
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:23.
- Laas verander 2025-01-23 12:53.
In hierdie handleiding leer ons hoe u ESP32 M5Stack StickC met Arduino IDE en Visuino programmeer om 'n tyd op die LCD te vertoon en ook die tyd in te stel met behulp van StickC -knoppies.
Stap 1: wat u benodig


M5StickC ESP32: u kan dit hier kry
Visuino -program: Laai Visuino af
Nota: Lees hierdie handleiding hier oor hoe om StickC ESP32 -bord te installeer
Stap 2: Begin Visuino en kies die tipe M5 Stack Stick C -bord



Begin Visuino soos op die eerste foto getoon Klik op die "Tools" -knoppie op die Arduino -komponent (prent 1) in Visuino As die dialoog verskyn, kies "M5 Stack Stick C" soos op prent 2
Stap 3: Voeg komponente by in Visuino



- Klik op die bord "M5 Stack Stick C" om dit te kies
- Kies "Modules" in die venster "Eienskappe" en klik op "+" om uit te brei,
- Kies "Display ST7735" en klik op "+" om dit uit te brei,
- Stel "Oriëntasie" op "goRight"
- Stel 'Agtergrondkleur' op 'ClBlack'
- Kies 'Elemente' en klik op die blou knoppie met 3 kolletjies …
- Element Dialoog sal verskyn
- Sleep in die elemente -dialoog "Teksveld" van regs na links
-
Klik op die "Teksveld1" aan die linkerkant om dit te selekteer, klik dan in die "Eienskappe venster" op "Kleur" en stel dit op "aclWhite" en klik op "Vul kleur" en stel dit in "aclBlack" (U kan speel met die kleure as jy wil)
-ook in eienskappe vensters stel X: 10 en Y: 20 in, dit is waar u die tyd op die LCD -grootte wil vertoon: 3 (dit is die lettergrootte van die tyd).
- Voeg die komponent "Dekodeer (verdeel) datum/tyd" by
- Voeg die komponent "Opgemaakte teks" by
Stap 4: In Visuino -stelkomponente



- Kies die komponent "FormattedTxt1" en stel in die venster "Eienskappe" "Teks" in:%0:%1:%2
- Dubbelklik op die komponent "FormattedText1" en sleep in die dialoog Elements 3x "Tekselement" na links
- Kies die bord "M5 Stack Stick C" en in die venster "Eienskappe" kies "Modules"> "Real Time Alarm Clock (RTC)"> "Elements"
- Klik op die blou knoppie met drie kolletjies en sleep in die elemente -dialoog "Stel uur", "Stel minuut" en "Stel tweede" na die linkerkant
- Kies die element "Stel uur 1" aan die linkerkant en in die venster "Eienskappe" stel "Voeg waarde toe" na "Waar" en "Waarde" na "1"
- Kies aan die linkerkant "Stel minuut1" -element en in die venster "Eienskappe" stel "Voeg waarde toe" na "Waar" en "Waarde" na "1"
- Kies aan die linkerkant "Stel tweede 1" -element en in die venster "Eienskappe" stel "Voeg waarde toe" na "Waar" en "Waarde" na "1"
Verduideliking:
'Waarde' beteken hoeveel ons met elke klik van 'n knoppie by die bestaande tyd wil voeg (ure, minute of sekondes)
Stap 5: In Visuino Connect Components


- Koppel "M5 Stack Stick C"> Real -time wekker (RTC)> Speld [uit] aan "DecodeDateTime1" komponentpen [In]
- Koppel "DecodeDateTime1" komponentpen [Uur] aan "FormattedText1" komponent "TextElement1" pen [In]
- Koppel "DecodeDateTime1" komponentpen [Minute] aan "FormattedText1" komponent "TextElement2" pin [In]
- Koppel "DecodeDateTime1" komponentpen [Tweede] aan "FormattedText1" komponent "TextElement3" pen [In]
- Koppel die "FormattedText1" komponentpen [Uit] aan die "M5 Stack Stick C" -bord "Display ST7735"> "Teksveld1" -pen [In]
- Koppel "M5 Stack Stick C"> Knoppies "A (M5)" aan "M5 Stack Stick C"> Real -time wekker (RTC)> "Stel uur1" -pen [klok]
- Koppel "M5 Stack Stick C"> Knoppies "B" aan "M5 Stack Stick C"> Real -time wekker (RTC)> "Set Minute1" Pin [Clock]
Stap 6: Genereer, stel op en laai die Arduino -kode op

-
Klik in Visuino onderaan op die blad "Bou", maak seker dat die korrekte poort gekies is, en klik dan op die knoppie "Saamstel/bou en oplaai".
Stap 7: Speel
As u die M5Sticks -module aanskakel, moet die skerm die tyd begin wys. U kan die tyd verander met die knoppies "M5" vir Ure en "B" vir minute
Baie geluk! U het u M5Sticks -projek met Visuino voltooi. Die Visuino -projek wat ek vir hierdie instruksies geskep het, is ook aangeheg, u kan dit hier aflaai.
U kan dit aflaai en oopmaak in Visuino:
Stap 8: In die volgende tutoriaal
In die volgende tutoriaal sal ek u wys hoe u 'n cool look -horlosie kan maak, waar u die tyd (ure, minute en sekondes) kan instel met behulp van die StickC -knoppies en 'n eenvoudige spyskaart kan skep! Bly ingeskakel en kyk na my ander tutoriale hier.
Aanbeveel:
Hoe om 'n analoog horlosie en 'n digitale horlosie met LED -strook te maak met behulp van Arduino: 3 stappe

Hoe om 'n analoog horlosie en 'n digitale horlosie te maak met 'n LED -strook met Arduino: vandag maak ons 'n analoog horlosie & Digitale klok met Led Strip en MAX7219 Dot -module met Arduino. Dit sal die tyd met die plaaslike tydsone regstel. Die analoog horlosie kan 'n langer LED -strook gebruik, sodat dit aan die muur gehang kan word om 'n kunswerker te word
Hoe om 'n Arduino -horlosie te maak: 5 stappe

Hoe om 'n Arduino -horlosie te maak: Ek het ongeveer 15 analoogklokke ontwerp. Hier stel ek een van hulle bekend
Hoe om 'n digitale horlosie te maak: 10 stappe (met foto's)

Hoe om 'n digitale horlosie te maak: Dit is die eerste keer dat ek 'n Instructable skryf, so ek skryf hopelik goed genoeg sodat u dit kan verstaan. Vandag sal ek u vertel hoe u 'n digitale horlosie kan maak van 'n webwerf wat ek gevind het. Die webwerf word sainsmart.com genoem. Dit was regtig maklik
Maak 'n horlosie van 'n horlosie: 11 stappe (met foto's)

Skep 'n horlosie van 'n horlosie: In hierdie instruksies neem ek 'n bestaande horlosie en skep wat ek voel 'n beter horlosie is. Ons gaan van die prentjie links na die prentjie regs. Voordat u met u eie horlosie begin, moet u weet dat die hermontering 'n uitdaging kan wees, net soos die belangrikste
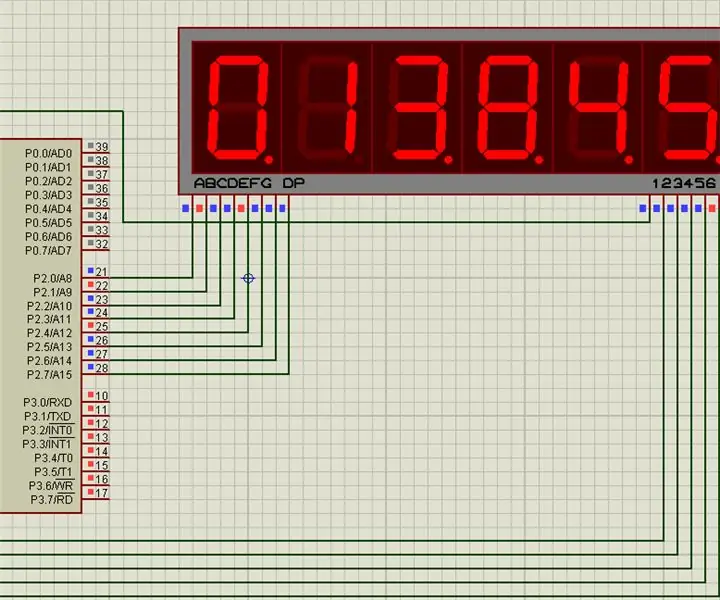
Hoe om 'n digitale horlosie te maak met behulp van 8051 met 7 segmente: 4 stappe

Hoe om 'n digitale horlosie te maak met behulp van 8051 met 7 -segmentweergawe: in hierdie projek het ek u verduidelik hoe u 'n eenvoudige digitale horlosie kan maak met behulp van 8051 -mikrobeheerder met 7 -segment -skerm
