
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

Fusion 360 -projekte »
Koel ontplofte tekeninge is 'n briesie in Fusion 360. Met 'n paar maklike stappe kan u in 'n japtrap 3D -samestellingsdiagramme van u projekte en selfs 3D -animasies maak.

Fusion 360 is gratis en dit is wonderlik. Ek gebruik dit vir alles wat ek ontwerp en vervaardig. Klik op een van die onderstaande skakels om die program met 'n gratis lisensie te installeer.
Studente- / opvoederlisensie (elke 3 jaar gratis hernu)
Stokperdjie / opstart (jaarliks gratis hernu)
Volg hierdie instruksies om u eie te modelleer!
Stap 1: Berei u model voor

Ons gaan die animasie -werkruimte gebruik om die dele so te plaas dat dit in die tekening ontplof. Om dit te laat werk, moet elke deel wat ontplof word, 'n komponent wees. As u ontwerp 'n klomp liggame is, klik met die rechtermuisknop daarop in die blaaier en skakel om na komponent (e).
Die voorbeeld wat ek hier gebruik, is my Coin Shuffleboard -model van 'n vorige instruksie.
Stap 2: Skakel oor na die animasie -werkruimte

As u 'n ontwerp oop het, word die model -werkruimte standaard gekies. Klik op MODEL aan die linkerkant van die werkbalk en kies ANIMASIE uit die lys. Die werkbalk moet verander en u moet 'n tydlyn onderaan die doek sien.
Stap 3: Skuif die onderdele

Beweeg die vertikale lyn met 'n paar sekondes op die tydlyn onderaan. In die skermkiekie hierbo is dit na 4.0 verskuif.

Klik op die boonste (of buitenste) komponent en kies dan Transform Component in die pop -up menu. Die idee is om dinge aan die buitekant na die verste punt in die ontplofte aansig te skuif en dan die binneste dele te beweeg sodat dit nader aan die middel van die tekening is. As jy jou voorwerp uitmekaar haal en die dele in volgorde deur die lug laat dryf.

Sleep die pyle op die manipuleerder en skuif die deel sodat dit bo die volgende deel is wat daaronder getoon moet word. In hierdie geval is dit die muntbeker (knoppievormige voorwerp op die foto hierbo).

Kies die eerste komponent wat u geskuif het, dan skuif+kies die volgende een wat u wil skuif. Klik met die rechtermuisknop en verander komponente om albei op te skuif sodat daar ruimte onder die tweede deel in die ry is.

Herhaal hierdie stap indien nodig om ruimte te skep tussen die dele wat bymekaar pas. Die twee rels in my voorbeeld is reeds in die model van mekaar verwyder, so ek moet net kies en Transform Components om die onderste deel af te skuif.

Dit gee my 'n visuele afstand wat 'n goeie 3D -tekening sal verseker.

OPMERKING: maak seker dat die aansig op een van die hoeke van die kubus in die regter boonste hoek gestel is wanneer u die ontplofte aansig voltooi. Die tekening wat u hieruit gaan maak, moet een van hierdie hoeke of 'n plat kant van die kubus gebruik. In my voorbeeld het ek Tuis gekies (die huispictogram bo die kubus), wat die hoek is tussen BO, VOOR en REGS.

Gebruik die kontroles onderaan die tydlyn om die animasie te beheer, sodat u kan sien hoe dit beweeg! U sal waarskynlik sien dat die kamera (aansig) ook beweeg; u kan dit uitskakel as u wil, maar ons sal later daaroor kom.
Stap 4: Maak 'n tekening

As u tevrede is met die uiteindelike posisie van alles, klik op File> New Drawing> From Animation.

Klik op OK.

Die standaardinstellings is goed, maar as u wil, kan u die eenhede, velformaat verander of 'n sjabloon hier toepas.

Die nuwe tekening sal oopmaak, en u word gevra om die aansig op die bladsy te plaas. U kan die skaal hier verander na iets wat op die vel pas. Die styl is standaard sigbare rande, wat u 'n swart en wit lyntekening gee sonder verborge rande. Maak seker dat die oriëntasie by u animasie pas (standaard tuis) en klik op OK.

Nou het u 'n skoon lyntekening wat u as 'n PDF kan uitvoer! U kan die titelblok verwyder as u wil, gewoonlik doen ek dit.
Stap 5: Oproepe

Gaan na TEKS> Leier in die werkbalk en klik dan op enige voorwerplyn op die tekening om 'n oproep te maak. U kan die teks- en tekseienskappe verander en klik dan op Sluit. U kan dit later wysig deur daarop te dubbelklik.

As u tevrede is, klik op UITGANG> PDF om 'n lyntekening uit te voer.
Stap 6: Bonus: animasie
Waarom het u nie 'n video uitgevoer nie, aangesien u reeds 'n animasie gemaak het? Ek gebruik dit vir my instruksies as geanimeerde GIF's om 'n bietjie lekkergoed by te voeg.

As u wil hê dat u animasie soos 'n swart -en -wit lyntekening moet lyk, gaan u na Beheer -kontroles bo -aan die doek en kies Visual Style> Shaded with Only Visible Edges.

As die animasie te lank of te kort is, kies dan al die items op die tydlyn en maak dit langer met die muis, soos aangedui. As u nie wil hê dat die kamera moet beweeg nie, kan u die View -snit bo -aan die tydlyn uitvee. Waar u ook al die wyser op die tydlyn plaas, sal die posisie van die aansig aangeteken word as u dit skuif. As u nie wil hê dat die aansig opgeteken moet word nie, klik dan op die knoppie Bekyk in die werkbalk bo -op die doek om dit uit te skakel.

As u tevrede is met u animasie, klik op Publiseer in die werkbalk.

Kies die instellings wat u wil in die venster wat verskyn. Dit is beter om 'n hoër resolusie met lyntekeninge te gebruik, want die lyne is skoner en die lêergrootte is klein, aangesien daar nie veel kleur is nie.

Kies 'n plek om die animasie op te slaan, en dit is dit!
Stap 7: Ontplof

Ek het 'n kombinasie van GifRocket, iMovie en Photoshop gebruik om die eindelose lus-g.webp

Die tekening hierbo kom reguit uit Fusion; al wat ek gedoen het, was om my eie oproepe en lyste in Illustrator te maak (ek wou my eie tekenprentagtige oproepe maak).
Nou is dit jou beurt, wys ons wat jy gekry het!
Aanbeveel:
Maklik kantelbare kleurveranderende draadlose Rubik's Cube Lamp: 10 stappe (met foto's)

Maklik kantelbare kleur wat die draadlose Rubik's Cube Lamp verander: vandag gaan ons hierdie wonderlike Rubik's Cube-achtige lamp bou wat kleur verander na gelang van watter kant dit is. Die kubus werk op 'n klein LiPo-battery, laai deur 'n standaard mikro-usb-kabel, en het tydens my toetsing 'n batterylewe van etlike dae. Hierdie
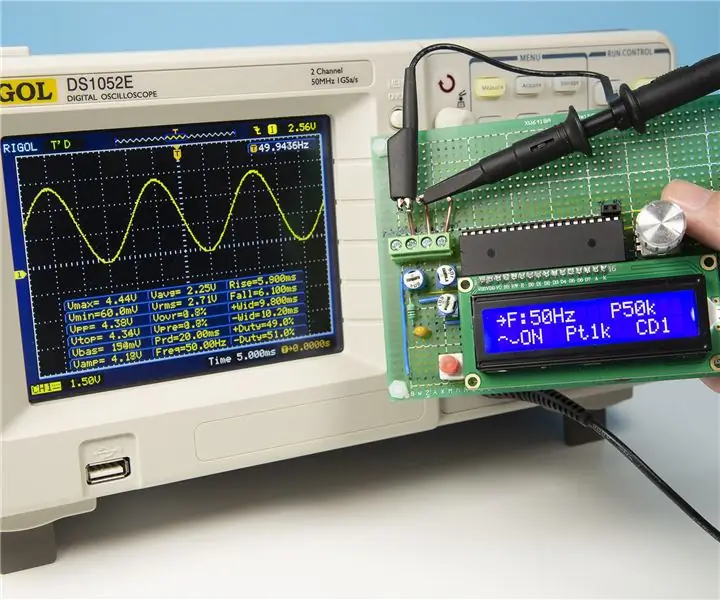
Maak maklik u eie oscilloskoop (Mini DSO) met STC MCU: 9 stappe (met foto's)

Maak maklik u eie oscilloskoop (Mini DSO) met STC MCU: dit is 'n eenvoudige ossilloskoop gemaak met STC MCU. U kan hierdie Mini DSO gebruik om golfvorme waar te neem. Tydsinterval: 100us-500ms Spanningsbereik: 0-30V Tekenmodus: Vector of kolletjies
DIY -funksiegenerator met STC MCU maklik: 7 stappe (met foto's)

DIY -funksiegenerator met STC MCU maklik: dit is 'n funksie -generator wat gemaak is met STC MCU. Benodig slegs verskeie komponente en die kring is eenvoudig. Spesifikasie -uitset: Enkele kanaal vierkante golfvormfrekwensie: 1Hz ~ 2MHz sinusgolfvormfrekwensie: 1Hz ~ 10kHz amplitude: VCC, ongeveer 5V laaivermoë
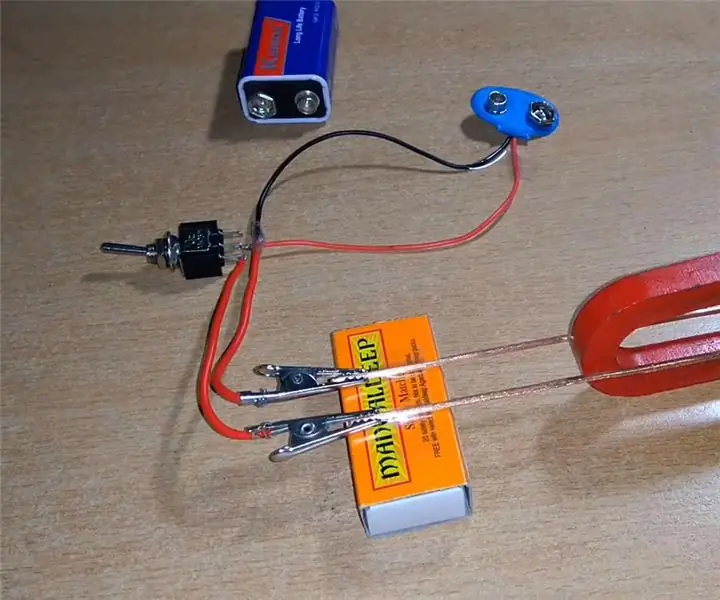
Motoriese beginsels - Konsep super maklik om te verstaan met 'n eksperiment: 7 stappe (met foto's)

Motoriese beginsels | Konsep super maklik om te verstaan met 'n eksperiment: in hierdie instruksies gaan ek u leer oor die onderliggende fundamentele beginsel van motors. Alle motors rondom ons werk volgens hierdie beginsel. Selfs kragopwekkers werk aan 'n herhaalde verklaring van hierdie reël. Ek praat van die linkerhand van die Vlaming
DIY MusiLED, musiek gesinkroniseerde LED's met 'n klik Windows en Linux-toepassing (32-bis en 64-bis). Maklik om te herskep, maklik om te gebruik, maklik om te vervoer: 3 stappe

DIY MusiLED, musiek gesinkroniseerde LED's met 'n klik Windows en Linux-toepassing (32-bis en 64-bis). Maklik om te herskep, maklik om te gebruik, maklik om te vervoer: met hierdie projek kan u 18 LED's (6 rooi + 6 blou + 6 geel) aan u Arduino-bord koppel en die real-time seine van u rekenaar analiseer en dit na die LED's om hulle te verlig volgens die klopeffekte (Snare, High Hat, Kick)
