
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.




Ek het begin met die idee van "Kan ek lig met my eie hande beheer en my eie wil uitdruk?"
Dit is 'n 'Dot Light Pattern' waarmee u self u eie kleure kan skep, u eie patrone met die kleure kan ontwerp en verskillende animasie -effekte kan ervaar.
Stap 1: materiaal




- Arduino UNO x 13
- WS2901 of WS2811 pixel LED strook (130 LEDs)
- Knoppie skakelaar x 1
- Snap -skakelaar x 65
- Potensiemeter x 65
- Reënboogkabel
- Krag voldoende SMPS
- Leierkabel
- Akriel deursigtige ronde staaf (30 mm in deursnee)
- Swart kleur akrielbord (5T) (500mm*790mm) x 2, (500mm*35mm) x 2, (790mm*35mm) x 2
Stap 2: Bouplan




Stap 3: Hardeware: Kringontwerp



-
Sny die akrielplaat soos die struktuur hierbo. (sien stap 2)
- Een stuk neo-pixel LED word bo en onder in die gat van die potensiaalmeter geplaas, en 'n totaal van 65 pare neo-pixel LED's word aangeheg.
- 'N Paar neo-pixel LED's word aan mekaar gekoppel om 'n enkele Arduino-pen te vorm.
- Pas 65 potmeter aan die gate van die potmeter. (Sit dit aan die teenoorgestelde kant van 'n neo-gepixelde oppervlak.)
- Heg 65 klikskakelaars aan om by die skakelaargate te pas.
- Altesaam dertien Arduino UNO's is aan elk van die dertien sones gekoppel om vyf stukke van 65 stukke hardeware in een Arduino UNO te bind.
- Soos aangedui op die aangehegte foto, verbind die potensiaalmeters, snapskakelaars en neo-pixel LED's met draad aan die penne van die Arduino UNO. (sien stap 2)
- GND- en 5V -penne van verskeie Arduino UNO's word op kabeldrade versamel en dan aan eksterne krag gekoppel. (sien stap 2)
- Verwyder die stof deur lugdruk.
Stap 4: Hardeware: akriel sny



-
Sny die akrielstaaf tot 50 mm lank.
- Die een kant van die akrielstaaf word op die grootte en diepte geboor om by die kontroleerderdeel van die potensiaalmeter te pas.
- Die akrielstaaf is effens wyer as die gat afgewerk vir 'n speling wat goed in die potmeter kan pas.
- Die ander kant gee 'n bietjie skuurpapier sodat die lig netjies oorgedra kan word.
Stap 5: Arduino -programmeringskode
www.kasperkamperman.com/blog/arduino/ardui…
'hsb na rgb' -kode 를 참고 한 사이트
#insluit
// 'adafruit_neopixel' 헤더 파일 라는 외부 라이브러리 를 포함
// 네오 픽셀 연결 핀 번호 선언
#definieer PIN1 2 #definieer PIN2 3 #definieer PIN3 4 #definieer PIN4 5 #definieer PIN5 6
#define NUMPIXELS 2 // 네오 픽셀 LED 갯수
#define NUM_LIGHTS 5 // 작동 모듈 갯수 (네오 픽셀 오브젝트 갯수)
// 네오 픽셀 오브젝트 Array 선언
Adafruit_NeoPixel pixels = {Adafruit_NeoPixel (NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN3, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN4, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 픽셀 을 사용 하기 위해 객체 하나 를 생성 한다. // 첫번째 인자 값 은 네오 픽셀 의 LED 의 개수 // 두번째 인자 값 은 네오 픽셀 이 연결된 아두 이노 핀 핀 번호 // 세번째 인자 값 은 네오 픽셀 의 타입 에 따라 바뀌는 바뀌는 vlag
//////////////////////////////////////////////////////////////
////// HSV 를 RGB 로 변환 하는 함수 getRGB () 를 위한 변수 와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB (int hue, int sat, int val, int colors [5] [3], int index) {
val = dim_curve [val]; sat = 255 - dim_curve [255 - sat];
// 색조, 채도 및 밝기 (HSB /HSV) 를 RGB 로 변환
// dim_curve 는 밝기 값 및 채도 (반전) 에서만 사용 됩니다. // 이것은 가장 자연스럽게 보입니다.
int r;
int g; int b; int basis;
as (sat == 0) {
kleure [indeks] [0] = val; kleure [indeks] [1] = val; kleure [indeks] [2] = val; } anders {
basis = ((255 - sat) * val) >> 8;
skakelaar (kleur / 60) {
geval 0: r = val; g = (((val - basis) * tint) / 60) + basis; b = basis; breek;
geval 1:
r = (((val - basis) * (60 - (tint % 60)))) / 60) + basis; g = val; b = basis; breek;
geval 2:
r = basis; g = val; b = (((val - basis) * (kleur % 60)) / 60) + basis; breek;
geval 3:
r = basis; g = (((val - basis) * (60 - (tint % 60)))) / 60) + basis; b = val; breek;
geval 4:
r = (((val - basis) * (kleur % 60)) / 60) + basis; g = basis; b = val; breek;
saak 5:
r = val; g = basis; b = (((val - basis) * (60 - (tint % 60)))) / 60) + basis; breek; }
kleure [indeks] [0] = r;
kleure [indeks] [1] = g; kleure [indeks] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // 네오 픽셀 오브젝트 갯수 마다 rgb -kleur 선언
int tint [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 hue 선언 int sat [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 명도 선언 int brignt [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 밝기 서언
// 일반 변수 선언
int startsSwitch = {8, 9, 10, 11, 12}; // aan/uit 버튼 핀 번호 boolese startState = {vals, vals, vals, vals, vals}; // aan/af 상태 변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변 저항 핀 번호
int colorVal = {0, 0, 0, 0, 0}; // 가변 저항 초기 값
int animationButton = 7; // 애니메이션 모드 변환 버튼 핀 번호
/////////////////////////////////////////////////
// 애니메이션 모든 변환 을 위한 버튼 디 바운싱 변수 선언 디 // 디 바운싱? Button 시간 내 많은 이벤트 가 발생 하는것 에 대한 문제 에 대해서 시간 간격 으로 으로 를 호출 하여 해결 int buttonState; // 입력 핀 으로부터 의 현재 판독 값 last int lastButtonState = HOOG; // 이전 의 판독 값 은 켜진 상태 로 ongetekende lang lastDebounceTime = 0; // 출력 핀 이 마지막 으로 전환 된 시간 은 0 으로 ongetekende lang debounceDelay = 50; // 디 바운싱 타임 설정; 출력 이 깜빡 이면 증가 한다 int MODE = 0; // 애니메이션 모드 변수
int B_Interval [5]; // 블 링킹 을 위한 각 모듈 의 랜덤 속도 변수
int B_Min = 100; // 블 링킹 최단 속도; int B_Maks = 500; // 블 링킹 최장 속도; int R_Interval = 50; // 레인보우 애니메이션 속도 변수 int D_Interval = 10; // 디밍 속도 변수
booleaanse B_staat [5]; // 블 링킹 을 위한 각 모듈 의 상태 변수
///////////////////////////////////////////////////////
// 멀티 테스 킹 애니메이션 을 위한 시간 변수 선언
ongetekende langstroomMillis; // 현재 시간 변수
ongetekende lang B_previousMillis [5]; // 각 모듈 의 블 링킹 타이머 ongetekende lang DR_Millis [5]; // 각 모듈 의 디밍 랜덤 타이머 (예비) ongetekende lang R_previousMillis; // 레인보우 타이머 ongetekende lang D_previousMillis; // 디밍 타이머
boolean firstRainbow = true; // 레인보우 색상 초기화 상태 변수
int RainbowSpeed; // 레인보우 변환 변수
int Bright = 100; // 디밍 초기 값 int BrightnessFactor = 1; // 디밍 증감 값 //////////////////////////////////////// //////////////////////////////////////////////
ongeldige opstelling () {
vir (int i = 0; i <NUM_LIGHTS; i ++) {pixels .begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정
vir (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (startsSwitch , INPUT_PULLUP); // aan/af 버튼 인풋 설정} pinMode (animasie -knoppie, INPUT_PULLUP); // 애니메이션 버튼 인풋 설정
vir (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (random (B_Min, B_Max)); // 모듈 별 블 링킹 랜덤 속도 (인터발) 변수 생성}
Serial.begin (9600); // 통신 설정
}
leemte -lus () {
MODE = CheckAnimMode (); // 모드 에 애니메이션 체크 모드 함수 를 넣는다
// 버튼 과 가변 저항 을 값 을 각각 읽어 변수 에 지정 한다.
for (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (startsSwitch ); // aan/af 버튼 에서 읽은 값 의 반대 값 을 startState 에 넣어 준다 // startState = digitalRead (startsSwitch ); colorVal = analogRead (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 초기 값 에 넣는다}
skakel (MODE) {// 애니메이션 함수 스위치 문
saak 0: op (); // op 함수 실행 breek; // 조건문 에서 빠져 나가라
geval 1:
reënboog (); // reënboog 함수 실행 breek;
geval 2:
verduistering (); // verduistering 함수 실행 breek;
geval 3:
knipper (); // knipperende 함수 실행 breek; }
vir (int i = 0; i <NUM_LIGHTS; i ++) {pixels .show (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// 애니메이션 선택 버튼 을 읽어 모드 를 결정 한다.
//////////////////////////////////////////////////// /// currentMillis = millis (); // 시간 측정 int reading = digitalRead (animationButton); if (lees! = lastButtonState) {// 입력 핀 으로부터 이전 의 버튼 의 상태 와 판독 값 비교 D lastDebounceTime = millis (); // 현재 시간 을 출력 핀 이 마지막 으로 전환 된 시간 에 넣음}
if ((currentMillis - lastDebounceTime)> debounceDelay) {
if (lees! = buttonState) {// 입력 핀 으로부터 받은 현재 값 과 판독 값 과 비교
buttonState = lees; // 판독 값 을 knoppie Staat 에 대입
if (buttonState == LOW) {// 버튼 상태 가 꺼져 있다면
MODUS ++; // 버튼 모드 1 씩 증가 if (MODE> 3) {MODE = 0; firstRainbow = waar; // 레인보우 색상 초기화 상태 켜짐 BrightnessFactor = 1; // 디밍 증감 값 Helder = 15; // 밝기 는 15}}}}
lastButtonState = lees; // 판독 값 을 이전 의 버튼 상태 에 대입
terug MODE; 함수 를 종료 하고 modus 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// funksie van die animasiemodus
// op
nietig op () {Serial.println ("aan"); // 시리얼 모니터 에 op 을 써라 vir (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅}}
// Reënboog
leë reënboog () {Serial.println ("reën"); // 시리얼 모니터 에 reën 을 써라 if (firstRainbow) {RainbowSpeed = 0; // 레인보우 속도 초기화 firstRainbow = vals; // 레인보우 색상 초기화 상태 꺼짐} if (millis () - R_previousMillis> R_Interval) {// 흐른 시간 값 이 레인보우 인터벌 값 보다 크면 R_previousMillis = currentMillis; // 현재 시간 을 이전 의 레인보우 시간 에 넣어 라 RainbowSpeed += 10; // 레인보우 변환 변수 에 10 을 더해라}
vir (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal +RainbowSpeed) % 1023); // 레인보우 컬러 셋팅}
}
// Verdof
leegte verduistering () {Serial.println ("dimm"); // 시리얼 모니터 에 dimm 을 써라 Serial.println (helder); // 시리얼 모니터 에 Helder 를 써라 as (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 이 디밍 인터벌 값 보다 크면 D_previousMillis = currentMillis; // 현재 시간 을 이전 의 디밍 시간 에 넣어 라 Bright += BrightnessFactor; // 밝기 에 디밍 증감 값 1 씩 올려라} if (Bright 254) {BrightnessFactor = -1 * BrightnessFactor; } Helder = beperking (helder, 99, 254); // 변수 밝기 값 을 최소값 99 ~ 최대 값 254 사이 의 값 으로 한정 한다
vir (int i = 0; i <NUM_LIGHTS; i ++) {dim_color_set (i, Bright); // 디밍 컬러 셋팅}}
// Knipperend
leegte knipper () {Serial.println ("knip"); // 시리얼 모니터 에 knip 를 써라
for (int i = 0; i B_Interval ) {// 흐른 시간 값 이 블링크 인터벌 값 보다 크면
B_previousMillis = currentMillis; // 현재 시간 을 이전 의 블링크 시간 에 넣어 라 B_staat =! B_staat ; // 각 모듈 의 블 링킹 상태 변수 의 값 의 반대 값 을 대입 하라}} for (int i = 0; i <NUM_LIGHTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 가 읽 히면 color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅} anders {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지 않음}}
}
////////////////////////////////////////////////////////////////////////////////////////
// kernfunksie
// kleurstel
void color_set (int index, int colorSenser) {
if (startState [index]) {hue [index] = map (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 color (colorSenser 에) getRGB (tint [indeks], 255, 255, rgb_kleure, indeks); for (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } // 픽셀 컬러 셋팅 을 rgb_kleure 의 r, g, b 으로 설정} anders noColor_set (indeks); // 컬러 셋팅 하지 않음}
////// noColor -stel
void noColor_set (int index) {// 컬러 셋팅 하지 않는 함수 설정
for (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (0, 0, 0)); } // 픽셀 컬러 세팅 을 0, 0, 0 으로 설정}
//// dimColor -stel
void dim_color_set (int index, int BC) {// 디밍 컬러 셋팅 함수 설정
if (startState [index]) {hue [index] = map (colorVal [index], 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 color (colorVal 에) getRGB (hue [index], 255, BC, rgb_colors, index); for (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } /// 픽셀 컬러 셋팅 을 rgb_kleure 의 r, g, b 으로 설정} anders noColor_set (indeks); // 컬러 셋팅 하지 않음}
Stap 6: 'n Voltooide blik
Aanbeveel:
Dot Matrix 32x8 Max7219 Interface met Ardiuno: 5 stappe (met foto's)

Dot Matrix 32x8 Max7219 Interface met Ardiuno: Hallo almal, Dot Matrix gebaseer op Max7219 is nie nuut in 2020 nie, tot onlangs was die opstelproses goed gedokumenteer, 'n mens sou die hardeware biblioteek van MajicDesigns aflaai. en 'n paar reëls in die koptekstlêers verander en FC16 werk soos 'n sjarme. Dit was tot
Dot Matrix Board: 8 stappe

Dot Matrix Board: Hierdie Dot Matrix Board bestaan uit drie MAX7219 wat elke letter of getal agtereenvolgens kan wys. Hierdie Arduino -projek is gebaseer op hierdie webwerf. Vanaf die vorige webwerf het ek nog 2 Dot Matrix, een knoppie en een luidspreker bygevoeg. Terwyl die letters
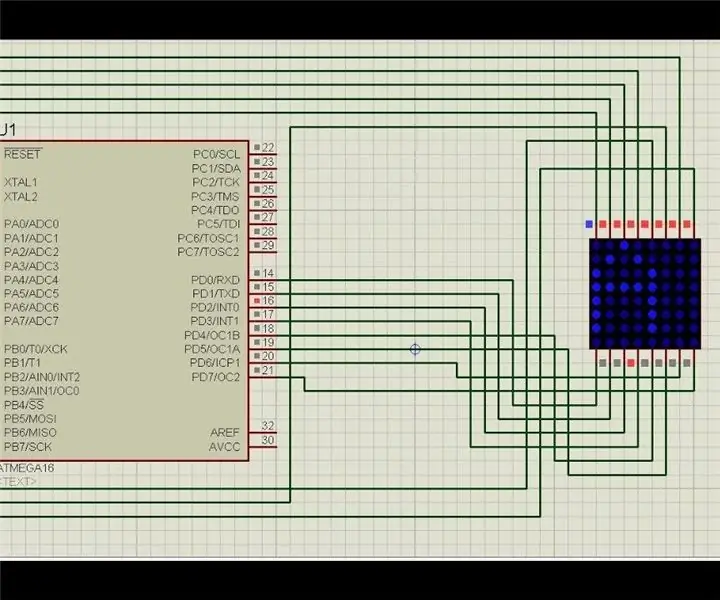
Interfacing Atmega16 -mikrokontroleerder met 'n Dot Matrix Led -skerm: 5 stappe

Interfacing Atmega16 Microcontroller With Dot Matrix Led Display: In hierdie projek gaan ons 'n matriks LED -skerm met een kolletjie koppel met AVR (Atmega16) mikrobeheerder. Hier sal ons simulasie in proteus wys; u kan dieselfde in u hardeware toepas. So hier sal ons eers een karakter druk, laat ons 'A' sê in t
IoT Smart Clock Dot Matrix Gebruik Wemos ESP8266 - ESP Matrix: 12 stappe (met foto's)

IoT Smart Clock Dot Matrix Gebruik Wemos ESP8266-ESP Matrix: Maak jou eie IoT Smart Clock wat kan: Display Clock met 'n pragtige animasie-ikoon Display Reminder-1 to Reminder-5 Display Calendar Display Moslem Gebedstye Weer Weerinligting Nuus Vertoon Advies Vertoon Bitcoin koers vertoon
Gebruik die LM3915 Logarithmic Dot/Bar Display Driver IC: 7 stappe

Die gebruik van die LM3915 Logaritmiese Dot/Bar Display Driver IC: Die LM3915 bied 'n eenvoudige manier om 'n logaritmiese spanningsvlak te vertoon met een of meer groepe van tien LED's met 'n minimum ophef. As u 'n VU -meter wil maak, moet u die LM3916 gebruik wat ons in die laaste aflewering van hierdie tr
