
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:23.
- Laas verander 2025-01-23 12:53.


Hierdie handleiding wys hoe u 'n slim wekker kan maak met behulp van 'n OLED -skerm op Magicbit dev board sonder om 'n RTC -module te gebruik.
Voorrade
- Magicbit
- USB-A na mikro-USB-kabel
Stap 1: Verhaal
In hierdie handleiding leer ons hoe u 'n slim wekker kan maak met behulp van Magicbit.
Stap 2: HARDWARE INSTELLING
Koppel u Magicbit aan die rekenaar met 'n USB -kabel.
Stap 3: INSTELLING VAN SOFTWARE
Maak u Arduino IDE oop en stel die bord op met Arduino IDE. Die volgende skakel verwys na hoe u dit moet doen. Ons beveel u dus aan om eers na die skakel te gaan en vertroud te raak met Magic bit.
magicbit-arduino.readthedocs.io/en/latest/…
Kies nou die regte bordtipe en poort. In hierdie geval is die bordbord Magicbit. Die biblioteke is reeds geïnstalleer wanneer die in Magicbit -biblioteke.
Stap 4: Teorie en metodiek
As u na die eerste video kyk, kan u sien dat die skerm 2 skerms het.
- klokskerm wat tyddetails wys
- alarmskerm met alarmbesonderhede
Om tussen hierdie twee skerms te wissel, gebruik ons enige drukknop van twee in Magicbit. Hierdie knoppies is gekoppel aan 35 (linkerknoppie) en 34 (regterknoppie) penne van die ESP32 in Magicbit. Om die tyd en ander besonderhede aan te toon, gebruik ons 'n ingeboude OLED -skerm in magicbit.
Kom ons praat oor hoe hierdie grafiese skerms werk.
Die klokskerm het analoge klok, digitale klok, datum, maand en jaartekste.
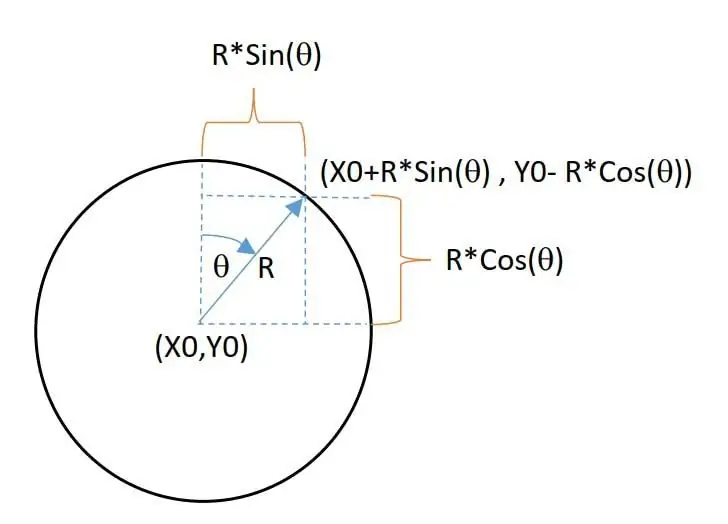
Om 'n analoog horlosie te skep, gebruik ons 'n paar grafiese funksies wat beskikbaar is in die grafiese biblioteek genaamd Adafriut GFX. Deur sirkelfunksie en lynfunksie te gebruik, skep ons 'n analoog horlosie. Eenvoudige geometriese funksies wat sin en cos genoem word, word gebruik in die posisie van die klokwysers. Ons voer dus slegs die hoek in wat ooreenstem met die tyd vir roterende hande. daarvoor omskakel ons eers die tyd in 'n hoek soos volg.
- hoek van minuutwyser = minute*(360/60)
- hoek van ure se hand = ure*(360/12)
Die hoek gemeet ten opsigte van die lyn tussen die middelpunt van die klokvlak en die nommer 12 in die wyservlak. Met behulp van sin- en cos -funksies kan ons die x- en y -koördinate van die eindes van uur- en minute -lyne bereken. Die prentjie hieronder beskryf hoe dit gaan.
Volgens koördinate druk ons uur- en minuutwysers deur lyne te trek. Daar is ook 'n teksafdrukfunksie in die Adafruit GFX -biblioteek. Dit help om ander besonderhede (datum, maand en tyd in syfers) af te druk. U kan die analoog klokposisie en teksposisies verander deur parameters in die kode te verander.
Net soos die klokskerm, gebruik ons die teksafdrukfunksie in die Adafruit GFX -biblioteek om nommers op OLED -skerms op gepaste plekke af te druk.
Stap 5: Kry die plaaslike tyd
Die belangrikste deel van die klok is hoe ons die plaaslike tyd akkuraat kan kry. Vir hierdie doel kan u 'n eksterne RTC -klokmodule of ingeboude RC -klok in ESP32 in Magicbit gebruik. In hierdie projek het ons die tweede metode gebruik. In hierdie metode gebruik ons die NTP -kliënt (network time protocall) om die plaaslike tyd van die internet af te haal. Vir toegang tot internet gebruik ons die ingeboude WIFI -fasiliteit in die ESP32. Daarom gebruik ons in die eerste fase WIFI vir toegang tot die internet deur SSID en wagwoord te verskaf. Dan moet ons die gmtOffset en daylightOffset binne sekondes in veranderlikes opstel. Die waardes van hierdie veranderlikes verskil van streek tot streek in die wêreld. gmtOffset beteken die aantal sekondes wat u verskil van die GMT.. Vir die meeste dae is daylightOffset 3600. U kan dit op die internet vind. Nadat ons die huidige plaaslike tyd gekry het, het ons nie meer WIFI gebruik nie. Want dan bereken ons die plaaslike tyd vanaf die ingeboude RC -klok in ESP32. Dit word gedoen deur die gebruik van time.h biblioteek. Daar is 'n eenvoudige voorbeeld in Arduino (Arduino> Voorbeelde> ESP32> Tyd> eenvoudiger tyd) sodat u kan leer hoe dit verder werk. Hierdie skakels kan u ook gebruik vir verdere kennis oor die NTP -kliënt.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Nadat ons die plaaslike tyd korrek gekry het, verander ons ons tyd met tekste en hoek volgens die tydsinligting in elke lus.
Stap 6: Stel die alarm op
Deur op die linker en regter knoppies te klik, kan u die datum en tyd van die alarm verander. Maak seker dat u die alarm afskakel as u die datum en tyd van die alarm verander. Nadat u die datum en tyd opgestel het, skakel die alarm aan. Want as die alarm aan is en die alarmtyd gelyk is aan u huidige tyd terwyl u dit opstel, sal die alarmsignaal lui. In die hooflus kyk altyd die huidige plaaslike tyd en die alarminligting is gelyk. As dit gelyk is, werk die gonser en die ingeboude groen LED in Magicbit gedurende een minuut.
Stap 7: Die opstel van die gonser
Ons gebruik die PWM -pols om die gonsgeluid te skep deur die analogCwrite () -funksie in die kode te gebruik. Omdat alle biblioteekfunksies in ESP32 is, is dit geldig vir Magicbit. U kan die piepgeluid van die zoemer verander van die frekwensie en PWM -waarde van die kode.
techtutorialsx.com/2017/06/15/esp32-arduin…
Hierdie bladsy beskryf hoe die gonser met ESP32 werk.
Stap 8: Knoppies opstel
Vir die verandering van alle toestande gebruik ons twee ingeboude drukknoppies in Magicbit. Kontroleer altyd die toestand van twee knoppies. Omdat hulle intern opgetrek het, is die normale toestand 'n hoë sein. U kan dus sien dat die digitale lees van die penne 1. In die standaardfase van die skerm word die klok -koppelvlak vertoon. Op daardie tydstip, as op een van die twee knoppies gedruk word, verander dit skerm na alarmskerm. Ons tel ook die tyd in sekondes van die laaste keer dat die knoppie ingedruk is. As die telling groter is as 'n voorafbepaalde tydsduur, sal die skerm die klok wys.
Die kode word geskryf deur basiese funksies vir beginners te gebruik. Die kode is dus eenvoudig om te verstaan en u kan die metode leer hoe dit werk deur die kode te verwys.
Stap 9: Probleemoplossing
Soms begin die horlosie 'n bietjie later, of die grafika word nie behoorlik vertoon nie. Die volgende wenke help om die situasie op te los.
- Maak seker dat u die regte SSID en wagwoord gegee het
- Verander die NTP -bediener (u kan baie internetbedieners vind wat betrekking het op u streek).
- Verander die internetverbinding. (Mobiele hotspot kan ook moontlik wees).
U kan ook alles oplos deur die seriële monitor te gebruik. Benewens die OLED -skerm, toon die seriële monitor tydinligting.
Stap 10: Arduino -kode
// biblioteke vir OLED -vertoning
#insluit
#include #include #define OLED_RESET 4 #include // wifi library for connect #include "time.h" // library for use RC clock // define input and output pin names #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Buzzer 25 int preTime = 0; int tellings = 0; int huidige tyd = 0; struct tm tydinligting; const char* ssid = "JOU SSID"; // wifi -besonderhede const char* password = "JOU WAGwoord"; int alarmDateTime [5] = {1, 1, 2020, 0, 0}; // alarm veranderlikes int dateIndex = 0; int timeIndex = 0; int selectIndex = -1; bool buzzerOn = 0; int rect [6] [4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}}; // seleksie reghoek const char* ntpServer = "asia.pool.ntp.org"; // bediener detais const long gmtOffset_sec = 19800; const int daylightOffset_sec = 0; Adafruit_SSD1306 -skerm (128, 64); // OLED -grootte definieer byte clockCenterY = (display.height () + 16)/2; // analoog klok gesig besonderhede byte clockCenterX = (display.height () - 16)/2; byte clockRadius = 23; bool state = 0; // skerm aan of uit boolean Alarm = 0; // alarm huidige toestand String alarmState = "Alarm AAN"; // alarm aan of af // veranderlikes gestoor tyd data char dayName [10]; char daggetal [3]; char maand [10]; char jaar [5]; char ure [3]; char minute [3]; char maandnummer [3]; char sekondes [3]; // knoppie veranderlikes bool RightState = 1; bool LeftState = 1; // gons veranderlikes int kanaal = 0; int Frekwensie = 2000; int PWM = 200; int resolusie = 8; ongeldige opstelling () {// stel invoer en plaas pinMode (regs -knoppie, INVOER); pinMode (linkerknoppie, INVOER); pinMode (GreenLED, OUTPUT); pinMode (Buzzer, OUTPUT); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // begin vertoon display.display (); vertraging (3000); display.clearDisplay (); ledcSetup (0, frekwensie, resolusie); // konfigureer pwm parameters ledcAttachPin (Buzzer, 0); Serial.begin (115200); // intieme seriële kommunikasie // maak verbinding met WiFi Serial.printf ("Koppel aan %s", ssid); WiFi.begin (ssid, wagwoord); terwyl (WiFi.status ()! = WL_CONNECTED) {vertraging (500); Serial.print ("."); } Serial.println ("VERBOND"); // init en kry die tyd configTime (gmtOffset_sec, daylightOffset_sec, ntpServer); getTime (); // ontkoppel WiFi aangesien dit nie meer nodig is nie. WiFi -ontkoppel (waar); WiFi.mode (WIFI_OFF); display.clearDisplay (); } void lus () {getTime (); // kry huidige tyd // stoor regs en links drukknoppie state RightState = digitalRead (RightButton); LeftState = digitalRead (LeftButton); // kyk of die knoppies ingedruk word as (RightState == 0 || LeftState == 0) {ledcWrite (0, 200); // as die knoppie ingedruk word, laat die zoemer 'n piepklankvertraging uit (100); as (toestand == 0) {// verander na alarmskerm raamtoestand = 1; // verander toestand na alarmtoestand RightState = LeftState = 1; // ons benodig slegs verandering sceern} tellings = 0; // reset teller} as (state == 1 && (tellings) <5) {// as in alarmskerm en geen tydsverloop bereken calcAlarm (); // bereken tydwaardes van alarm informaton showAlarm (); // wys waardes} anders {// as in klok skerm toestand = 0; display.clearDisplay (); clockFace (); // analoog klok gesig printLocalTime (); // druk tyd in klok wys en druk ander besonderhede} onAlarm (); // vergelyk alarm tyd met plaaslike tyd en skakel die alarm vertraging aan (100); // vertraging vir alarm aan en af} void clockFace () {// caalog clock face display.drawCircle (clockCenterX, clockCenterY, clockRadius, WHITE); // print watch circle for (int digit = 0; digit = 5) {// have only 5 selections.so herstel na -1 (-1 = is alarn aan of uit) selectIndex = -1; } dateAndTimeSelection (selectIndex); // verander seleksie} void dateAndTimeSelection (int index) {if (index == -1) {// alarm aan of af as (RightState == 0) {// wissel tussen aan en af alarm as (alarmState == "Alarm ON") {alarmState = "Alarm OFF"; } anders {alarmState = "Alarm AAN"; }}} anders {as (RightState == 0) {// in ander seleksies die datum of tyd in skikking alarmDateTime [index] = alarmDateTime [index] + 1; // indeks is die keuse}} int vergelyk [4] = {12, 2030, 23, 59}; // boonste grense van die datums en jare int vergelyking [12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; // boonste limi van die maande int resetValue [4] = {1, 2020, 0, 0}; // beginwaardes vir (int i = 1; ek vergelyk [i - 1]) {alarmDateTime = resetValue [i - 1]; }} if (alarmDateTime [0]> vergelyking [alarmDateTime [1] - 1]) {// reset vlaues as maande groter is as hul perke alarmDateTime [0] = 1; }} void showAlarm () {// druk alarmbesonderhede String alarmDateTime0 = String (alarmDateTime [0]); // omskep steke om String alarmDateTime1 = String (alarmDateTime [1]) te wys; String alarmDateTime2 = String (alarmDateTime [2]); String alarmDateTime3 = String (alarmDateTime [3]); String alarmDateTime4 = String (alarmDateTime [4]); // as waardes een 1 digita het, voeg die "0" by. as (alarmDateTime [0]
Aanbeveel:
Slimme wekker - Intel Edison - Iot RoadShow - São Paulo: 4 stappe

Slimme wekker - Intel Edison - Iot RoadShow - São Paulo: Een van die groot deugde van almal wat in 'n groot stad woon of werk, is tydsbestuur. Deesdae is die reise konstant, en omdat verkeer een van die belangrikste faktore is, het ek 'n klein toepassing gemaak wat die integrasie met Google M gebruik
WakeupNow - Slimme wekker: 8 stappe

WakeupNow - Slimme wekker: Soos almal weet, is die lewe van studente baie moeilik, hulle het 'n lang dag met lesings, baie huiswerk en oor die algemeen het hulle 'n mal lewe. Hulle het niks tyd nie, en as u hulle voorstel om 'n paar uur by die dag te voeg, sal hulle bly wees. Gee inligting
Slimme wekker: 'n slim wekker gemaak met framboos Pi: 10 stappe (met foto's)

Slimme wekker: 'n slim wekker gemaak met framboos Pi: wou u al ooit 'n slim horlosie hê? As dit die geval is, is dit die oplossing vir u! Ek het 'n slim wekker gemaak, dit is 'n horlosie waarop u die wagtyd volgens die webwerf kan verander. As die alarm afgaan, is daar 'n geluid (gonser) en 2 ligte sal
Slimme wekker: 13 stappe

Slimme wekker: Hallo, my naam is Alexandra Christiaens en ek studeer Media- en kommunikasietegnologie by Howest in Kortrijk, België. As skoolopdrag moes ons 'n IoT -toestel maak. Ons is aangemoedig om iets te maak wat 'n verskil kan maak
Slimme wekker: 5 stappe

Slimme wekker: Die idee agter hierdie projek is om 'n minimale, maar insiggewende wekker in die oggend te hê. Ons het nie al die inligting wat ons op ons fone kry, nodig nie, maar baie van ons wil een of twee dinge weet. Byvoorbeeld, dit is lekker om te weet of
