
INHOUDSOPGAWE:
- Stap 1: Demo -video
- Stap 2: Dinge wat ons nodig het
- Stap 3: Hoe werk dit?
- Stap 4: Gebruikerskoppelvlak
- Stap 5: Gebruik gevalle en voordele
- Stap 6: Arduino MKR WiFi 1010
- Stap 7: Arduino IDE
- Stap 8: Captive Portal
- Stap 9: Twilio en dinge praat
- Stap 10: AP OF STA -modus
- Stap 11: TM1637 4 -bits digitale buis LED -skerm en drukknop
- Stap 12: Kringloop
- Stap 13: Saak
- Stap 14: Arduino -skets
- Stap 15: Die QMN
- Outeur John Day [email protected].
- Public 2024-01-30 07:23.
- Laas verander 2025-01-23 12:53.

Haai Geeks, Nou studeer ek in +2, wat gelykstaande is aan die 12de graad. Ek is baie geïnteresseerd in rekenaarwetenskap, en dit is ook my hoofvak. Ek het baie tyd daaraan bestee om Embedded -projekte te ontwikkel. Ek het ongeveer 3 jaar ervaring in die ingebedde veld. Ek fokus altyd op innoverende en uiteenlopende oplossings. My ouers het my baie ondersteun om hierdie projek te maak.
Die hooftema van die wedstryd is om handvrye oplossings te skep.
Hier skep ek 'n toestel genaamd QMN (Queue Management Node) wat 'n virtuele token kan skep en dus die virtuele tou kan onderhou.
In sekere toue moet ons fisiese tekens van die toonbank ontvang wat u waarskynlik in gevaar sal bring. Deur hierdie virtuele tokens te gebruik, kan u die gevaar vermy. U kry eintlik virtuele tokens op u slimfoon. Die teken is heeltemal handsfree.
Dit is 'n eenvoudige gebruikersvriendelike virtuele toumaker wat aangedryf word deur Arduino MKR WiFI 1010.
Stap 1: Demo -video


Kyk na die demo -video om daarvan te weet.
Stap 2: Dinge wat ons nodig het
Hardeware komponente
- Arduino MKR WiFi 1010 x 1
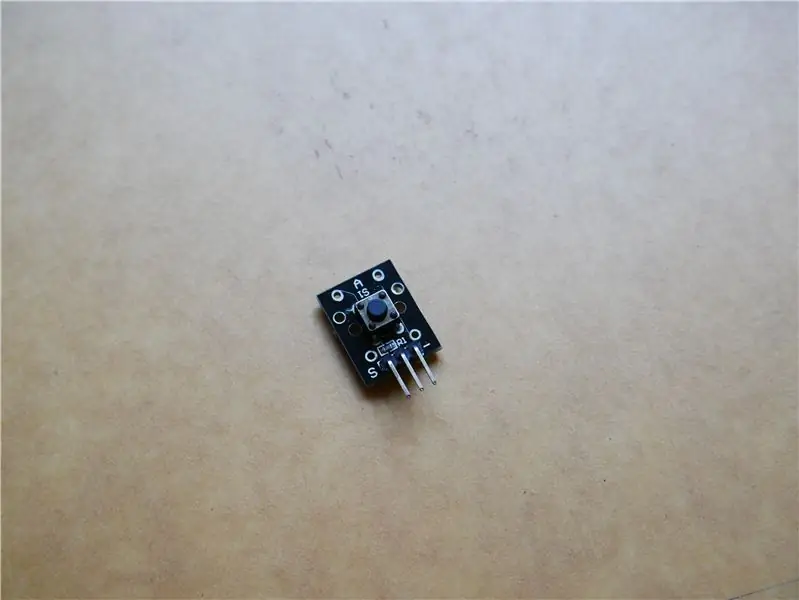
- Drukknopmodule x 1
- TM1637 4 -bits digitale buis LED -skermmodule x 1
-
Springers x 1
Sagteware komponente
- Arduino IDE
- Twilio SMS API
- ThingSpeak API
Gereedskap
- Wire Stripper & Cutter x 1
- Soldeerbout x 1
- Soldeer x 1
Stap 3: Hoe werk dit?

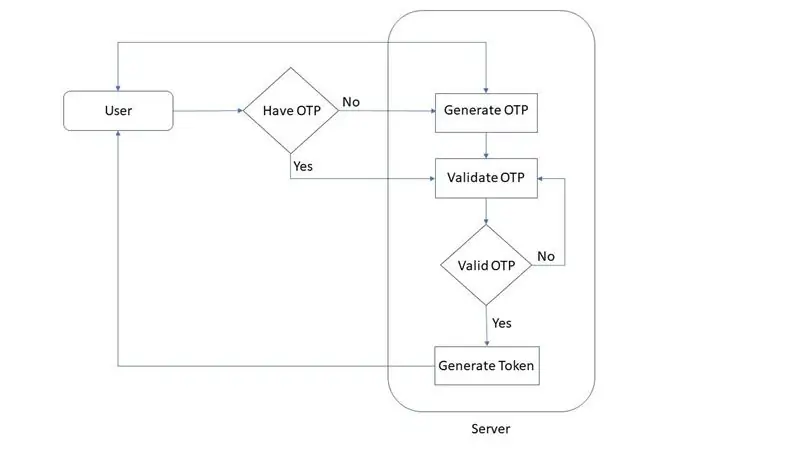
Queue Management Node (QMN) is die toestel wat slim tokens skep. Vir die skep van die slim tokens moet die persoon in die wifi -reeks van Arduino MKR 1010 wees. Die persoon benodig ook 'n slimfoon om die proses af te handel. Die werkstroom sal soos volg verloop …
- 'N WI-FI-toegangspunt sal deur Arduino MKR 1010 geskep word.
- Die persoon wat teken wil hê, moet die telefoon aan die toegangspunt koppel en dit sal na die plaaslike gasheer herlei word.
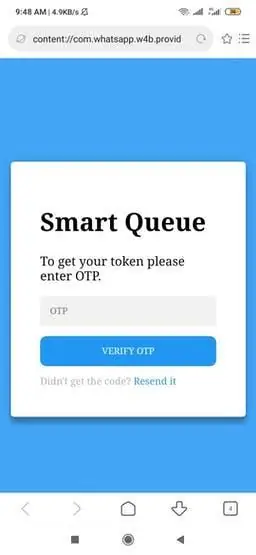
- Op daardie bladsy moet die persoon sy/haar telefoonnommer invoer. Op die oomblik sal OTP na die betrokke nommer gestuur word om dit te verifieer. Die telefoonnommer word doelbewus geneem om kennis te gee.
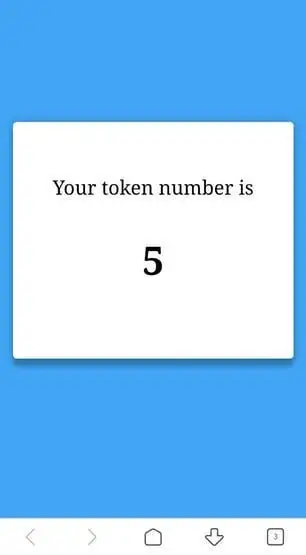
- Nadat die telefoonnommer geverifieer is, word die teken op die plaaslike gasheer vertoon.
- As sy/haar beurt kom, stuur die toestel (QMN) 'n kennisgewing aan die betrokke persoon om aan die beurt te kom.
Hierdie toestel ontvang eintlik die versoek van mense en gee hulle die slim tekens. Vir die stuur van die boodskap gebruik ons 'n Twilio SMS API in die QMN -toestel. Die kennisgewing van Turn kan gestuur word deur op die knoppie in die QMN te druk.
As al die tokens uitgeroep is, kan u die geheue skoonmaak deur op die reset -knoppie op Arduino MKR WiFi 1010 te druk.
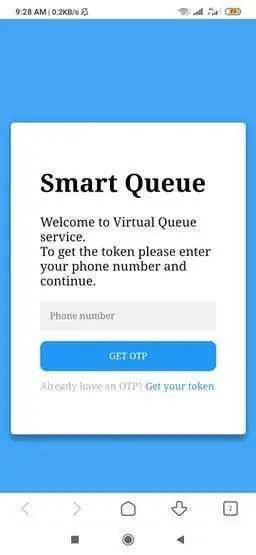
Stap 4: Gebruikerskoppelvlak


*) As u met die toegangspunt gekoppel is, word u soos die eerste een na die bladsy herlei.
*) Nadat u die telefoonnommer ingedien het, kry u 'n OTP op die nommer. Dit wys dan die OTP -bladsy om u OTP -nommer in te voer.
*) As u die regte OTP indien, kry u die teken op hierdie tekenbladsy.
*) As u die verkeerde OTP ingevoer het, sal dit 'n ongeldige OTP vertoon.
*) As u nommer die teken reeds ontvang het, sal dit u vertel dat u reeds geregistreer het.
Dit gaan alles oor die gebruikerskoppelvlak.
Ek weet nie veel van die HTML nie. My pa het hierdie bladsye aantrekliker gemaak deur CSS te gebruik.
Stap 5: Gebruik gevalle en voordele
Dit kan oral gebruik word, soos hospitale, winkels en hotelle.
Voordele
- Geen internetverbinding is nodig om tokens te kry nie
- 'N Eenvoudige gebruikersvriendelike webkoppelvlak.
- Kennisgewing van oorspronklike toestelle, as die beurt kom.
- Geen fisiese tekens nie.
- Maklik om te implementeer.
- Geen onnodige wagtyd nie, kom op as u beurt kom.
Stap 6: Arduino MKR WiFi 1010


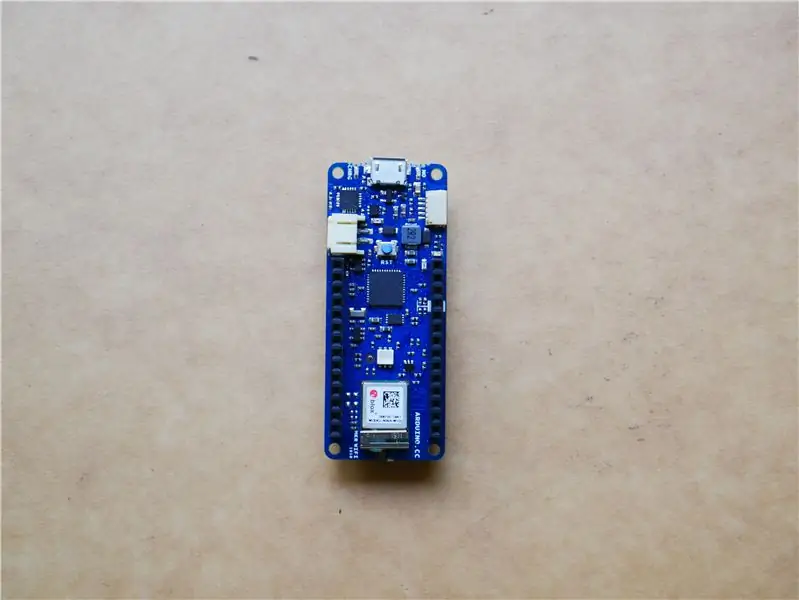
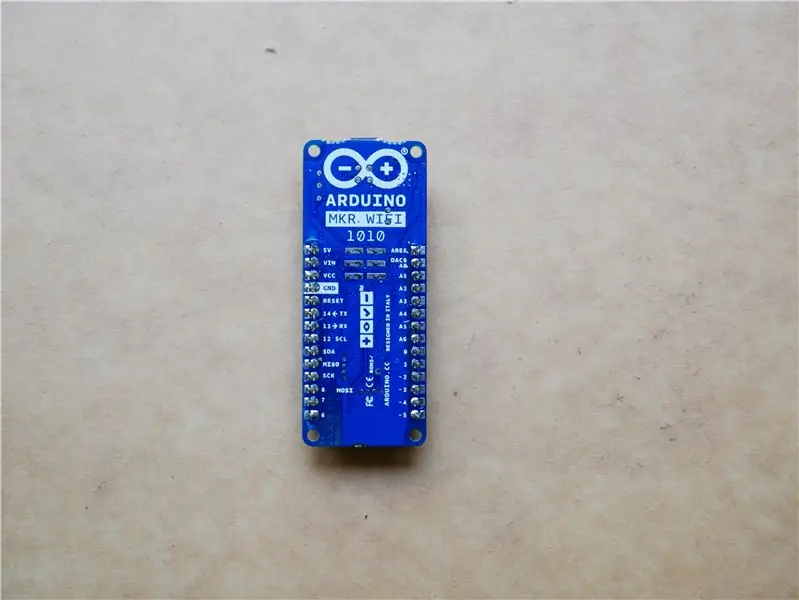
Die brein van die toestel is Arduino MKR WiFi 1010. Dit is die maklikste toegangspunt tot basiese IoT- en pico-netwerk-toepassingsontwerp. Die hoofverwerker van die bord is 'n lae-krag Arm® Cortex®-M0 32-bis SAMD21, soos in die ander borde in die Arduino MKR-familie. Die WiFi- en Bluetooth®-verbinding word uitgevoer met 'n module van u-blox, die NINA-W10.
Hierdie toestel maak heeltemal staat op die WiFi -verbinding van die Arduino MKR WiFi 1010. Die toestel gebruik beide die AP (toegangspunt) modus en die STA (stasie) modus van die wifi module. Die toestel sal op intelligente wyse tussen hierdie modusse skakel vir die behoorlike werking van hierdie toestel.
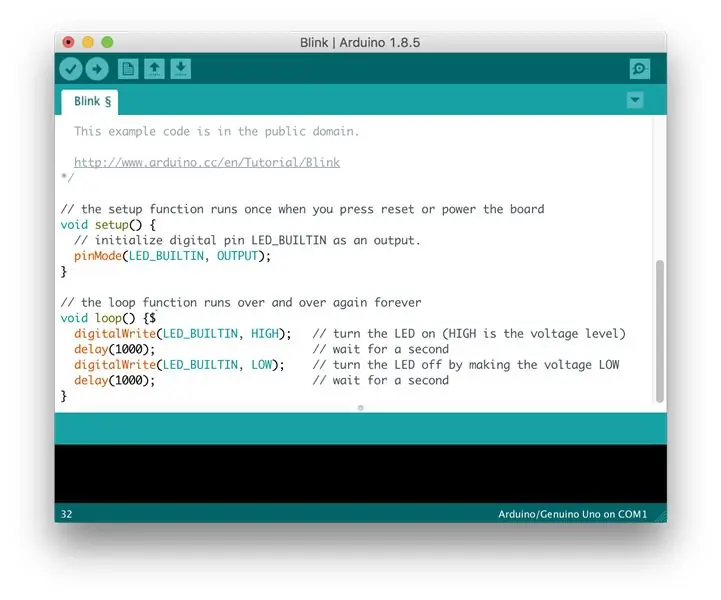
Stap 7: Arduino IDE

Die Arduino IDE word hier gebruik vir die programmering van die Arduino MKR WiFI 1010. Kyk gerus hier om aan die gang te kom met die toestel. Gebruik die nuutste Arduino IDE vir die programmering van die Arduino MKR wifi 1010. Voordat u met programmering gaan, kyk of daar 'n nuutste firmware -opdatering vir die toestel is. Kyk hier om te sien hoe u die firmware opdateer.
Stap 8: Captive Portal
Ons skep eintlik 'n toegangspunt (AP) deur Arduino MKR WiFI 1010, enige toestel (selfoon) kan aan hierdie AP gekoppel word. Om in die verlede na die webkoppelvlak te gaan, moet 'n persoon die IP -adres of gasheernaam in die blaaier tik. Dit is amper reg, maar die gebruiker moet die IP- of gasheernaam handmatig in die blaaier plaas. Dit is regtig 'n vreemde ding. Maar in hierdie geval word die toestel wat met die QMN verbind word, outomaties via die Captive Portal na die webkoppelvlak herlei. Hier speel die Captive Portal 'n groot rol om die inspanning van die gebruiker te verminder. Daar is baie Captive Portal -projekte met Espressif -toestelle, ongelukkig is daar geen met die NINA -biblioteek nie. Omdat die MKR WiFi 1010 die NINA -biblioteek gebruik. Uiteindelik vind ek 'n projek in die Arduino -hub wat Captive Portal as die belangrikste dinge deur JayV gebruik. Toe begin ek my projek deur dit as die basiskode te gebruik. Dit werk amper goed.
Wat ons eintlik doen, is dat ons DNS instel en toegangspunt (AP) besit - IP -adres en die eerste (16) DNS -versoeke nagaan via UDP -poort 53. Nadat ons die eerste 16 versoeke nagegaan het, stuur ons 'n antwoord vir die DNS -versoeke met die herlei IP -adres van u eie toegangspunt. Dan laai die telefoon die webkoppelvlak outomaties deur die webblaaiers. Die finale effek sal so wees as 'n toestel wat gekoppel is aan die gespesifiseerde AP, die telefoon outomaties die webkoppelvlak laai. UDP -bediener en webbediener werk terselfdertyd. Die webbediener is 'n eenvoudige hoofblad met 'n vormknoppie om die telefoonnommer in te voer.
Stap 9: Twilio en dinge praat


Ek het ongelukkig nie 'n GSM -module om die boodskappe te stuur nie. Vir die stuur van die OTP- en toestelkennisgewing moet ons 'n SMS -API gebruik. In hierdie projek het ek dus die SMS API van Twilio gebruik om die taak uit te voer. Soos ons dit weet, moet ons die HTTP -versoek vir die bediener gee om die API te laat werk. Eers het ek 'n normale HTTP -versoek sonder enige kodering aan die Twilio gegee, maar die Twilio het my versoek nie oorweeg nie. Hulle benodig SSL -vingerafdrukke om sekuriteit te verseker. Ek het geen funksies in NINA -biblioteke gesien wat hierdie SSL's ondersteun nie. So ek het Thingsspeak gebruik om die Twilio te aktiveer. Om hierdie dienste te gebruik, moet u op beide platforms registreer.
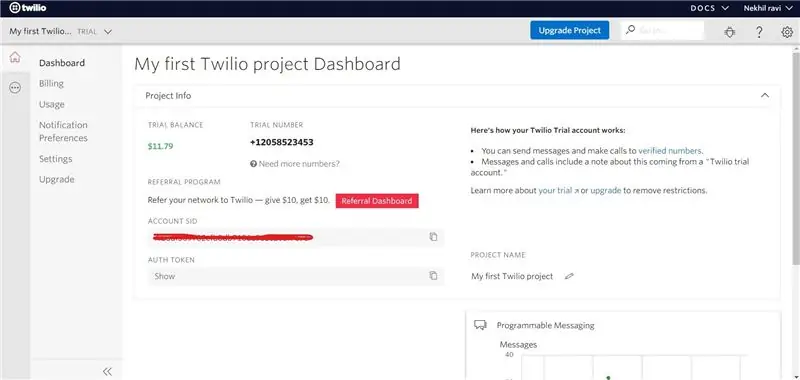
Skep in Twilio 'n nuwe nommer en dit is die nommer waarin u die data gestuur het. U kry gratis krediet in Twilio vir boodskappe. Vir die proefrekening moet u die nommers verifieer waarin u die data wil stuur.
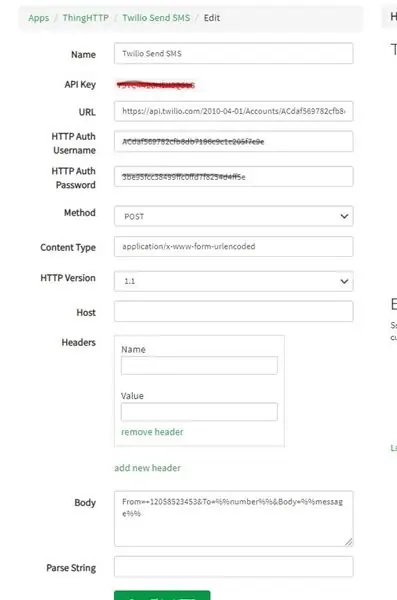
Gaan na Thingspeak.com, klik op programme, dan ThingHTTP, en dan New ThingHTTP. Dit sal u na die opstelbladsy neem. U sal u Twilio -rekening -SID en outomatiese token op u Twilio -dashboardbladsy moet vind.
- Noem dit Twilio Stuur SMS
- URL is https://api.twilio.com/2010-04-01/Accounts/YOUR TWILIO ACCOUNT SID/SMS/Messages
- HTTP -verifikasie -gebruikersnaam is U TWILIO -REKENINGKANT
- HTTP -wagwoord is U TWILIO -outomatiese teken
- Stel die metode op POST
- Inhoudstipe is application/x-www-form-urlencoded
- Klik op verwyder koppe en laat gasheer leeg
- Body = From = YOUR TWILIO NUMBER & To = %% number %% & Body = %% message %%
Klik op Save ThingHTTP. Die API -sleutel van die ThingHTTp moet in die Arduino Sketch ingesluit word.
Stap 10: AP OF STA -modus
Al die Arduino -borde met die Nina -module speel een rol op 'n slag, dit wil sê die stasie -modus of die toegangspuntmodus. Ons moet voortdurend tussen hierdie modusse wissel om die werk te kry. Eerstens sal die QMN in AP -modus wees nadat die nommer gekry is, dit sal oorskakel na die STA -modus om die OTP te stuur. Nadat die OTP gestuur is, skakel die QMN terug na die AP -modus. As 'n persoon die drukknop geaktiveer het, skakel die QMN oor na die STA -modus om 'n SMS -kennisgewing te gee. Daarna sal dit terugkeer na die AP -modus. Vir die internetverbinding skakel ons die QMN oor in STA -modus. Die SMS -API benodig internetverbinding.
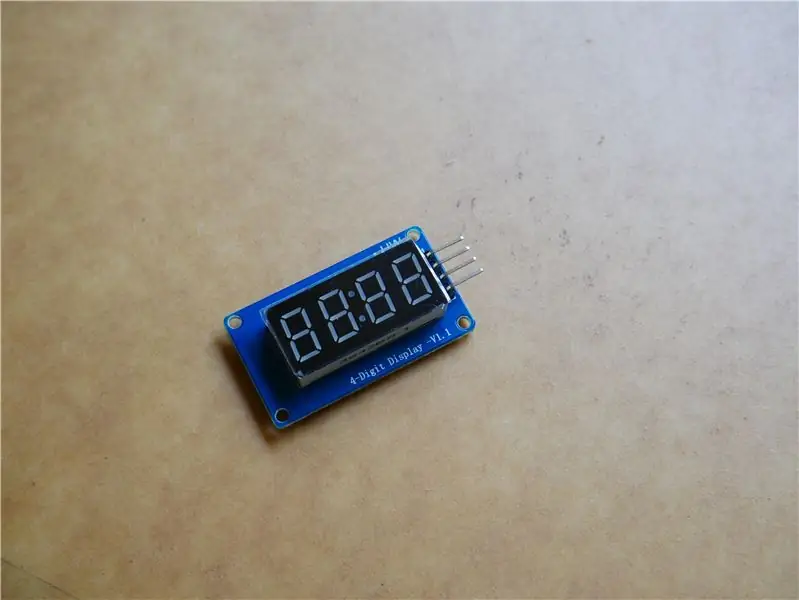
Stap 11: TM1637 4 -bits digitale buis LED -skerm en drukknop


Die TM1637 4 Bits Digital Tube LED Display Module is 'n bekostigbare oplossing om die uitsetdata van u ingebedde projek te vertoon. Alhoewel die data wat getoon word, steeds deur getalle beperk word, kan gebruikers ook 'n paar karakters, soos A, B, C, ens vertoon. Hierdie 7 -segment LED Dsiplay het 4 syfers wat beheer word deur TM1637 Driver Chip. Dit benodig slegs twee verbindings om hierdie TM1637 4 -bits digitale buis LED -skermmodule te beheer. Deur op hierdie skerm te kyk, kan almal die nommer van die teken maklik verstaan. Dit is die werklike gebruik van hierdie toestel.
U benodig 'n biblioteek genaamd TM1637Display.h om met hierdie module te werk. Laai die biblioteek net hier af.
Hier word die drukknoppie gebruik om die tekens te noem. Ek het die drukknopmodule gebruik, sodat dit baie maklik is om te integreer. Hier is die drukknop in die aftrekmodus. U kan ook maklik 'n module maak met 'n weerstand en die drukknop.
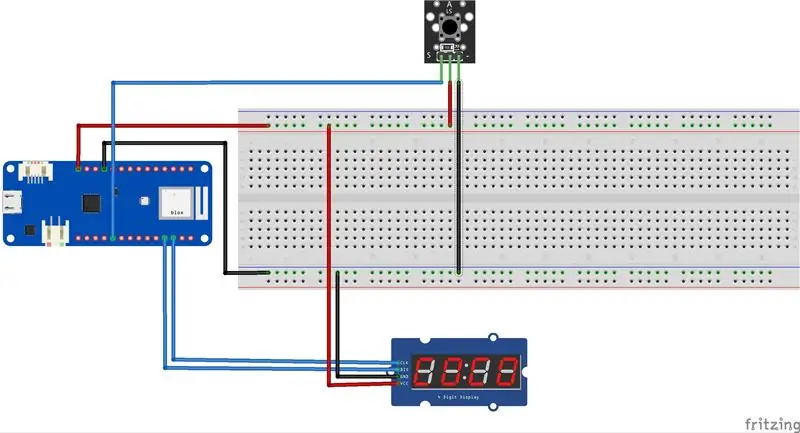
Stap 12: Kringloop


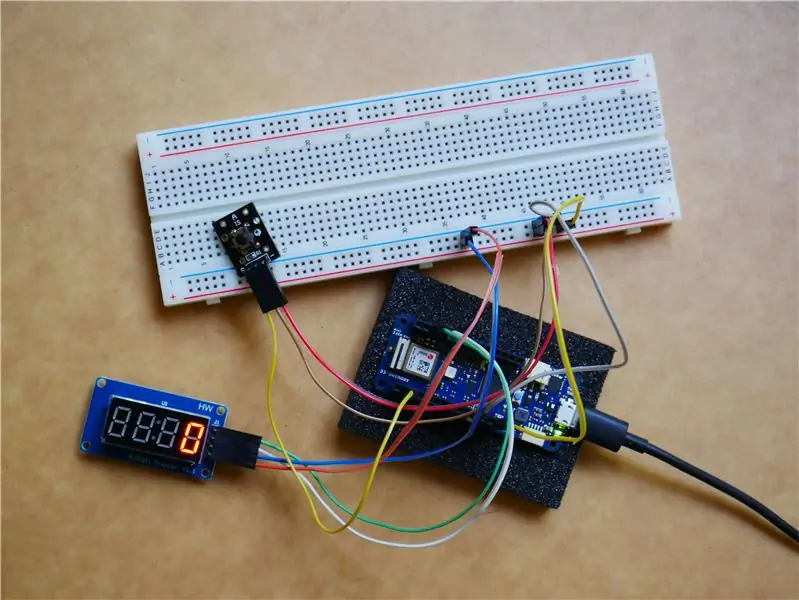
Die kring is baie eenvoudig; dit bestaan nie uit ingewikkelde hardeware nie. Koppel net aan volgens die skema's. Eers het ek die kring op die broodbord gemaak. Toe bedraad ek met die springers.
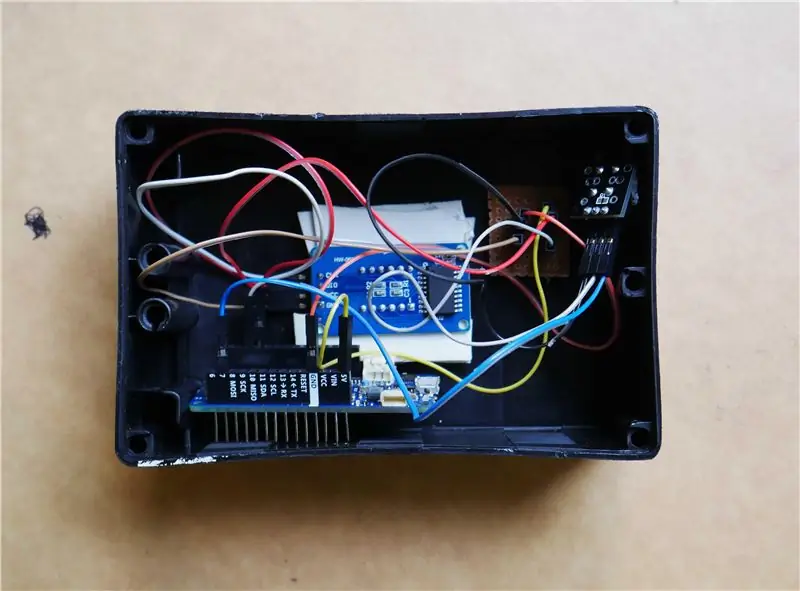
Stap 13: Saak



Ek het die saak by 'n plaaslike winkel gekry. Ek het net 'n klein stukkie aan die voorkant gesny om die sewe segmente wat vir die teken getoon is, te wys. Ek het ook twee stukke van die kant af geskeur, die een is vir die drukknop en die ander vir die USB-kabel. Om krag vir die Node te gee. Hierdie tas pas baie goed, al die komponente is baie goed geplaas.
Stap 14: Arduino -skets
Al die HTML -bladsye wat in die koppelvlak verskyn, word in die flash -geheue van Arduino MKR WiFi 1010 gestoor.
PROGMEM is deel van die pgmspace.h biblioteek. Dit word outomaties ingesluit in moderne weergawes van die IDE. As u egter 'n IDE -weergawe onder 1.0 (2011) gebruik, moet u eers die biblioteek bo -aan u skets insluit, soos volg:
#insluit.
Alhoewel PROGMEM op 'n enkele veranderlike gebruik kan word, is dit eintlik net die moeite werd as u 'n groter blok data het wat gestoor moet word, wat gewoonlik die maklikste in 'n skikking is. Ons het hier 'n groot blok data, so ons gaan hiervoor.
Al die HTML -lêers word gestoor op die blad 'source.h'. Die volledige kode vir hierdie projek kan hier gevind word. Laai hierdie kode net op die Arduino -toestel op.
Stap 15: Die QMN

Die finale vooruitsig van die toestel. Die toestel is gereed om te gebruik. Skakel dit net aan met 'n USB -kabel en geniet dit!


Naaswenner in die "Can't Touch This" -gesinswedstryd
Aanbeveel:
Die handsfree tandeborsel: 6 stappe (met foto's)

Die handsfree tandeborsel: Die handsfree tandeborsel is 'n projek wat gemaak is deur Michael Mitsch, Ross Olsen, Jonathan Morataya en Mitch Hirt. Ons wou 'n probleem benader wat 'n prettige oplossing kan hê om te bou, en daarom het ons besluit om iets te maak wat dit moontlik maak, sodat u nie
Hoe om 'n rekenaar met maklike stappe en foto's uitmekaar te haal: 13 stappe (met foto's)

Hoe om 'n rekenaar uitmekaar te haal met eenvoudige stappe en foto's: dit is 'n instruksie oor hoe om 'n rekenaar uitmekaar te haal. Die meeste basiese komponente is modulêr en kan maklik verwyder word. Dit is egter belangrik dat u daaroor georganiseerd is. Dit sal u verhinder om onderdele te verloor, en ook om die montering weer
Modulêre handsfree telefoonhouer uit papier: 4 stappe (met foto's)

Modulêre handvrye telefoonhouer van papier: 'n kraag en 'n armstelsel wat ligte dinge soos telefone, versnaperinge of bekers in verstelbare posisies kan hou.Gerus vir: Lees instruksies handsfree (vir die bou van dinge) Skyping on the go LoggingGebruik van navigator -apps Hou jou drankie Wanneer jy ooit nodig het 'n
Die handsfree fietsstatief: 6 stappe (met foto's)

Die handsfree fietsstatief: ek ry graag op my fiets. Ek hou ook van fotografie. Die kombinasie van fotografie en fietse werk egter nie altyd nie. As u geen groot sakke in u klere het nie, het u die probleem om u kamera te stoor as u nie foto's neem nie
MIKROFOONHOED-Handsfree-opname: 8 stappe (met foto's)

MIKROFOONHOED-Handsfree-opname: Digitale diktaatopnemers is redelik goedkoop. Hulle het slegte luidsprekers, maar baie goeie mikrofone en kan hul lêers aflaai na 'n rekenaar om dit te redigeer. Ek stel belang in musiek en opnames. Ek wil my stem ontwikkel en ook die in
