
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:23.
- Laas verander 2025-01-23 12:53.


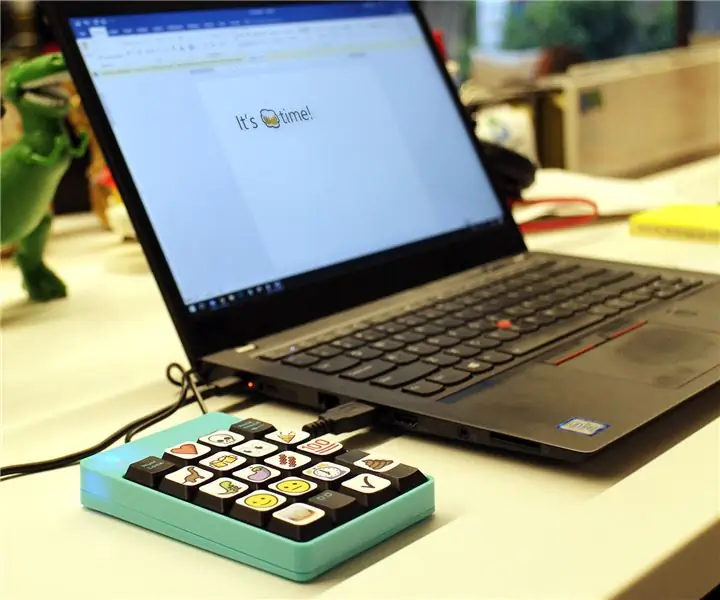
Toe 'n onderwyser te midde van COVID terugkeer na die klaskamer en die behoefte om PPE's te dra, het ek besef dat my studente nie my gesigsuitdrukkings kan sien nie (ek gee hoërskool, maar het kinders wat teruggaan na beide laerskole en sekondêre skool). Ek het daaraan gedink om die gesigskerm of die masker self met LED's en vorms aan te pas, maar ek het gedink dat die skoonmaak hiervan 'n bietjie probleem sou wees. beelde wat my reaksies vertoon. Hier is my instruksies oor hoe ek dit gedoen het.
Voorrade
Fisiese materiaal benodig
-
24bit RGB LED Matrix
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- drade
- skakelaars/drukknoppies (kan die ESP opsioneel herprogrammeer om aanraaksensors te gebruik)
- EVA -skuim (of 'n ander soort raam)
- akriel (wit, 1/4 "dik)
- akriel (swart, 1/8 "dik)
- kleur plastiek (opsioneel)
Sagteware benodig:
- Arduino
- Python
- grafiese redakteur (PhotoShop of GIMP)
Stap 1: Laser gesnyde sjabloon


Hier is die lasergesnyde sjabloon om bokse rondom akriel te maak, sodat dit die LED's as deel van die raam beskerm. Ek het dit gedoen met 'n 1/8 swart stuk akriel.
Ek het probeer om 'n dikker stuk wit akriel (1/4 ") te sny, maar het gevind dat ek nie die instellings sterk genoeg gehad het om deur te sny nie, wat toevallig beter was as wat verwag is, aangesien die wit 'n beter om die lig van die LED's te versprei en uiteindelik 'n beter "pixel" te maak (btw, pret, die woord "pixel" is 'n akroniem van Picture Element - jammer, die onderwyser in my moes dit net sê)
Stap 2: Omskakeling van beelde
Die volgende stap wat ek geneem het, was om 'n paar beelde om te skakel vir gebruik in die Arduino -kode, wat 'n wysiging is van die voorbeeld RGB LED -kode wat vir die ESP32 gevind word (in die volgende stap).
Met behulp van die Python -kode hierbo, het u die lêergedeelte van die kode gewysig om die regte hex -kode te genereer vir gebruik in die RGB LED Matrix (as u 'n programmeerder is, sien u dat die LED's in serie gekoppel is, en nie 'n tradisionele Cartesiese koördinate nie, dus moet die korrekte identifisering van die RGB -liggings tussen die rye LED's zigzag).
Die kode op die volgende bladsy bevat reeds die kopdata opgedateer met die gepaardgaande name.
Die Mario -prent hierbo is geneem uit 'n sprite -blad wat ek op die internet gevind het, en die res is met die hand gemaak in PhotoShop … hoef net 'n doek van 16x16 te maak en in te zoem, en 'n 1x1 pixel kwas te gebruik om die beelde te maak
Stap 3: Bedrading en kodering



Die Arduino -kode is hierbo ingesluit, en moes net die RGB -LED's na die korrekte kragbron van die ESP32 (5V en GND), sowel as die dataskakel (P4), afsluit
Koppel dit met drukknoppies (uit 'n ander stuk gemors -tegnologie) aan die penne P5 en P15 en die ander kant van GND. Die kode maak HULP omhoog, sodat die knoppie geaktiveer word wanneer dit 'n LOW to HIGH -verandering herken (dus in wese wanneer die knoppie vrygestel word in teenstelling met 'n afknoppie)
Stap 4: Alles saamvoeg




Deur dit alles bymekaar te maak, bedek u die voorkant van die wit akriel met 'n venstervenster, wat dit 'n mooi swart skerm gee.
Sny 'n raam uit met lae EVA -skuim (benodigdhede wat ek gehad het vir die cosplay -goed wat ek ook maak), en plak die semente vas met kontaksement (twee lae om die items te huisves).
'N Derde laag EVA -skuim is bygevoeg met uitsparings sodat die agterkant soos 'n legkaartstuk op sy plek sou pas.
Het 'n band bygevoeg sodat dit maklik van my nek sou hang. Die totale gewig hiervan is skaars merkbaar.
Met betrekking tot die aanskakel van die eenheid, het ek besluit om die ingeboude mikro -USB -verbinding wat gebruik word om die ESP32 te programmeer, te gebruik, en ek het dit gekoppel aan 'n USB -kragbron wat ek net in my sak gehou het. Om te verseker dat die toevallige trek aan die koord geen probleme veroorsaak nie, het ek die gebruik van een van die magneties gekoppelde USB -kraglaaieradapters vir die mikro -USB bygevoeg.
Wat is volgende? Ek wil 'n mikrofoon by die ESP voeg en dan 'n geanimeerde geluidsvolumebalk maak, baie soos KITT van Knight Rider, sodat studente 'n visuele voorstelling van my stem kan sien … bly op hoogte.


Naaswenner in die "Can't Touch This" -gesinswedstryd
Aanbeveel:
Emoji -sleutelbord: 5 stappe (met foto's)

Emoji -sleutelbord: Soms is woorde nie genoeg as u korrespondensie op u rekenaar opstel nie, en u benodig 'n bietjie meer kleurvol om u boodskap oor te dra, voer die emoji in! Emojis is klein grafiese ikone wat 'n gevoel of idee oordra, en daar is honderde
IoT Emoji -teken: 9 stappe (met foto's)

IoT Emoji -teken: hierdie instruksies wys hoe u 'n ESP8266 en 'n paar NeoPixels kan gebruik om 'n IoT Emoji -teken te skep
DIY Emoji -luidspreker: 6 stappe

DIY-emoji-luidspreker: gebou verskaf deur 123ToidYoutube: https://www.youtube.com/channel/UCvusxEHa4KxVCusGe…Webwerf: http://www.123toid.com/2018/01/i-haveused-nd65-4-i
POV Globe 24bit ware kleur en eenvoudige HW: 11 stappe (met foto's)

POV Globe 24bit True Color en Simple HW: Ek wou nog altyd een van hierdie POV globes maak. Maar die moeite met al die soldeer van LED's, drade, ens. Het my afgeskrik omdat ek 'n lui is :-) Daar moet 'n makliker manier wees
LED -emoji's: 14 stappe (met foto's)

LED Emoji: Hallo in hierdie instruksies, maak ek 'n gloeiende emoji met LED -strook en 3D -gedrukte behuising. Die konsep is baie eenvoudig; u het 'n LED -strook wat inskakel wanneer emoji's gepik word. Dit is ideaal vir versiering in die kinderslaapkamer of net om 'n bietjie by te voeg
