
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.


'N HTML5- en NodeJS -fotobooth met regstreekse voorskou en pasgemaakte rande.
Hierdie projek het begin as iets wat ek vir my dogter se skooldans gebou het. Ek wou iets pret vir haar en haar vriende hê om die gebeurtenis te onthou (wat die laaste keer was dat hulle almal saam by hul skool was). Dit het 'n skaamtelose promosie geword vir die onderneming by wie ek werk (waar ek gehoop het dat besoekende kliënte die fotoband sou gebruik om hul besoek aan ons kantoor te dokumenteer). Laai dit af en probeer dit self.
Meer inligting kan gevind word op https://github.com/raymondljones/photobooth/wiki Dit neem aan dat u 'n Raspberry Pi vir hierdie projek het. Sodra die WiFi AP gekonfigureer is, sal die Pi nie meer internettoegang hê nie, tensy dit via Ethernet ingeskakel is. Let wel: u moet 'n skerm hê wat aan die Pi gekoppel is. En dit moet ingestel wees om in die GUI te begin, nie sonder kop nie. Nadat u u Pi opgestel het (met of sonder 'n raakskerm) en die webkamera via USB aangesluit het. Volg net die instruksies. Na die installasie: die vinnige installasie sorg vir die vereiste afhanklikes (nodejs, php, chroom, ens.), Asook die opstel van die chroomblaaier-kiosk en die Wifi AP. Sodra die pi weer begin, is die Wifi AP beskikbaar via SSID: PhotoBooth Password: photoboothpass besoek ook https://192.168.100.1/booth.html (gebruik https) om 'n ekstra PhotoBooth in die netwerk te word (solank daar 'n kamera aangeheg is). Boonop kan enige rekenaar op die PhotoBooth -netwerk ook https://192.168.100.1/booth.html besoek (laat dit as http). Hierdie bladsy bied toegang tot al die foto's wat geneem is (wat u kan druk of verwyder). Om u eie rande by te voeg, kan u eenvoudig booth.html wysig wat gevind word by/var/www/html/, soek na die 'li'-etikette wat die randbeelde bevat (opsie-1.png, opsie-2.png, ens.). Voeg u eie 'li'-etikette by, terwyl die data-opsie-eienskap uniek bly. Gebruik 'n gegewe rand in/var/www/html/images as 'n riglyn vir die grootte.
Voorrade
- Framboos Pi
- Enige USB -webkamera (nie 'n amptelike Rpi -kamera nie)
- 'N Aanraakskerm of enige skerm vir die Pi
Stap 1: Laai af van Github
Laai die projek @ https://github.com/raymondljones/photobooth af in 'n gids van u keuse.
Stap 2: Ontsluit
Pak die zip uit (as dit afgelaai word as zip) en navigeer na die projekgids via die opdragreël: 'cd project'
Stap 3: Verhoog u toestemmings
Word wortel: 'sudo bash'
Stap 4: Begin die Quick Installer
Voer hierdie opdrag `sh quick-install.sh` uit
Aanbeveel:
Werk tuis tuisopnemer met 'n framboos Pi: 7 stappe

Werk van die huis af tydopnemer met 'n framboos -Pi: Die afgelope jaar het ek die geleentheid gehad om tuis te werk. Waarvoor ek die ure wat ek werk, moes dophou. Aan die begin deur 'n Excel-sigblad te gebruik en die 'klok-in'- en' uitklok'-tye handmatig in te voer, het ek dit vinnig gevind:
Framboos Pi Photobooth: 5 stappe

Raspberry Pi Photobooth: Die doel: leer hoe om 'n Pi -kamera te kodeer en te installeer Gebruik definieer en as stellings in kodering Leer om nuwe tegnologie te gebruik, soos die RGB LED's
Arduino -projek: beheer elektronika oor die internet met behulp van Nodejs + SQL -databasis en webwerf: 6 stappe

Arduino -projek: Beheer elektronika oor die internet met behulp van Nodejs + SQL -databasis en webwerf: Projek deur: Mahmed.techDate Made: 14 July 2017 Moeilikheidsgraad: Beginner met 'n bietjie programmeringskennis. Hardewarevereiste: - Arduino Uno, Nano, Mega (ek dink die meeste MCU met die seriële verbinding sal werk) - Enkel LED & Huidige beperkende res
Outomatiese Photobooth: 4 stappe (met foto's)

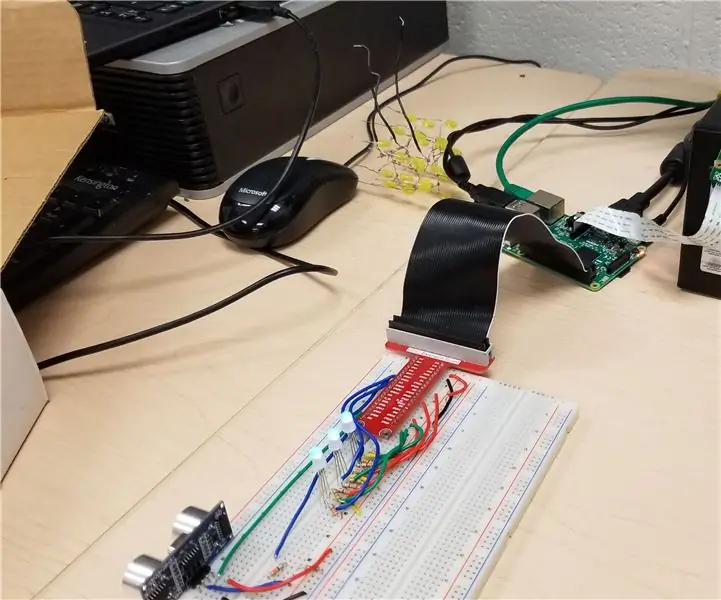
Outomatiese fotobooth: Dit sal u wys hoe u 'n outomatiese fotostand kan maak met behulp van die framboospi, 'n ultrasoniese afstandsensor en 'n paar ander bykomstighede. Ek wou 'n projek doen wat beide gesofistikeerde hardeware en 'n gesofistikeerde program gebruik. Ek herleef
DIY Photobooth: 7 stappe (met foto's)

DIY Photobooth: Dit is 'n handleiding oor hoe om u eie fotoband te bou, net soos die tradisionele in winkelsentrums, pretparke en winkelsentrums regoor die wêreld. Hierdie hok is egter heeltemal digitaal en is baie goedkoper/makliker om tuis te doen. Ek wr
