
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:23.
- Laas verander 2025-01-23 12:53.

Dit is my eerste opdrag. Ek wou lankal een skryf, maar ek het nie 'n projek byderhand wat ek hier kon publiseer nie. Toe ek 'n idee kry van hierdie projek, het ek besluit dat dit die een is.
Ek het dus op die webwerf van tensorflow.js gekyk, dit is 'n biblioteek waarmee u ml -modelle in die blaaier- en node.js -omgewing kan oefen en loop; kan u die opgeleide model uitvoer en aflaai vir gebruik in u projekte. Cool reg!
Dus het ek dadelik die spel van klip, papier, skêr gemaak en die model so opgelei dat ek altyd wen, d.w.s. as ek papier doen, voorspel dit klip, en soortgelyk vir klip -> skêr, skêr -> papier.
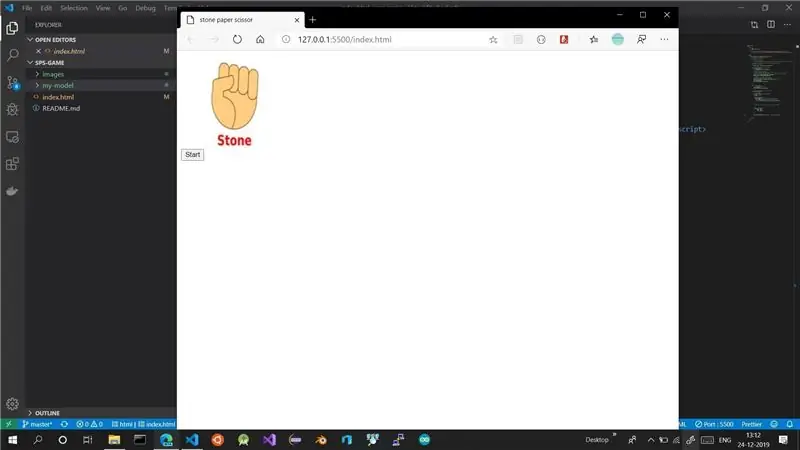
Dit is 'n klip-, papier- en skêrspel waarin jy altyd wen
Voorrade
'N Rekenaar met internetverbinding.
Stap 1: Leer u Ml -model op

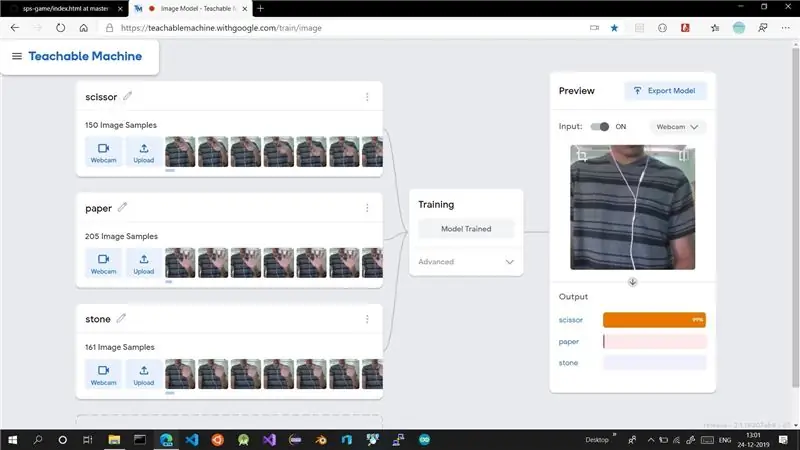
Gaan na die demo van tensorflow.js en skep 3 klasse in die volgorde skêr, papier dan met klippe en oefen dit volgens die instruksies van die demo.
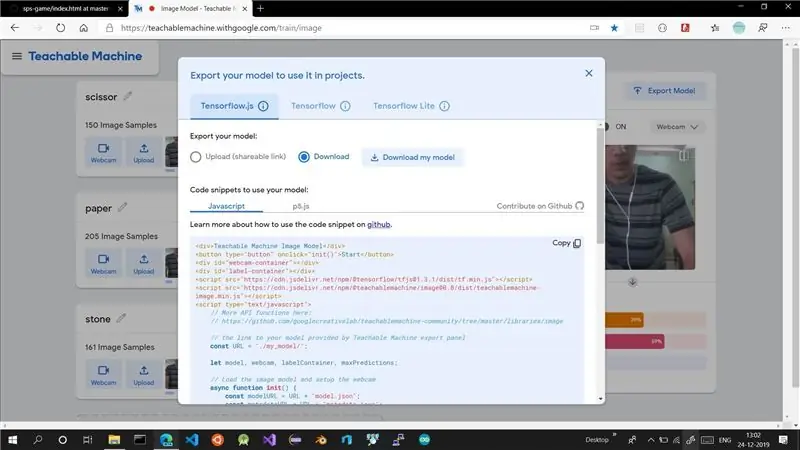
Stap 2: Laai die opgeleide model af

Laai die model af en bewaar die saamgeperste lêer in 'n veilige gids. Dit sal in stappe vorentoe gebruik word.
Stap 3: Laai die bronkode af
U kan die bronkode aflaai deur op hierdie skakel te klik - bronkode.
of u kan hier na my github -repo gaan - git repo
Stap 4: Onttrek

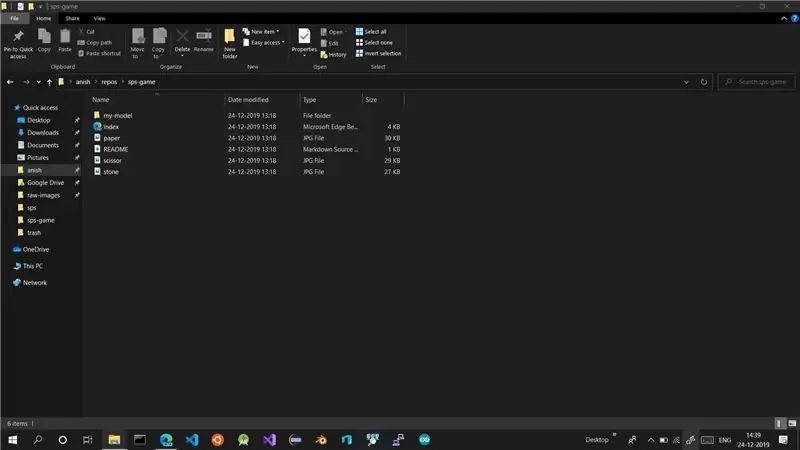
Pak die afgelaaide zip -lêer uit.
Daar is my-model gids. Dit is waar u aflaai -model onttrek moet word.
Pak die afgelaaide modellêer hier uit. Drie lêers moet daaruit onttrek word.
- metadata.json
- model.json
- gewigte.bin
# as u die afgelaaide modellêer hier verwyder het, êrens anders. Knip en plak die drie lêers in die my-model-lêergids.
Stap 5: Die gasheer van die projek

U kan die projek nie direk soos 'n eenvoudige html -bladsy uitvoer nie, want vir hierdie projek moet sommige eksterne biblioteke via script gelaai word.
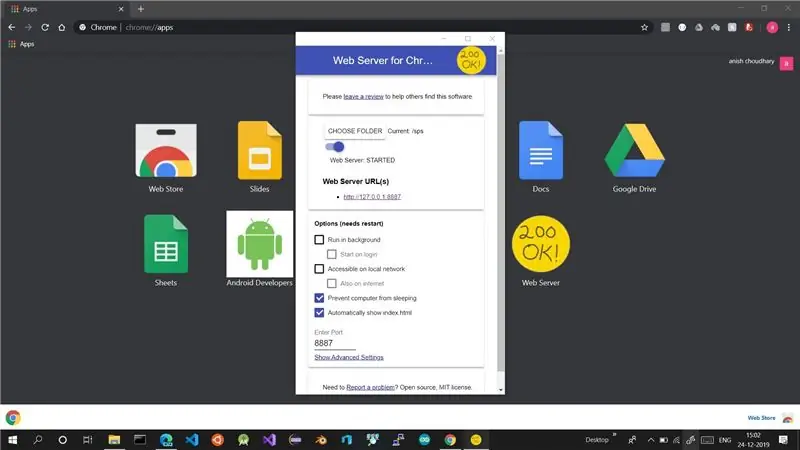
U moet dus die projek plaaslik op u rekenaar aanbied. die eenvoudigste manier om dit te doen, is deur 'n webbediener vir chrome te gebruik.
Om dit af te laai, gaan na Google en soek 'n webbediener vir Chrome. Gaan na die chrome.google.com -skakel en voeg dit by u blaaier.
Kies die gids wat die projek bevat en begin die bediener as dit nie outomaties begin nie.
Stap 6: klaar

klik op begin. En begin met die spel wat spesiaal vir u ontwerp is, sodat u altyd wen.
Aanbeveel:
STONE LCD With Smart Home: 5 stappe

STONE LCD With Smart Home: Vandag het ek die STONE -seriële poortaandrywing, wat via die seriële poort van MCU kan kommunikeer, gekry, en die UI -logika -ontwerp van hierdie skerm kan direk ontwerp word met behulp van die VGUS -sagteware wat op STONE se amptelike webwerf verskaf word, wat baie gerief
Scissor Drive Servo Hat: 4 stappe (met foto's)

Scissor Drive Servo Hat: Hierdie eenvoudige 3D-drukwerk en servomotorprojek is 'n goeie gevoel vir Simone Giertz, 'n wonderlike vervaardiger wat pas 'n operasie vir die verwydering van 'n breingewas ondergaan het. Die skaartoestel word aangedryf deur 'n mikroservomotor en die Trinket -mikrokontroleerder wat 'n bietjie Ard loop
Rock Paper Scissor AI: 11 stappe

Rock Paper Scissor AI: Al ooit verveeld alleen? Kom ons speel klip, papier en 'n skêr teen 'n interaktiewe stelsel met intelligensie
Arduino Game Controller + Unity Game: 5 stappe

Arduino Game Controller + Unity Game: In hierdie instruksies sal ek u wys hoe u 'n arduino -spelbeheerder kan bou/programmeer wat aan eenheid kan koppel
Arduino Pocket Game Console + A -Maze - Maze Game: 6 stappe (met foto's)

Arduino Pocket Game Console + A -Maze - Maze Game: Welkom by my eerste instruksies! Die projek wat ek vandag met u wil deel, is Arduino doolhofspel, wat 'n sakkonsole geword het wat net so goed soos Arduboy en soortgelyke Arduino -gebaseerde konsoles geword het. Dit kan met my (of u) toekomstige speletjies geflits word danksy die ekspo
