
INHOUDSOPGAWE:
- Voorrade
- Stap 1: Bou die hart van die Pipboy
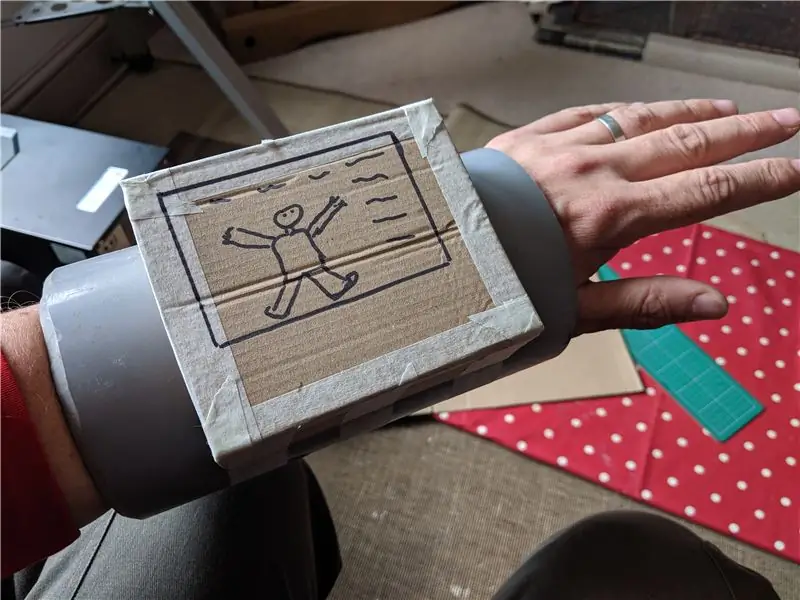
- Stap 2: Karton prototipe
- Stap 3: Van prototipe tot sjabloon
- Stap 4: Voeg kas vir skerm en Pi by
- Stap 5: Herhaal vir die bedieningspaneel
- Stap 6: Sny die pyp uit
- Stap 7: Omhulsel
- Stap 8: Batterytoets
- Stap 9: Toets fiksheid
- Stap 10: Voeg kontroles en besonderhede by
- Stap 11: Bezelherbou nr. 3
- Stap 12: Prototipering van die elektronika
- Stap 13: Transformeer die elektronika in die liggaam
- Stap 14: Pas die pasvorm aan
- Stap 15: Draai die roterende enkodeerder terug
- Stap 16: Binnekant
- Stap 17: Voeg detail by
- Stap 18: Verf en afwerking van die liggaam
- Stap 19: Kodering
- Stap 20: skerm Stats
- Stap 21: Voorraadskerm
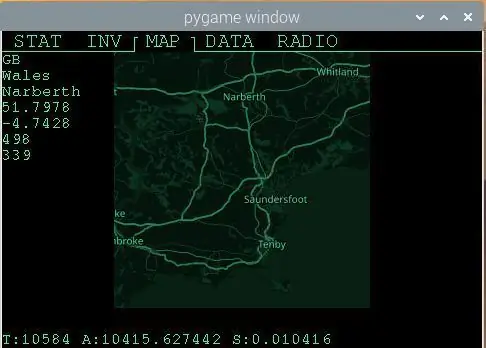
- Stap 22: Kaartskerm
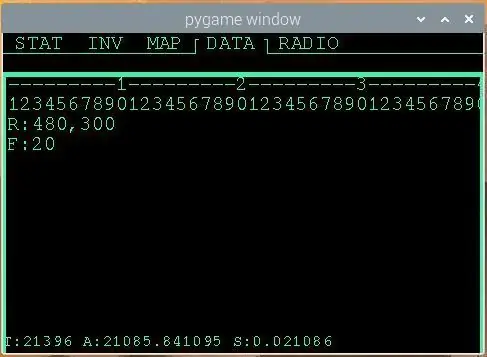
- Stap 23: Dataskerm
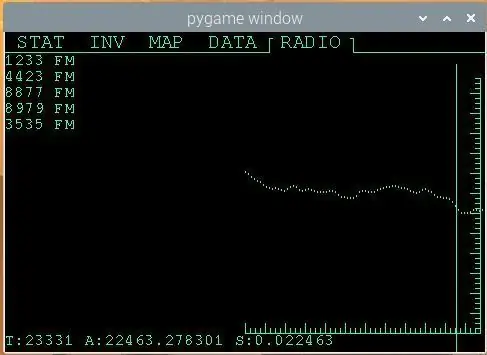
- Stap 24: Radioskerm
- Stap 25: Laaste gedagtes
- Stap 26: Kode oop op Github
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.



Dit is my werkende Pipboy, gebou uit willekeurige rommel uit die motorhuis en 'n aanval op my elektroniese komponente. Ek vind dit 'n uitdagende konstruksie en dit het my 'n paar maande se werk geneem, so ek sou dit nie as 'n volledige beginnersprojek kategoriseer nie. Vaardighede wat benodig word, sluit in plastiek- en houtwerk, elektronika en kodering. Die liggaam is opgebou uit verskillende stukke plastiek wat gesny en aanmekaar gesweis is. Ek het 'n Raspberry Pi 0 as mikrobeheerder gebruik, met 'n skermkop op 'n deel van die GPIO-penne. Die oorblywende penne word gebruik om LED's aan te dryf en knoppies/kontroles aan te sluit. Ek het 'n gebruikerskoppelvlak van 'Pipboy' met 'n paar demoskerms in Python geskryf om die projek te voltooi.
My doelwitte vir die projek was:
- Moes werk - dit wil sê, ek moes eintlik 'n skerm hê wat dinge doen
- Ek wou hê dat dit 'n 'draaiknop' moes hê om die verskillende skerms te kies, aangesien dit altyd vir my opvallend was as 'n ikoniese deel van die UI in Fallout
- Die hele konstruksie moes voltooi word met dinge wat ek reeds in die motorhuis of in my kantoor gehad het (dit is nie heeltemal bereik nie, maar ek het naby gekom - meer as 90% hiervan is items of goed wat ek al gehad het)
- Moet draagbaar wees
Een doelwit wat ek nie gehad het nie, was om dit 'n presiese weergawe van een van die in -game -modelle te maak - ek verkies om dinge in die styl van 'n ding te bou, aangesien dit my ruimte gee om willekeurige rommel wat ek vind, aan te pas, en laat my 'n bietjie meer kreatief wees. Ten slotte, ja, ek weet dat u dit kan koop, maar dit was ook nie die punt nie;)
Voorrade
Voorrade
- Breë boorpyp (soos 'n stuk dreineringspyp)
- Skroot plastiek (beide vir die skepping van die liggaam en vir dekoratiewe doeleindes)
- Klein houer
- Skuim vloer mat
- Framboos Pi
- 3,5 "skerm
- KY040 Rotary Encoder
- 3x LED's
- 2x drukknoppies
- Krag bank
- Bedrading
- Skroewe, gom, verf, vuller, ens
Gereedskap
- Dremmel
- Multigereedskap met snyer en skuurstukke
- Boor
- Lêers
- Soldeerbout
- Warm gom geweer
- Skroewedraaier (s)
- Skerp mes
- Sien
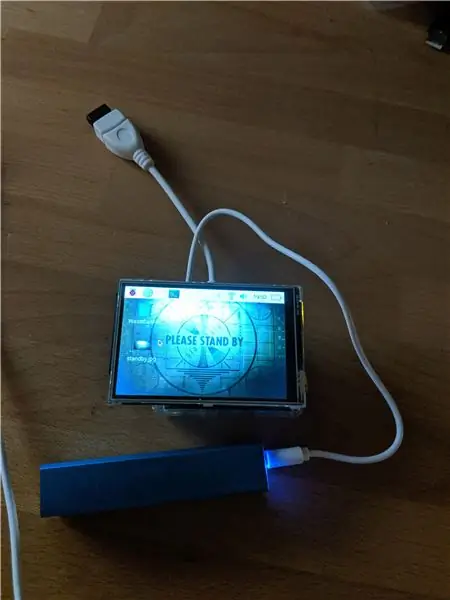
Stap 1: Bou die hart van die Pipboy

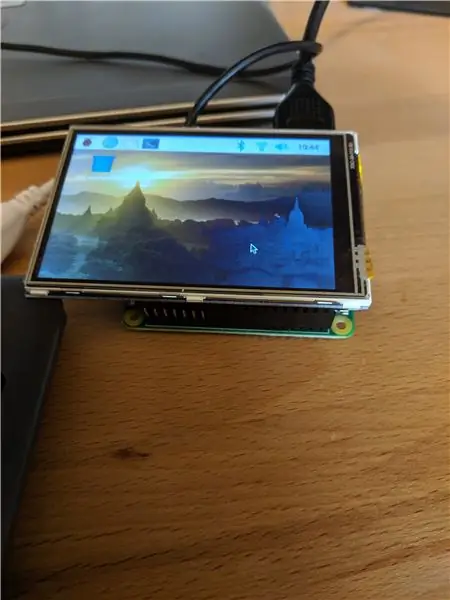
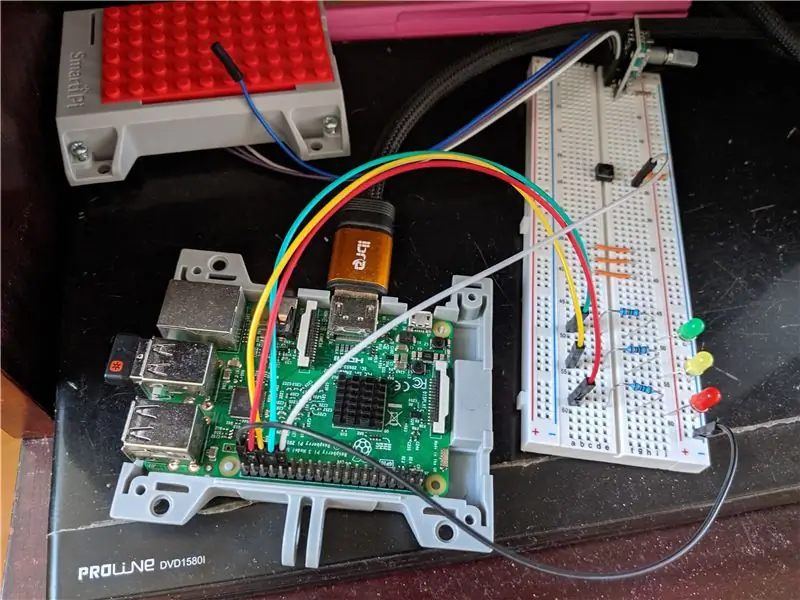
Die eerste ding wat ek moes doen, was om te verseker dat ek 'n skerm en 'n mikrobeheerder kan kry in 'n vormfaktor waarmee ek kan werk. Ek het toevallig 'n 3,5 -skerm gehad wat as 'n hoed op die GPIO -penne van 'n Raspberry PI sit, so ek het besluit om dit te gebruik. Ek het dit gekoppel aan 'n Raspberry Pi 0 en seker gemaak dat dit goed werk, daar is 'n 'n paar stappe om Linux te laat herken die skerm wat u moet deurloop.
Soos u op die tweede foto kan sien, het ek 'n klein karton-/skuimplatform bygevoeg wat ek aan die omhulsel vasgeplak het om die skerm te ondersteun. Ek het dit gedoen omdat ek geweet het dat ek hierdie deel baie sou hanteer en wou nie die penne of die skerm breek nie weens gebrek aan ondersteuning. Uiteindelik is dit vervang, maar dit was 'n goeie ekstra beskerming tydens die bouproses.
Dit is ook op hierdie punt opmerklik dat ek later tydens die opbou probleme met die opstelling ondervind het - hoofsaaklik die verversingssnelheid oor die koppelvlak tussen die Pi en die skerm, ek sal later hierop ingaan, maar as ek As ek dit weer gedoen het, kan ek verskillende hardeware hier oorweeg.
Hier is 'n paar nuttige skakels hiervoor:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Ek sal ook 'n paar aantekeninge in die github wat hiermee verband hou, insluit, oor wat ek eintlik gedoen het om dit te laat werk (alhoewel daar baie veranderings is in hoe dit vir spesifieke gevalle/bestuurders werk, sodat u millage kan wissel).
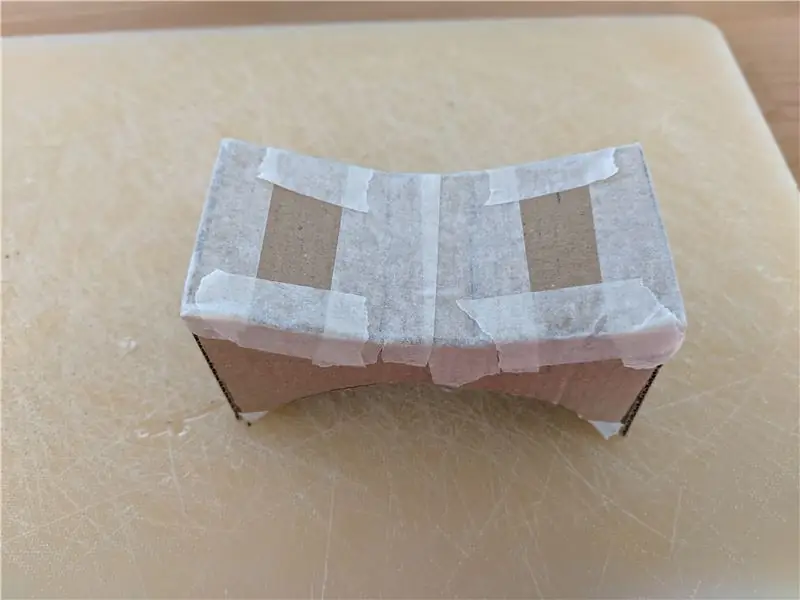
Stap 2: Karton prototipe



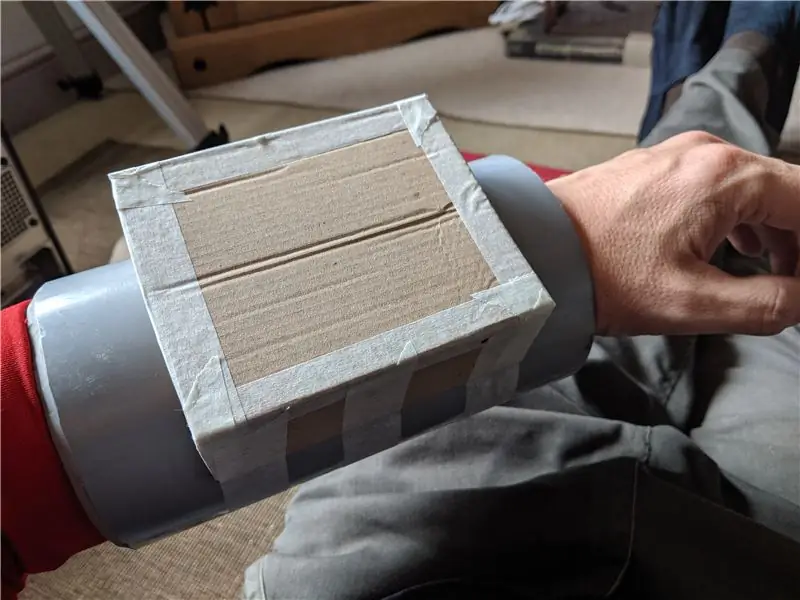
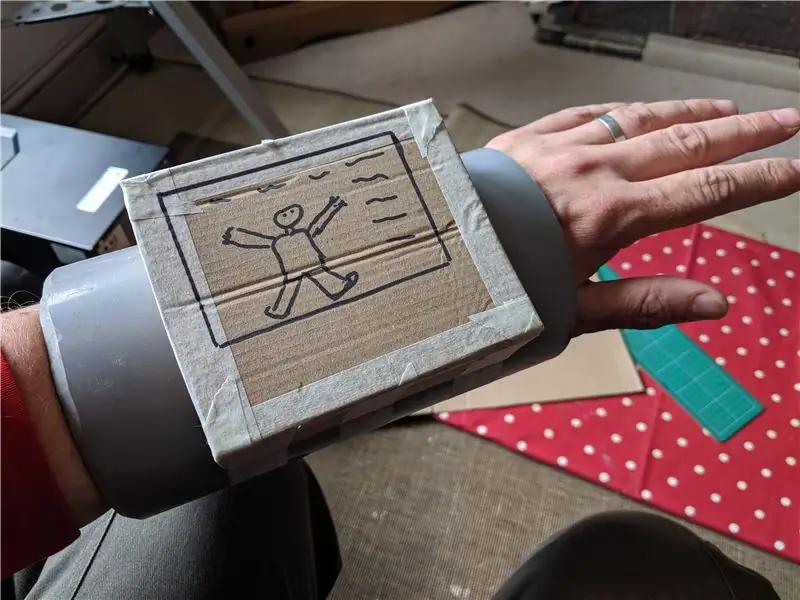
Ek het 'n paar ou geute/pype gevind wat ek vir die liggaam kon gebruik, maar ek moes 'n ontwerp vir die werklike skermarea en die bedieningspaneel opstel. Hiervoor het ek net kartonmock -ups gemaak en maskeerband gebruik om dit aan die pyp vas te maak. Die eerste was 'n eenvoudige "boks", maar dit voel te eenvoudig, so ek het dit aangepas om die skermarea interessanter te maak en 'n aparte bedieningspaneelarea bygevoeg. Dit het min of meer die finale ontwerp geword (daar was 'n paar aanpassings soos u sal sien, maar dit is naby).
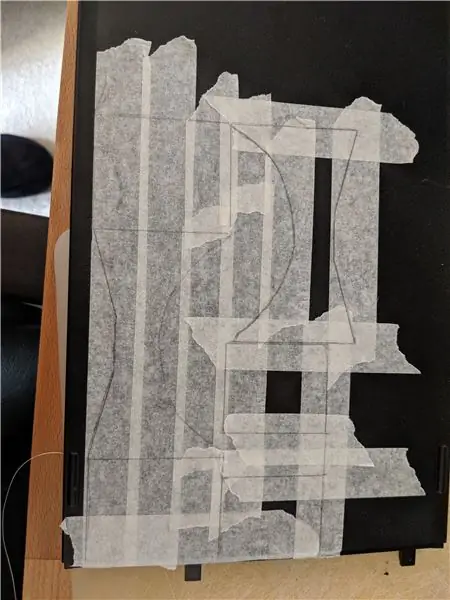
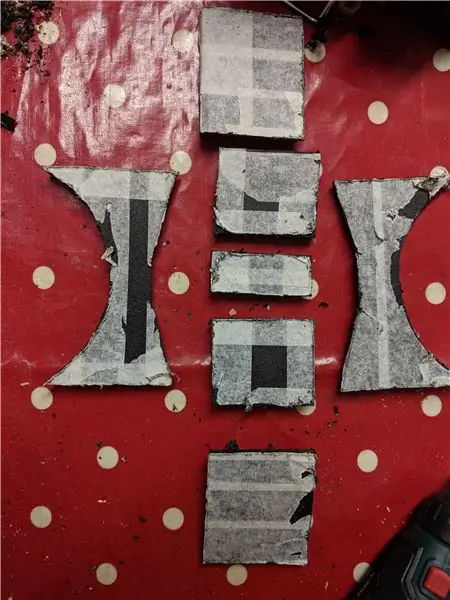
Stap 3: Van prototipe tot sjabloon



Nou het ek 'n prototipe waarmee ek tevrede was, ek kon die karton platmaak en dit omskep in 'n sjabloon wat ek dan op 'n deel van 'n ou rekenaarkas omskep het. Enige soortgelyke harde plastiek sou werk; ek gebruik net gemors wat ek moes afgee. Nadat ek dit gemerk het, kon ek die stukke uitsny sodat ek die hoofliggaam kon begin monteer. 'N Nuttige wenk hier, om die plastiek makliker te maak om te merk en daarna te sny, bedek ek die areas wat ek eers met maskeerband moes sny; dit het my beide 'n makliker manier gegee om die sjabloon op die plastiek te teken, en iets om te keer dat die snyskyf gly terwyl ek die eerste keer sny.
Stap 4: Voeg kas vir skerm en Pi by


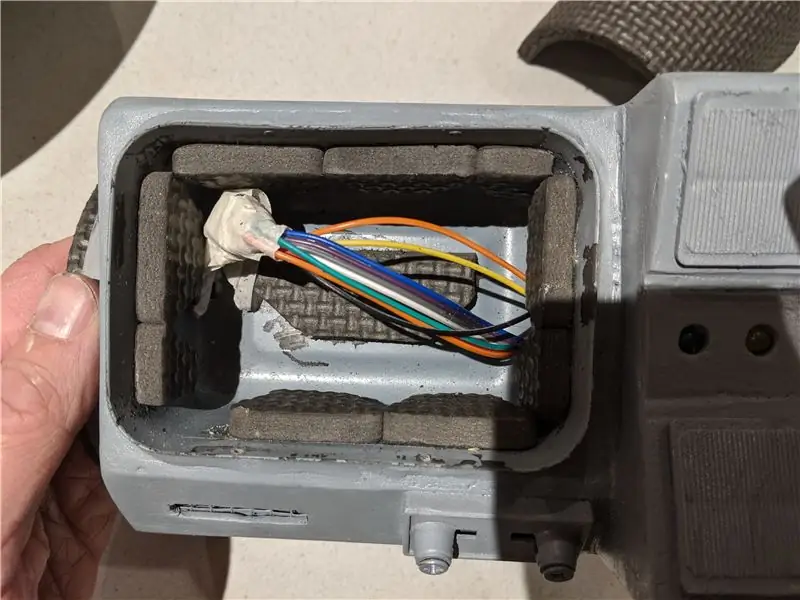
Ek wou hê dat die hoeke van die skermarea geboë was, en ek het iets nodig gehad om die Pi te hou en daarin te vertoon - my oplossing was om 'n klein plastiekhouer wat ek gehad het, te gebruik. Ek het 'n gat uit die bokant van die liggaam gesny en die houer hierdeur geplak. Toe plak ek al die kante vas. Ek gebruik supergom hier met groot koeksoda om die sweislasse te versterk. Later het ek alles ingevul en gebêre/geskuur om dit alles op te ruim en 'n meer "gevormde" gevoel te gee.
Stap 5: Herhaal vir die bedieningspaneel



Vervolgens het ek presies dieselfde sjabloon gedoen om te transponeer, te sny en te plak om die behuizing van die bedieningspaneel te bou.
Stap 6: Sny die pyp uit

Soos u die houer wat ek van plan is om te gebruik om die belangrikste elektroniese komponente te huisves, nou in die swart plastiekomhulsel kan sien, beteken dit dat ek 'n opening in die pyp moet maak sodat ek kan sit. Ek het weer maskeerband gebruik om in lyn te kom waar ek wou sny, en 'n vierkant van die pyp uitgesny sodat die dele pas.
Stap 7: Omhulsel


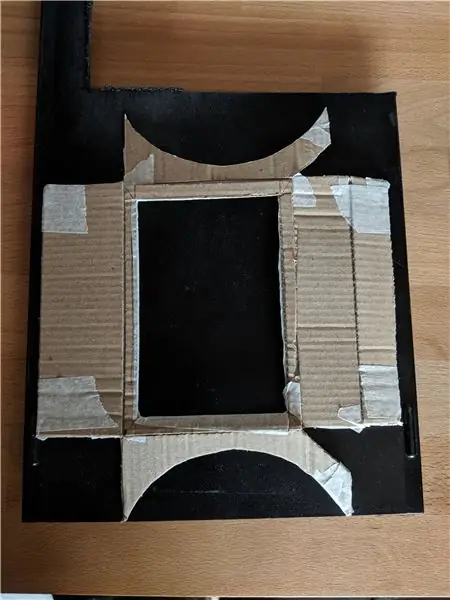
Een van die uitdagings wat ek per ongeluk op my afgedwing het, was om 'n raam te bedink wat die gebied rondom die skerm tot by die kante van die houer sou vul. Ongelukkig het die ontwerp van die skerm ook niks nuttigs in die ontwerp nie (soos gate of iets) om dit te monteer, sodat die omhulsel ook die skerm op sy plek moes hou. My eerste poging (hier gesien) was 'n mengsel van plastiek en skuim. Uiteindelik het ek dit verskeie kere herhaal, en dit was uiteindelik een van die meer uitdagende dele van die konstruksie. Erger word deur die klein verdraagsaamhede en die delikate aard van die omhulsel self en die skerm.
Stap 8: Batterytoets



Op hierdie stadium het ek my gedink aan hoe ek dit onafhanklik van die USB -kabel kan laat werk. Ek het verskillende batterye getoets en gevind dat die Raspberry Pi + -skerm eintlik nie soveel krag trek nie, en ek was baie bly om selfs op een van my kleiner batterypakke te werk ('n freebie van 'n beurs). Dit was regtig gelukkig, aangesien die pak perfek in die gaping in die gebou pas (foto's later). Nou kan ons die hoofkomponente tydelik aan mekaar vasmaak en ons eerste proeflopie op my arm kry!
Stap 9: Toets fiksheid



Hier kan u sien waar ek die kernpyp verder aangepas het om toegang tot die onderkant van die komponente moontlik te maak. U kan ook sien hoe ek gelukkig was met die battery wat in 'n holte aan die een kant van die Pi -houer pas. Uiteindelik het ek begin met die skoonmaak van die bindings, die vul, die skuur en 'n toetslaag met 'n onderlaag gedoen om 'n idee te kry van die voltooide voorkoms (ek het geweet dat ek in hierdie stadium nog baie keer sou skuur, en byna al die onderlaag sou verdwyn), maar ek wou 'n idee kry van hoe dit sou lyk).
Stap 10: Voeg kontroles en besonderhede by



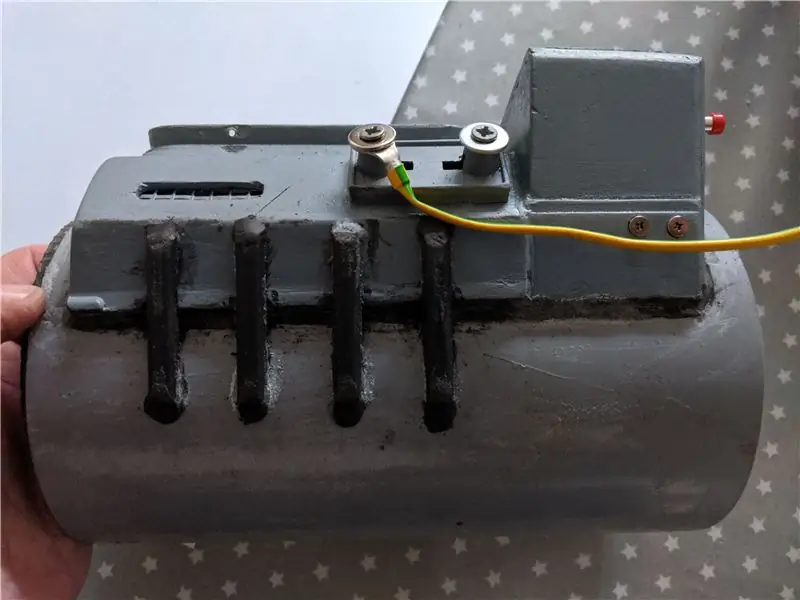
Ek wou hê dat 'n reeks rooi/geel/groen LED's 'n meter moet vorm, sowel as 'n draaiknop en ten minste 2 drukknoppies. Dit is almal op die bedieningspaneelgedeelte aangebring - bloot 'n geval om al die regte gate te boor. Ek het ook begin om klein stukkies skrootplastiek -komponente by te voeg (basies kit -bashing) om besonderhede en meer belangstelling vir die liggaam en die bedieningspaneel by te voeg.
Stap 11: Bezelherbou nr. 3



Soos ek vroeër genoem het, het ek gesukkel met die omhulsel vir hierdie gebou en dit verskeie kere herbou. Dit is die derde herhaling waarmee ek vasgehou het. My benadering hier om hardebord te gebruik en 2 verskillende vorms te sny, een denker as die ander en dit dan aan mekaar vasgeplak (en vasgemaak) om die middelste prentjie te vorm. Met hierdie vorms kan die vierkantige skerm daarin sit en dan hou dit die skerm in die houer (soos op foto 3). Dit het my net genoeg materiaal gegee om 4 baie klein skroewe as toebehore te gebruik - waarmee ek dit stewig in die kas vasgemaak het, en dit sou die skerm weer stabiel en veilig hou. Terugskouend sou ek 'n skerm vind met 'n paar goeie monteeropsies (of 'n 3D -drukker gebruik - wat ek destyds nie gehad het nie).
Stap 12: Prototipering van die elektronika


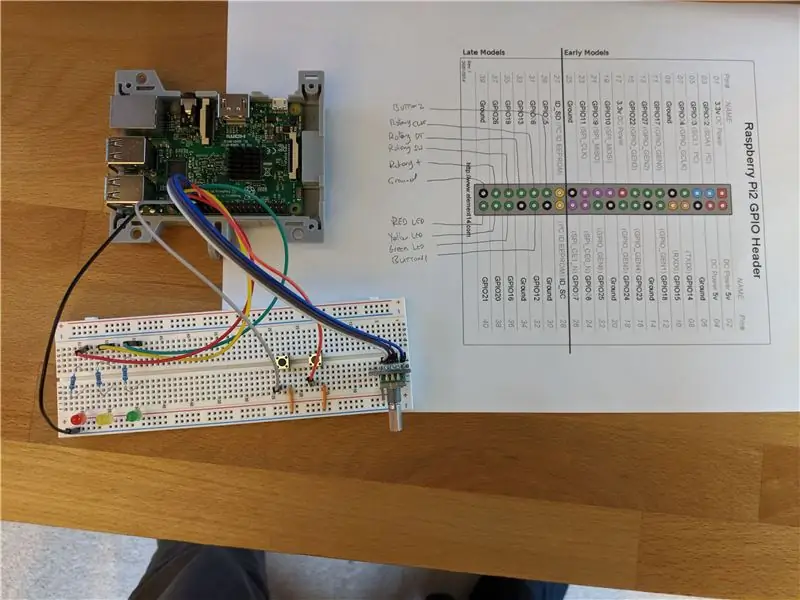
Ek gebruik 'n broodbord om my eenvoudige stroombane so op te stel, en aangesien ek hierdie deel van die projek gereeld in 'n ander ruimte as die hoofliggaamkonstruksie doen, het ek dit ook met 'n ander Framboos -PI gekoppel. Hier het ek 'n model 3 gebruik, wat my 'n bietjie meer krag gegee het om eintlik direk daaraan te koppel en 'n IDE aan boord te laat loop. Dit het die vinnige kode -prototipering vir my net 'n bietjie makliker gemaak. Daar is baie ander maniere om afstand/kode/ontfouting op afstand te verbind; dit is net wat ek verkies het om hier te doen.
Die ontwerp hier is redelik eenvoudig, ons het;
- Rotary encoder - dit gebruik 'n grond en 'n klomp GPIO -penne om die klikrigting en die drukknop te hanteer.
- 'N Paar drukknoppies, dit gebruik eenvoudig 'n enkele GPIO -pen en 'n gemeenskaplike basis
- 3 LED's, elk met 'n inline -weerstand om te keer dat hulle opduik, gaan almal na 'n gemeenskaplike terrein, maar elkeen met 'n individuele GPIO -pen sodat elkeen individueel aangespreek kan word.
Dit het my 3 LED's vir my meter gegee, 'n roterende encoder om deur die skerms op die pipboy te draai en 3 drukknoppies om aksies aan te dryf (een op die roterende encoder en 2 apart bedraad). Dit was omtrent alles wat ek kon pas, en omdat die skerm 'n klomp penne inneem, verbruik dit amper wat u op 'n standaard Pi GPIO -uitleg het. Dit was egter goed vir my doeleindes.
Die tweede prentjie toon omtrent die finale interne uitleg waarmee ek gegaan het. Ek het 'n geruime tyd hier getoets om die komponente te bestuur en te kontroleer of dit alles reggekom het voordat ek dit in die liggaam van die gebou omskep het. Al die kode is in github.
'N Opmerking oor roterende enkoders. Ek het baie tyd bestee aan die skryf van my eie Rotary Encoder -staatsmasjien om die hoë/lae veranderings van GPIO op te spoor en dit na roterende posisies te plaas. Ek het gemengde sukses hier gehad; ek het dit in die meeste gevalle gebruik, maar daar is altyd 'n paar gevalle en (de) weerkaatsings ens. Dit is baie makliker om 'n gereedgemaakte biblioteek te gebruik, en daar is 'n uitstekende biblioteek wat vir Python geïnstalleer kan word. Ek het dit uiteindelik gebruik, aangesien dit my toegelaat het om te konsentreer op die prettige deel van die bou, eerder as om probleme op te los. Al die besonderhede hiervoor is ingesluit in die bronkode.
As u nog nie nuut is in Raspberry Pi, GPIO en elektronika nie, beveel ek die volgende tutoriale sterk aan om u te help met alles wat u nodig het om bogenoemde uitleg te doen;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Stap 13: Transformeer die elektronika in die liggaam



Nadat ek die uitleg met 'n broodbord voltooi het, was dit tyd om te begin dink hoe om dit in die pipboy se liggaam te monteer. Ek het besluit ek wil dit so maak dat ek al die elektroniese komponente kan uitmekaar haal en verwyder as ek in die toekoms iets moet herstel of verander. Om dit te bereik, het ek besluit om al die onderdele met dupont-verbindings in te sluit.
Vir die knoppies wat ek aan 'n paar verlengdrade gesoldeer het en draaddraad gebruik het om die punte te isoleer, kon ek dit van die liggaam af monteer en demonteer (byvoorbeeld om te toets, dan te skilder, ens.). Die Rotary Encoder het reeds penne gehad wat dupont -verbindings kon aanvaar, so ek moes net 'n paar drade van die regte lengte maak.
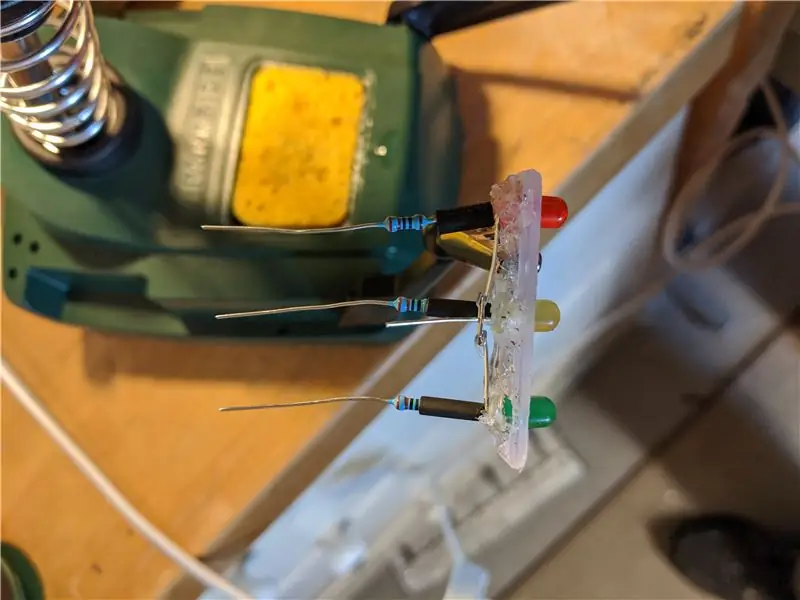
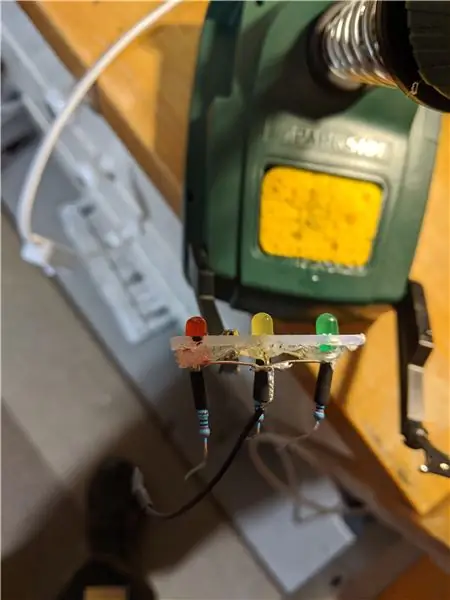
Die LED's het 'n bietjie meer werk nodig - hiervoor het ek besluit om 'n bietjie afvalplastiek te gebruik wat ek moes sny om 'n verwyderbare paneel te maak om die LED's in te monteer. Toe plak ek dit op hul plek vas en soldeer die weerstande en drade. Dit het 'n verwyderingseenheid gemaak wat ek kon aanpas en verwyder, en verf en afwerking het dit makliker gemaak.
Let op dat my soldering verskriklik is, so ek het dit eenvoudig gehou en alles te gedetailleerd/fyn vermy. Op die laaste foto kan u sien dat ek ook 'n paar klein breëborde (5x5) gehad het; ek het een hiervan gebruik om 'n paneel te voorsien om alles aan/van die GPIO aan te sluit. Dit was veral nuttig om 'n gemeenskaplike grondrail te skep wat ek kon gebruik en vermy dat baie gronddrade na die Pi terugdraai.
Ek sny dan verskillende gate in die houer om die drade deur te voer na die Pi en maak verbinding met die GPIO. Met hierdie ontwerp kon ek alles verwyder as dit nodig was (iets wat ek verskeie kere gedoen het terwyl ek die bouwerk voltooi het).
Stap 14: Pas die pasvorm aan


Op hierdie stadium het ek 'n paar 'geskikte' probleme ondervind. Eerstens het die gebruik van dupont -aansluitings vir die bedrading beteken dat dit moeilik was om dit op die penne te plaas met die skermhoed, aangesien daar nie genoeg hoogtevryheid was nie. Ek het dit opgelos deur (dit is een van die min dinge wat ek eintlik vir hierdie projek gekoop het) 'n klein GPIO -penverlenger te koop, sodat ek die skermhoed hoër kon sit en ruimte kon laat om toegang te verkry tot die oorblywende GPIO -penne met behulp van dupont -verbindings.
Ek het ook 'n paar stukkies skuimvloermatte gesny om 'n syvulling in die houer te maak; dit het gehelp om die Pi + Display op die regte plek te sit en te voorkom dat dit rondbeweeg.
Stap 15: Draai die roterende enkodeerder terug

Rotary -encoders kom dikwels (net soos myne) met 'n mooi blink moderne "hi fi" -knop. Dit was heeltemal buite karakter vir die konstruksie, so ek moes iets anders bedink. In my ewekansige boks met onderdele het ek op 'n ou ratjie afgekom van 'n boor wat ek lank gelede gebreek het. Dit lyk goed, maar pas nie by die draaiknop nie. My oplossing hier was om verskillende muurproppe uit te probeer totdat ek een gevind het wat by die draaiknop pas, en dit dan in vorm sny sodat ek dit as 'n "binnekraag" kon gebruik om die boorwiel op die draaiknop te plaas, as 'n meer geskikte tema. beheer.
Stap 16: Binnekant


Meer skuim vloerteëls! Hierdie keer het ek dit gebruik om 'n sagte voering te bou om dit gemakliker te pas (sonder dat dit te los is). Deur 'n gat uit die skuim te sny, kon ek ook 'n klompie wat die houer vir die Pi maak, absorbeer. Oor die algemeen het dit dit baie meer draagbaar gemaak. Dit word nie op hierdie foto's getoon nie, maar ek het dit effens groter gemaak as die hoofliggaam, sodat dit aan die ente sigbaar was, wat ek later geverf het, en dit het alles bygedra tot 'n bietjie kontras en belangstelling by die voltooide item.
Stap 17: Voeg detail by


Tyd om 'n bietjie versiering by te voeg en dit interessanter te maak. Eerstens het ek 'n paar stukke plastiek langs die een kant bygevoeg om dit 'n bietjie visuele belangstelling te gee. Toe voeg ek 'n paar valse drade by 'n paar terminale en druk dit net in 'n gat wat ek in die liggaam geboor het. Dit is alles later in verskillende kleure geverf.
Stap 18: Verf en afwerking van die liggaam



Ek was nie te bekommerd oor 'n ongerepte afwerking nie - soos veronderstel om oud te wees en in elk geval goed gebruik te word (in werklikheid kan ek terugkom en op 'n stadium nog meer verweer). Maar ek wou hê dit moet lyk soos 'n konsekwente en volledige voorwerp wat nie van willekeurige rommel bymekaar was nie (alhoewel dit presies is wat dit was). Ek het talle herhalings van skuur, vulsel ondergaan (milliput is my gunsteling vulmiddel vir plastiek) en herhaal. Vervolgens 'n paar lae onderlaag en verf om al die verbindings verder glad te maak. Dan meer skuur en meer vul, en meer skildery.
Nadat ek die liggaam waarmee ek tevrede was, gekyk en gevoel het, het ek 'n paar besonderhede begin byvoeg. Ek het vryf en vryf op die roosters op die bedieningspanele gebruik om hulle 'n meer gaasgevoel te gee. Ek het ook klein besonderhede verf hier en daar bygevoeg met behulp van akriel.
Ek het my versameling ewekansige plakkers ingegrawe en 'n paar bygevoeg om die effek te voltooi. Daarna was ek met 'n paar gemengde verf, om vuil en vuil by te voeg in die moeilik bereikbare gebiede wat moeilik was om skoon te maak. Dit is op die oomblik miskien 'n bietjie te subtiel, en ek kan terugkom en later nog iets byvoeg.
Stap 19: Kodering

'N Deel van my ambisie vir hierdie projek was om dit soos 'n werklike pipboy te laat reageer - en vir my is die mees ikoniese deel van die speletjie om die draaiknop tussen verskillende skerms te draai. Om dit te bereik, het ek besluit om 'n pipboy -gebruikerskoppelvlak te skryf wat 'n reeks skerms kan vertoon en waarmee u tussen hulle kan blaai. Ek wou die inhoud van die skerms iets maak wat ek maklik kan verander, en inderdaad skerms kan byvoeg/verwyder.
Ek kies om dit in Python te skryf as gevolg van die uitstekende ondersteuning vir Raspberry Pi, GPIO, ens. morsig as gevolg daarvan. Ek sal dit mettertyd opdateer, aangesien ek nie alles wat ek hier wou doen, heeltemal voltooi het nie - maar dit is naby genoeg om dit nou te kan deel, aangesien al die belangrikste konsepte daar is.
My ontwerp vir die UI -kode is redelik eenvoudig; daar is 'n hoof Python -script wat die skerm opstel, die GPIO instel, die skerms laai en 'n oneindige opdateringslus binnegaan, wag vir gebruikersgebeurtenisse en die skerm opdateer indien nodig. Boonop is daar verskillende ondersteuningsskrifte wat u help om die UI -skerms voor die tyd te genereer.
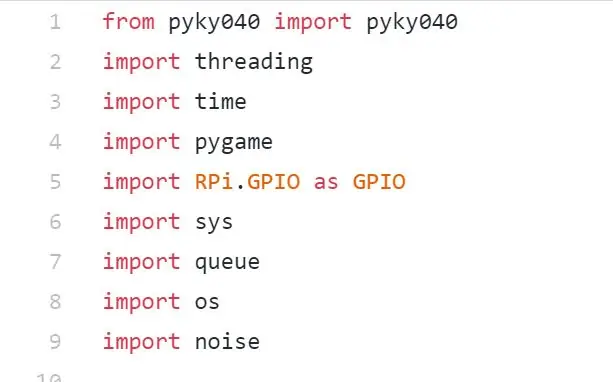
Hoofbiblioteke wat gebruik word:
- pygame: ek gebruik dit as die enjin om die gebruikerskoppelvlak te gebruik, aangesien dit my toelaat om willekeurige grafika te teken, beelde, lettertipes te manipuleer, op volle skerm te gaan, ens.
- pyky040: Dit bied die hantering van die draaiknop en het my baie tyd bespaar (baie dankie aan Raphael Yancey vir die vrystelling daarvan.
- RPi. GPIO: Vir goeie GPIO -ry het ek hier met 'n paar opsies rondgespeel, maar dit het my die regte buigsaamheid gebied, veral met dinge soos die gebruik van 'n ekstra GPIO as nog 'n 3.3v om die roterende encoder te bestuur, ens.
- geraas: om perlin -geraas te genereer, sodat ek 'n ewekansige golfvorm vir die radioskerm kan skep wat meer natuurlik lyk
- tou: Ek het 'n frustrerende fout teëgekom met die tydsberekening van die gebeure van die roterende enkodeerder en die (baie) stadige verversingssnelheid van die LCD -skerm. Uiteindelik het ek dit opgelos deur inkomende gebeurtenisse van die roterende enkodeerder in die ry te plaas en dit een vir een af te haal terwyl die skerm verfris.
- os, sys, threading, time: almal gebruik vir standaard luislangfunksies
'N Opmerking oor die ontwerp van die skermhantering. Skerms word gedefinieer as 'n lys name in die kode. Elke inskrywing in die lys kan 'n png- of 'n txt -lêer (of albei) daaraan geassosieer hê; die kode bou 'n kas vir elke skerm nadat hy gesoek het na lêers in die Linux -gidsstruktuur wat met die kode geassosieer word.
Die inhoud van die lêers word elders gegenereer (met die hand of met ander skrifte), waarvan die uitset gestoor word as png- of txt -lêers wat die pipboy UI dan as 'n skerm kan laai om te vertoon. Dit hou die hoof "opdaterings" -lus relatief skoon en eenvoudig, maar gee my ook die buigsaamheid om die inhoud van die skerms met nuwe data by te werk of te verander as ek dit goedvind.
Daar is vreemde uitsonderings waar 'n paar dinge gekodeer word - soos die golfvorm vir die ewekansige radioskerm, aangesien dit intyds bereken en geanimeer word.
As 'n analogie help, dink aan die UI -ontwerp as 'n uiters ru en eenvoudige webblaaier - elke "skerm" is soos 'n baie eenvoudige webblad wat slegs uit een png, een txt -lêer of 'n kombinasie van die twee kan bestaan. Die inhoud daarvan is onafhanklik en word net deur die UI geteken, soos 'n blaaier 'n webblad sou trek.
Hier is skakels na die hoofbiblioteke wat ek hier gebruik het:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
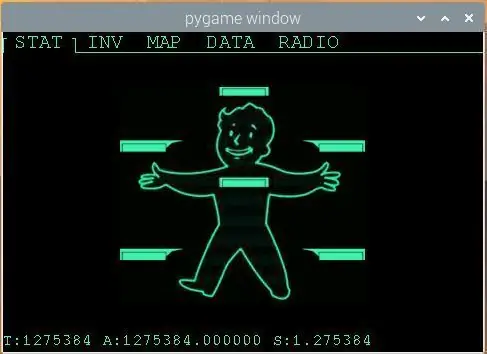
Stap 20: skerm Stats

Geen pipboy sou volledig wees sonder die klassieke skerm van die statistiek van die pipboy -silhoeët nie. Hiervoor het 'n vriend van my 'n statiese-p.webp
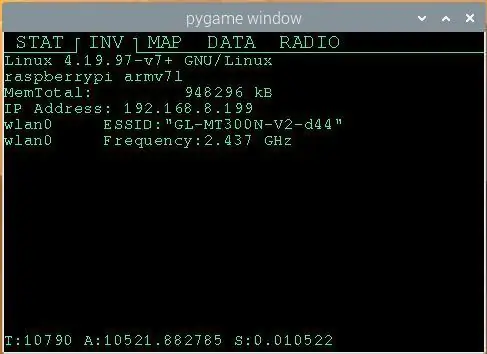
Stap 21: Voorraadskerm

Iets wat altyd nuttig is met Pi -projekte, is om basiese inligting soos die IP -adres, die DHCP'd, ens te vertoon. Ek het 'n klein Linux -skrifte geskryf om hierdie inligting te versamel en dit net na 'n tekslêer (.txt) te verwys wat die UI -stelsel dan opneem en vertoon. Op hierdie manier, as ek ooit op 'n ander plek is, kan ek die script aflaai en 'n vars.txt -lêer met die nuutste IP -adres, ens.
Stap 22: Kaartskerm

Hierdie skerm was een van die meer komplekse skerms om aan te werk. Die Raspberry Pi 0 kom nie met 'n GPS -module nie, maar ek wou hê dat die kaart 'n bewys het van waar die Pi was. My oplossing hiervoor is 'n aparte skrif wat die Pi -IP -adres trek, https://ipinfo.io gebruik om 'n geskatte ligging op te soek. Die JSON-reaksie word vasgelê en dan omskakel ek die koördinate sodat ek 'n openstreetmap.org-teël vir die ongeveer plek kan aftrek.
Die teëls kom in verskillende kleure voor, maar ek wou hê dat 'n groen skaal 'n prentjie moet pas by die voorkoms en gevoel van die Pipboy, en ek kon nie een presies so vind nie, so ek het 'n groenskaalfilter in Python geskryf om die kleure te verander van die openstreetmap -teël en kas dan die nuwe prent in 'n-p.webp
Tydens die bogenoemde proses word 'n tekslêer gegenereer met die benaderde ligging en koördinate, en die kaartteël word as-p.webp
Stap 23: Dataskerm

Dit is slegs 'n toetskaart (gegenereer deur 'n ander python -script en na 'n-p.webp
Stap 24: Radioskerm

Saam met die kaartskerm is dit die ander skerm wat my regtig baie werk besorg het. Dit is die enigste skerm waar ek met animasie gespeel het - en dit werk meestal soos bedoel, maar prestasie is steeds 'n probleem met die verfrissnelheid van die LCD -skerm. Die struktuur van die skerm is 'n tekslêer wat willekeurig gekose radioname bevat (dit is slegs willekeurige snare en doen niks anders as om 'n lys op die skerm te gee nie), 'n-p.webp
Dit is die enigste skerm waar die pygame -lus tydens elke siklus werklike werk verrig; die nuwe golfvorm moet bereken word, die deel van die skerm daarin uitvee en weer teken.
Stap 25: Laaste gedagtes



Dit is moontlik die mees uitdagende konstruksie wat ek gedoen het, met baie verskillende konsepte en vaardighede, maar dit is ook een van die aangenaamste met die werklike ding wat gevolglik werk. Ek is nog besig om 'n paar van my meer tegniese notas sowel as die github -repo vir die kode op te ruim. Alles wat ek binnekort beskikbaar sal stel, so kom gou weer terug vir meer besonderhede en inligting, aangesien ek tyd kry om dit by die skryfstuk te voeg.
As u iets soos hierdie wil doen, wil ek graag die resultate sien, en as u enige vrae het, kontak my gerus, en ek sal probeer om meer inligting by te voeg in enige stappe waar u wil help.
Stap 26: Kode oop op Github

Uiteindelik het ek die kode op Github oopgemaak. Dit is beskikbaar op hierdie skakel:
Aanbeveel:
Objekopsporingskamera -skuifbalk met rotasie -as. 3D gedruk en gebou op die RoboClaw DC -motorbeheerder en Arduino: 5 stappe (met foto's)

Objekopsporingskamera -skuifbalk met rotasie -as. 3D gedruk en gebou op die RoboClaw DC-motorbeheerder en Arduino: Hierdie projek was een van my gunsteling projekte sedert ek my belangstelling in die maak van video met DIY kon kombineer. Ek het nog altyd daarna gekyk en wou die filmopnames navolg in films waar 'n kamera oor 'n skerm beweeg terwyl dit aan die paneel is om dit op te spoor
DIY elektriese motor uit e-afval: 6 stappe

DIY elektriese motor van e-afval: Ol á Ons kan ook 'n internetvideo sien om 'n motor te geniet, maar ons kan ook interesseer in 'n oplossing vir 'n funksionele funksie, en ….. Funksies! ensine 'n
Kartonluidspreker uit afval: 5 stappe (met foto's)

Kartonluidspreker uit afval !: Hierdie instruksie is 'n klein gids oor hoe om 'n stewige en sterk draagbare luidspreker te maak wat uit ou karton herwin word. nie so sterk nie
Sonkrag -kragbank uit afval: 3 stappe

Sonkrag -kragbank uit afval: Sonkrag -aangedrewe kragbank is gemaak van 'n ou skootrekenaarbattery. Dit is baie goedkoop, en dit kan van sonkrag gehef word. Dit het ook 'n skerm wat die kragpersentasie in die kragbank aandui. Laat ons begin
20 uur $ 20 tafelblad -arcade gebou met honderde ingeboude speletjies: 7 stappe (met foto's)

20 uur $ 20 tafelblad Arcade gebou met honderde ingeboude speletjies: ek wou al 'n rukkie so iets maak, maar ek was nie haastig nie, en ek het altyd baie ander projekte wat ek wou doen. Aangesien ek nie haastig was nie, het ek net gewag totdat ek al die nodige komponente vir die bou bymekaargemaak het teen goedkoop pryse. Hier is
