
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.
Deur sa112Obniz webwerf Volg meer deur die skrywer:






Oor: DIY -elektronika, javascript, IoT, obniz, programmering, raspberrypi, arduino Meer oor sa112 »
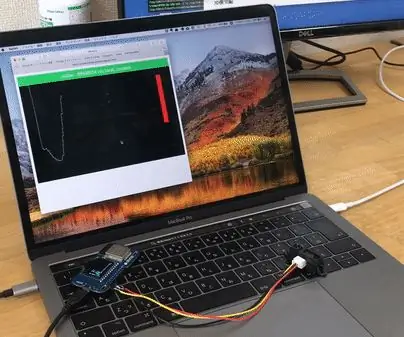
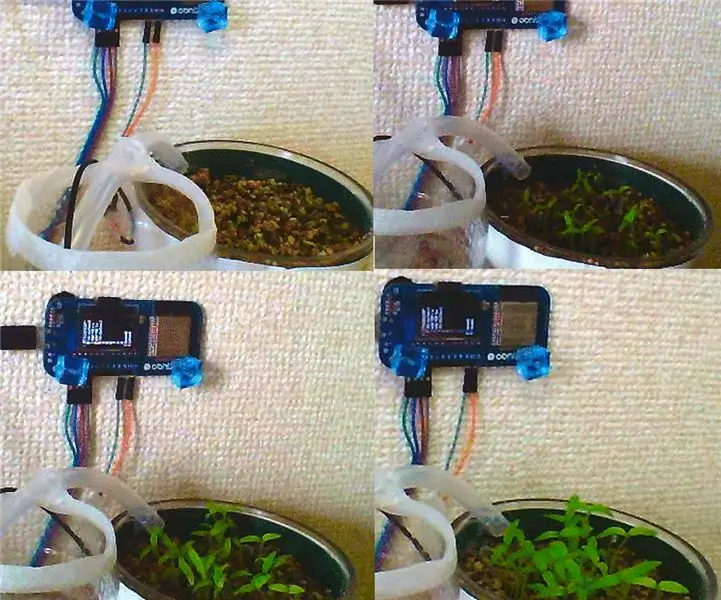
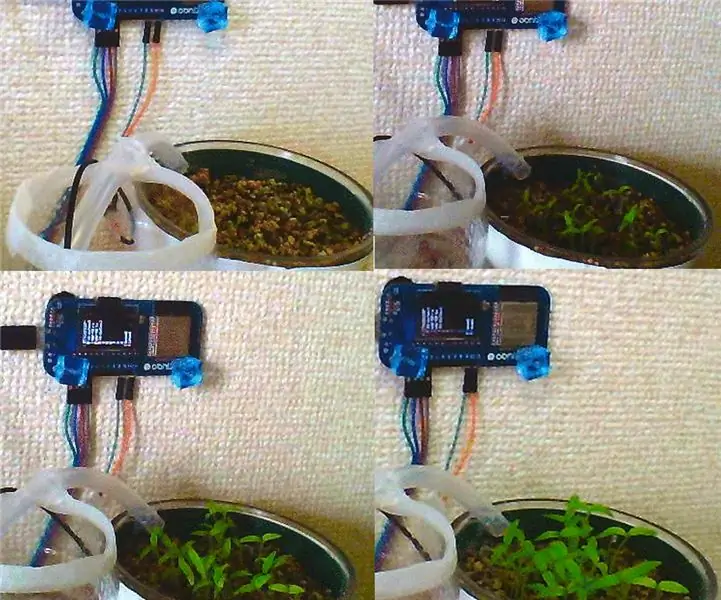
Hindernis -vermydingspel soos Flappy Bird. Beweeg u hand om die botsing te voorkom. Dit is maklik om te maak en lekker om te speel!
Stap 1: Dinge wat in hierdie projek gebruik word
obniz
IR afstand sensor
Slimfoon of rekenaar
Stap 2: Opstel van Obniz


Om obniz op te stel, hoef u net drie stappe te volg.
- Koppel obniz aan wifi.
- Koppel toestelle soos LED of motors aan obniz.
- Skandeer die QR -kode van obniz en begin met die programmering. U hoef geen sagteware te installeer nie.
Stap 3:
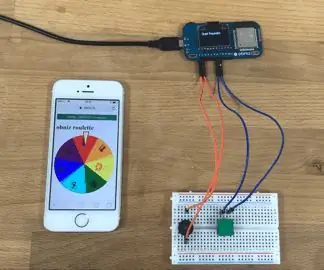
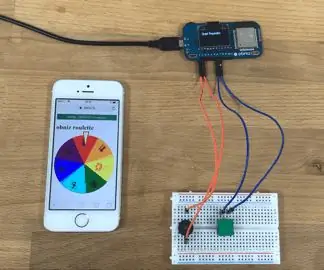
Verbind obniz en die afstandsensor soos hieronder.
- io0: Sein (geel)
- io1: GND (swart)
- io2: VCC (rooi)
Stap 4:
Ons gebruik HTML5 -doek.
laat canvas = document.getElementById ('veld'); laat ctx = canvas.getContext ('2d');
Stel die waarde van afstandsensor op var "inputHeight", en gebruik dit altyd.
laat inputHeight = 0; laat obniz = nuwe Obniz ("OBNIZ_ID_HERE"); obniz.onconnect = asynchroniseer funksie () {laat sensor = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, sein: 0}); sensor.start (funksie (hoogte) {inputHeight = hoogte;})};
{vcc: 2, gnd: 1, sein: 0} moet verander word as u toestelle wat anders is as stap 2. Hierdie waarde word as elke raaminvoer gebruik.
laat invoer = (300 - inputHeight); input = Math.min (Math.max (0, input), canvas.height); dot.push (invoer);
Stap 5: Programmeer
Kry die program van hier af
Aanbeveel:
Tutoriaal: Hoe om analoog ultrasone afstandsensor US-016 te gebruik met Arduino UNO: 3 stappe

Tutoriaal: Hoe om analoge ultraklankafstandsensor US-016 met Arduino UNO te gebruik: beskrywing: US-016 ultrasoniese aanvangsmodule laat 2 cm ~ 3 m nie-meetfunksies toe, voedingsspanning 5 V, werkstroom 3.8mA, ondersteun analoog uitgangsspanning, stabiel en betroubaar. Hierdie module kan verskil, afhangende van die toepassing
Afstandsensor alarm met Arduino: 5 stappe

Afstandsensor alarm met Arduino: wou u ooit 'n afstand-/ bewegingsensoralarm hê wat u tuis kan saamstel en met 'n skakelaar kan aktiveer? Die alarmstelsel wat ek geskep het, doen presies dit; dit manipuleer die ultrasoniese afstandsensor om te monitor of 'n
Hindernis om robot te vermy met behulp van ultrasoniese sensors: 9 stappe (met foto's)

Obstacle Vermy Robot Using Ultrasonic Sensors: Dit is 'n eenvoudige projek oor Obstacle Vermy Robot met behulp van Ultrasonic sensors (HC SR 04) en Arduino Uno board.Robot beweeg om hindernisse te vermy en die beste manier te kies om deur sensors te volg. Let daarop dat dit nie 'n tutoriaalprojek, deel jou
Hindernis-vermy robot met 'n persoonlikheid !: 7 stappe (met foto's)

Hindernis-vermydende robot met 'n persoonlikheid !: Anders as die meeste swerwende 'bots', dwaal hierdie een eintlik so dat dit eintlik 'dink'! Met 'n BASIC Stamp -mikrobeheerder (Basic Atom, Parallax Basic Stamps, Coridium Stamp, ens.), 'N soort onderstel, 'n paar sensors en 'n paar
Metingsnelheid by weir met afstandsensor: 4 stappe (met foto's)

Metingsnelheid by stuw met afstandsensor: Ons het 'n toestel gemaak wat die watersnelheid oor 'n steek bereken het. Dit word gemeet deur twee afstandsensors
