
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.
Hue & me is 'n Ambilight die reageert op video. Hierdie projek is aangeleverd deur die Hogeschool van de Kunsten Utrecht. 'N Werklike, smaaklike prototipe wat gebruik word van Arduino en 'n interaksie tussen gebruikers van 'n interaksie tussen 'n gebruiker en 'n stelsel.
Davey Verhoef - Spelontwerp - G & I1D.
Krediete:
www.makeuseof.com/tag/make-ambilight-60/
Stap 1: Benodigdheden

- Arduino
- Paneelmonteer USB B na Micro-B kabel
- Voedingsadapter 5V / 7A - 35W - 2.1mm DC -prop
- 2.1 mm DC -vataansluiting (wyfie) - Paneelhouer
- Digitale RGB LED -strook WS2812B - 30 LED - 1M
Stap 2: Bedrade

Ons het later begin met die LED-strook om die data te ontdek, sodat ons 'n GND en 'n 5V uitmekaar kan maak om mekaar op die Arduino aan te sluit. Die kabel kan sluit op die Vin, die blauwe kabel op die POWER GND en die datakabel in pen 5.
Maak gebruik van 'n voedingsadapter om te voorkom dat u 'n Arduino -deurmerk het. Soldeer de + en de - van die LED -strook aan die 2,1 mm DC -vataansluiting (wyfie) - Paneelhouer.
Strooi die paneelmonteer USB B na Micro-B-kabel en sorg dat die stroom uit hierdie kabel stop sodat u slegs data deur na die Arduino kan stuur.
Stap 3: Laad De Arduino -kode en toets

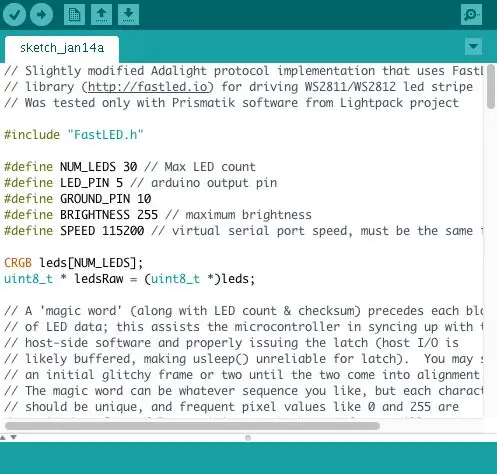
Binne hierdie projek word beide Arduino as verwerking gebruik. U kan hierdie FastLED -toevoeging aan u Arduino -biblioteke toevoeg en hierdie kode aflaai. Ons het 7 groot hoeveelhede LED's wat u kan kontroleer om 47 goeie LED-strokies te sien. Die strook wat ek gebruik, gebruik die WS2812B -chipset en GRB -kleurbestelling. U kan selfs die FastLED -dokumentasie sien. Oor die algemeen moet die standaard standaard gebruik word as dieselfde LED's aangeskaf word.
As die laaste verwerkingskomponente van die Adafruit -projekkode nodig is. Ons kan die Colorwirl.pde oopmaak. Vergeet nie weer selfs 'n aantal lyne aan te pas nie; aantal LED's op lyn 29 en reeksapparaat op lyn 44. As die Arduino die enige COM -toestel het wat aangesluit moet word, moet Serial.list () [0] genoeg wees. Soek nie, probeer dan Serial.list () [1]. Toets die app met 'n bietjie mazzel, kyk na 'n mooi LED-strook.
U kan nie verwerkings verwerk nie, maar u kan alles gebruik wat met Adalight (soos Prismatik) ooreenstem, maar ons kan dit nie oor die verwerkingskant hê nie.
Stap 4: LED-strook Solderen En Monteren Op Je Scherm

Ons gaan die LED-strook solderen en montere op die skerm. Oor die proses wat ons kan maak, raadpleeg ek as ons eers die LED-strook aan mekaar moet stuur voordat u hierdie op u skerm monteer.
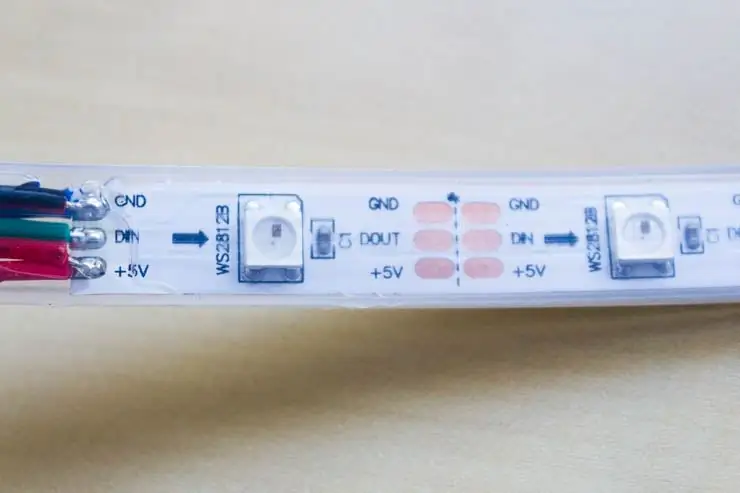
LAAT OP! As u 'n LED-strook kyk, kan u sien dat 'n rigting aangewys word, dat die rigting wat u moet doen, u moet volg. Dit kan miskien logies wees, maar soldeer +5V aan +5V, Din aan Din en GND aan GND. Die laaste strook kan u laat sien wat dit is - soldeer dit nie aan die begin van die strook nie!
Stap 5: Nogmaals toets

Nou is dit selfs kyk of al het soldeerwerk goed is gegaan. Begin die kleurwerveling en werk alles. As u tevrede is met u opstelling, kan u ook sien dat u skerm weer soos die hoort en die sagteware gaan.
Stap 6: Adalight Configureren

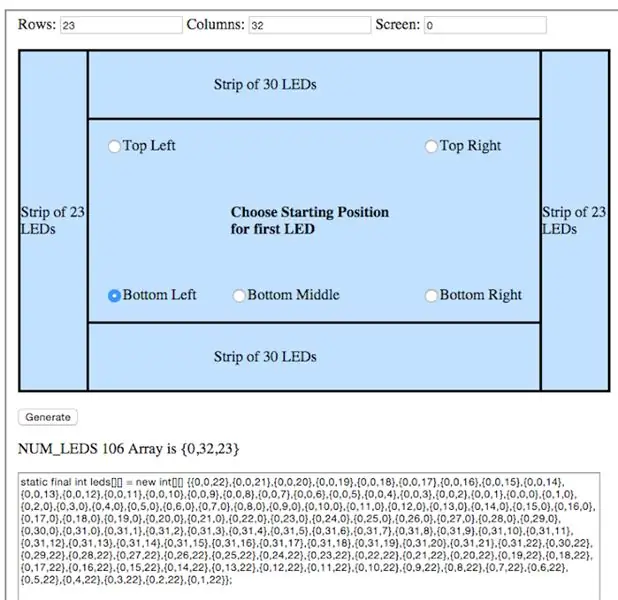
Elke individuele LED moet in die sagteware gedefinieer word. Open Adalight.pde in verwerking en verander in lyn 87 hoeveelhede pixels jy langs die kante en boonste kant het.
Hieronder vind u 'n reël met 'per -LED -inligting' - dit is 'n lang lys waarin alle LED's rondom die TV gedefinieer kan word. Elke LED word gedefinieerd deur 3 nommers:
- Monitor -nommer (Dit is hoogswaarskynlik 0, maar dit kan vir jou anders wees).
- X koördinate (0 is skakels as u die skerm vir u het).
- Y coördinaten (0 is die boonste kant as die skerm vir jou het).
James Rankin het 'n hulpmiddel wat vir jou gebeur het. Ook het hy 'n oplossing geskep vir grootskermfilms.
Laat goed op of u geen ekstra komma's van stutte het nie.
Stap 7: Sit terug en ontspan

As u alles vir mekaar het, dan kan u ook 'n lekker agteruit kyk en 'n lekker film kyk.
Aanbeveel:
Battery-aangedrewe Wi-Fi-knoppie om HUE-ligte te beheer: 5 stappe (met foto's)

Battery-aangedrewe Wi-Fi-knoppie om HUE-ligte te beheer: Hierdie projek demonstreer hoe u 'n battery-aangedrewe IoT Wi-Fi-knoppie in minder as 10 minute kan bou. Die knoppie beheer HUE -ligte oor IFTTT.Vandag kan u elektroniese toestelle bou en dit letterlik binne enkele minute aan ander slimhuistoestelle koppel. Wat is
Verdeel en verleng die Philips Hue Lightstrip: 8 stappe (met foto's)

Verdeel en brei die Philips Hue Lightstrip uit: ek het meer "slim huis" bygevoeg tik gadgets by my huis, en een van die dinge waarmee ek gespeel het, is die Philips Hue Lightstrip. Dit is 'n strook LED -ligte wat vanaf 'n app of 'n slim assistent soos Alexa of
IoT -skoolprojek Philips Hue: 19 stappe

IoT -skoolprojek Philips Hue: dit is 'n handleiding wat ek vir die skool moes skryf. Dit is nie volledig nie en ek is nie seker of u dit selfs kan gebruik nie. My kennis van API's is die absolute minimum. Ons wou 'n interaktiewe spieël maak met ligte aan die agterkant wat reageer op die weer, lig van
Hue Magic: 4 stappe (met foto's)

Hue Magic: Welkom towenaars! 'N Paar maande gelede het ek 'n klein towerkissie met towerstaf vir my 3 -jarige seun geskep. As hy die boks met die towerstaf aanraak, begin 'n veranderende gekleurde lig uit die boks uitstraal. As hy 'n kleur sien waarvan hy veral hou, kan hy
Nog een Arduino-weerstasie (ESP-01 & BMP280 & DHT11 & OneWire): 4 stappe

Nog 'n Arduino-weerstasie (ESP-01 & BMP280 & DHT11 & OneWire): hier vind u 'n herhaling van die gebruik van OneWire met die baie paar penne van 'n ESP-01. Die toestel wat in hierdie instruksies geskep is, maak verbinding met die Wifi-netwerk van u keuse (u moet die geloofsbriewe hê …) Versamel sensoriese data van 'n BMP280 en 'n DHT11
