
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.


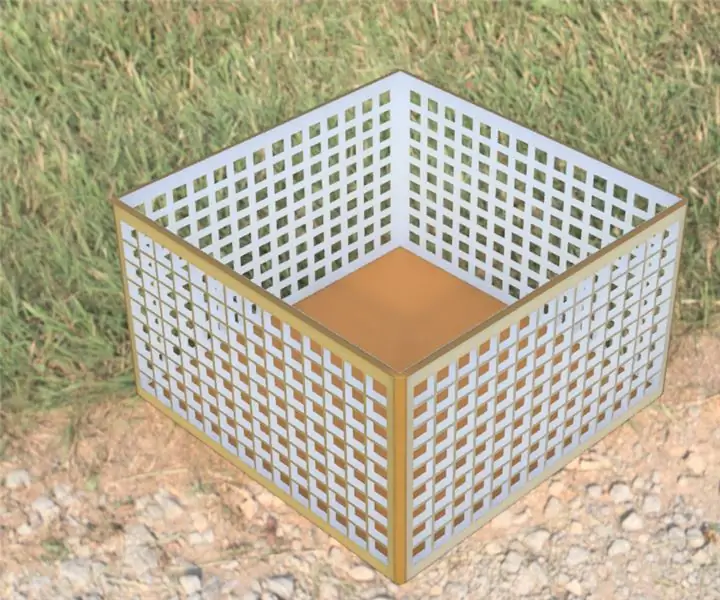
'N Paar dae gelede het ek besef dat ek nie die "Ribs" -funksie van Fusion 360 gebruik het nie. Daarom het ek daaraan gedink om dit in hierdie projek te gebruik. Die eenvoudigste toepassing van die "Ribs" -funksie kan in die vorm van 'n vrugtemandjie wees, nie waar nie? Kyk hoe u hierdie funksie kan gebruik in die volgende stappe.
Sagteware benodig:
Fusion 360 deur Autodesk
Voorvereistes:
Alhoewel die instruksies vir beginners bedoel is, word dit aanbeveel om basiese kennis van die sagteware te hê.
Aanbevole lesse:
Fusion 360-klas (lesse: 1-5 en 9)
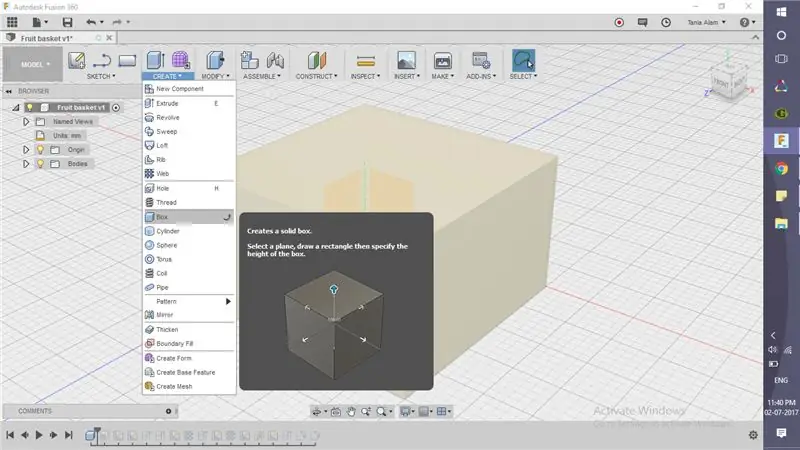
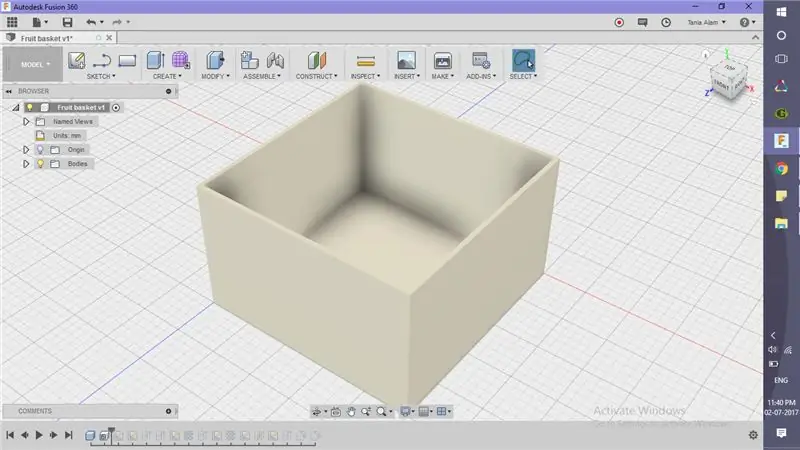
Stap 1: Skep die basiese struktuur



-
Skep 'n boks
- Gaan na die blad "Skep"
- Klik op Box -opdrag
-
Skep die hol ruimte
- Gaan na die blad "Verander"
- Klik op Shell -opdrag
- Sny die kante
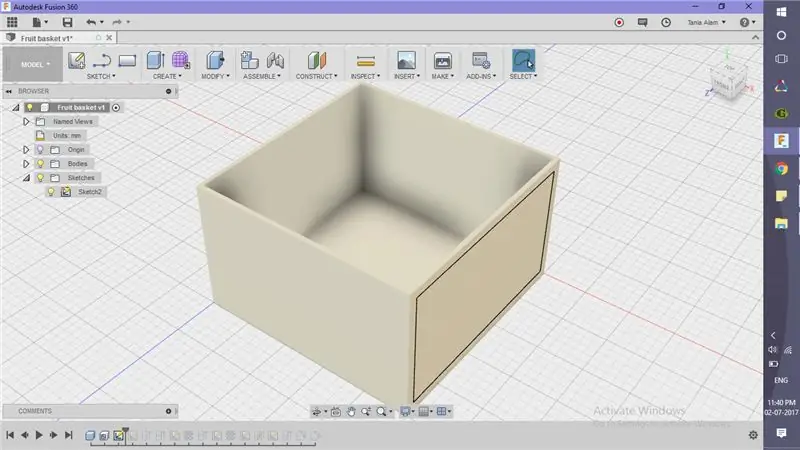
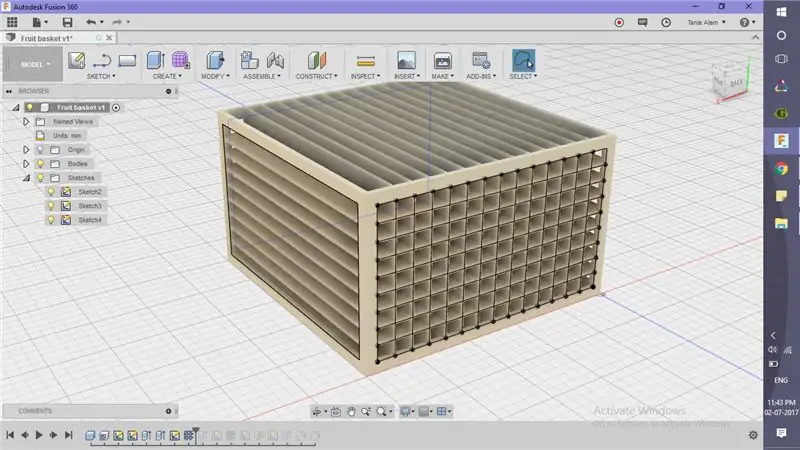
Stap 2: Skep die web



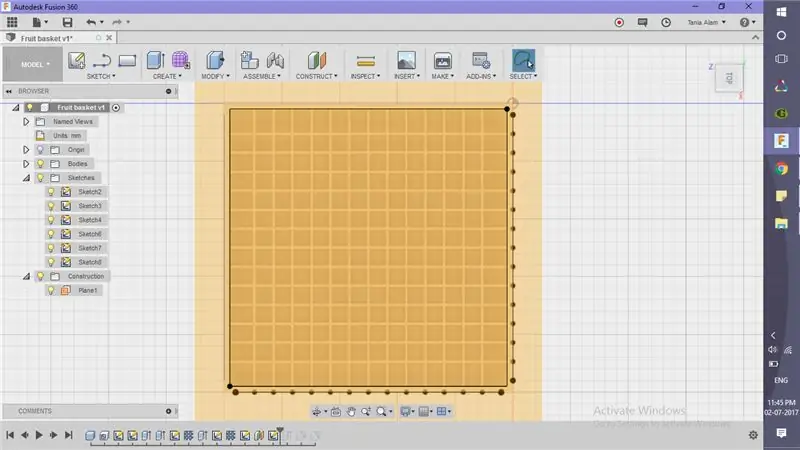
- Skep skets (skets >> skep skets)
- Kies een van die sye as u sketsvlak
- Trek 'n horisontale en 'n vertikale lyn
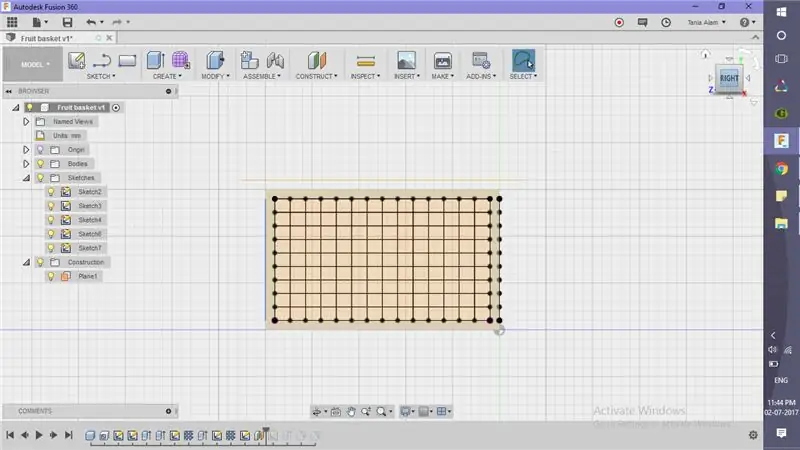
- Gebruik 'n reghoekige patroon om 'n getal (15-20) parallel horisontaal te maak
- Herhaal dieselfde opdrag ook vir vertikale lyne
- Gaan na die blad "Skep"
- Klik op die opdrag "Web"
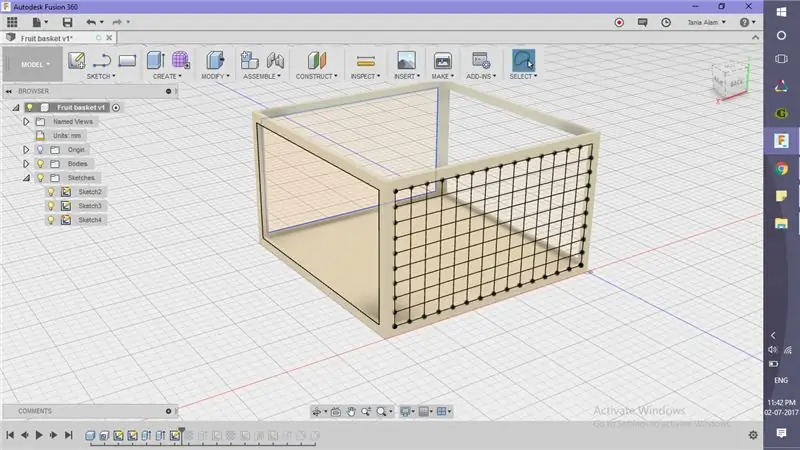
- Kies al die lyne (met behulp van die Ctrl -knoppie) en sit die breedte op die teenoorgestelde vlak
- Doen dieselfde vir die aangrensende sykant
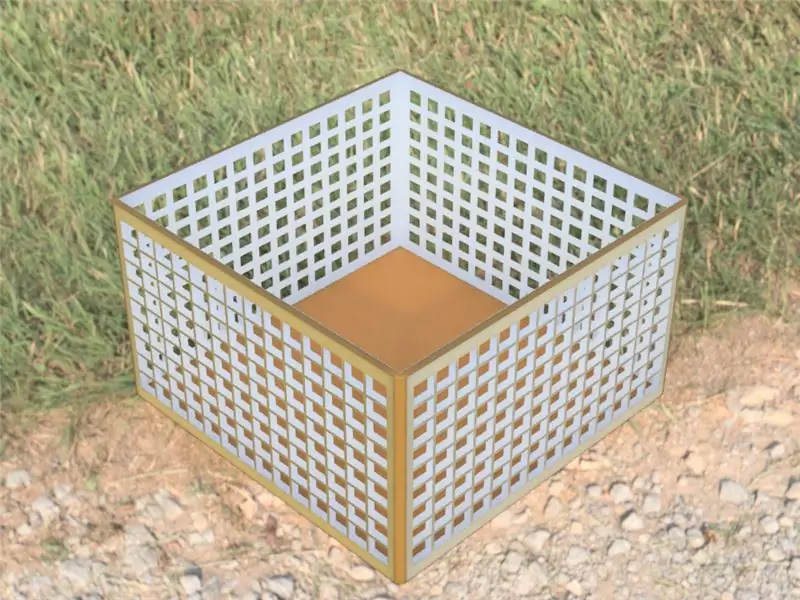
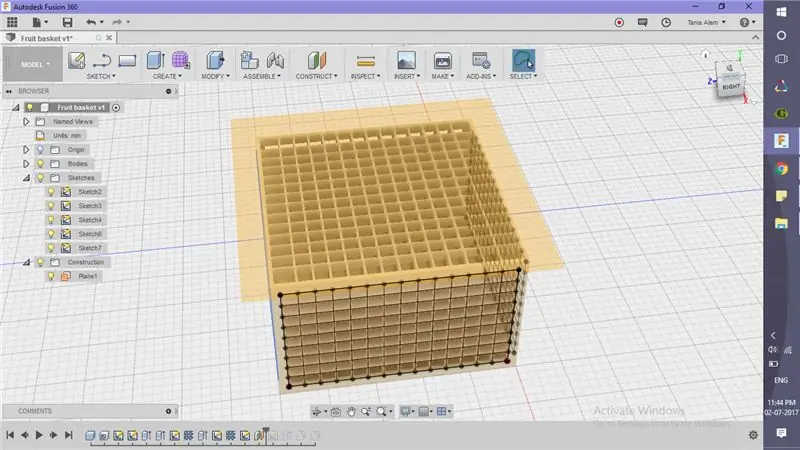
Stap 3: Maak die meetkunde skoon



Noudat u die ribbes gemaak het, moet u 'n hol spasie in die mandjie maak deur die volgende stappe te gebruik.
-
Sny al die ekstra dele van die web af
- Gaan na die blad "Konstrueer"
- Klik op Offset Plane -opdrag
- Skets 'n reghoek met die offsetvlak as u sketsvlak (skets >> reghoek)
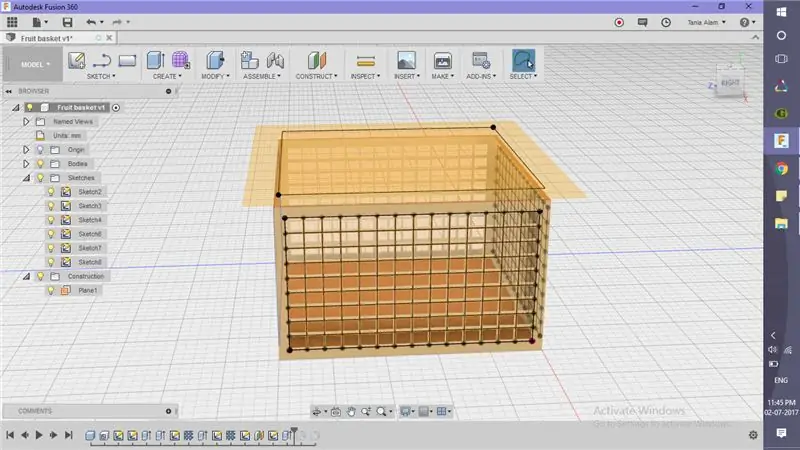
- Druk dit tot aan die binnekant van die mandjie
- Kontroleer of die bewerking ingestel is op "Sny" (nie "Sluit aan" nie)
- Kyk of al die onnodige dele verwyder is
- Voeg filette by oral waar u skerp kante sien
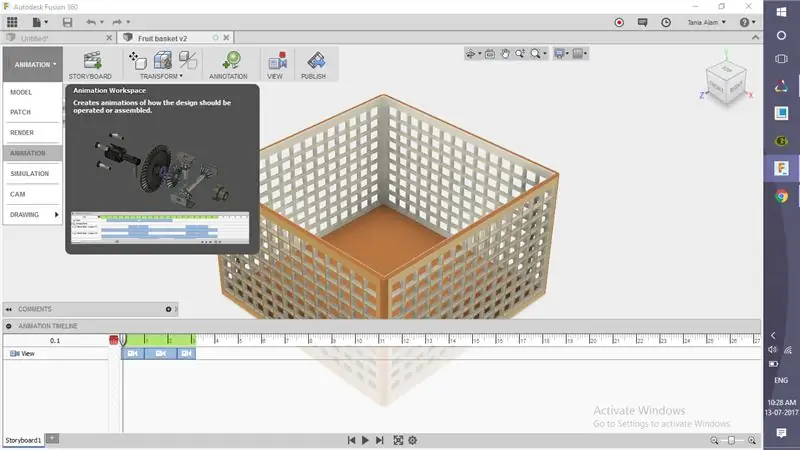
Stap 4: Skep 'n animasievideo (opsioneel)




U kan ook 'n animasievideo van hierdie model maak. Ek het 'n animasie aangeheg wat ek vir u verwysing gemaak het. Die stappe wat gevolg moet word, is:
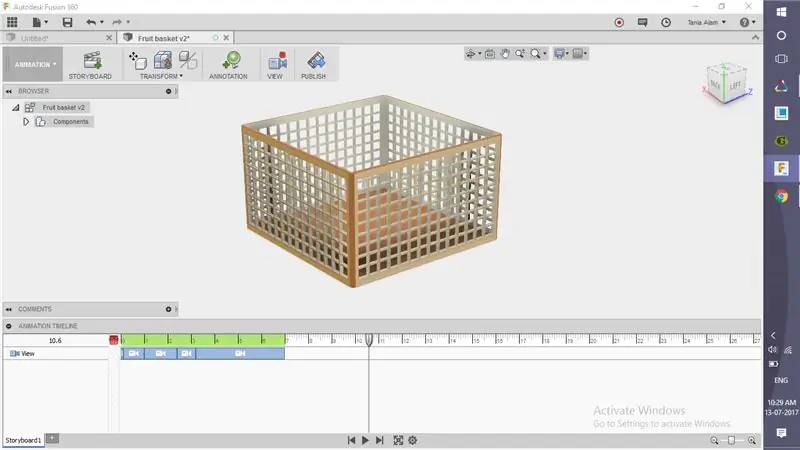
- Gaan na die werkruimte "Animasie"
- Beweeg die wyser (die een in die oortjie verskyn hieronder)
- Beweeg die model soos u wil, en dit word opgeneem
- Klik op die speel -ikoon
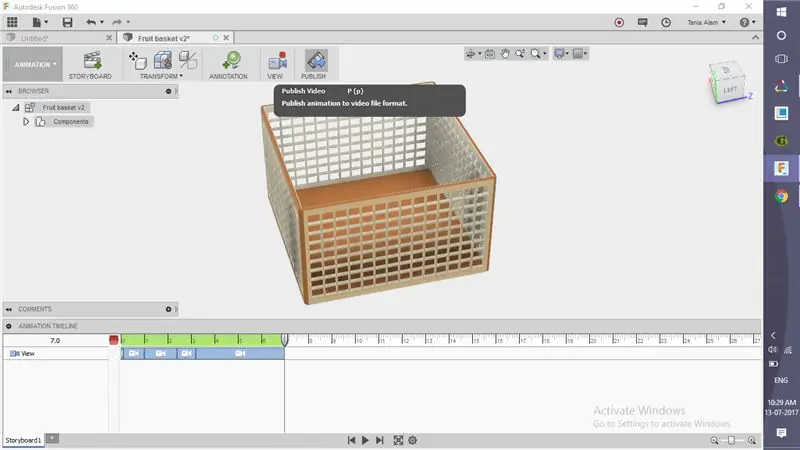
- Sodra u tevrede is met die animasie, klik op "Publiseer"
- Stoor dit in u projeklêer
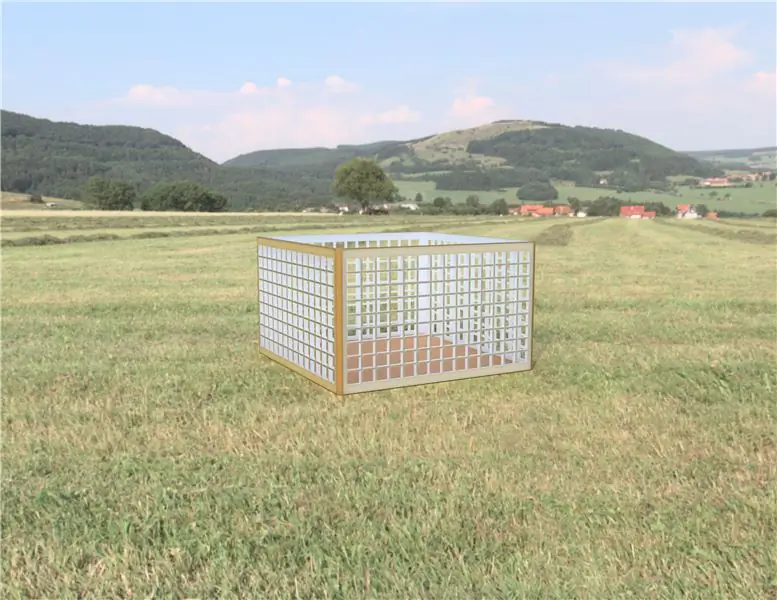
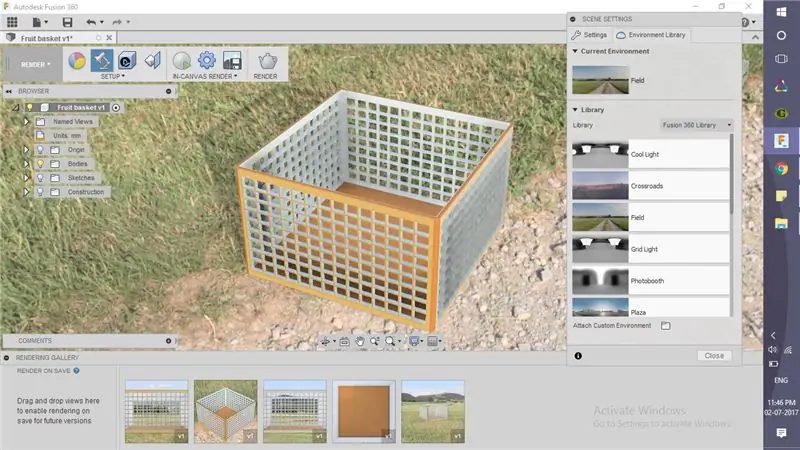
Stap 5: Kry die weergawes




-
Verander die toneelinstellings
- Gaan na die oortjie "Stap op"
- Klik op "Toneelinstellings"
- Gaan na die agtergrond opsie in die pop-up
-
Aktiveer die opsie 'Omgewing' en kies 'n omgewing (ek het 'velde' gebruik)
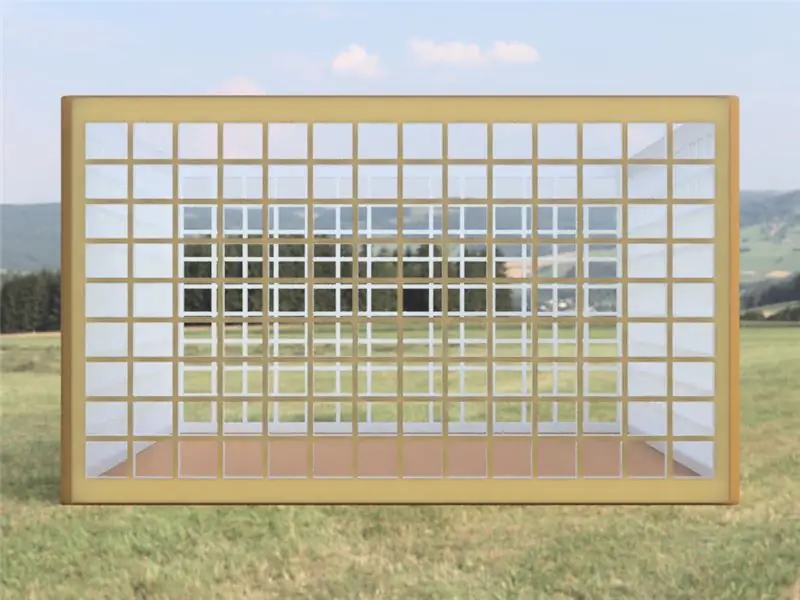
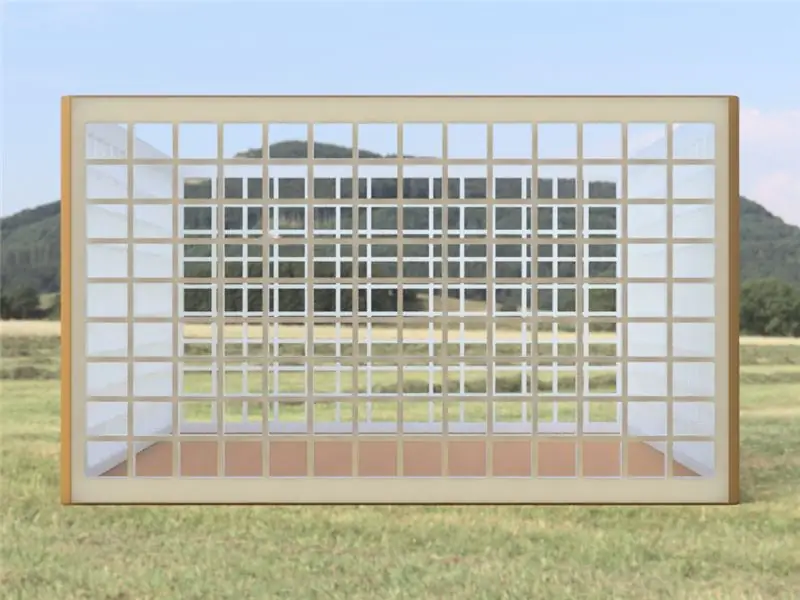
As u die lêer gestoor het, begin die weergawe outomaties. As u ook so hard gewerk het, deel u weergawes hier met die 'I Made It' -knoppie en laat almal weet!
Aanbeveel:
Hoe het ek my eie boksmasjien gemaak ?: 11 stappe (met foto's)

Hoe het ek my eie boksmasjien gemaak ?: Daar is geen wonderlike verhaal agter hierdie projek nie; ek het net altyd gehou van die boksmasjiene wat op verskillende gewilde plekke geleë was. Ek het besluit om myne te bou
Hoe ek die mees gevorderde flitslig ooit gemaak het: 10 stappe (met foto's)

Hoe ek die mees gevorderde flitslig ooit gemaak het: PCB -ontwerp is my swak punt. Ek kry dikwels 'n eenvoudige idee en besluit om dit so ingewikkeld en perfek as moontlik te besef. Ek het dus 'n ou " weermag " 4.5V flitslig met gewone gloeilamp wat stof opgaar a. Die liguitset van daardie b
Ek het 'n ou CD -aandrywing in 'n wifi -robot gemaak met behulp van Nodemcu, L298N Motor Drive en vele meer: 5 stappe

Ek het 'n ou CD -skyf in 'n Wifi -robot gemaak met behulp van Nodemcu, L298N Motor Drive en vele meer: VX Robotics & Elektronika teenwoordig
Beheer oor die hele wêreld met behulp van internet met behulp van Arduino: 4 stappe

Beheer oor die hele wêreld met behulp van internet met behulp van Arduino: Hallo, ek is Rithik. Ons gaan 'n internetbeheerde LED maak met u telefoon. Ons gaan sagteware soos Arduino IDE en Blynk gebruik. Dit is eenvoudig, en as u daarin geslaag het, kan u soveel elektroniese komponente beheer as wat u wil
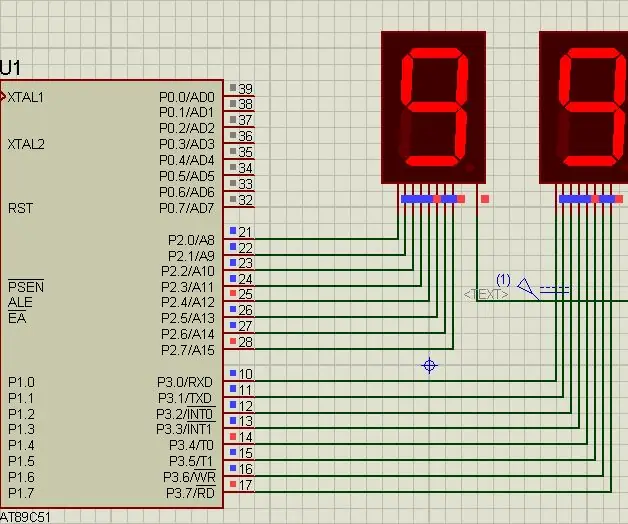
Hoe om van 0 tot 99 te tel met behulp van 8051 mikrobeheerder met 7 segmentweergawe: 5 stappe (met foto's)

Hoe om van 0 tot 99 te tel Met behulp van 8051 mikrobeheerder met 7 -segmentweergawe: Hallo almal, in hierdie tutoriaal gaan ons u vertel hoe om van 0 tot 99 te tel met twee 7 -segment -skerms
