
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.


In hierdie projek word die vlamsensor met telegram -kennisgewings verwesenlik. As die vuur deur 'n sensor opgemerk word, kry u onmiddellik 'n kennisgewing oor hierdie gebeurtenis in Telegram. Dit is redelik handig en gerieflik.
So hoe werk dit? Ek sal jou wys! Kom ons kry dit aan die gang!
Stap 1: Vereiste komponente



Vir hierdie projek benodig ons:
- NodeMCU V3 met ESP12 - 1;
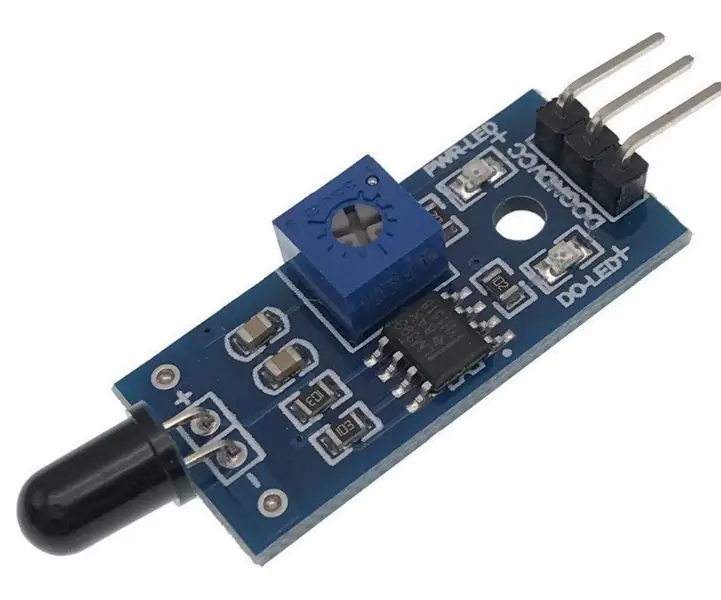
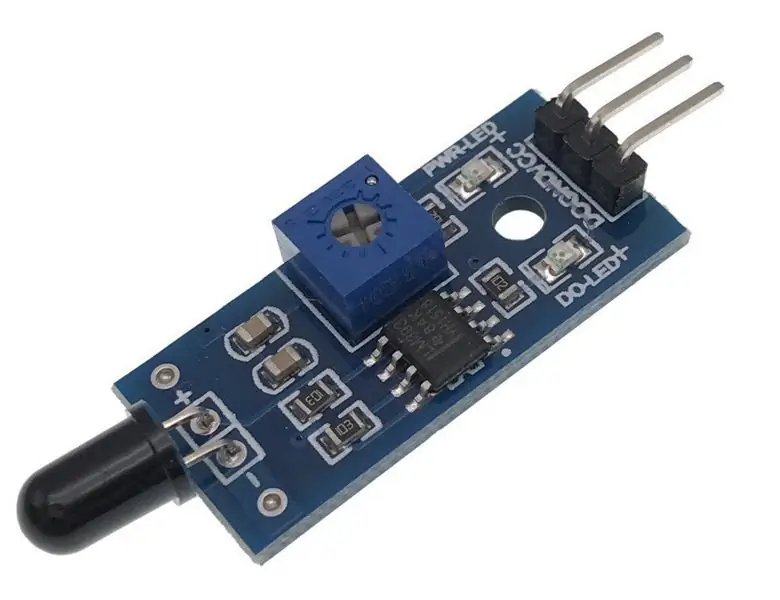
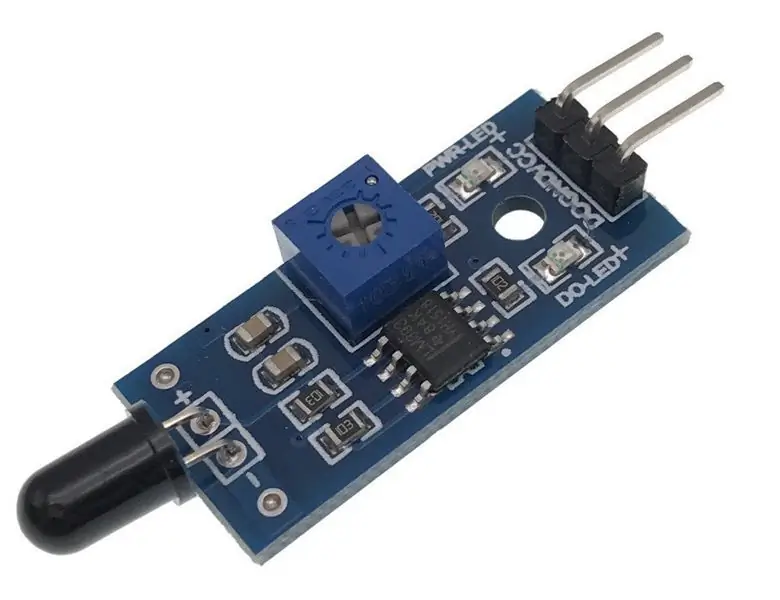
- IF vlamsensor - 1;
- Jumper Wires - 3;
- USB -kabel - 1;
- Enige rekenaar - 1.
Stap 2: Skema's

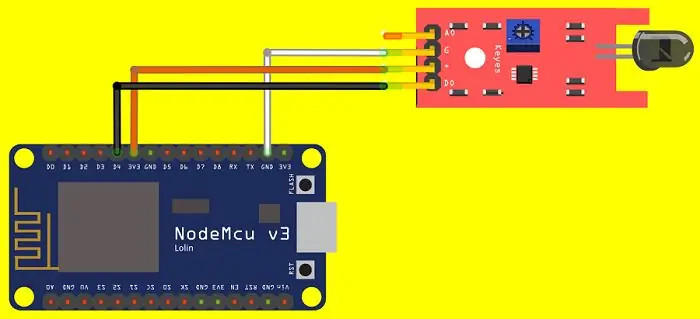
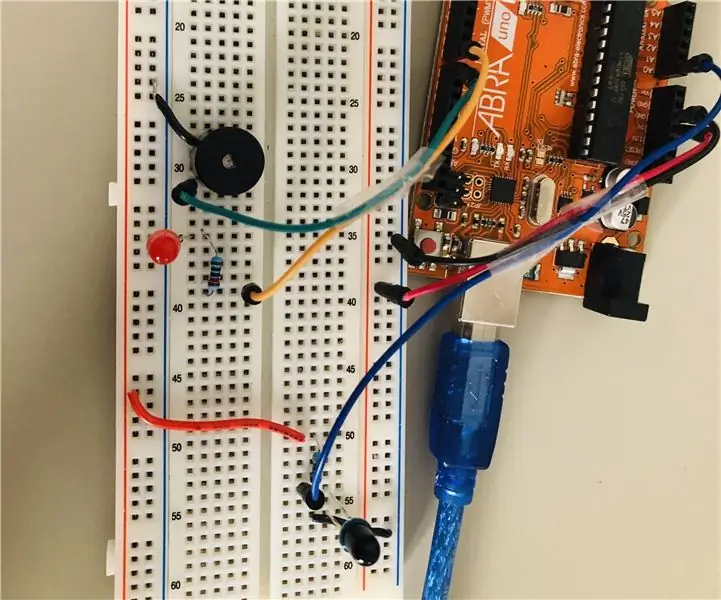
NodeMCU en vlamsensor moet verbind word soos getoon op 'n figuur hierbo. NodeMCU is ook via 'n USB -kabel aan die rekenaar gekoppel.
Stap 3: Kennisgewings realisering

Om kennisgewings te maak, moet ons IFTTT opstel.
Stap 4: Stel IFTTT op



Aksies wat u moet doen:
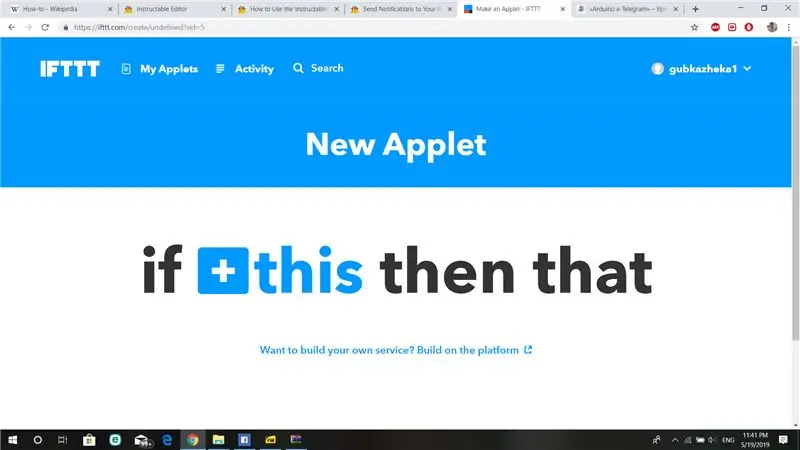
- Gaan na ifttt.com;
- Registreer op hierdie webwerf;
- Sodra u geregistreer het, kan u applets skep. Druk "New Applet" en dan "if +this";
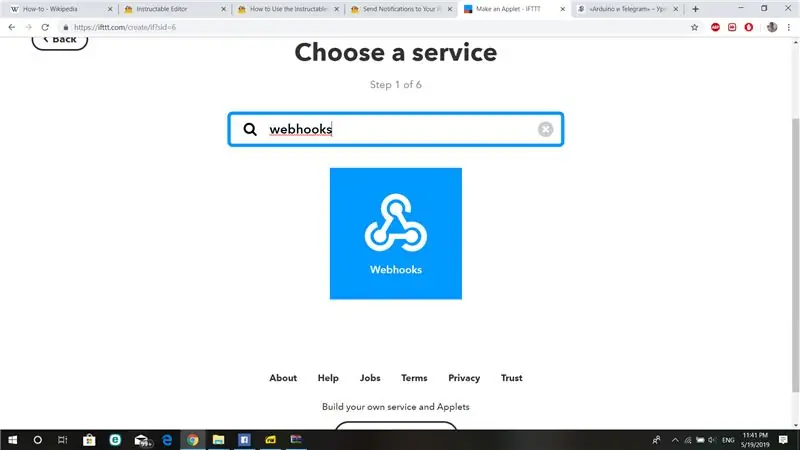
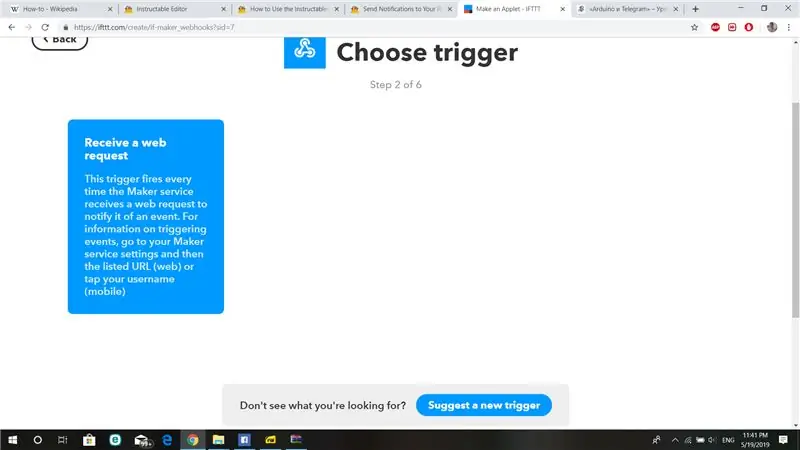
- Kies 'n diens "Webhooks" en klik dan op "Ontvang 'n webversoek";
- Nou moet u 'n naam van die gebeurtenis skryf waarna u in u skets sal verwys om kennisgewings aan te pas. Dit maak nie saak watter naam jy daaraan sal gee nie. Dit kan byvoorbeeld 'fire_detected' wees. Let egter daarop dat die presiese naam van die gebeurtenis in u skets gebruik moet word.
- Druk "+dat";
- Nou moet u 'n diens kies wat u kennisgewings sal stuur wanneer 'n brand opgemerk word. In ons geval is dit 'n Telegram, dus kies die aksiediens "Telegram";
- Kies "Stuur boodskap";
- Dan kan u die inhoud van die boodskap verander wat u sal ontvang wanneer die gebeurtenis plaasvind, dus wanneer 'n brand opgespoor word. U kan ook kies of u kennisgewings sal ontvang van die standaard IFTTT -dialoog of enige ander dialoog. Maar let op dat u in elk geval deur IFTTT in kennis gestel sal word, dus om kennisgewings van enige ander dialoog te kry, moet u IFTTT by die dialoog voeg. Die enigste voordeel van so 'n aksie is dat u hierdie dialoog 'Brandalarm' of op een of ander manier kan noem en dan slegs die naam van die dialoog in kennisgewing kan lees, u sal weet wat gebeur het sonder om 'n boodskapteks te lees.
- Klik op "Skep aksie" en dan op "Voltooi".
- U het IFTTT opgestel!
Stap 5: Programkode

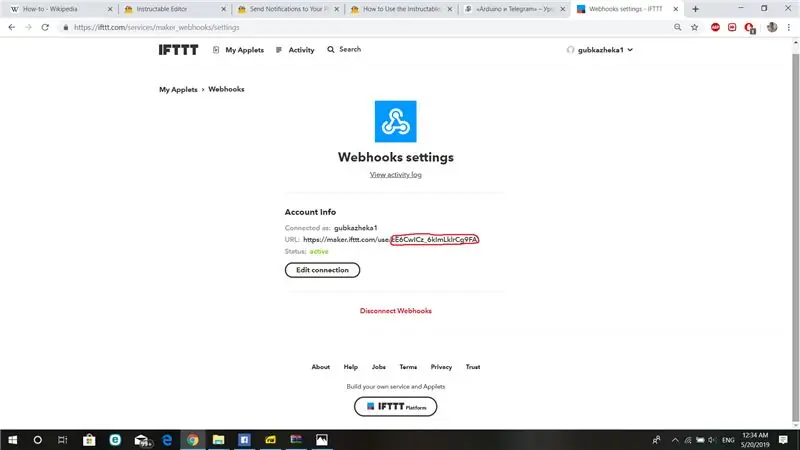
Kies u profiel op ifttt.com en gaan na "My dienste". Klik op "Webhooks" en druk dan op "Settings". U sal die URL sien soos op die figuur hierbo. Die kombinasie van simbole na die laaste "/" is u Webhooks -diensleutel. Dit is nodig om dit te ken, want u sal dit in die program gebruik. Maak net "EMAIL.ino" oop en vul u SSID, WiFi -netwerkwagwoord en Webhooks -diensleutel in.
Aanbeveel:
Raspberry Pi -boks met koelventilator met CPU -temperatuuraanwyser: 10 stappe (met foto's)

Raspberry Pi Box of Cooling FAN Met CPU Temperature Indicator: Ek het framboos pi (Hierna as RPI) CPU temperatuur aanwyser stroombaan in die vorige projek bekendgestel. Die kring wys eenvoudig RPI 4 verskillende CPU temperatuur vlakke soos volg.- Groen LED aangeskakel wanneer CPU temperatuur is binne 30 ~
Spel met 4 knoppies met een analoog invoer: 6 stappe (met foto's)

Spel met 4 knoppies met een analoog invoer: hierdie instruksies fokus op die gebruik van een analoog invoerlyn vir verskeie knoppies wat onafhanklik van mekaar opgespoor kan word. Al die speletjies (8 in t
Platformer met oneindige vlakke op GameGo met Makecode Arcade: 5 stappe (met foto's)

Platformer met oneindige vlakke op GameGo met Makecode Arcade: GameGo is 'n Microsoft Makecode -versoenbare retro -draagbare konsole wat ontwikkel is deur TinkerGen STEM -onderwys. Dit is gebaseer op die STM32F401RET6 ARM Cortex M4 -chip en is gemaak vir STEM -opvoeders of net mense wat daarvan hou om pret te hê om retro -videospeletjies te skep
Vlamsensor -detektor: 3 stappe

Vlamsensor -detektor: Hierdie projek onthul hoe die vlamsensor werk en die doel van hierdie hardeware -toestel. As u leer hoe hierdie hardeware -toestel werk, is dit die perfekte projek vir u. As die vlamsensor 'n brand opspoor, (die lig van die vlam)
Hoe om servomotors te gebruik met behulp van Moto: bit met mikro: bit: 7 stappe (met foto's)

Hoe om servomotors te gebruik met behulp van Moto: bit met Micro: bit: Een manier om die funksionaliteit van die micro: bit uit te brei, is deur 'n bord genaamd moto: bit van SparkFun Electronics (ongeveer $ 15-20) te gebruik. Dit lyk ingewikkeld en het baie funksies, maar dit is nie moeilik om servomotors daaruit te laat loop nie. Moto: bit laat jou toe om
