
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:28.
- Laas verander 2025-01-23 12:53.

Dit is 'n eenvoudige handleiding om u te wys hoe u die eenvoudige pyltjie -wyser kan verander na omtrent alles wat u in Adobe Flash wil hê.
Stap 1: Aan die gang

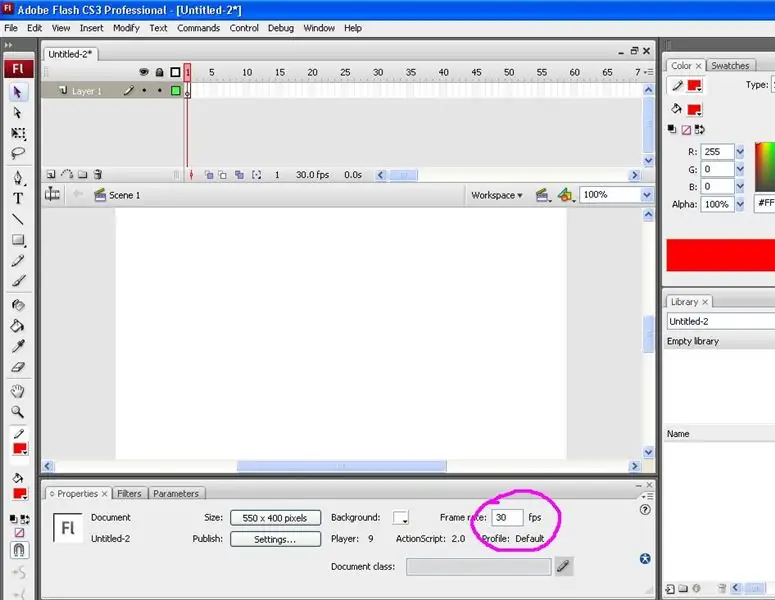
Skep 'n nuwe Flash -dokument. As u die CS3 -pak gebruik, kies die opsie script 2.0. Die grootte van u werkruimte maak nie saak nie. Aangesien hierdie wyser waarskynlik vir u projek (webblad, ens) sal wees, maak die afmetings wat u wil. Sodra u 'n nuwe dokument geskep het. Verander die raamkoers tot 30fps onderaan in die paneel Eienskappe vir gladder beweging.
Stap 2: Maak die wyser

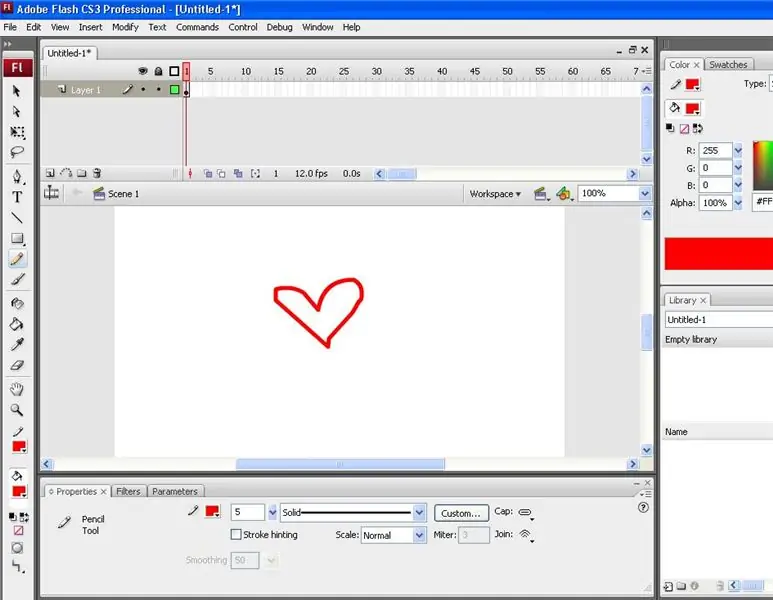
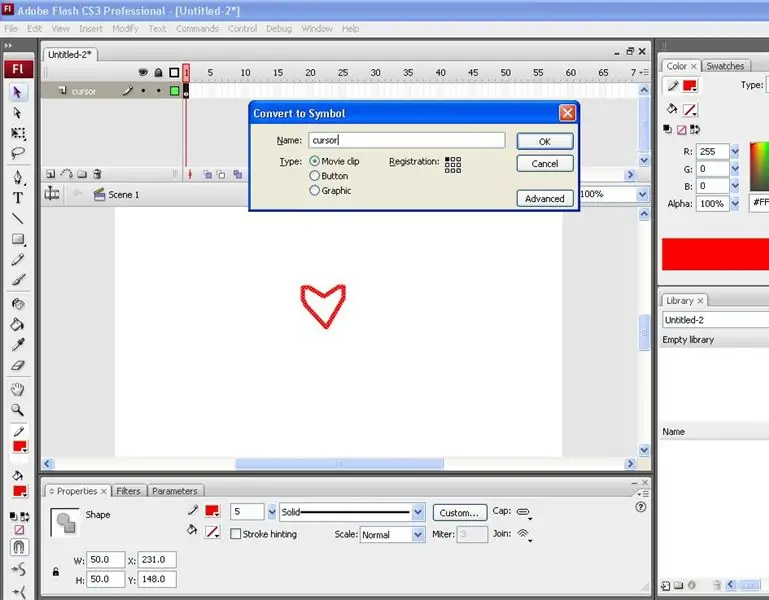
Hernoem u eerste laag in die tydlyn 'wyser'. U persoonlike wyser kan byna alles wees wat u wil. As u 'n foto wil gebruik, laai dit dan op u verhoog en maak dit 'n filmknipsel. Verander die grootte tot hoe groot u ook wil hê dat u wyser moet wees. U kan ook u persoonlike wyser teken, wat ek vir hierdie tutoriaal gedoen het. Om dit te doen, kies die potloodgereedskap, kies 'n kleur en teken u vorm. Sodra u u vorm gekry het, kies die keuringshulpmiddel (pyltjie) en dubbelklik op u vorm om die hele ding te kies. Druk F8 om die simboksvenster te open en kies 'n filmknipsel en noem dit 'wyser'. Maak ook seker dat die registrasie in die linker boonste hoek is, of waar u ook al wil klik, as u besluit om 'n foto te gebruik en dit op die internet wil publiseer, let op kopieregkwessies.
Stap 3: Naam van instansie

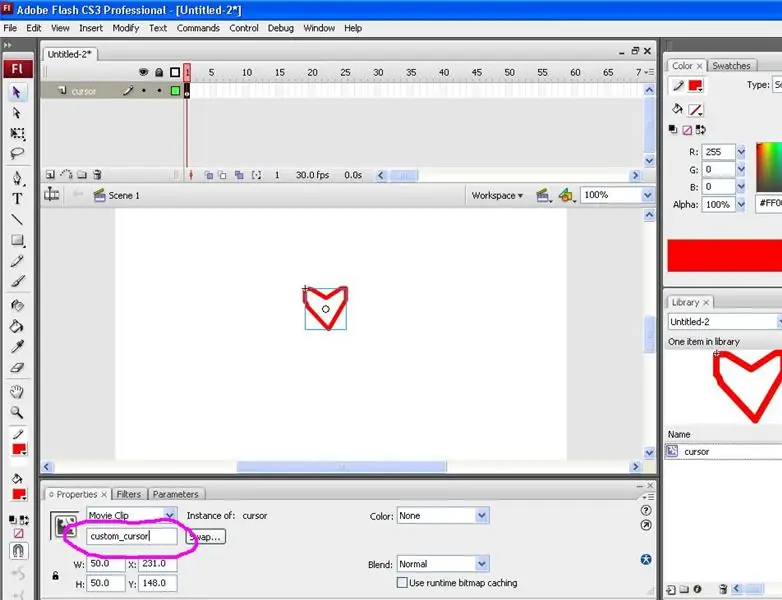
Onder in die paneel Eienskappe onderaan die filmfragment sal u 'n venster sien met die naam 'instansienaam'. Klik daarop en verander die instansie se naam na "custom_cursor."
Stap 4: ActionScript

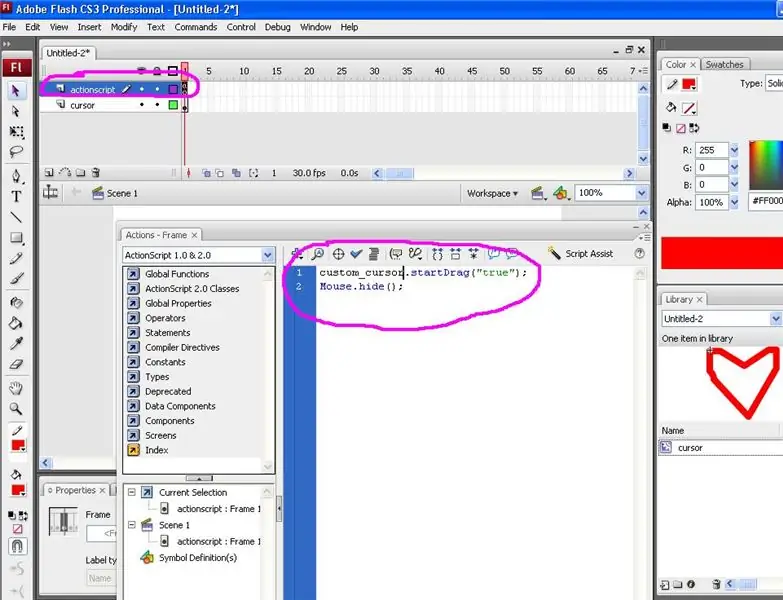
Skep 'n tweede laag bo -aan die tydlyn en noem dit 'actionscript'. Klik op die heel eerste sleutelraam en druk op F9 om die blokkie aksies te open (of klik met die rechtermuisknop op die sleutelraam en kies aksies). Kopieer en plak hierdie kode daarin: custom_cursor.startDrag ("true"); Mouse.hide (); Hierdie kode vertel die oorspronklike wyser om weg te steek en met die nuwe een te vervang deur die instansie naam wat u voorheen ingevoer het, toe te maak.
Stap 5: Voorskou

U aangepaste wyser is voltooi! Druk net op Control en Enter om 'n voorbeeld van u aangepaste wyser te sien.
Aanbeveel:
Hoe om aangepaste gestileerde kaarte te maak met behulp van OpenStreetMap: 7 stappe (met foto's)

Hoe om aangepaste gestileerde kaarte te maak met behulp van OpenStreetMap: In hierdie instruksies sal ek 'n proses beskryf waarmee u u eie gestileerde kaarte kan maak. 'N Gestileerde kaart is 'n kaart waar die gebruiker kan spesifiseer watter datalag gevisualiseer word, asook die styl waarmee elke laag v
Hoe om 'n DIY Bartop -arcade vir twee spelers te maak met aangepaste markies, met 'n Pandora -boks: 17 stappe (met foto's)

Hoe om 'n DIY Bartop -arcade vir twee spelers te maak met aangepaste markiesmuntstukke, met behulp van 'n Pandora -boks: dit is 'n stap -vir -stap handleiding oor hoe om 'n boonste arcade -masjien vir twee spelers te bou met persoonlike muntstukke wat in die markie ingebou is. Die muntstukke sal so gemaak word dat dit slegs munte aanvaar wat die grootte van 'n kwartier of groter is. Hierdie arcade word aangedryf
Hoe om 'n wyser met Photoshop te maak: 7 stappe

Hoe om 'n wyser met Photoshop te maak: Dit is hoe u 'n wyser met Photoshop kan maak. Ek sal my selfoon as 'n wyser maak
Maak 'n baie cool wyser in verf: 5 stappe

Maak 'n baie cool cursor in Paint: ek gaan jou leer hoe om 'n AWESOME wyser in MS Paint te maak
Hoe om 'n laserpunt wyser te maak: 9 stappe

Hoe om 'n laserpuntwyser met 'n rooi kolletjie te maak: Dit is 'n instruksie hoe u 'n laserwyser met 'n rooi kolletjie kan maak om videospeletjies te speel. Dit is 'n handige manier om u wapen akkuraat te skiet as dit moeilik is om na die besienswaardighede te kyk, of nie voorsien nie. ek gebruik
