
INHOUDSOPGAWE:
- Stap 1: Aanvanklike verklarings
- Stap 2: HTML -kode vir Front End, d.w.s. Aanmeldbladsy
- Stap 3: Gebruik van WebServer.arg () en WebServer.on () metodes
- Stap 4: As gebruikers verkeerde geloofsbriewe tik
- Stap 5: Hoe om prentjie by u webblad te voeg
- Stap 6: watter komponente benodig ons
- Stap 7: Verbindings
- Stap 8: Toets en geniet dit nou
- Stap 9: Kode is hier
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.



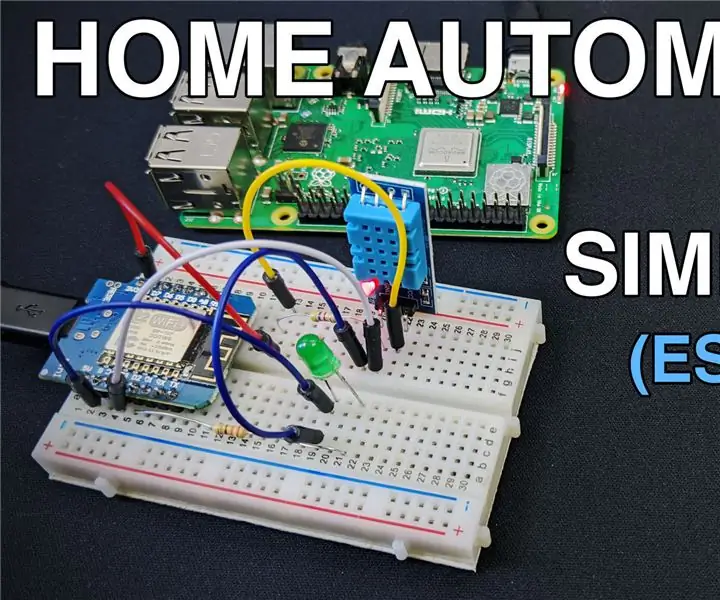
Hier maak ons 'n baie interessante projek van tuisautomatisering op basis van Captive Portal, met behulp van nodeMCU van nuuts af.
Stap 1: Aanvanklike verklarings

Verklaar die IO -penne van nodeMCU om aksie, koplêers en kode uit te voer vir die skep van DNS -bediener.. vertoon in beeld..
Stap 2: HTML -kode vir Front End, d.w.s. Aanmeldbladsy

Soos in die prentjie getoon, verklaar html-kode binne 'n stringveranderlike wat ons na die eindgebruiker stuur om die toegangskode te bekragtig.
*Om die data wat deur die gebruiker hier ingevoer is, op te vang, gebruik ons ankerpaneel en href -tag
*Basies word Anchor -tag gebruik om nog 'n webblad op die webblad by te voeg, en die href -tag definieer die bestemming van die skakel.
*Maar hier kry ons die data wat die gebruiker ingevoer het binne die veld Toegangskode deur middel van Ankervenster en href -tag …
hoe, sal ek noem oor twee metodes om die insette van die webkoppelvlak na ons programmeerders se eindpunte te haal.
Stap 3: Gebruik van WebServer.arg () en WebServer.on () metodes


Soos ek in die vorige stap noem, vertel ek u twee verskillende metodes.
1) Met behulp van webServer.arg () metode:
Hier spesifiseer ons die outofokuskenmerk saam met die element soos op die foto getoon, wat outofokus doen, is dat dit 'n booleaanse eienskap is as dit waar is, beteken dat dit verseker dat die invoerelement gefokus word wanneer bladsye laai.
en dan noem ons die args () metode op die bediener voorwerp. Hierdie metode sal die aantal navraagparameters wat op die HTTP deurgegee is, teruggee en voorwaardelike stellings toepas om aksies dienooreenkomstig uit te voer.
2) Deur die en href -kenmerk te gebruik:
Hier spesifiseer ons ons bedieningselemente (soos knoppies) binne en ken ons 'n string, char, skakel toe wat u wil bekragtig met behulp van voorwaardelike stellings, en dan bel ons webServer.on () om die insette vir validering te ontvang.
Soos aangedui..
Stap 4: As gebruikers verkeerde geloofsbriewe tik

Wat ek gedoen het, verander eenvoudig die bestaande aanmeldbladsykode en voeg 'n nuwe kop by waarin u weet dat die gebruiker 'n verkeerde inskrywing ingevoer het.
Bevestig eers die geloofsbrief as dit verkeerd is, stuur die gebruiker na 'n nuwe, geredigeerde aanmeldbladsy met 'n foutboodskap.
Soos aangedui..
Stap 5: Hoe om prentjie by u webblad te voeg

Dit is baie eenvoudig, want hier stoor ons nie ons beelde in 'n fisiese stoor nie, sodat ons 'n pad kan haal om die prentjie wat ons gewoonlik in die geval van html -bladsy doen, te gaan haal.
wat ons doen, is om ons beelde eenvoudig om te skakel na base64 en dit in ons bladsykode te plak, soos getoon.
Stap 6: watter komponente benodig ons
1)- nodeMCU
2)- Arduino IDE om nodeMCU te flits
3) jumper drade (F-2-F)
4) -Relaismodule
5)-'n WiFi-slimfoon of skootrekenaar om te toets
Stap 7: Verbindings

Voeg aflosmodule by verklaarde IO -penne in kode.
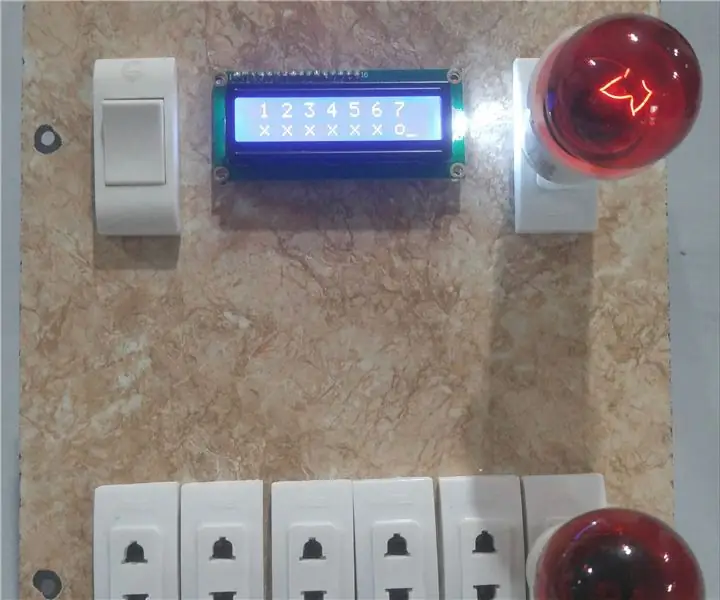
Koppel die relais aan die elektriese toerusting wat u wil beheer, soos in die prentjie getoon.
Stap 8: Toets en geniet dit nou




Stap 9: Kode is hier
Skryf asseblief u waardevolle kommentaar..
Aanbeveel:
Internet/wolk -beheerde tuisautomatisering met behulp van Esp8266 (aREST, MQTT, IoT): 7 stappe (met foto's)

Internet/wolk -beheerde tuisautomatisering met behulp van Esp8266 (aREST, MQTT, IoT): ALLE krediete aan http://arest.io/ vir die wolkdiens !! Wolkbedieners en -dienste wat dit moontlik maak, is die aantrekkingskrag van die hedendaagse wêreld … UITSLUITING VAN DIE AFSTANDSGANGER was en is die
Muurhouer vir iPad as bedieningspaneel vir tuisautomatisering, met behulp van servo -beheerde magneet om die skerm te aktiveer: 4 stappe (met foto's)

Muurhouer vir iPad as 'n bedieningspaneel vir tuisautomatisering, met behulp van 'n servo -beheerde magneet om die skerm te aktiveer: Ek het die afgelope tyd baie tyd spandeer om dinge in en om my huis te outomatiseer. Ek gebruik Domoticz as my Home Automation -toepassing, sien www.domoticz.com vir meer inligting. In my soeke na 'n dashboard -toepassing wat alle Domoticz -inligting saam wys
N Uiters eenvoudige manier om aan die gang te kom met tuisautomatisering met behulp van selfdoenmodules: 6 stappe

N Uiters eenvoudige manier om met tuisautomatisering aan die gang te kom met behulp van selfdoenmodules: Ek was aangenaam verras toe ek besluit het om 'n paar DIY -sensors by die huisassistent te voeg. Die gebruik van ESPHome is uiters eenvoudig en in hierdie pos leer ons hoe u 'n GPIO -pen kan beheer en ook die temperatuur kan kry & humiditeitsdata van 'n draadlose n
Tuisautomatisering Stap vir stap met behulp van Wemos D1 Mini met PCB -ontwerp: 4 stappe

Tuis -outomatisering stap vir stap met behulp van Wemos D1 Mini met PCB -ontwerp: tuisautomatisering stap vir stap met behulp van Wemos D1 Mini met PCB -ontwerp 'n Paar weke gelede publiseer ons 'n handleiding "Home Automation using Raspberry Pi" in rootsaid.com, wat goed ontvang is onder stokperdjies en Kollege studente. Toe kom een van ons lede
Tuisautomatisering: outomatiese skakelbord met dimmerbeheer via Bluetooth met behulp van Tiva TM4C123G: 7 stappe

Tuisautomatisering: outomatiese skakelbord met dimmerbeheer via Bluetooth met behulp van Tiva TM4C123G: Tans het ons afstandsbedienings vir ons televisiestelle en ander elektroniese stelsels, wat ons lewens baie maklik gemaak het. Het u al ooit gewonder oor huishoudelike outomatisering waarmee u buisligte, waaiers en ander elektrisiteit kan beheer
