
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.

Hierdie instruksies word afgelewer met al die kode gereed om te gebruik. Die ontwikkeling was baie ingewikkeld, maar sodra dit opgestel is, is dit baie maklik om aan te pas.
Kyk en geniet;)
Stap 1: Stel u Arduino op


Eerstens moet u u arduino instel.
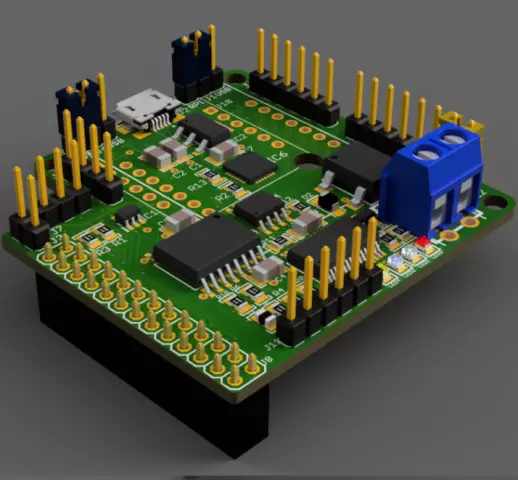
Kom ons begin met die koppeling van die SRF -sensor aan u arduino. Op die foto hierbo kan u sien hoe ek die SRF aan my arduino gekoppel het.
In die zip -lêer vind u 'n Arduino -kode om na u Arduino op te laai. As u hierdie kode gebruik en die seriële monitor in die Arduino IDE oopmaak, moet u 'n '0' sien as u verder as 1 meter is en 'n '1' as u binne 'n meter van die sensor is.
U kan hierdie getalle vervang, maar dit is makliker om later uit te lees.
Stap 2: Installeer Node.js en bestuur die Websocket


Voordat ons die data na ons blaaieromgewing kan stuur, moet ons Node. JS.
As dit geïnstalleer is, maak u die opdragprompt oop en navigeer na u Smartmirror -lêergids
$ cd Desktop/SmartMirror
Nou is u in die gids waarin u die index.js -lêer wat in die zip -lêer verskyn, uitvoer.
$ node index.js
Normaalweg moet u nou die "0" en "1" van u sensor sien.
LET WEL:
binne die index.js sal u waarskynlik u poort moet verander. Myne is opgestel in COM6. Kontroleer in u arduino IDE met watter een u arduino gekoppel is.
var myPort = nuwe SerialPort ('COM6', {baudRate: 9600});
Stap 3: Maak die webblad oop

Binne die webblad het ek 'n paar API opgestel, soos 'n horlosie, die weer, ens.
Maak die index.html -lêer op die openbare kaart oop en u sal 'nuwe verbinding' in u opdragprompt sien.
As alles werk soos dit moet, moet die teks begin (dis) verskyn as u binne 'n meter is of nie.
Stap 4: Sny die omhulsel af


Ek het ook my eie sjabloon vir 'n omhulsel verskaf, maar u kan u eie maak, want u het waarskynlik 'n ander monitor as ek.
Sodra u dit uitgesny het, monteer u dit en verberg u al die kabels.
Stap 5: GEDOEN
As alles verloop soos beplan, moet u nou u slim spieël hê!
Stap 6: Wenke
U kan dit meer kompak en draadloos maak as u 'n Raspberry Pi gebruik. Dit sal minder kabels en meer beweegbaar wees.
Aanbeveel:
Framboos PI 3 - Aktiveer seriële kommunikasie met TtyAMA0 na BCM GPIO 14 en GPIO 15: 9 stappe

Raspberry PI 3 - Aktiveer seriële kommunikasie met TtyAMA0 na BCM GPIO 14 en GPIO 15: Ek het onlangs daarin belanggestel om UART0 op my Raspberry Pi (3b) moontlik te maak, sodat ek dit direk kon koppel aan 'n RS -232 seinvlak toestel met 'n standaard 9 -speld d-sub-aansluiting sonder om deur 'n USB-na-RS-232-adapter te hoef te gaan. Deel van my interes
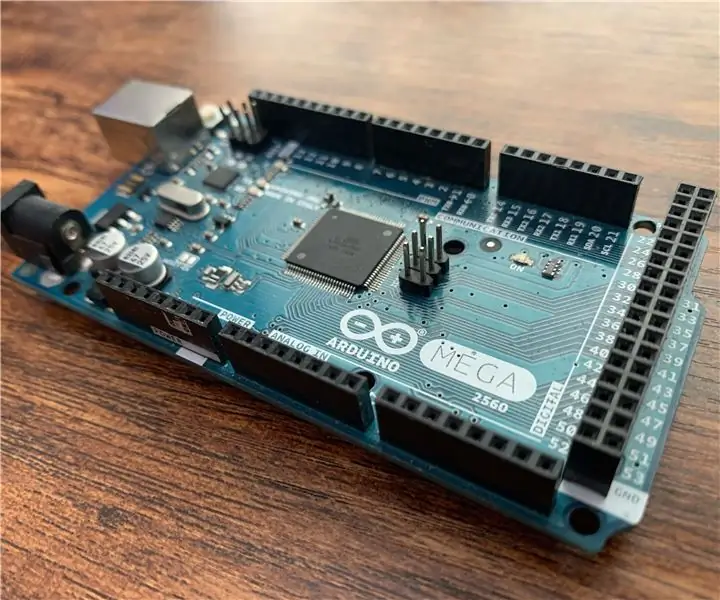
Seriële kommunikasie van Arduino: 5 stappe

Seriële kommunikasie van Arduino: Baie Arduino -projekte maak staat op die oordrag van data tussen verskeie Arduino's, of u nou 'n stokperdjie is wat 'n RC -motor, 'n RC -vliegtuig bou of 'n weerstasie met 'n afstandskerm ontwerp, u moet weet hoe om betroubaar te wees dra seria oor
Seriële kommunikasie van PIC MCU en Python: 5 stappe

PIC MCU en Python Serial Communication: Hallo, ouens! In hierdie projek sal ek probeer om my eksperimente oor PIC MCU en Python seriële kommunikasie te verduidelik. Op die internet is daar baie tutoriale en video's oor hoe om met PIC MCU via virtuele terminale te kommunikeer, wat baie handig is. Howev
Seriële kommunikasie van Arduino en Python - Toetsenbordvertoning: 4 stappe

Seriële kommunikasie van Arduino en Python - Toetsenbordvertoning: hierdie projek is gemaak vir Mac -gebruikers, maar dit kan ook geïmplementeer word vir Linux en Windows, die enigste stap wat anders moet wees, is die installasie
Draadlose seriële kommunikasie met behulp van Bluefruit: 4 stappe

Draadlose seriële kommunikasie met behulp van Bluefruit: Hier is 'n eenvoudige stap -vir -stap gids om u drade te vervang deur 'n Bluetooth -laenergieverbinding: dit het my 'n rukkie geneem om dit uit te vind, want daar is amper geen dokumentasie om dit te doen met moderne Bluetooth -lae -energie -tegnologie soos soos die Bluefrui
