
INHOUDSOPGAWE:
- Voorrade
- Stap 1: Inleiding tot Scratch
- Stap 2: 'n Paar ekstra inligting
- Stap 3: Skep die middellyn
- Stap 4: Die doelposte
- Stap 5: Kodering
- Stap 6: Skep die eerste speler
- Stap 7: Die kode en speler 2
- Stap 8: telling behou
- Stap 9: Wen toestand
- Stap 10: Baldeel 1: Begin
- Stap 11: Baldeel 2: Beweging
- Stap 12: Baldeel 3: Spelerkontak
- Stap 13: Baldeel 4: telling
- Stap 14: Baldeel 5: Kopieer
- Stap 15: Die finale kode vir die bal
- Stap 16: GELUK
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

Hierdie projek gee u die stappe om Pong, een van die heel eerste videospeletjies, in die Program Scratch te herskep.
Voorrade
Die voorrade is baie eenvoudig; al wat u nodig het, is internettoegang, 'n toestel wat toegang tot die internet het, en 'n rekening vir Scratch, die webwerf wat in hierdie stel instruksies gebruik word.
Stap 1: Inleiding tot Scratch


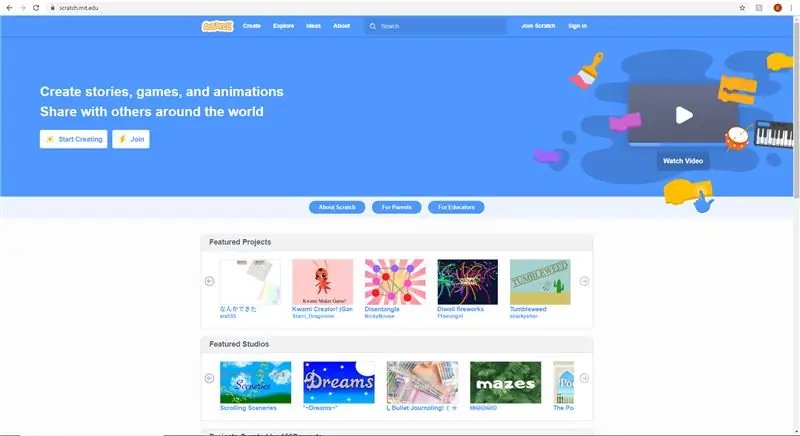
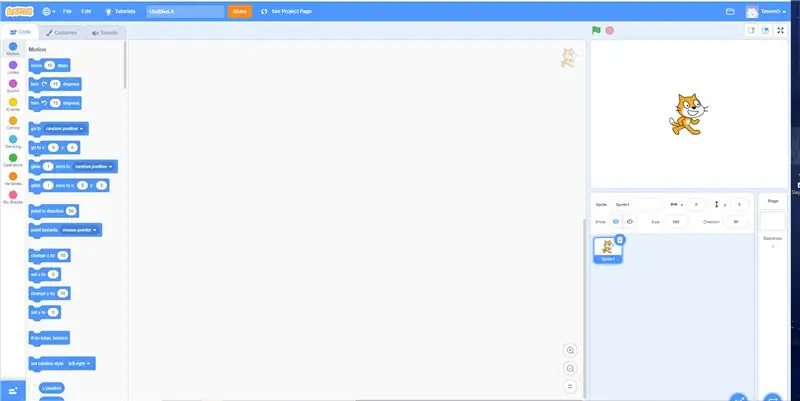
Die eerste ding wat u moet doen, is om toegang tot die webwerf te kry op scratch.mit.edu. een keer op die webwerf, gebruik die opsie Scratch om 'n rekening te skep. Sodra dit klaar is, gebruik die skepopsie links bo in die venster om 'n projek te skep. Dit is hier waar die pret begin. As 'n bykomende opmerking, kan Scratch 'n baie fyn program wees en kan dit nie reageer nie, dus spaar gereeld.
Stap 2: 'n Paar ekstra inligting

As u nuwe sprites skep, moet u altyd die middelpunt van die skeppingsgebied vind, gemerk deur 'n middelpunt. dit sal die basis van die sprite -skeppingsproses wees, en alle X- en Y -waardes veronderstel dat die sprite op hierdie punt geskep sal word. As hierdie middelpunt nie gebruik word nie, werk die gegewe waardes nie, en moet u die regte ligging bepaal.
Nou, na die skepping.
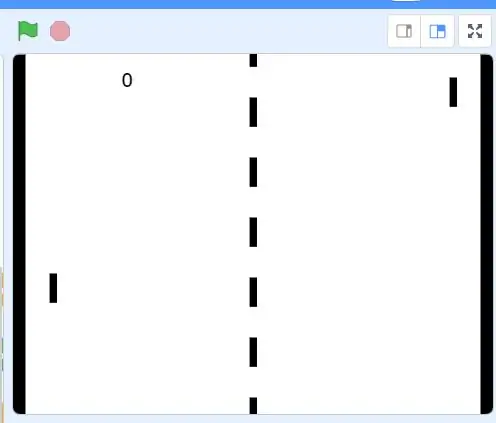
Stap 3: Skep die middellyn

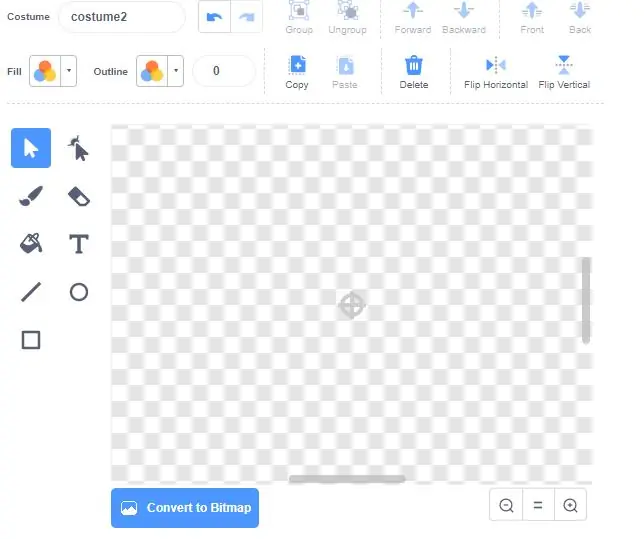
Dit gee u vier opsies om u eerste sprite -hover oor die katikoon in die regter onderste hoek van die skerm te skep. Klik op "verf".
Teken 'n klein, vertikale swart reghoek met die reghoekgereedskap. Dit sal die bousteen vir die middellyn wees.
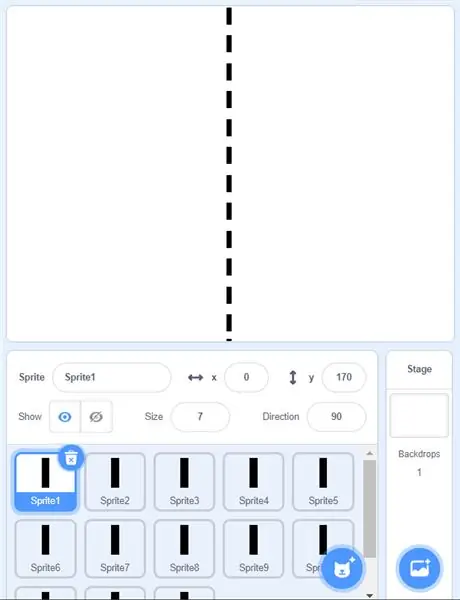
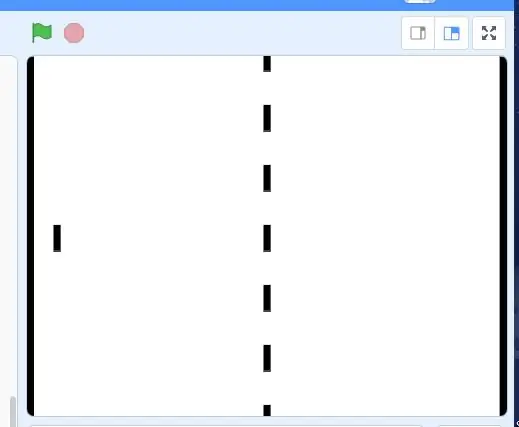
Stel die sprite1 se x -waarde op 0 en y -waarde op 0. Die reghoek moet bo in die middel van die speelarea wees.
Klik met die rechtermuisknop op die "Sprite1" -ikoon en klik op "duplicate" Stel die nuwe sprite se x-waarde op 0 en y op 30 minder (-30).
Herhaal stap 5 en 6 totdat u 'n stippelrige middellyn het wat die speelarea in 2 sones skei.
Stap 4: Die doelposte

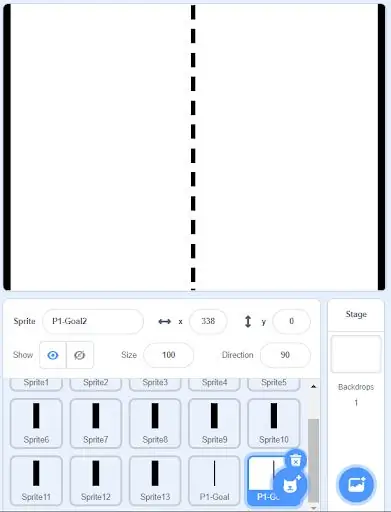
In hierdie eenvoudige stap skep u die twee doelpale.
Skep 'n nuwe sprite van 'n lang reghoek wat oor die hele hoogte van die speelarea strek. Hernoem hierdie sprite na "P1-Goal". Stel die x -waarde op -240 en die y -waarde op 0.
Dupliseer "P1-Goal", hernoem dit "P2-Goal", stel sy x-waarde op 240 en y-waarde op 0.
Stap 5: Kodering



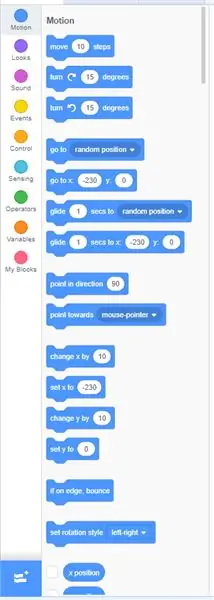
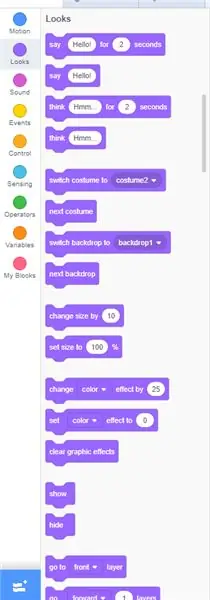
Van hier af moet u die kodering -oortjie links bo op die bladsy, net onder die Scratch -ikoon, gebruik. Daar is altesaam 9 soorte kode, maar gebruik slegs 7 daarvan in hierdie projek.
Stap 6: Skep die eerste speler

Begin hierdie stap deur een van die middellyne te kopieer en die X -waarde op 210 te stel, en die Y op 0. Hernoem die sprite na Player1
Sodra dit gedoen is, begin die kodering. Maak seker dat u in die koderingsoortjie van die sprite links bo is.
Klik op die sprite -ikoon “Player1”, in die linker boonste hoek op die oortjie “Kode”
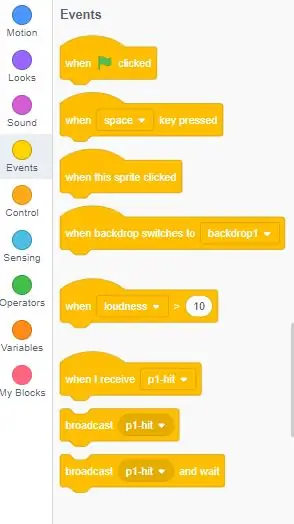
Onder "Gebeurtenisse" sleep die blok "wanneer (groen vlag) geklik het" na die geïntegreerde ontwikkelingsomgewing (IDE).
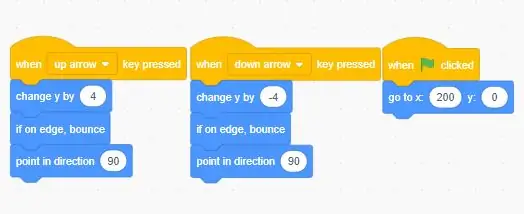
Sleep ook onder "Gebeurtenisse" blokke "as die sleutel ingedruk word" in die IDE. Onder "Beweging" gryp die "gaan na x: posisie y: posisie" -blok en val dit aan onder die "wanneer (groen vlag) geklik" -blokkie Stel die gaan na x -posisie op -215 en y -posisie op 0
Onder "Beweging", heg 'n 'verandering y deur' aan die wanneer -toets ingedruk en gee dit 'n waarde van 4
Onder "Beweging" "as op die rand, weiering", heg aan wanneer die toets ingedruk word
Onder "Beweging" "wys in rigting" blokkie na "wanneer sleutel ingedruk" knoppie.
Dupliseer die item "wanneer die toets ingedruk word" en verander die "verander y" na -4
Stel die gewenste toetsaanslagen vir die beweging op "wanneer die toets ingedruk word"
Stap 7: Die kode en speler 2

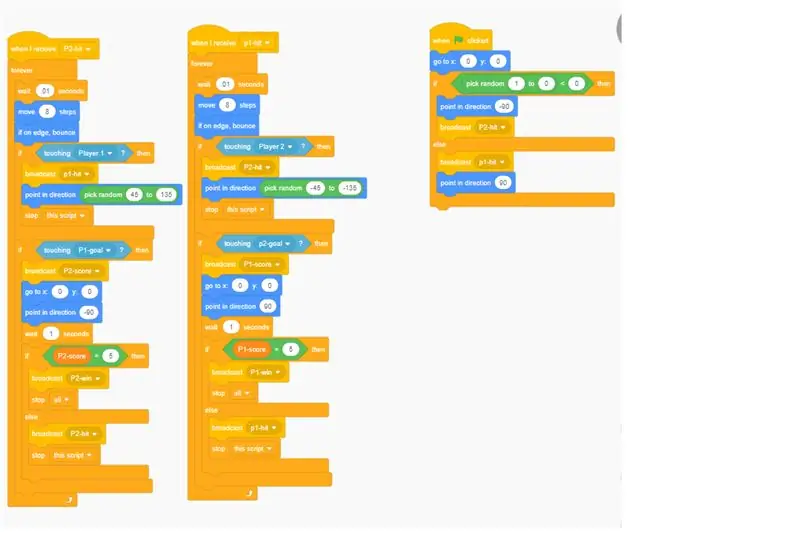
Hierbo is hoe die kode moet lyk.
Regs onder, waar al die sprites is, klik met die rechtermuisknop op die speler en kopieer dit.
Hernoem dit na Player2. Sodra dit gedoen is, gaan u na die kode van Player2 en verander die bewegingsknoppies en die beweging "Greenflag" na X: -210 Y: 0
Stap 8: telling behou


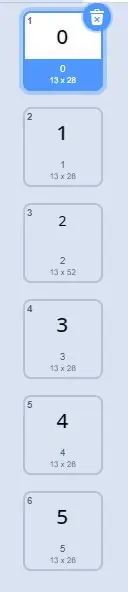
Skep 'n nuwe sprite links onder en noem dit 'P1-telling'
Gebruik die tekskassie -funksie op die oortjie kostuums om 'n 0 in die middelpunt te skep. Kopieer hierdie kostuum 5 keer.
Verander die ander kostuums sodat hulle 0-5 in volgorde verdoof word.
Klik op die sprite "P1-Score".
Kies 'Kode' links bo
Gryp 'n "wanneer (groen vlag) geklik" blok en 'n "wanneer ek ontvang (boodskap)" blok, stel die boodskap op "P1-telling".
Onder "wanneer (groen vlag) klik", heg 'n "skakel kostuum na (waarde)" blok, stel die waarde op 0.
Onder "wanneer ek ontvang (" P1-telling "), heg 'n blok" volgende kostuum "aan.
Kopieer die "P1-Score" sprite en hernoem dit na "P2-score"
Verander die boodskap wat ontvang is na "P2-telling"
Stel die X-waarde van "P1-telling" op -130 en "P2-telling" op 130, en die Y op 150 vir albei.
Skep in veranderlikes 2 veranderlikes "P1-telling" en "P2-telling"
Onder die "wanneer (groen vlag) geklik" blok vir elke speler, voeg "stel (veranderlike) by ()" en stel die waarde op 0.
Onder die "wanneer ek ontvang ()" vir elkeen, voeg "Verandering (veranderlike) deur ()" by en stel die waarde op 1 en die veranderlike na die ooreenstemmende speler.
Stap 9: Wen toestand

Skep 'n nuwe sprite genaamd "WinCondition"
Gebruik die teksgereedskap en skryf "Player 1 Wins", noem die kostuum "P1-Win"
Voeg 'n tweede kostuum by
Gebruik die teksgereedskap en skryf "Player 2 Wins", noem die kostuum "P2-Win"
In kode
Begin met die blok "wanneer (groen vlag) geklik het en heg 'n blok" verberg "(in voorkoms)
Gryp dan 'n blok "as ek ontvang (boodskap)", stel die boodskap op "P1-Wen", en heg 'n 'vertoon'-blok hieraan
Koppel 'n "skakel kostuum na (opsie)" blok, stel die opsie in op "P1-Win" Heg nou 'n "stop (opsie)" blok, stel opsie aan almal aan.
Klik met die rechtermuisknop op die blok "wanneer ek ontvang (" P1-Win ")" en dupliseer dit. Verander enigiets met betrekking tot speler 1 na speler 2.
Stap 10: Baldeel 1: Begin
Skep 'n sirkelvormige sprite en noem dit 'bal'.
Begin met die blok "wanneer (groen vlag) geklik het"
Heg die bewegingsblok hierby "gaan na x: (posisie) y: (posisie)", stel beide waardes op 0
Heg dan 'n "if (operasie) aan …. anders "blok.
Heg in die oop "as" -waarde 'n "kies ewekansige (waarde) na (waarde) = (waarde)" blok en stel die waardes op onderskeidelik 1, 0 en 0.
Onder die "as" -afdeling van die blok, heg 'n "uitsending (boodskap)" blok aan
Klik op die keuselys, klik op "nuwe boodskap", noem hierdie "P2-Hit"
Onder die ander gedeelte van die “as (operasie) dan…. blok anders "heg 'n blok" uitsending (boodskap) "aan.
Skep 'n nuwe boodskap "P1-Hit"
Stap 11: Baldeel 2: Beweging
Begin 'n nuwe blok kode met 'n blok "as ek ontvang (boodskap)", stel die boodskap op "P2-Hit"
Heg vervolgens 'n "ewig" -blok aan, tensy anders vermeld, alles van hier af sal binne die blok "ewig" wees.
Heg 'n "wag (waarde) sekondes" blok aan, stel die waarde op 0.01 Heg
"Skuif (waarde) stappe" blok wat die waarde op 8 stel
Heg die blok "as dit op die rand is, weerkaats"
Stap 12: Baldeel 3: Spelerkontak
Gryp dan 'n "as (operasie) dan" -blok, plaas 'n "raak (veranderlike)?" blok in die operasie -afdeling van die if -verklaring, en stel die veranderlike op "Speler 1".
Heg binne die if -stelling blokke "uitsending (boodskap)", "wys in rigting (waarde)" en "stop (opsie)" aan.
Stel die boodskap in op "P1-Hit" Plaas 'n "kies willekeurige (waarde) tot (waarde)" blok onder operateurs en plaas dit in die "rigting (waarde)" en stel die willekeurige waarde reeks van 45 tot 135 in.
Stel die opsie in die blok "stop (opsie)" op "hierdie script".
Stap 13: Baldeel 4: telling
Begin 'n nuwe "as (operasie) dan" -blok, vul die bewerking met 'n "aanraking (veranderlike)?" blok, stel die veranderlike in op "P1-Goal"
Heg 'n "uitsending (boodskap)" aan, stel die boodskap op "P2-telling"
Heg vervolgens 'n "gaan na x: (posisie) y: (posisie)" aan, stel beide posisies op 0. Heg 'n "punt in rigting (waarde)", stel die waarde op -90.
Heg 'n blok "wag (waarde) sekondes" aan, stel waarde op 1.
Heg dan 'n "uitsending (boodskap)" blok aan, stel die boodskap op "P2-Hit".
Heg onder 'uitsending (boodskap)' 'n 'if (operasie) dan'
Stel die bewerking op 'n "(veranderlike) = (waarde)" blok, stel die veranderlike op "P2-telling" en die waarde op 5.
Binne hierdie verklaring moet 'n "uitsending (boodskap)" en 'n "stop (opsie)" blok aangeheg word
Stel die boodskap op "P2- Wen", en die stop-opsie op "almal"
Onder hierdie as verklaring 'n 'stop (opsie)' blok heg, stel die opsie op 'hierdie script'
Stap 14: Baldeel 5: Kopieer
Klik met die rechtermuisknop op die blok "wanneer ek ontvang (" P2-treffer ")" en kies duplikaat, klik op enige plek binne die IDE om hierdie nuwe blok kode te laat val.
In die nuwe kodeblok verander alles wat verband hou met speler 1 na speler 2 en omgekeerd, verander ook enige "punt in die rigting waardes" van positief na negatief; alles kan dieselfde bly.
Stap 15: Die finale kode vir die bal

Stap 16: GELUK
As alles volgens die ontwerp verloop, moet u 'n werkende Pong -speletjie hê wat heeltemal nuut gemaak is.
Aanbeveel:
2 -speler Pong PCB: 3 stappe

2 -speler Pong PCB: In hierdie gids kan u 'n draagbare pongspel vir 2 spelers bou. Hierdie ontwerp is gemaak rondom kode wat deur Onur Avun op GitHub geplaas is. Ek het dit geniet om hierdie projek te skep, ek hoop dat u dit geniet om dit te bou
The Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: 6 stappe (met foto's)

The Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: Inleiding Die PongMate CyberCannon Mark III is die nuutste en mees gevorderde bierpong -tegnologie wat ooit aan die publiek verkoop is. Met die nuwe CyberCannon kan enige persoon die mees gevreesde speler word by die bierpongtafel. Hoe is hierdie p
Guia Para Matriz MAX7219 8 × 8 + Jogo Pong: 10 stappe

Guia Para Matriz MAX7219 8 × 8 + Jogo Pong: Inleiding 'n Matriek wat ons kan gebruik om 8 × 8 te gebruik, of 8 beduidende 8 kolomme en 8 liggies, met 'n totaal van 64 LED's. O MAX7219 -chip kan u met drie porselein -paneels beheer
Ping-pong hoepel skiet: 4 stappe

Ping-pong Hoop Shooting: (1) Klein Projek Deur Arduino Uno te gebruik om die LED-lig te beheer. (2) Gebruik 2 verskillende kleure LED-lig, u kan al die kleur verander wat u wil. (3) U kan 'n USB-lyn gebruik om dit aan te dryf lig. (4) Die sirkel is om u skietvaardighede op te lei
Pong Game deur Andrea: 4 stappe

Pong Game deur Andrea: Dit is 'n speletjie wat oorspronklik hiervandaan gekom het. Ek het die speletjie gemaak, en dan 'n paar veranderings gemaak op grond daarvan. Ek sal u die stappe wys om hierdie speletjie te maak, en dan gee ek u die kode wat ek verander het. Ek het 'n paar veranderinge aan die oorspronklike kode bygevoeg, soos die verandering van die
