
INHOUDSOPGAWE:
- Stap 1: Demonstrasie
- Stap 2: Hulpbronne gebruik
- Stap 3: Montering
- Stap 4: TFT 1.8 "Pinout -skerm
- Stap 5: ESP-WROOM32-montering met TFT-skerm 1,8 ''
- Stap 6: ESP-WROOM32-aansluitingstafel en TFT1.8 '' -skerm
- Stap 7: ESP32 LoRa -montering met TFT -skerm 1,8 ''
- Stap 8: ESP32 LoRa -verbindingstabel en TFT1.8 '' -skerm
- Stap 9: Die installering van biblioteke - Arduino IDE
- Stap 10: Kode
- Stap 11: ESP32 -kode
- Stap 12: Bou instellings
- Stap 13: Skakels
- Stap 14: Lêer
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.



In ons video vandag gaan ek u die 1.8-duim TFT-skerm wys. Dit is 'n 128-by-160 grafiese skerm. Dit is groter as wat in die ESP32 LoRa voorkom, en ek sal ook die gebruik daarvan in die tradisionele ESP32 toon. Ons sal dan die samestelling en bronkode hê om hierdie skerm met hierdie twee modelle van mikrobeheerders te gebruik, met behulp van 'n voorbeeld van Adafruit. Ek vind spesifiek dat skerm 'n baie belangrike kenmerk is, aangesien dit u terugvoer gee van u kring.
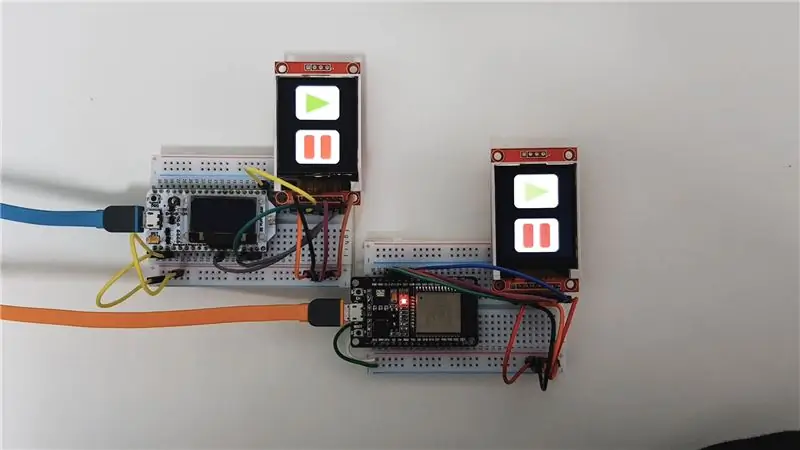
Stap 1: Demonstrasie
Stap 2: Hulpbronne gebruik

• ESP32-WROOM
• ESP32 LoRa
• Vertoon TFT Lcd 1.8 ''
• Protoboard
• Springers
Stap 3: Montering

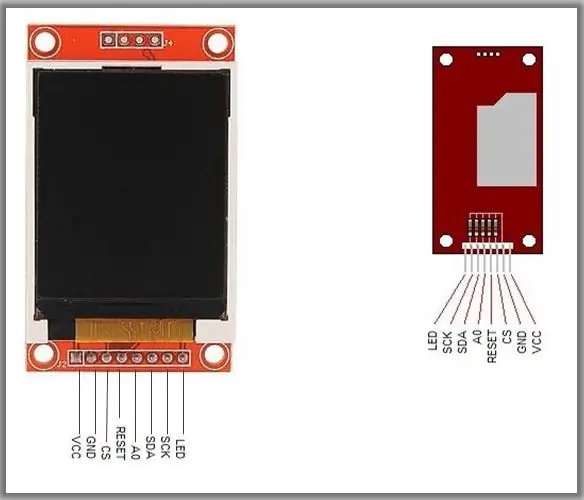
Stap 4: TFT 1.8 "Pinout -skerm

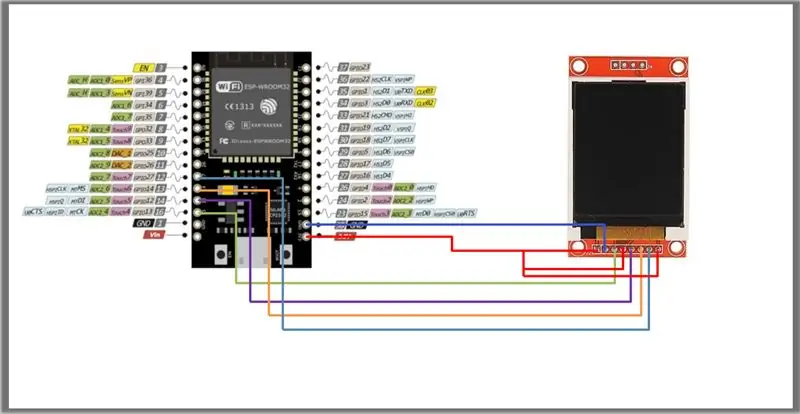
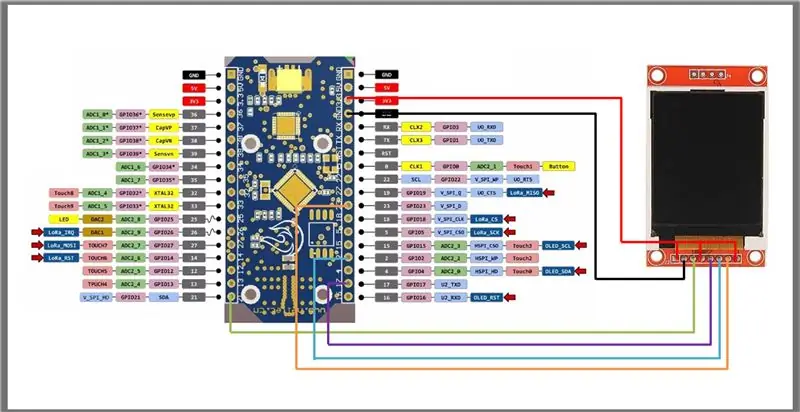
Stap 5: ESP-WROOM32-montering met TFT-skerm 1,8 ''

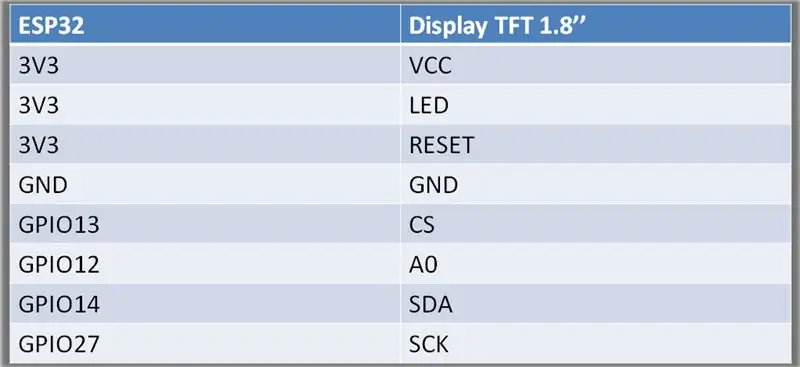
Stap 6: ESP-WROOM32-aansluitingstafel en TFT1.8 '' -skerm

Stap 7: ESP32 LoRa -montering met TFT -skerm 1,8 ''

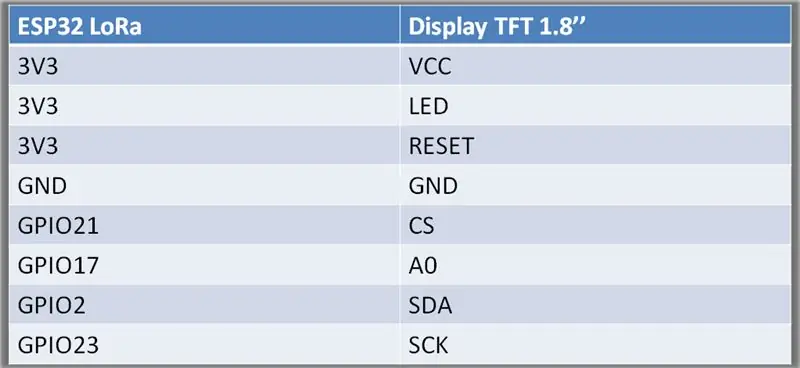
Stap 8: ESP32 LoRa -verbindingstabel en TFT1.8 '' -skerm

Stap 9: Die installering van biblioteke - Arduino IDE


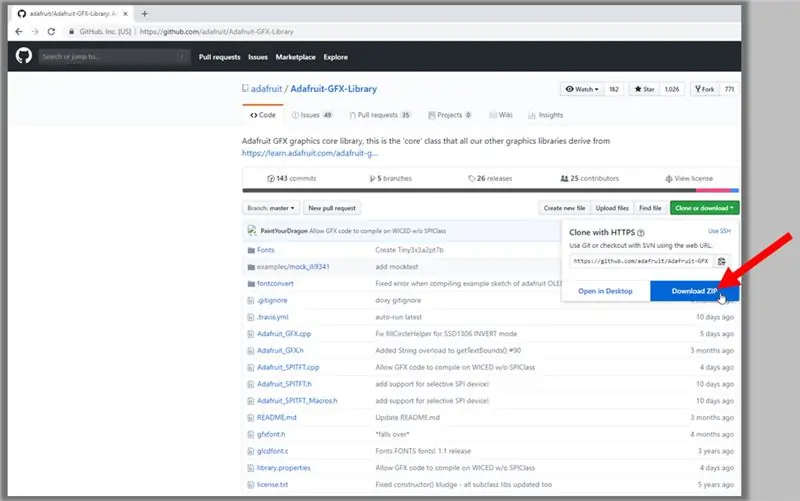
Laai die twee zip -lêers af deur op die onderstaande skakels te gaan:
Adafruit GFX-biblioteek:
Adafruit ST7735-biblioteek:
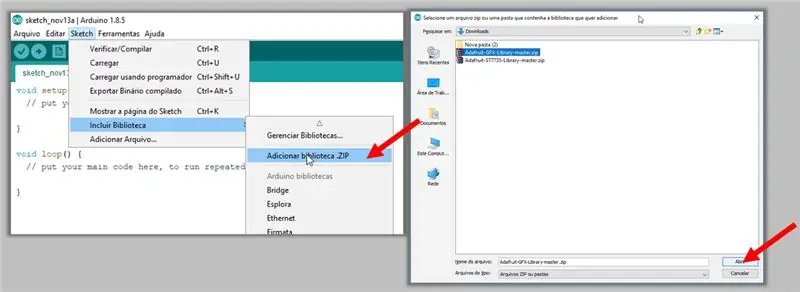
1. As die Arduino IDE oop is, klik op Skets -> Voeg biblioteek by -> Voeg biblioteek by. ZIP
2. Soek na die afgelaaide lêer, kies en klik op Open
3. Doen dit vir beide die afgelaaide biblioteke
Stap 10: Kode
ESP-WROOM-kode 32
Verklarings en veranderlikes
#include // Core graphics library #include // Hardeware-spesifieke biblioteek vir ST7735 #include // Hierdie penne werk ook vir die 1,8 TFT-skild // ESP32-WROOM #definieer TFT_DC 12 // A0 #definieer TFT_CS 13 // CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_)
ESP32 LoRa -kode
Verklarings en veranderlikes
#include // Core graphics library #include // Hardware-specific library for ST7735 #include #define TFT_DC 17 // A0 #define TFT_CS 21 // CS #define TFT_MOSI 2 // SDA #define TFT_CLK 23 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Stap 11: ESP32 -kode

Let op
• Die gebruikte grafiese kode is 'n voorbeeld wat deur die vervaardiger Adafruit ontwikkel is:
• Die penne wat in die kode aangedui word, is egter verander om te werk met die ESP32 wat voorheen getoon is.
• Die doel van hierdie les is om slegs kommunikasie tussen die skerm en die ESP32 te leer.
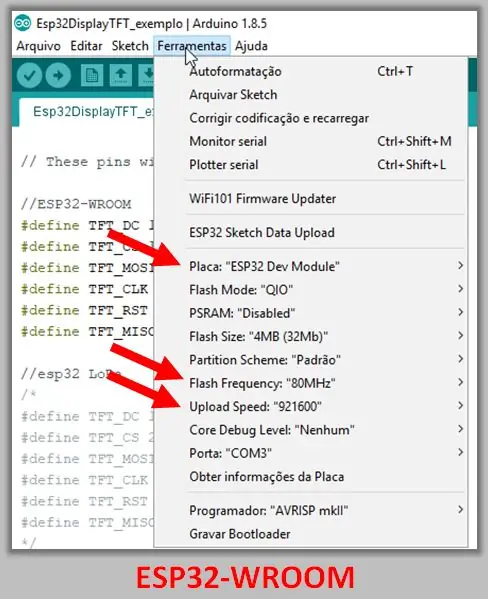
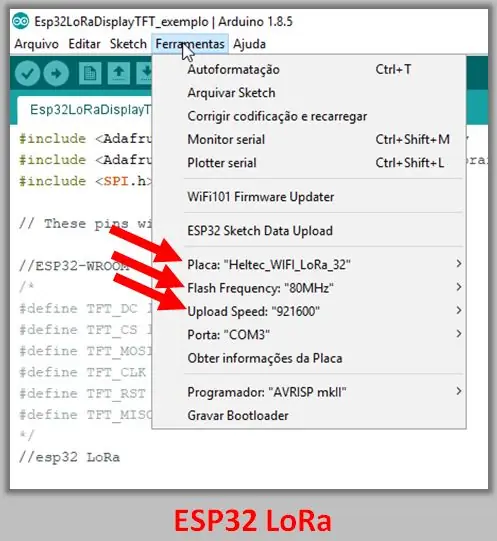
Stap 12: Bou instellings


Die boukonfigurasies word in die onderstaande beelde getoon. Die borde is ESP32 Dev Module en Heltec_WIFI_LoRa_32
Stap 13: Skakels
TFT -vertoonbiblioteke
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - GFX -tutoriaal
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Stap 14: Lêer
Laai die lêers af:
EK NEE
Aanbeveel:
Verander-'n-HP49G-grafiese-sakrekenaar-in-'n-intervalomet vir Canon Eos: 4 stappe

Verander 'n HP49G-grafiese sakrekenaar in 'n interval vir Canon Eos: Disparador autom à ƒ  ¡ tico y handleiding vir Canon Eos met HP49GPor Abraham [email protected]: //www.flickr.com /foto's/cacholongo/Componentes necesarios: 2n3904, Resistencia 2,2k; Diodo 1n4001, Cable de conexi à ƒ  & su
$ 2 mini grafiese tablet: 4 stappe

$ 2 mini grafiese tablet: TOUCHPAD HACK - Hoe om 'n raakvlak te omskep in 'n nuttige mini grafiese tablet met 'n paar eenvoudige alledaagse items Vir 'n volledige video, besoek http://www.metacafe.com/watch/777196/2_mini_graphics_tablet
Grafiese kaart vertoon: 4 stappe

Grafiese kaartvertoning: In hierdie tutoriaal sal ek u wys hoe u 'n ou grafiese kaart kan omskep in 'n skerm van hoe 'n GPU werk
Arduino verwerking grafiese oorgang: 5 stappe

Arduino Processing Graphic Transition: Hallo, hierdie projek is om sigbare grafika te maak van onsigbare deeltjies wat deur sensors waargeneem kan word. In hierdie geval het ek die ultrasoniese sensor en fotoresistor gebruik om lig en afstand te beheer. Ek visualiseer dit deur die veranderlikes uit die se
USB -aangedrewe brander! Hierdie projek kan deur plastiek / hout / papier brand ('n prettige projek moet ook baie fyn hout wees): 3 stappe

USB -aangedrewe brander! Hierdie projek kan deur plastiek / hout / papier brand ('n prettige projek moet ook baie fyn hout wees): MOENIE DIT GEBRUIK MET USB nie !!!! Ek het uitgevind dat dit u rekenaar kan beskadig weens al die opmerkings. my rekenaar is goed. Gebruik 'n 600ma 5v telefoonlaaier. Ek het dit gebruik en dit werk goed en niks kan beskadig word as u 'n veiligheidsprop gebruik om die krag te stop nie
