {// Herstel opsie optionSelected = 0; } // Druk die spyskaart menuNeedsPrint = true; // Wissel die knoppie vorige. meld slegs spyskaart // as die knoppie losgemaak word en weer ingedruk menuButtonPreviousState = menuButtonPressed; // Sou HOOG} // menuSelect gedruk word, gee logika as ((menuSelectPressed == HIGH) && (menuSelectPreviousState == LOW)) {if (menuMode) {// Verander die geselekteerde opsie // Op die oomblik is dit net waar/onwaar // maar kan enigiets wees bool toggle = ToggleOptionSelected (); as (wissel) {menuNeedsPrint = waar; } anders {Serial.print ("Iets het skeefgeloop. Probeer asseblief weer"); }}} // Wissel staat om slegs te wissel as dit vrygestel word en weer ingedruk menuSelectPreviousState = menuSelectPressed; } if ((menuSavePressed == HIGH) && (menuSavePreviousState == LOW)) {// Verlaat die spyskaart // Hier kan u enige opruiming doen // of stoor in EEPROM menuMode = false; Serial.println ("Spyskaart verlaat"); // Wissel staat sodat spyskaart eers verlaat as menuSavePreviousState = menuSavePressed; }} // Druk die huidige menu -opsie aktief uit, maar druk dit net een keer af as (menuMode && menuNeedsPrint) {// Ons het die spyskaart gedruk, dus tensy iets // gebeur, hoef u dit nie weer te druk menuNeedsPrint = false; char *optionActive = ReturnOptionSelected (); char *optionStatus = ReturnOptionStatus (); Serial.print ("Geselekteer:"); Serial.print (optionActive); Serial.print (":"); Serial.print (optionStatus); Serial.println (); }}}
Die kring is beskikbaar op die Tinkercad -webwerf. Ek het die onderstaande kring ingebed, sodat u ook kan sien!
Soos altyd, laat weet my as u vrae of probleme het!
Aanbeveel:
Spel met 4 knoppies met een analoog invoer: 6 stappe (met foto's)

Spel met 4 knoppies met een analoog invoer: hierdie instruksies fokus op die gebruik van een analoog invoerlyn vir verskeie knoppies wat onafhanklik van mekaar opgespoor kan word. Al die speletjies (8 in t
Gebruik 1 analoog invoer vir 6 knoppies vir Arduino: 6 stappe

Gebruik 1 analoog invoer vir 6 knoppies vir Arduino: ek het gereeld gewonder hoe ek meer digitale insette vir my Arduino kan kry. Dit het onlangs by my opgekom dat ek een van die analoog insette moet kan gebruik om verskeie digitale insette in te voer. Ek het vinnig gesoek en gevind waar mense is
Arduino -spyskaart op 'n Nokia 5110 LCD met 'n roterende enkodeerder: 6 stappe (met foto's)

Arduino -spyskaart op 'n Nokia 5110 LCD met 'n roterende enkodeerder: Beste vriende, welkom by nog 'n tutoriaal! In hierdie video gaan ons leer hoe om ons eie spyskaart vir die gewilde Nokia 5110 LCD -skerm te bou om ons projekte meer gebruikersvriendelik en bekwamer te maak. Kom ons begin! Dit is die projek
Aangepaste Arduino om die knoppies van die stuurwiel met nuwe motorstereo te behou: 9 stappe (met foto's)

Aangepaste Arduino om die knoppies van die stuurwiel met nuwe motorstereo te behou: ek het besluit om die oorspronklike motorstereo in my Volvo V70 -02 te vervang met 'n nuwe stereo, sodat ek dinge soos mp3, bluetooth en handsfree kan geniet. My motor het 'n paar stuurwielkontroles vir die stereo wat ek graag nog wil kan gebruik
MESH: graderingstelsel met knoppies met internetverbinding: 5 stappe (met foto's)

MESH: graderingstelsel met knoppies wat met die internet gekoppel is: wat as restaurante of ander ondernemings ter plaatse terugvoer van kliënte kan versamel en dit onmiddellik met 'n sigblad kan sinkroniseer? Hierdie resep is 'n vinnige en eenvoudige manier om u eie interaktiewe beoordelingsstelsel te skep. Gryp net 'n stel internetverbinde b
