
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.

Hierdie projek toon basies 'n kenmerk van 'n kontroleerderbord wat ek graag gebruik. POP-X2-bord, vervaardig deur INEX, het 'n ingeboude gekleurde GLCD, 'n knop, I/O-poorte en komponente soortgelyk aan ander beheerborde. Raadpleeg die handleiding van die bord vir volledige spesifikasies. Sien hierdie skakel.
GLCD (Graphic Liquid Crystal Display) wat op die beheerbord ingebed is, bied 'n metode om data te vertoon, nie net tekste en getalle nie, maar ook met vektorgrafika. In hierdie handleiding sal ek u leer hoe u 'n eenvoudige grafika aan GLCD kan vertoon. Om dit meer interessant te maak, het ek programme vir die boordknop bygevoeg as 'n kontroleerder vir die kleuroorgang.
Onthou. Hierdie handleiding fokus hoofsaaklik op die programmeringskant. As u dieselfde bord of 'n ATX2 -kaart besit, kan u hierdie tutoriaal maklik doen. As u klaar is, kan u die ander funksies van die bord ondersoek.:)
Nou, laat ons begin!
Stap 1: Wat verwag ons?


Kyk asseblief na die video hierbo.
Stap 2: Versamel die materiaal

Onderdele en materiaal:
- Skootrekenaar/tafelrekenaar met geïnstalleerde Arduino Arduino 1.7.10 (bestuurder onderteken) of hoër weergawe
- 1 POP-X2-bord (met 'n knop aan boord)
- 1 aflaai kabel
- 4 stuks. AA Batterye
Stap 3: Opstelling van hardeware en sagteware

1. Plaas die 4 batterye in die batteryhouer. (Die bord ondersteun 'n maksimum spanningsingang van 7,4V.)
Let wel: Kontroleer die polariteit van die batterye behoorlik.
2. Koppel die aflaai -kabel aan op die rekenaar en op die bord. Verwys na die prent hierbo.
3. Skakel die beheerbord aan. Maak seker dat die blou LED -aanwyser aangesteek is. Anders moet u die bestuurder van die Arduino -sagteware installeer.
Terloops, ek gebruik Arduino weergawe 1.7.10 (bestuurder onderteken), aangesien dit reeds die biblioteek van POP-X2 het. Klik op hierdie skakel om die sagteware af te laai.
4. Stel die poort van die bord in deur op Tools> Serial Port te klik> Kies die regte COM -poortnommer.
5. Stel die bord op deur op Tools> Board> POP-X2, ATMega644P @ 20MHz te klik.
6. Probeer om die standaardskets op te laai om te verseker dat die bord behoorlik verbind is.
#include // POP-X2-biblioteek
ongeldige opstelling () {OK (); } leemte lus () {}
Stap 4: Knoppie toets

Voordat u die hoofprogram doen, moet u seker maak dat die knop aan boord werk.
1. Laai die voorbeeldprogram vir die knop op. Klik op File> Voorbeelde> POP-X2> popx2_KnobOKTest
Basiese werking:
- Die omvang van die analoog waarde van die knop wat aan die GLCD vertoon word, is van 0 tot 1000.
- As die knop met die kloksgewys gedraai word, neem die analoogwaarde wat aan GLCD vertoon word toe.
- As die knop linksom gedraai word, neem die analoogwaarde wat aan GLCD vertoon word, af.
Stap 5: Programmering


Ek het onder die bronkode aangeheg. Laai dit dus asseblief op.
Voorskou van die program:
#include // POP-X2 Board-biblioteek
ongeldige opstelling () {OK (); } leemte lus () {int lees = kaart (knop (), 0, 1000, 0, 245); as ((lees> = 0) && (lees = 36) && (lees = 71) && (lees = 106) && (lees = 141) && (lees = 176) && (lees = 211) && (lees <= 245)) {wit (); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "%d", lees); }
leegte rooi () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
leeg geel () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
leegte groen () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
leegte siaan () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
leegte blou () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
leegte magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
leeg wit () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
Verduideliking:
1. Die gekleurde blokkie (op 'n gespesifiseerde posisie) sal aan die GLCD vertoon word as die waarde wat ingestel is waar is (kyk beperkings hieronder). Raadpleeg die prent hierbo om die koördinate van die gekleurde blokkie in die program te verstaan.
2. Die analoog waarde van knop is gekarteer van 0 - 1000 tot 0 - 245. Daar is 7 kleure wat vertoon kan word; daarom het elke kleur 'n reeks van 35 (behalwe die eerste beperking).
3. Beperkings:
Waarde kleur (boks)
0 - 35 - Rooi
36 - 70 - Geel
71 - 105 - Groen
106 - 140 - Siaan
141 - 175 - Blou
176 - 210 - Magenta
211 - 245 - Wit
Let wel: die boksweergawe is NIE perfek nie, aangesien dit 'n gaping tussen die lyne het. Ek het spasies in hierdie program gebruik in plaas van werklike koördinate, om maklik aan te toon hoe dit sou lyk.
Ek het ook funksies vir elke boks geskep om die kode maklik te verstaan.
Aanbeveel:
Arduino Nano -klok met aanpasbare helderheid met behulp van prototipe PCB van NextPCB.com: 11 stappe

Arduino Nano -klok met aanpasbare helderheid met behulp van prototipe PCB van NextPCB.com: Almal wou 'n horlosie hê wat tyd en datum saam wys. In hierdie projek sal ek u wys hoe u 'n arduino -nano -klok met aanpasbare helderheid kan bou met behulp van RTC en 'n ontwerp PCB van NextPCB
Beheer oor die hele wêreld met behulp van internet met behulp van Arduino: 4 stappe

Beheer oor die hele wêreld met behulp van internet met behulp van Arduino: Hallo, ek is Rithik. Ons gaan 'n internetbeheerde LED maak met u telefoon. Ons gaan sagteware soos Arduino IDE en Blynk gebruik. Dit is eenvoudig, en as u daarin geslaag het, kan u soveel elektroniese komponente beheer as wat u wil
Monitor versnelling met behulp van Raspberry Pi en AIS328DQTR met behulp van Python: 6 stappe

Monitering van versnelling met behulp van Raspberry Pi en AIS328DQTR Gebruik van Python: Versnelling is eindig, volgens ek volgens sommige wette van die fisika.- Terry Riley 'n Jagluiperd gebruik ongelooflike versnelling en vinnige spoedveranderinge wanneer hy jaag. Die vinnigste wesens aan wal gebruik af en toe sy hoogste tempo om prooi te vang. Die
AT-bevele vir Bluetooth-module (HC-05 W/ EN-pen en -KNOP) met behulp van Arduino-bord !: 5 stappe

AT-bevele vir Bluetooth-module (HC-05 W/ EN-pin en -KNOP) Met behulp van Arduino-bord !: Deur Jay Amiel AjocGensan PH Hierdie instruksies sal u help om aan die gang te kom met die gebruik van u HC05-Bluetooth-module. Aan die einde van hierdie instruksies sal u geleer het oor die stuur van AT -opdragte na die module om dit te konfigureer/te verander (naam, wagwoord, baud ra
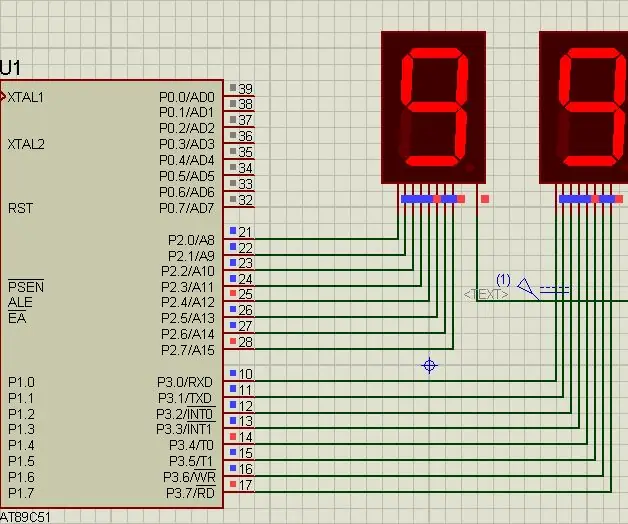
Hoe om van 0 tot 99 te tel met behulp van 8051 mikrobeheerder met 7 segmentweergawe: 5 stappe (met foto's)

Hoe om van 0 tot 99 te tel Met behulp van 8051 mikrobeheerder met 7 -segmentweergawe: Hallo almal, in hierdie tutoriaal gaan ons u vertel hoe om van 0 tot 99 te tel met twee 7 -segment -skerms
