
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-31 10:16.
- Laas verander 2025-01-23 12:53.


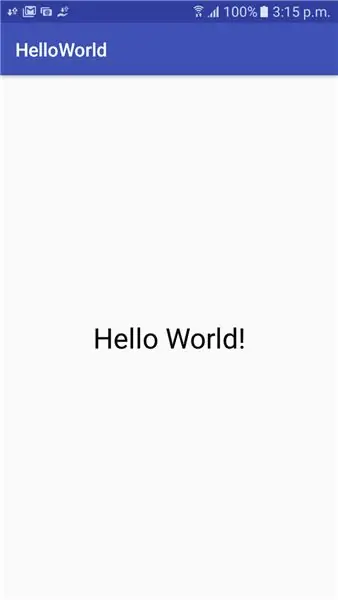
Hierdie handleiding sal u leer hoe u 'n Android -app kan bou wat Hello World -teks en 'Exit' -knoppie vertoon om van die aktiwiteit af te gaan.
Stap 1: Skep 'n nuwe projek
Maak Android Studio oop en skep 'n nuwe projek. Noem jou nuwe projek as HelloWorld en voeg Leë aktiwiteit by.
Stap 2: Wysig die Activity_main.xml
Voeg 'n nuwe teksaansig en knoppie (soos hieronder getoon) by die res> uitleg> activity_main.xml.
android: id = "@+id/btn_logout" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_below = "@+id/textView" android: layout_centerHorizontal = "true" android: text = "Exit" android: textColor = "@color/black"/>
Aangesien ons kleure vir die teks gebruik, voeg 'n nuwe bron by in color.xml. Gaan na res> waardes> colors.xml en voeg die volgende kode by
#0d0c0c>
Stap 3: Wysig nou die MainActivity.java
Voeg die volgende kode by die OnCreate () -metode in die MainActivity.java
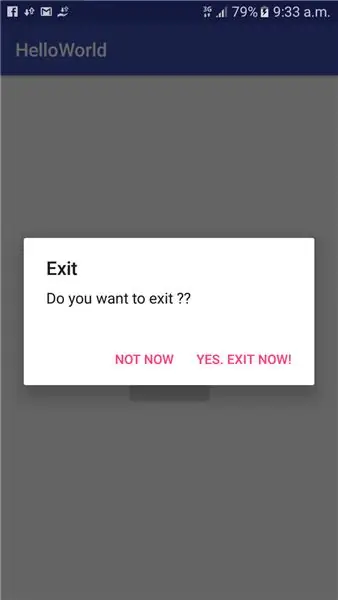
Ons voeg die OnClickListener -funksie by die knoppie, so elke keer as die gebruiker op die knoppie klik, verskyn 'n dialoog met die waarskuwing "Wil u verlaat?". Die gebruiker sal twee opsies kry: "Ja …" om te verlaat en "Nie …" om die dialoog te sluit en terug te keer na die hoof.
Knoppie btnlogout = (Knoppie) findViewById (R.id.btn_logout);
btnlogout.setOnClickListener (nuwe View. OnClickListener () {@Override public void onClick (View view) {final AlertDialog. Builder builder = new AlertDialog. Builder (MainActivity.this); builder.setTitle ("Exit"); builder.setMess "Wil u verlaat ??"); builder.setPositiveButton ("Ja. Gaan nou uit!", Nuwe DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) finish ();}}); builder.setNegativeButton ("Nie nou nie", nuwe DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) dialogInterface.dismiss ();}}); AlertDialog dialog = builder.create (); dialog.show ();}});
Stap 4: Voltooi
Nou kan u die app laat loop.
Sterkte
Die volledige kode is hier:
Aanbeveel:
Raspberry Pi -boks met koelventilator met CPU -temperatuuraanwyser: 10 stappe (met foto's)

Raspberry Pi Box of Cooling FAN Met CPU Temperature Indicator: Ek het framboos pi (Hierna as RPI) CPU temperatuur aanwyser stroombaan in die vorige projek bekendgestel. Die kring wys eenvoudig RPI 4 verskillende CPU temperatuur vlakke soos volg.- Groen LED aangeskakel wanneer CPU temperatuur is binne 30 ~
Spel met 4 knoppies met een analoog invoer: 6 stappe (met foto's)

Spel met 4 knoppies met een analoog invoer: hierdie instruksies fokus op die gebruik van een analoog invoerlyn vir verskeie knoppies wat onafhanklik van mekaar opgespoor kan word. Al die speletjies (8 in t
Platformer met oneindige vlakke op GameGo met Makecode Arcade: 5 stappe (met foto's)

Platformer met oneindige vlakke op GameGo met Makecode Arcade: GameGo is 'n Microsoft Makecode -versoenbare retro -draagbare konsole wat ontwikkel is deur TinkerGen STEM -onderwys. Dit is gebaseer op die STM32F401RET6 ARM Cortex M4 -chip en is gemaak vir STEM -opvoeders of net mense wat daarvan hou om pret te hê om retro -videospeletjies te skep
Hoe om servomotors te gebruik met behulp van Moto: bit met mikro: bit: 7 stappe (met foto's)

Hoe om servomotors te gebruik met behulp van Moto: bit met Micro: bit: Een manier om die funksionaliteit van die micro: bit uit te brei, is deur 'n bord genaamd moto: bit van SparkFun Electronics (ongeveer $ 15-20) te gebruik. Dit lyk ingewikkeld en het baie funksies, maar dit is nie moeilik om servomotors daaruit te laat loop nie. Moto: bit laat jou toe om
Neem en stuur beelde met ESP32-Cam met ESP8266 WeMos D1 R1 Wifi-verwerker met Uno: 7 stappe

Neem en stuur beelde met ESP32-Cam met ESP8266 WeMos D1 R1 Wifi-verwerker met Uno: Neem beeld met ESP32-Cam (OV2640) met ESP8266 WeMos D1 R1 WiFI-verwerker met Uno en stuur dit per e-pos, stoor dit na Google Drive en stuur dit na Whatsapp met behulp van Twilio.Vereistes: ESP8266 WeMos D1 R1 WiFI -verwerker met Uno (https: // protosupplies
