
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:28.
- Laas verander 2025-01-23 12:53.

Hierdie instruksie sal u wys hoe u Microsoft Visual Basic 2005 Express Edition kan programmeer. Die voorbeeld wat u vandag sal skep, is 'n eenvoudige beeldbeskouer. As u van hierdie instruksies hou, druk dan op die + -knoppie bo -aan die instruksies. Dankie, ek dink ook dat ek net soos die helfte van die ander instruksies daar buite sal wees en sê dat dit my eerste opdrag is, en moenie te hard wees nie: EDIT: Sodra u hierdie instruksies voltooi het, gaan voort met die leer van VB met my tweede Visual Basic Instrueerbaar: skep 'n program in Visual Basic: webblaaier
Stap 1: Laai Visual Basic af

U kan Visual Basic 2008 van Microsoft aflaai, maar hierdie instruksie is spesifiek vir VB 2005 wat u van freeware -lêers kan aflaai EDIT: Dit word u nou aanbeveel om VB 2008 te gebruik, aangesien ek dit vir toekomstige tutoriale sal gebruik. Skakel Let op: tydens die installering moet u steeds aan die internet gekoppel wees.
Stap 2: Skep u projek

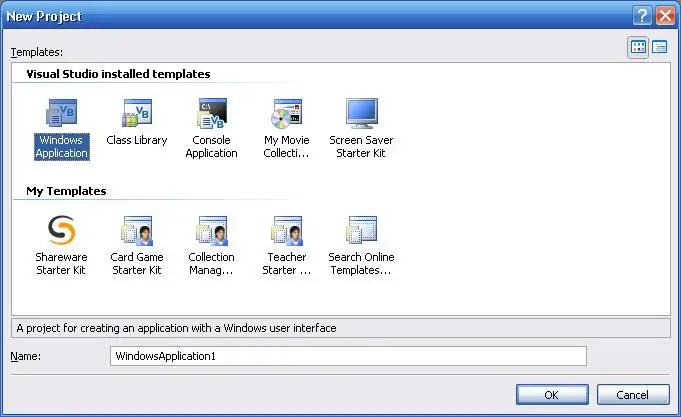
Klik op File-> New Project. Kies "Windows -toepassing". Gee jou projek 'n naam.
Stap 3: Voeg kontroles by

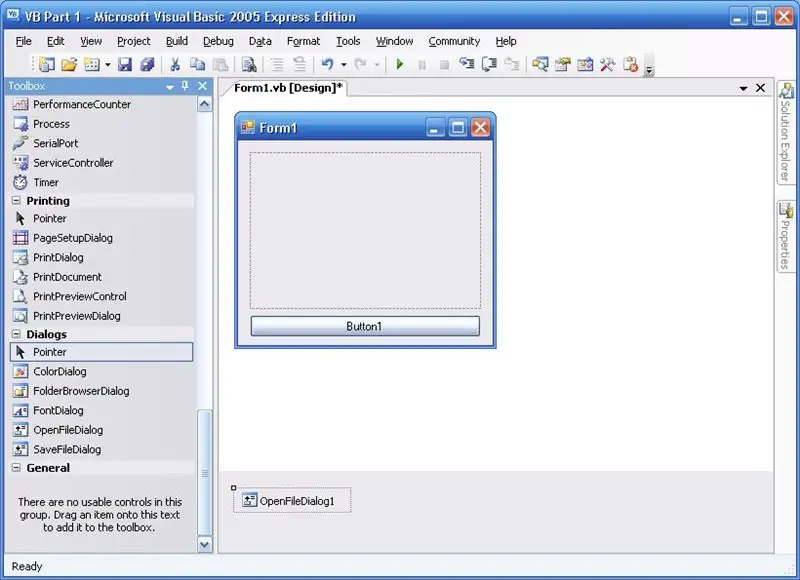
Sleep uit die gereedskapskassie 'n prentkassie na u vorm, sleep 'n knoppie na u vorm en sleep 'n oop lêerdialoogvenster na u vorm.
Stap 4: Wysig Beheer -eienskappe

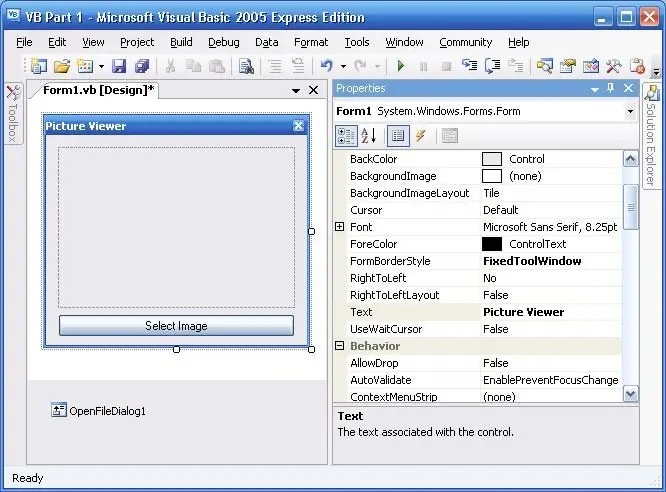
Dit is nou tyd om die eienskappe van die kontroles te wysig. Om eiendomme te wysig, klik op die voorwerp en verander die waardes in die venster Eienskappe
- Teks: Picture Viewer
- Vormgrensstyl: vaste gereedskapvenster
Prenteboks
Agtergrondprentuitleg: zoom
Knoppie
Teks: Kies prent
Stap 5: Voeg kode by

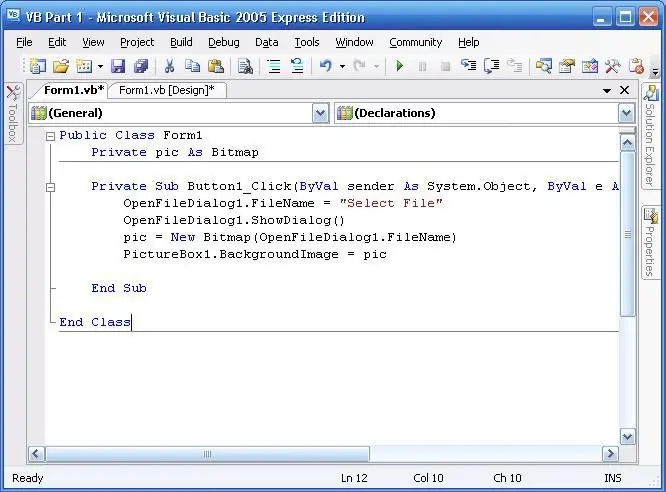
Dubbelklik op die knoppie en vervang al die teks in die kodevenster met die volgende: Begin kode
Public Class Form1 Private pic As Bitmap Private Sub Button1_Click (ByVal sender As System. Object, ByVal e As System. EventArgs) Handles Button1. Click OpenFileDialog1. FileName = "Select File" OpenFileDialog1. ShowDialog () pic = New Bitmap (OpenFileDialog1. FileName) PictureBox1. BackgroundImage = pic Einde SubEnd Klas Eindekode WAT DIE KODE DOEN Openbare klasvorm1 - Definieer die vorm as Publiek -privaat prentjie as Bitmap - Definieer prentjie as 'n privaat bitmap Private Sub Button1_Click (ByVal sender As System. Object, ByVal e As System. EventArgs) Knoppie1. Klik - Definieer wanneer Die gebeure moet plaasvind OpenFileDialog1. FileName = "Kies lêer" - Laat die lêernaam in die OpenFileDialog sê Kies lêer OpenFileDialog1. ShowDialog () - Toon die OpenFileDialog pic = New Bitmap (OpenFileDialog1. FileName) - Voeg die waarde van die geselekteerde prent by pic PictureBox1. BackgroundImage = pic - Verander die beeld in ImageBox1 na pic End SubEnd Class
Stap 6: Stoor en toets

Stoor u program (lêer-> stoor alles) en klik op die groen speelknoppie op die werkbalk om u program te ontfout. As alles goed verloop, moet u die program kan gebruik. Die finale program word gestoor in 'My Documents/Visual Studio 2005/Projects/PROJECT NAME/PROJECT NAME/Bin/Debug/PROJECT NAME.exe' (Waar PROJECT NAME die projek se naam is)
Stap 7: Laaste gedagtes

Baie geluk met die opstel van u heel eerste program in visual basic. Dit was nou nie so moeilik nie - kan u nou meer ingewikkelde programme maak, of u kan hierdie een redigeer. Ek het 'n paar wysigings aan my program aangebring:
- Ek het die agtergrondkleur verander
- Ek het inligting oor kopiereg bygevoeg
Eintlik - hier is 'n paar huiswerk: kyk of u die program kan laat verander om die grootte van die prentjie te verander
WENK: U doen dit met behulp van die venster Eienskappe
Sterkte!
Aanbeveel:
Hoe om u eerste Java -program te skryf: 5 stappe

Hoe om u eerste Java -program te skryf: Hierdie tutoriaal wys u hoe u u eerste Java -program stap vir stap kan skryf
Skep u eerste webwerf: 10 stappe

Die skep van u eerste webwerf: in hierdie tutoriaal leer u hoe u 'n basiese webwerf met 'n gekoppelde stylblad en interaktiewe javascript -lêer kan bou
Maak u eerste C ++ - program (Windows): 12 stappe

Maak u eerste C ++ - program (Windows): Hallo aspirant -kodeerders! Wil u vir u vriende kan vertel dat u 'n program gemaak het? Miskien is u op soek na 'n goeie plek om te begin kyk of dit 'n interessante stokperdjie is? Dit maak nie saak hoe vertroud jy met nav is nie
Skep u eerste resiespel: 10 stappe

Skep u eerste resiespel: as u 'n paar Python -kodering gedoen het en 'n speletjie wou skryf wat u in Pygame Zero het, skryf ons 'n eenvoudige resiespel
Skep 'n program in Visual Basic: webblaaier: 9 stappe

Die skep van 'n program in Visual Basic: Webblaaier: Hierdie instruksie verduidelik die proses om 'n eenvoudige webblaaierprogram in VB.NET te skep Dit is ontwerp as 'n opvolg van my eerste VB.NET Instructable: die skep van u eerste program in Visual Basic. Dit word aanbeveel dat u die instansie deurlees
