
INHOUDSOPGAWE:
- Stap 1: Wat u nodig het, voordat u dit benodig
- Stap 2: Wat u nodig het - die hardeware
- Stap 3: Wat u benodig - die sagteware
- Stap 4: Die SQL Server -databasis
- Stap 5: Die ASP.NET SignalR Hub -webtoepassing
- Stap 6: Die Python SignalR -dienskliënt
- Stap 7: Die Arduino UNO IR -transmissieskets en -kode
- Stap 8: Sluit aan en toets die stelsel
- Stap 9: Die stelsel in werking
- Stap 10: Verbetering van die outomatiseringstelsel en verwante oplossings
- Stap 11: Bekende kwessies en bekommernisse oor veiligheid
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.

Na 'n paar van my voorlopige IBLE's wat hier en hier gepubliseer is, neem hierdie projek die eerste stap in die rigting van die bou van 'n basiese weergawe van 'n funksionele Home Automation Hub.
Ek het verskillende tegnologieë gebruik om te verstaan hoe ek al die dinge wat ek in die verlede geleer het, kan gebruik, en die nuwe dinge wat ek aanhou leer namate die dae vorder.
Daarom bestaan hierdie automatiseringshub uit die volgende komponente:
'N SQL Server 2012 -databasis wat:
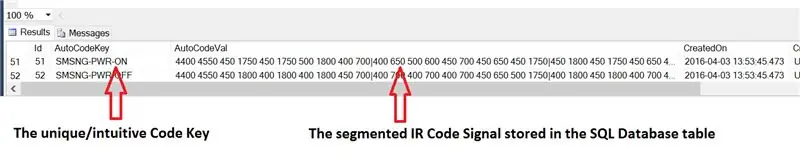
- stoor 'n lys van voorafbepaalde infrarooi (IR) kodes in 'n tabel saam met 'n unieke "kodesleutel"
- die kodesleutels word intuïtief (deur die gebruiker) benoem om die doel van hul verwante IR -kodes te identifiseer
'N Real-time ASP. NET SignalR Hub-webtoepassing wat:
- wag en ontvang "kodesleutels" as opdragte van 'n gebruiker wat HTML -kliënt in die gesig staar
- as dit ontvang word, maak dit verbinding met die SQL -databasis en haal 'n IR -kode op met behulp van die meegeleverde kodesleutel
- stuur die opgespoorde IR -kode na 'n Python SignalR -kliënt oor
'N Gebruiker wat HTML SignalR -dashboardkliënt in die gesig staar wat:
- kommunikeer 'n unieke kodesleutel na die hub via die jQuery SignalR Client API's
- elke knoppie op die dashboard verteenwoordig 'n unieke kodesleutel wat in die SQL -databasistabel opgeteken is
'N Python SignalR -agtergronddiensprogram wat op die Raspberry Pi 2.0 gebruik word:
- ontvang IR -kodes as opdragte van die hub
- soek afgrensers in die IR -kode en verdeel die baie lang kode in segmente
- kommunikeer oor die seriële poort na Arduino en skryf elke segment agtereenvolgens uit
'N Arduino IR -senderskets wat:
- wag en ontvang elk van die IR -kodesegmente oor die seriële poort
- stel die kodesegmente saam in 'n IR -kode bufferreeks
- verpak die buffer in 'n IR -opdrag met behulp van die IRLib Arduino -biblioteek
As die doelapparaat in die omgewing van die IR -sender is, reageer die toestel (moontlik) op die IR -sein wat deur die Arduino gestuur word
LET WEL
Alhoewel die doelapparaat wat ek in hierdie demonstrasie gebruik, wel op IR -seine reageer, kan u hierdie gedeelte van my ander IBLE lees om redes waarom ek sê dat die toestel op die IR -sein kan reageer.
Tyd om te rol.
Stap 1: Wat u nodig het, voordat u dit benodig



Hierdie instruksies begin met sommige van die werk wat voorheen gedoen is, wat ook my laaste IBLE tot gevolg gehad het.
Dus, voordat ons ingaan wat ons nodig het vir hierdie IBLE, word dit aanbeveel dat u hierdie instruksies lees vir 'n agtergrond oor hoe:
- Die Arduino IRLib Infrarooi biblioteek is opgestel
- Hoe IR -kodes wat in hierdie IBLE gebruik is, vasgelê is met behulp van 'n IR -ontvanger
- Hoe die vasgelegde IR -kodes gebruik is om die doelapparaat via 'n IR -sender te beheer
Na die voltooiing van hierdie IBLE het ek 'n webtoepassing van ASP. NET IR Code Recorder ontplooi wat:
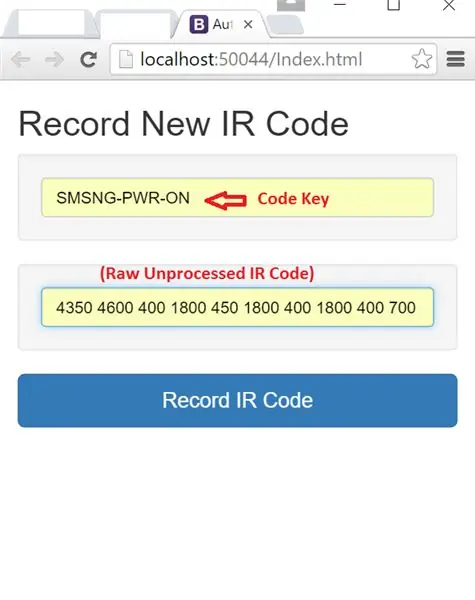
- Aanvaar die vasgelegde IR -kode, tesame met 'n intuïtief genoemde kodesleutel as insette via 'n webvorm
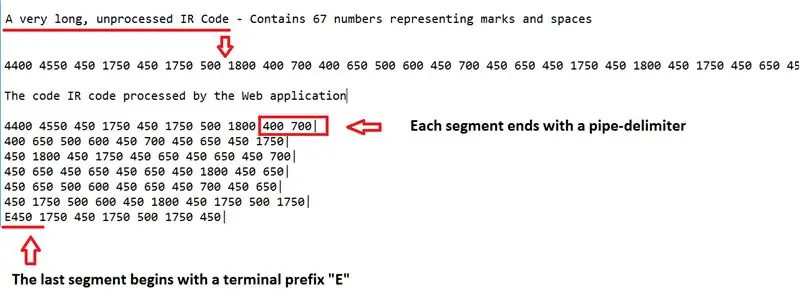
- Verdeel die IR -kode van baie lengte in segmente van minder as 64 karakters om onder die seriële bufferlimiet van die Arduino Uno te bly
- Die laaste kodesegment sal vooraf vasgestel word met 'n 'E' wat vir die Arduino aandui dat dit die laaste kodesegment ontvang het
- Elke segment word deur 'n pypafbakening geskei voordat dit weer in 'n lang tou saamgevoeg word
- Laastens is die gesegmenteerde IR -kode saam met die kodesleutel in 'n SQL Server 2012 -databasis gestoor
Dit is hierdie SQL -databasis wat een van die komponente van die Home Automation Hub vorm wat in hierdie IBLE uiteengesit is.
LET WEL
Die IR -kode -opnemer -webtoepassing vorm nie deel van die bespreking hier om die volgende redes nie:
- U kan kodes met die hand opneem met behulp van Arduino Sketch, dit in pypafgebreekte afdelings verdeel en in die databasis stoor sonder om 'n uitgebreide webtoepassing te bou
- Anders as hierdie IBLE, fokus die IR -opnemer op omgekeerde kommunikasie van Arduino na Raspberry Pi
Daarom is besonderhede oor hierdie projek 'n onderwerp vir 'n ander IBLE
Stap 2: Wat u nodig het - die hardeware


'N Funksionele Raspberry Pi 2.0 - Ek beveel aan dat u Ubuntu Mate installeer, aangesien dit 'n ryker reeks funksies bevat, waaronder OpenLibre Office, wat terloops onontbeerlik was om hierdie instruksies te dokumenteer, net daar op die Raspberry Pi.
Boonop benodig u die Pi die volgende eksterne:
- Die Arduino Uno prototipe platform of 'n kloon
- 'N LED vir IR -senders - ek het 'n handelsmerk met die naam Three Legs van Amazon.com gebruik
- 330 of 'n 220 Ohm weerstand-ek het die 220 (kleurkode rooi-rooi-bruin) gebruik, want ek het verskeie handige
- Die gewone broodbord, verbindings en 'n rekenaar met die Arduino -omgewing geïnstalleer
- 'N Toetskandidaat - soos die alomteenwoordige Samsung LED -monitor met 'n afstandsbediening
Stap 3: Wat u benodig - die sagteware
Om al die stukke bymekaar te kry, moet die volgende sagteware -opstelling geïnstalleer en uitgevoer word:
Op die Raspberry Pi moet u die volgende installeer:
- Die Arduino IDE - wat gebruik is om die skets te bou en na die UNO te flits
- Die Python -module vir Arduino - vir seriële kommunikasie tussen die UNO en die Pi
- Die Python SignalR -kliëntbiblioteek - U kan verwys na die instruksies hierby
'N Windows -masjien met die volgende ontwikkelingsomgewing geïnstalleer:
- Gratis uitgawe van Microsoft Visual Studio Express 2013 vir die bou van die SignalR Hub- en webklienttoepassing
- Gratis uitgawe van die SQL Server 2012 Express om die back-end databasis te ontwerp en te bou
'N Windows Internet Information Server (IIS) gasheeromgewing:
- Sodra die SignalR Hub en die webkliënt gebou en getoets is, moet dit na 'n plaaslike IIS -bediener ontplooi word
- In my geval is ek van plan om 'n ou skootrekenaar met Windows 7 met IIS op my tuisnetwerk te gebruik
LET WEL
Alle instruksies is van toepassing op die Python 2.7.x -weergawe. Weergawe 3.0 vereis moontlik herskrywings
Stap 4: Die SQL Server -databasis

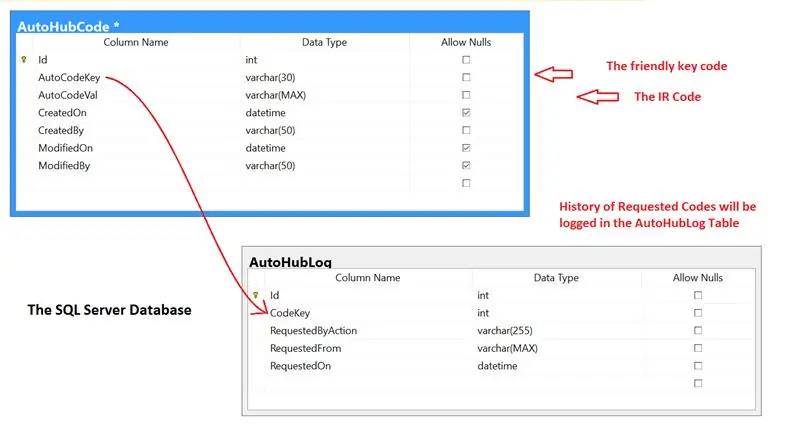
Die aangehegte skematika toon die struktuur van 'n basiese SQL Server -databasis wat in hierdie toepassing gebruik word, en bevat slegs twee tabelle.
Tabel AutoHubCode
Die twee belangrike kolomme in hierdie tabel is:
AutoCodeKey - stoor die gebruikersvriendelike naam van die Kodesleutel
Elke kodesleutel word deur 'n outomatiseringskliënt oorgedra - in ons geval 'n HTML -knoppie vanaf 'n webblad
AutoCodeVal - stoor die rou IR -kode volgorde
Dit is die werklike IR -kode wat deur die SignalR Hub na die kliënt teruggestuur word
In hierdie geval ontvang 'n Python -kliënt in konstante kommunikasie met die hub die IR -kode volgorde en stuur dit oor die seriële poort na die Arduino UNO
Tabel AutoHubLog
- Teken die kode aan wat deur die outomatiseringskliënt aangevra is.
- Dit is 'n maatstaf om op te spoor wie en wanneer die stelsel gebruik word, en watter kode aangevra is
Soos genoem, het ek SQL Server 2012 gebruik as my databasisplatform. U kan hierdie eenvoudige ontwerp herskep op 'n ander databasisplatform, soos MySQL, Oracle, ens.
Tog is die SQL Script om hierdie databasis te skep hier aangeheg
LET WEL
- Die kode vir die SignalR Hub is ontwerp om aan te sluit op 'n SQL Server 2012 -databasis
- Om met 'n ander databasis te werk, sou beteken dat die Hub verander word om 'n ander databasisbestuurder te gebruik
Stap 5: Die ASP. NET SignalR Hub -webtoepassing


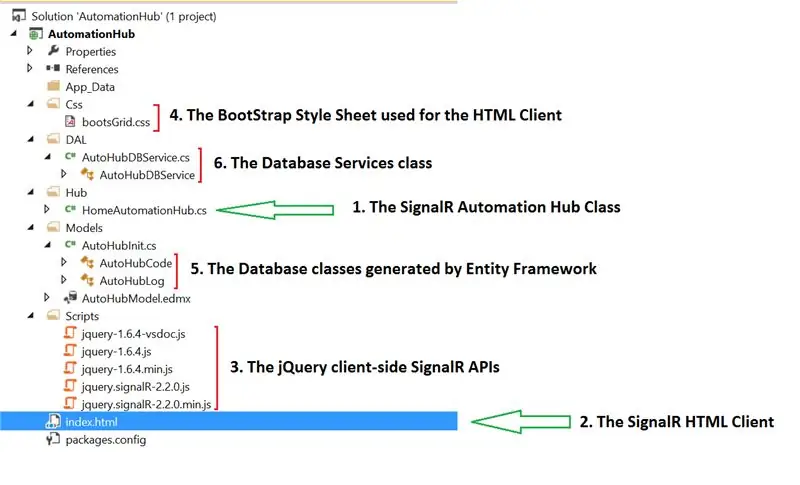
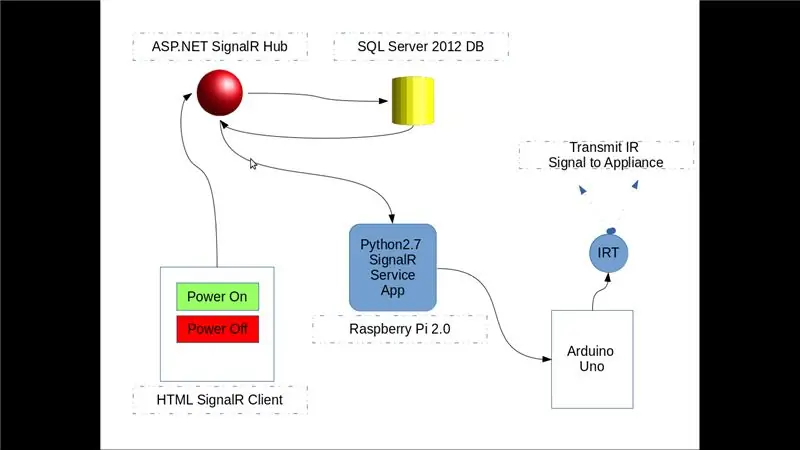
Die ASP. NET SignalR Hub -webtoepassing bestaan gesamentlik uit die volgende komponente soos aangedui in die aangehegte skema:
Afdeling 1 - Die SignalR -hub wat versoeke van die kliënt ontvang en daarop reageer
Afdelings 2, 4 - Die HTML -kliëntwebblad en sy stylblad wat gesamentlik die voorkant van die outomatiseringstelsel vorm en opdragte aan die Automation Hub uitreik
Afdeling 3 - Die jQuery SignalR API's wat die HTML -kliënt gebruik om met die Automation Hub te kommunikeer
Afdeling 5 - Die SignalR -hub kommunikeer nie direk met die databasis nie. Dit word gedoen via middelklasse wat gegenereer word met behulp van die entiteitsraamwerk
Hierdie klasse onttrek die databasisbesonderhede van die front -end -toepassing
Afdeling 6 - Die databasis -diensklas wat help om die lees -skryf -bewerkings op die SQL -databasis uit te voer (voorheen beskryf) deur gebruik te maak van Entity Framework -klasse
ASP. NET en SignalR is Microsoft -tegnologieë en hierdie tutoriaal lei u deur hoe 'n eenvoudige SignalR -toepassing gebou en ontplooi word.
Wat ek hier gebou het, is gebaseer op die basiese beginsels wat uit hierdie tutoriaal verkry is. As dit geïmplementeer word, moet die toepassing soortgelyk wees aan die webwerf wat in die tweede prentjie verskyn
NOTA OP DIE KODE
'N zip -lêer met 'n gestripte weergawe van die kode is aangeheg
Die vouerstruktuur is soos in die beeld getoon - al die raamwerkklasse en jQuery -skrifte is egter verwyder om die grootte van die aanhangsel te verminder
Die aanbeveling is dat hierdie kode as 'n gids gebruik word, want as u 'n nuwe SignalR -webtoepassing skep deur die tutoriaalskakel hierbo te volg, word die nuutste jQuery -biblioteke en ASP. NET -raamwerkklasse outomaties bygevoeg
Die verwysings na die jQuery -skrifte op die index.html -bladsy sal ook verander moet word om die nuutste weergawe van die jQuery SignalR -kliëntbiblioteke te weerspieël wat outomaties bygevoeg word wanneer u u webtoepassing bou.
Uiteindelik moet die verbindingsreeks verander word om by u databasis te pas in die lêers soos Web.config*
Stap 6: Die Python SignalR -dienskliënt

Alhoewel die HTML SignalR -kliënt 'n voorkant van die gebruikerskoppelvlak is, is die Python -kliënt 'n back -end -diensprogram wat die belangrikste funksie is om die IR -kode wat deur die hub gestuur word, te ontvang en na seriële kommunikasie na die Arduino UNO te stuur.
Die aangehegte kode is vanselfsprekend en is genoeg gedokumenteer om die funksionaliteit daarvan te beskryf
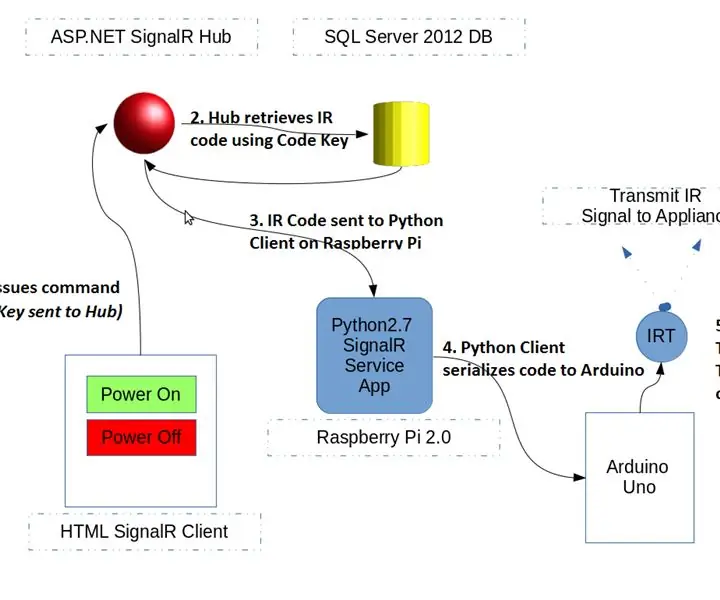
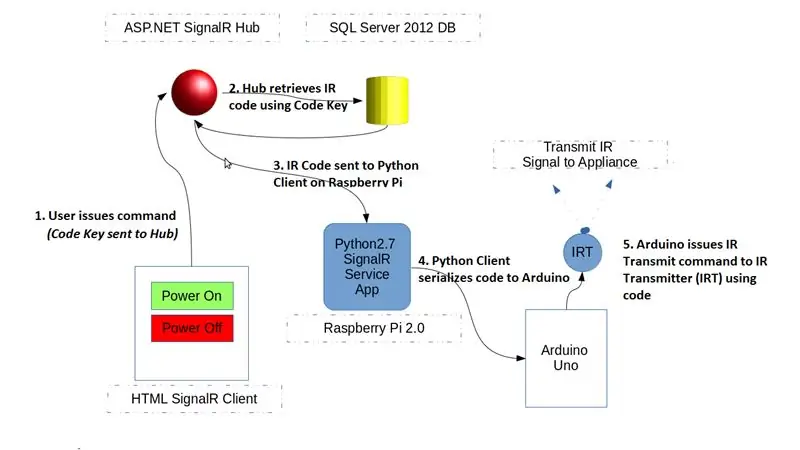
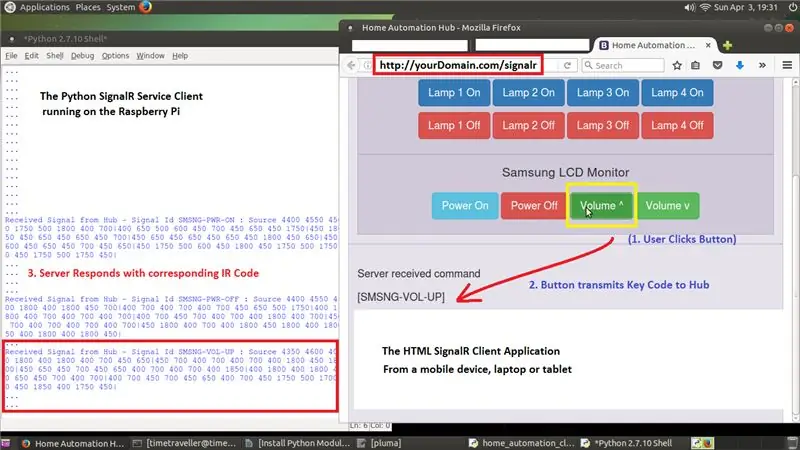
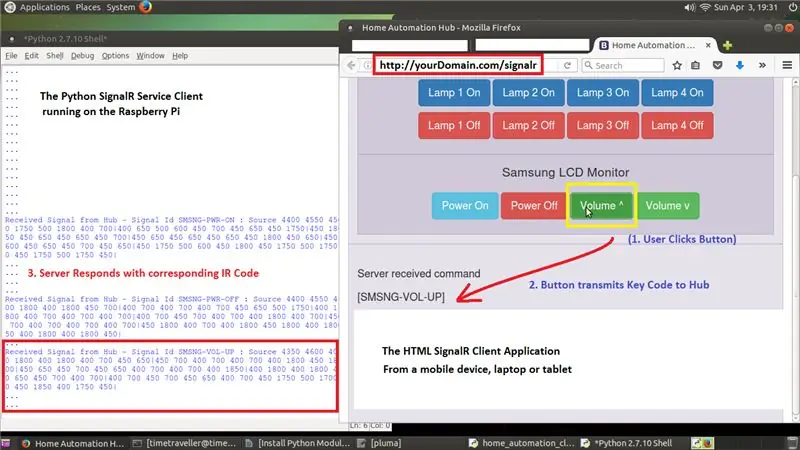
Soos getoon in die saamgestelde skermopname, kommunikeer die HTML -kliënt en die Python Service -kliënt soos volg deur die SignalR Hub:
- Die gebruiker van die outomatiseringstelsel gee 'n opdrag aan die hub via 'n klik op die knoppie
- Elke knoppie word geassosieer met die IR -sleutelkode, en as daar geklik word, word hierdie kode na die hub oorgedra
-
Die hub ontvang hierdie kode, maak verbinding met die databasis en haal die rou IR -seinkode op en stuur dit terug na alle gekoppelde kliënte
Terselfdertyd teken die hub 'n inskrywing in die AutoHubLog -databasistabel aan, met die kode en die datum en tyd waarop eksterne kliënte dit aangevra het
- Die Python -dienskliënt ontvang die IR -kode en stuur dit na die Arduino UNO vir verdere verwerking
Stap 7: Die Arduino UNO IR -transmissieskets en -kode



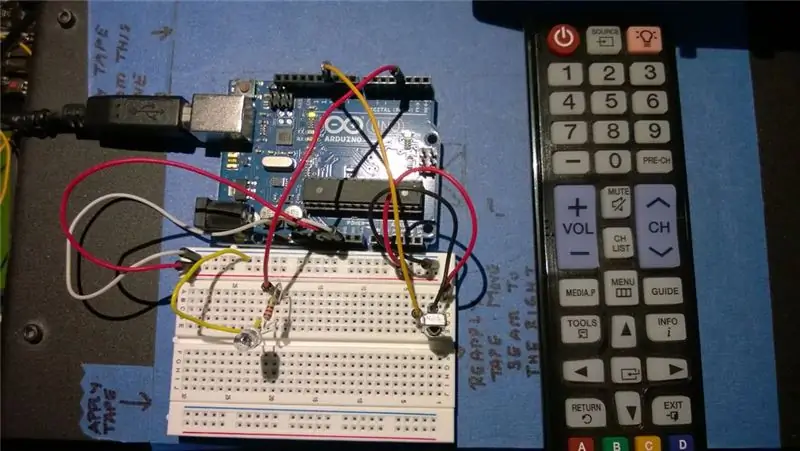
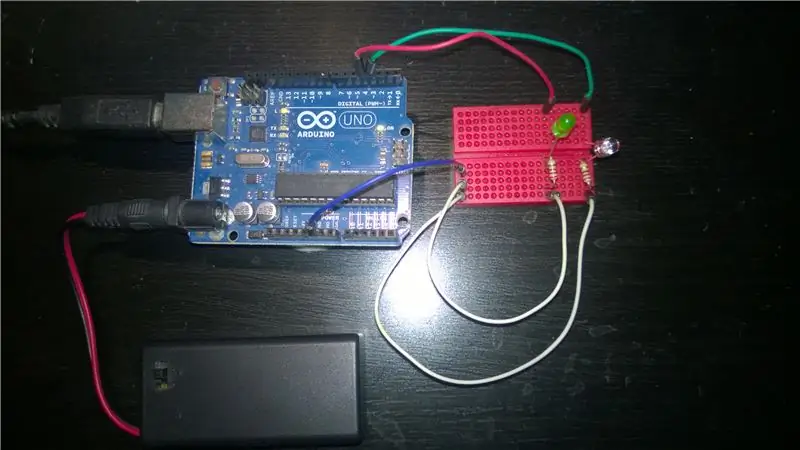
Die Arduino -stroombaan, soos in die beeldmateriaal getoon, is redelik eenvoudig vir hierdie stelsel en word daarom kortliks beskryf:
- Die kleurlose IR -LED moet aan die digitale PIN 3 op die UNO gekoppel word - dit is 'n vereiste van die IRLib Arduino -biblioteek
- Die redes word beskryf in my vroeëre IBLE oor die kloning van 'n afstandbeheer in die afdeling wat verband hou met die IRLib -biblioteek
- Die groen LED wat aan die digitale PIN 4 gekoppel is, is 'n visuele aanwyser wat brand wanneer die UNO alle gedeeltes van die IR -kode ontvang het van die Python -kliënt wat op die Raspberry Pi werk.
- As hierdie LED brand, sal dit bevestig dat die seriële kommunikasie tussen die Raspberry Pi en die UNO werk
- Om seriële kommunikasie moontlik te maak, is die UNO via die USB -poort aan die Raspberry Pi gekoppel
- Die aangehegte Arduino Sketch is voldoende kommentaar gelewer om die funksie daarvan te beskryf
- Die opmerkings bo -aan die kode beskryf ook hoe die kring aangesluit moet word
LET WEL
In die praktyk kan die Arduino en die Pi gesamentlik gekoppel word aan 'n aangedrewe USB -hub wat sterk genoeg is om die Pi, die Arduino aan te dryf en ook 'n sterk sein via die IR LED uit te dra
Stap 8: Sluit aan en toets die stelsel



- Bou en implementeer die ASP. NET SignalR Hub, die HTML -kliënt saam met die SQL Server 2012 -databasis na 'n Internet Information Server (IIS) op u plaaslike tuisnetwerk
-
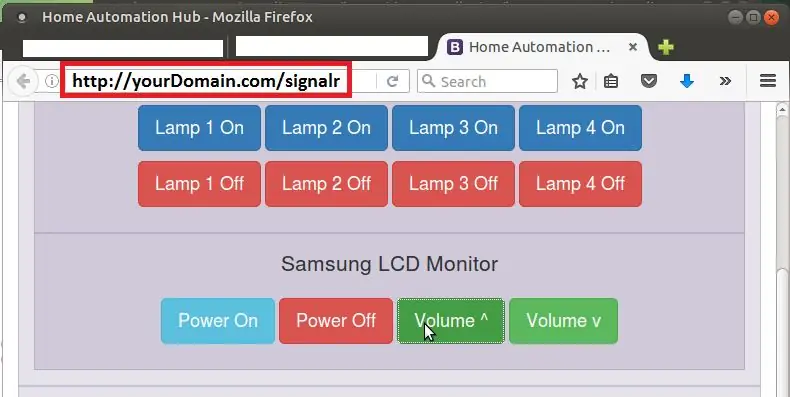
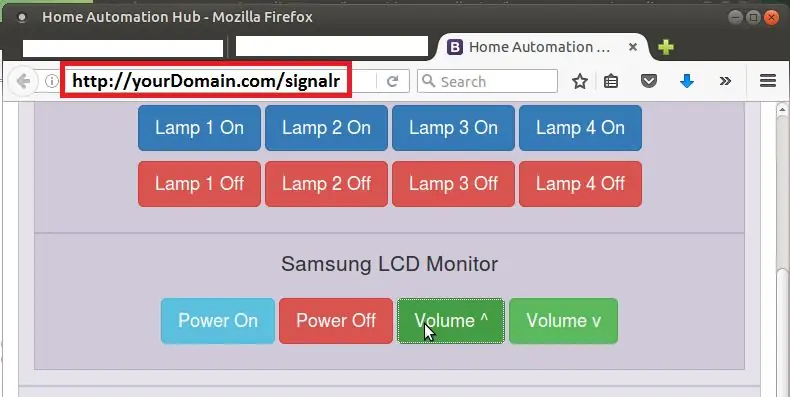
Maak toegang tot die webtoepassing deur die HTML SignalR -kliënt via HTTP oop te maak
die URL na hierdie bladsy is gewoonlik https:// yourComputer: port_number/
-
Klik op 'n knoppie op die bedieningspaneel, en as die toepassing korrek ontplooi is, reageer die hub deur die IR -kode terug te stuur en dit in die grys paneel langs die bedieningspaneel te vertoon
Onthou! U moet die kodes in u databasis laai deur die IR -ontvangerbiblioteek op te stel en die kodes vas te lê soos beskryf in my vorige IBLE
-
Koppel die Arduino aan die Raspberry Pi via USB - maak die Arduino IDE op die Pi oop en maak seker dat die UNO 'n verbinding met die Pi kan bewerkstellig
hierdie tutoriaalartikels van Arduino behoort u te help om redelik vinnig hieroor uit te kom
-
Maak die Python -kode oop en maak die volgende veranderinge soos van toepassing op u omgewing
- die seriële poortadres van u UNO soos verkry uit stap 4
- die URL van die SignalR -hub wat by u plaaslike URL pas vanaf stap 2 - in hierdie voorbeeld sou dit https:// yourComputer: port_number/signalr wees
- Laastens, maak die Arduino Sketch oop in die Arduino IDE op die Raspberry Pi en flits dit na die UNO
- Plaas die broodbord wat die kring in die omgewing van die toestel hou wat beheer moet word - die IR -LED moet 'n duidelike siglyn hê met die IR -ontvangerpoort van die toestel
- Begin die Python -program op die Raspberry Pi deur op die F5 -knoppie op die Python IDLE -werkbalk te druk
- Keer terug na die bedieningspaneel van die HTML -kliëntprogram (stap 2) en klik op 'n knoppie (soos aan of volume op)
As die stelsel korrek opgestel is, moet u die HTML -kliëntbladsy op u telefoon of tablet kan sien en u toestel met die knoppies op u HTML -kliëntbladsy kan beheer.
Stap 9: Die stelsel in werking




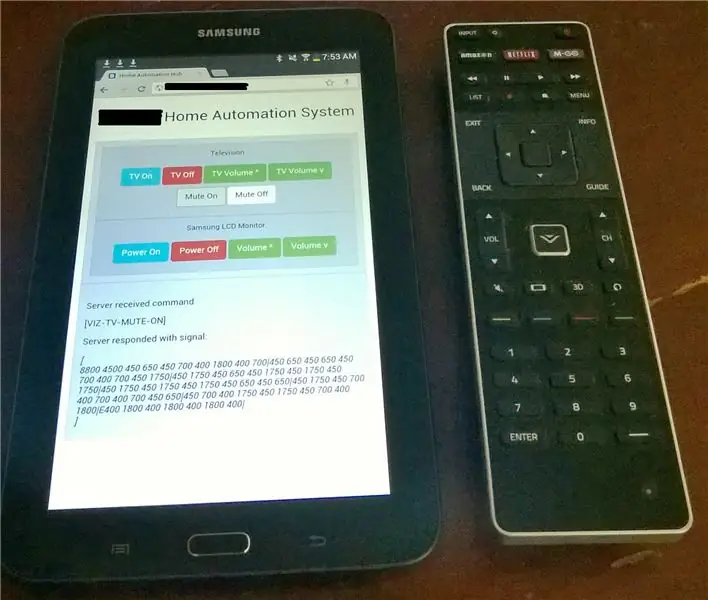
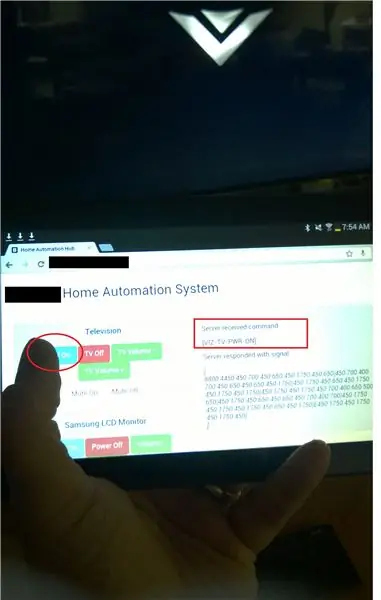
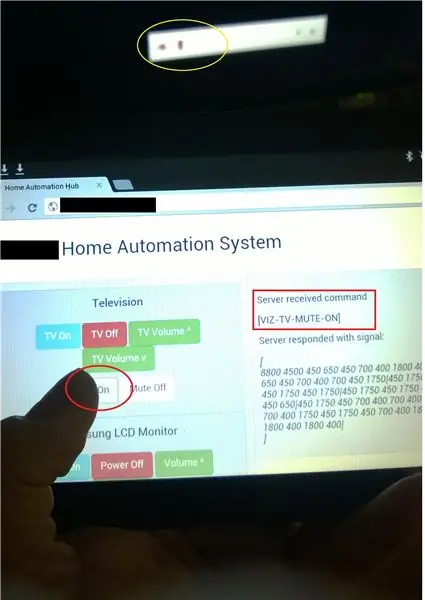
Die beeldmateriaal hierbo toon die tuisautomatiseringstelsel in werking nadat dit opgestel is.
Sedert ek hierdie IBLE gepubliseer het, het ek die koppelvlak uitgebrei deur 'n paar IR -kodes van my VIZIO LED TV vas te lê
Soos in die eerste visueel langs die fabrieks -TV -afstandsbediening getoon, is daar min noodsaaklike funksies van hierdie afstandsbediening ingebou in die web -UI wat via my tablet verkry is
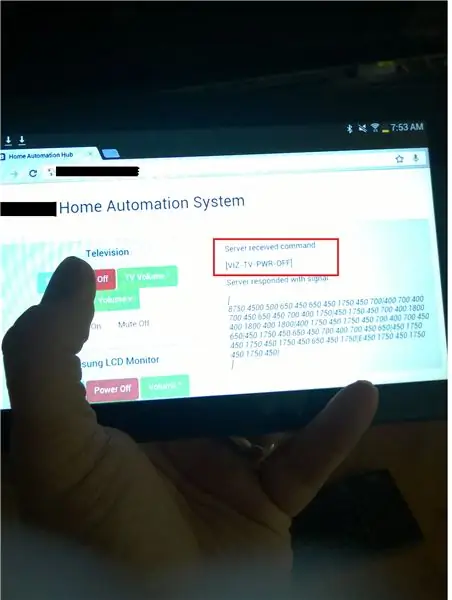
Daaropvolgende beeldmateriaal wys die tablet op die voorgrond met die TV agterin wat reageer op opdragte wat vanaf die webkoppelvlak uitgereik is:
- Uitschakelopdrag - Die TV skakel af
- Aan -opdrag - TV word aangeskakel en die "V" -logo verskyn terwyl die skerm aanskakel
- Demp ON -opdrag - 'n Horisontale balk verskyn met die luidspreker gedemp
In al die toetse toon die grys gebied langs die paneelbord op die tabletskerm die opdrag wat deur die kliënt uitgereik is, en die reaksie wat deur die afgeleë SignalR -hub teruggestuur word
Stap 10: Verbetering van die outomatiseringstelsel en verwante oplossings
Hierdie stelsel kan uitgebrei word deur meer kodes van verskillende stelsels by te voeg. Alhoewel hierdie deel maklik is, is daar nog twee ander faktore wat u in ag moet neem.
Verbetering 1 (vinnig): Werk met IR -seine van verskillende lengtes
-
IR -kodes van verskillende stelsels het verskillende lengtes, selfs tussen twee produkte van dieselfde vervaardiger.
Byvoorbeeld, in hierdie geval is die lengte van die IR -kode -skikking vir die LED -TV 67 terwyl die van die Samsung Sound Bar ongeveer 87 is
- Dit beteken dat as ek die Sound Bar eers aanskakel, die IR Buffer -skikking in die Arduino -skets gevul sal word met 'n IR -kode -reeks wat 87 kodes bevat
- As ek daarna die LED -TV aanskakel, vul dit die IR -bufferreeks met slegs 67 kodes, maar die oorblywende 20 kodes van die vorige operasie sal nog bestaan
Die resultaat? Die LED -TV kan nie aangeskakel word nie omdat die IR -kodebuffer beskadig is deur die ekstra 20 kodes wat nie van die vorige operasie skoongemaak is nie!
Fix 1 (die maklike uitweg, word nie aanbeveel nie)
Verander die Arduino -skets soos volg:
Verander die volgende funksieoproepe in die lus () {} -funksie
transmitIRCode ();
om IRCode te stuur (c);
Verander die handtekening van die bogenoemde funksie:
void transmitIRCode (int codeLen) {// RAWBUF konstant vervang met codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Alhoewel dit maklik is, word die skikking nooit heeltemal skoongemaak nie, en dit is dus nie 'n baie skoon oplossing nie
Fix 2 (nie moeilik nie, word aanbeveel)
Verklaar 'n bykomende veranderlike heel bo in die Arduino -skets, na die kommentaarafdeling:
ongetekende int EMPTY_INT_VALUE;
Voeg dit bo -aan die setup () -funksie:
// Vang die natuurlike toestand van 'n leë ongetekende heelgetalveranderlikeEMPTY_INT_VALUE = IRCodeBuffer [0] vas;
Rol af en voeg 'n nuwe funksie by die skets onmiddellik na die transmitIRCode () funksie:
void clearIRCodeBuffer (int codeLen) {// Verwyder alle kodes uit die skikking // OPMERKING: die skikkingelemente op 0 stel is nie die oplossing nie! for (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE;}}
Bel laastens die nuwe funksie hierbo op die volgende plek in die loop () -funksie:
// Herstel - Hervat lees Serial PortclearIRCodeBuffer (c); …
Dit is 'n meer skoner benadering, aangesien dit eintlik al die liggings in die IR -bufferreeks herstel wat deur die mees onlangse IR -kode sein bevolk is, sonder om iets aan die toeval oor te laat.
Verbetering 2 (Meer betrokke): Herhaling van IR -seintransmissie vir sekere toestelle
Vir sommige toestelle moet dieselfde sein verskeie kere oorgedra word om te kan reageer. Voorbeeld: In hierdie geval benodig die Samsung Sound Bar dieselfde kode twee keer met 'n gaping van 1 sekonde
Die Fix in Concept is hier bespreek, aangesien dit 'n bietjie meer betrokke is en getoets moet word
As u die herhalingsfunksie by die Ardunio Sketch voeg, beteken dit dat u die skets moet flits elke keer as u 'n nuwe toestel by u tuisautomatiseringstelsel voeg
Deur die oplossing by die HTML SignalR -kliënt en die Python SignalR Service -toepassing te voeg, word die oplossing baie buigbaarder. En dit kan in beginsel soos volg bereik word:
Verander die SignalR HTML -kliënt om herhalende inligting na die hub oor te dra
Maak die index.html oop en sluit die herhalingswaarde in die HTML -knoppie in soos volg:
value = "SMSNG-SB-PWR-ON" sou waarde word = "SMSNG-SB-PWR-ON_2_1000"
Waar, 2 die herhalingswaarde is en 1000 die vertragingswaarde in millisekondes tussen die twee herhalingsseine is
As u op hierdie knoppie klik, ontvang die SignalR -hub die sleutelkode+Repeat_Spec
Verander die metodes van SignalR Server -kant om slegs die sleutelkode te ontleed:
- Gebruik die sleutelkode om die IR -kode soos gewoonlik uit die databasis te haal
- Stuur die sleutelkode+Repeat_Spec en die IRCode soos gewoonlik na die SingalR -kliënte
Verander die Python SignalR -diensprogram om seine oor te dra met die herhalingswaardes:
Maak die Python -kliënt oop en verander die volgende twee funksies:
def print_command_from_hub (buttonId, cmdSrc):
# ontleed die herhaalkode vanaf die buttonId -waarde
def transmitToArduino (IRSignalCode, delim, endPrefix):
# stel 'n rukkie op of vir 'n lus om die sein op die gewenste frekwensie oor te dra
- Op hierdie manier hoef die Arduino nie herhaaldelik geflits te word nie
- 'N Aantal herhalingsfrekwensies kan in hierdie stelsel ingebou word
- Boonop, as u die UNO gebruik, is daar 'n beperking op die grootte waarop u Sketch kan groei!
Stap 11: Bekende kwessies en bekommernisse oor veiligheid
Net soos met stelsels wat die eerste keer gebou is, het hierdie een 'n paar probleme wat tydens die toetsing na vore gekom het.
Uitgawe 1: Die opdragte wat vinnig opeenvolgend afgeskakel is, met minder as 'n sekonde vertragings tussen die klik op die knoppie, het veroorsaak dat die stelsel nie reageer nadat hy die eerste paar keer gereageer het nie.
- Deur die Python SignalR -kliënt weer te begin, kan die stelsel weer normaal werk
- Onmiddellike oplossings is om ongewenste ontfoutingsuitsette in beide die Python SignalR -kliënt en ook die Arduino Sketch te verwyder en hierdie toetse te herhaal
- 'N Ander plek om na te kyk, is die seriële kommunikasie self - sou dit moontlik wees om kode by te voeg om die buffer vinnig te spoel?
Dit gesê, ek het opgemerk dat my TV nie goed reageer op die fabrieksafstandsbediening nie - daarom kan die aard van die IR -kommunikasie van my TV ook 'n bydraende faktor wees.
Uitgawe 2: Die HTML -skerm reageer op 'n klik op die klik na 'n lang tydperk van onaktiwiteit
Gewoonlik word die gedrag van die bladsy verfris, maar die oorsaak van hierdie gedrag is nog nie duidelik nie
VEILIGHEIDSBESONDERHEDE
Hierdie stelsel is slegs bedoel vir plaaslike (tuis) netwerkgebruik en beskik nie oor die nodige veiligheidsmaatreëls om oor die internet gebruik te word nie
Daarom word aanbeveel dat die SignalR Hub na 'n plaaslike masjien op u plaaslike/tuisnetwerk ontplooi word
Dankie dat u my IBLE gelees het en ek hoop dat u plesier het!
Aanbeveel:
Konfigurasie van die AVR -mikrobeheerder. Skep en laai die LED -knipperprogram in die flitsgeheue van die mikrokontroleerder op: 5 stappe

Konfigurasie van die AVR -mikrobeheerder. Skep en laai die LED -knipperprogram in die flitsgeheue van die mikrokontroleerder: In hierdie geval sal ons 'n eenvoudige program in C -kode skep en dit in die geheue van die mikrokontroleerder verbrand. Ons sal ons eie program skryf en die hex -lêer saamstel, met behulp van die Atmel Studio as die geïntegreerde ontwikkelingsplatform. Ons sal die sekering van twee instel
DIY Google Home met Bluetooth -luidspreker op Raspberry Pi Zero Docking Hub: 7 stappe (met foto's)

DIY Google Home met Bluetooth -luidspreker op Raspberry Pi Zero Docking Hub: Ons het 'n instruksie oor DIY Amazon Echo Alexa - Alexa Voice Assistant op Raspberry Pi Zero Docking Hub. Hierdie keer wil ons u wys hoe u 'n DIY Google Home kan bou. In hierdie instruksie sal ons u wys hoe u Google Assistant kan installeer en instel
Hoe om die temperatuur van die bierfermentasie en die swaartekrag van u slimfoon te beheer: 4 stappe (met foto's)

Hoe om die temperatuur van die bierfermentasie en -gravitasie vanaf u slimfoon te beheer: as bier fermenteer, moet u die erns en temperatuur daarvan daagliks monitor. Dit is maklik om te vergeet om dit te doen, en as u weg is, is dit onmoontlik. Na 'n bietjie gegoogle het ek verskeie oplossings gevind vir outomatiese swaartekragmonitering (een, twee, drie). Een van die
Hoe om probleme op te los met die afstandsbediening van die Pionner -stuurwiel - Verhoog die IR -sein en herstel die klein slot: 14 stappe

Hoe om probleme op te los met die afstandsbediening van die stuurwiel van Pionner - Verhoog die IR -sein en herstel die klein slot.: Hierdie afstandsbediening is baie mooi en gerieflik, maar soms werk dit nie behoorlik nie. projek is nie 'n voorbeeld van doeltreffendheid nie. Ek kom uit Brasilië en het hierdie wenk op Amaz gekry
Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: 9 stappe (met foto's)

Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: die middelste voetsteunhysers moet goed onder die sitplek geberg word en laer om te ontplooi. 'N Meganisme vir die onafhanklike werking van die opberging en ontplooiing van voetsteun is nie ingesluit by rolstoele op die mark nie, en PWC -gebruikers het die behoefte uitgespreek
