
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.

Tinkercad -projekte »
Vandag maak ons 'n Tic Tac Toe -speletjie op TinkerCad met die Arduino. Ons gaan baie eenvoudige komponente gebruik en die kode gebruik om hulle almal saam te bind. Die belangrikste deel van hierdie kring wat dit alles bymekaar bring, is die kode. Hierdie program het baie moontlikhede en kan verander word na hoe die gebruiker dit goedvind. Hierdie speletjie het ook die moontlikheid om RGB -ligte te gebruik, maar as iemand met hierdie projek wil voortgaan, moet hulle 2 arduino's aan mekaar koppel.
Voorrade
- Arduino
- Broodbord (groot)
- Drade
- Druk knoppie
- LED's
- Weerstande (10k en 150)
- Fotoresistors
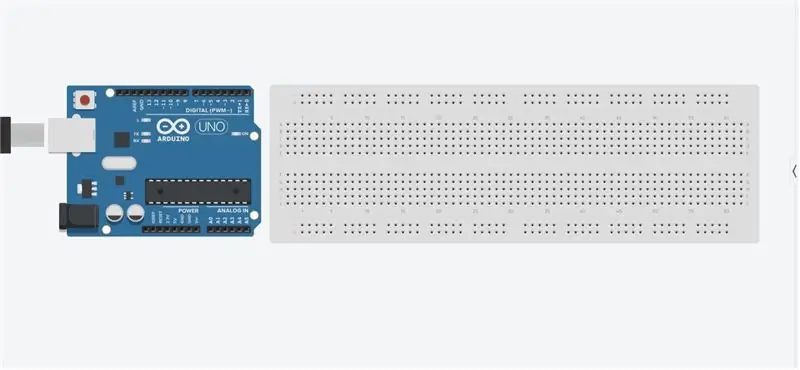
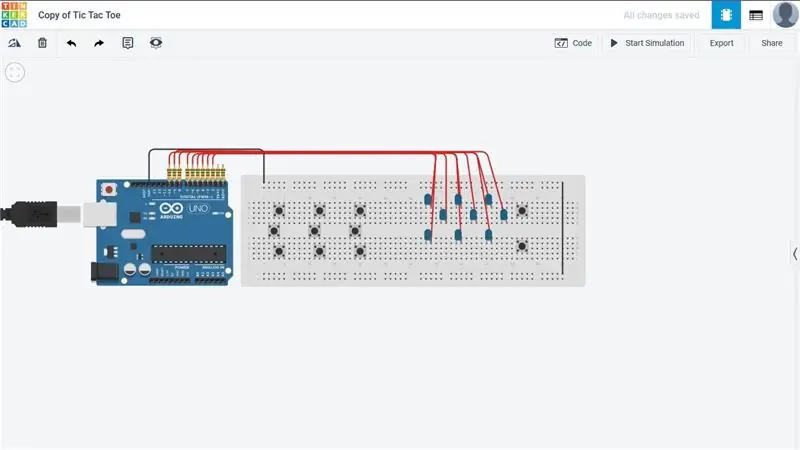
Stap 1: Begin

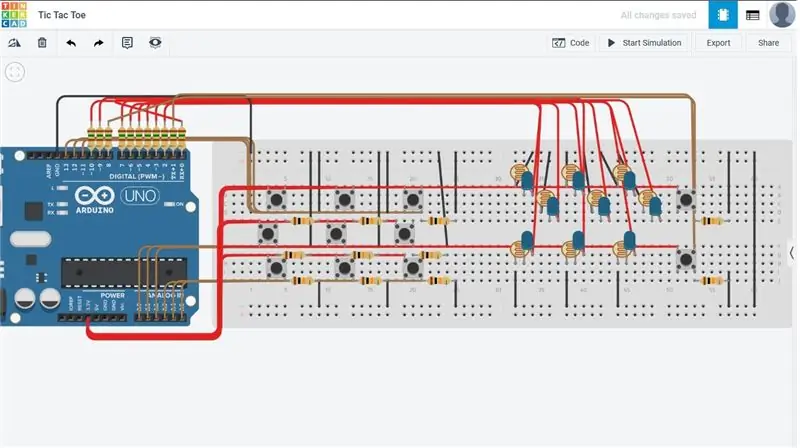
Dus begin ons met 'n groot broodplank en 'n Arduino -mikrobeheerder.
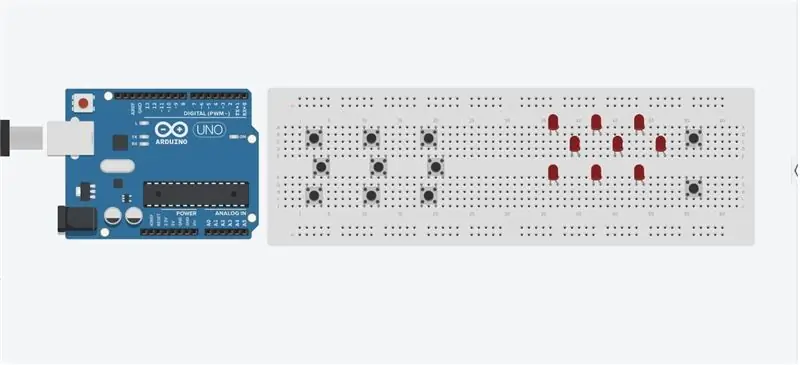
Stap 2: Voeg LED's by

Die volgende stap is om LED's en drukknoppies by die broodbord te voeg. Ons verbind dit nog nie, maar plaas dit net so op die bord dat geen van die drade ander drukknoppies belemmer nie. Daar is baie komponente, so ons moet dit so spasieer dat dit nie raak nie. 'N Groot broodbord word aanbeveel vir hierdie projek.
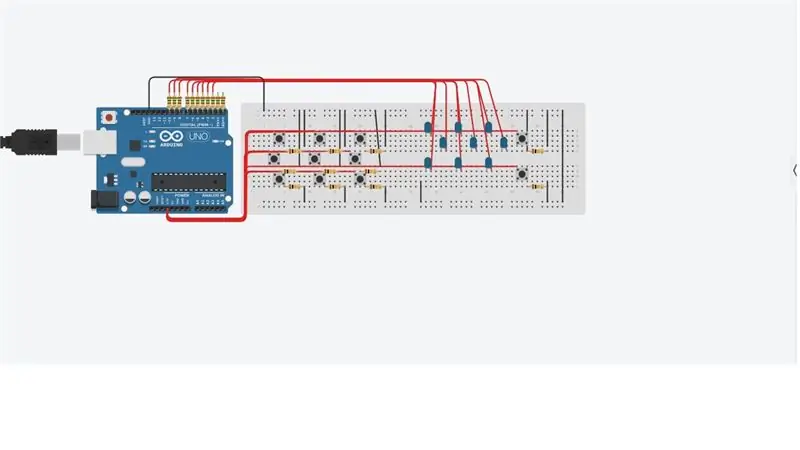
Stap 3: Digitale penne

Dus, voordat ons iets byvoeg, moet u eers die digitale penne aan die LED's koppel. In hierdie projek gaan ons al die analoog en digitale penne wat die Arduino het, gebruik.
Stap 4: drukknoppies

Vir hierdie stap verbind ons die krag en die grond met die drukknop. In hierdie stap gaan ons 10k weerstande gebruik om die hoeveelheid krag te beperk. Die 2 knoppies aan die regterkant word nie gebruik om die LED aan of uit te skakel nie, maar word gebruik om 'n nuwe speletjie te begin, en vir iets anders wat ons sal sien as ons die kode begin.
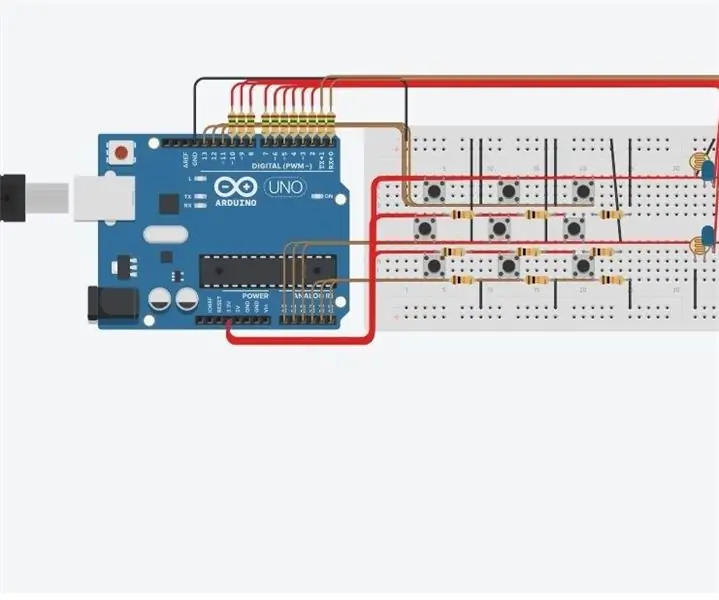
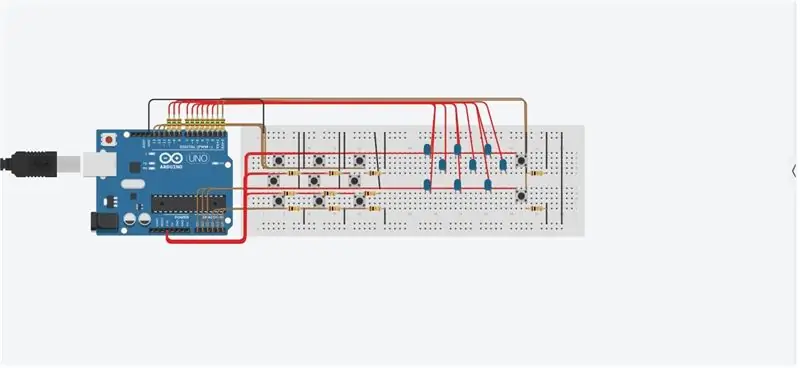
Stap 5: Digitale en analoog penne

In hierdie stap gaan ons die knoppies verbind met die digitale en analoog penne. Die analoog penne kan in hierdie geval gebruik word omdat dit op dieselfde manier as digitale penne gebruik kan word.
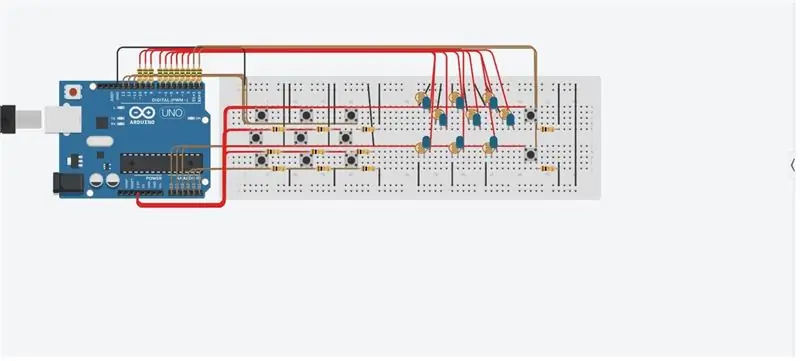
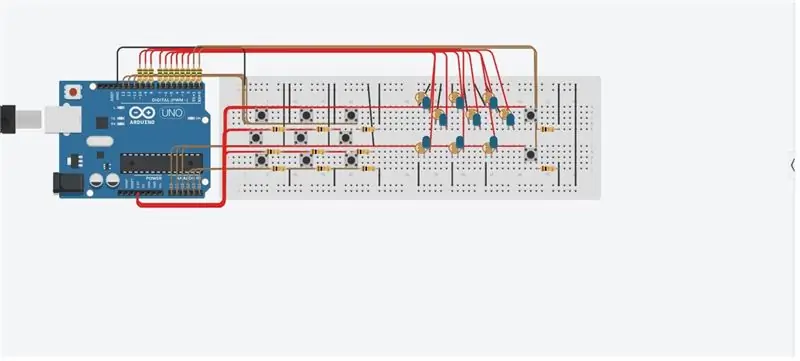
Stap 6: Fotoresistors

In hierdie stap gaan ons die fotoresistors aan die LED's koppel. Die punt hiervan is om verskillende spelers verskillende helderheidsvlakke te laat kry, en dit stel spelers in staat om hulself te onderskei. In hierdie stap sien u waarom die afstand tussen die stappe nodig was.
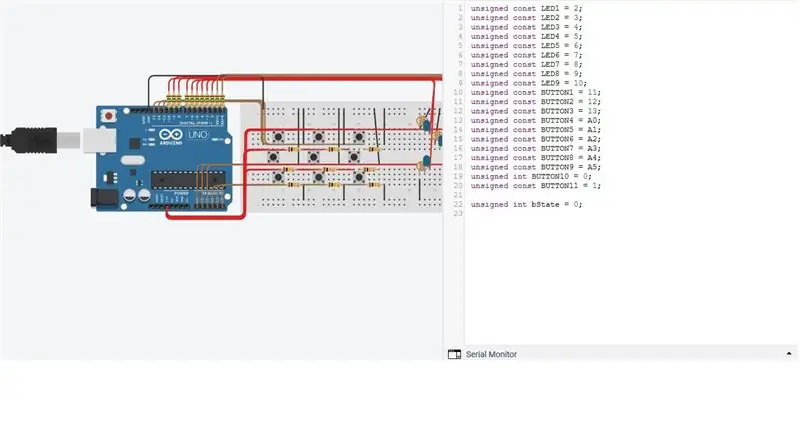
Stap 7: Definieer veranderlikes

In hierdie stap gaan ons die kode begin. Die eerste deel hiervan sal die verskillende knoppies en LED's definieer, maar ook 'n ander veranderlike wat gelyk is aan 0. Hierdie veranderlike sal ons help om die LED's aan en af te skakel met die druk van 'n knoppie.
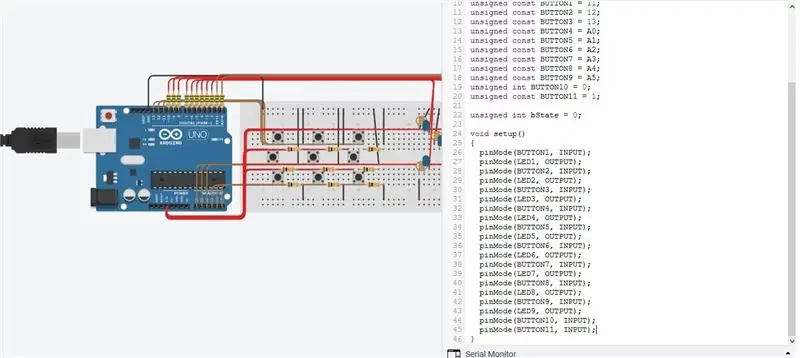
Stap 8: Verklaring van veranderlikes

In hierdie stap voltooi ons die verklaring van hierdie veranderlikes en stel die knoppies as invoer en die LED's as uitsette in.
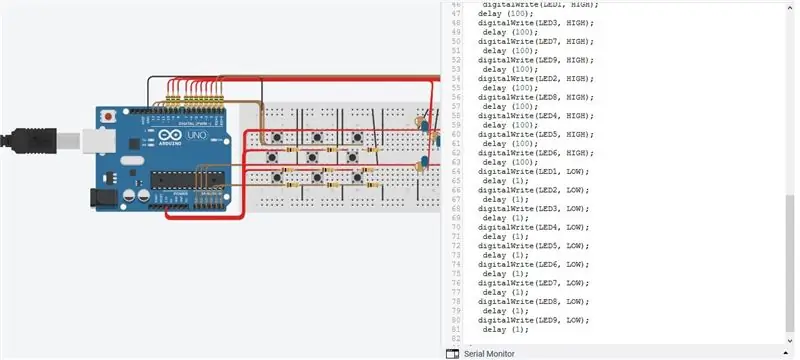
Stap 9: Laai

Hierdie deel van die kode kan gesien word as 'n 'laai skerm'. Die meeste speletjies het gewoonlik 'n paar opstartreekse aan die begin, maar hierdie deel is opsioneel en word slegs vir die vertoning gedoen. Dit is waarvoor die ander knoppie aan die regterkant gebruik kan word. Dit kan die opstartvolgorde vertoon totdat 'n "startknoppie" gedruk is.
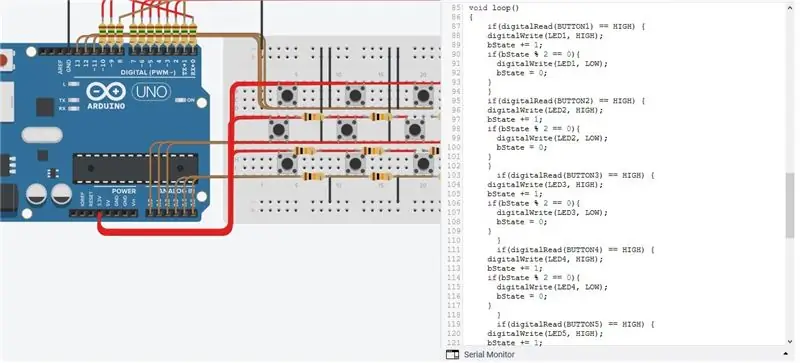
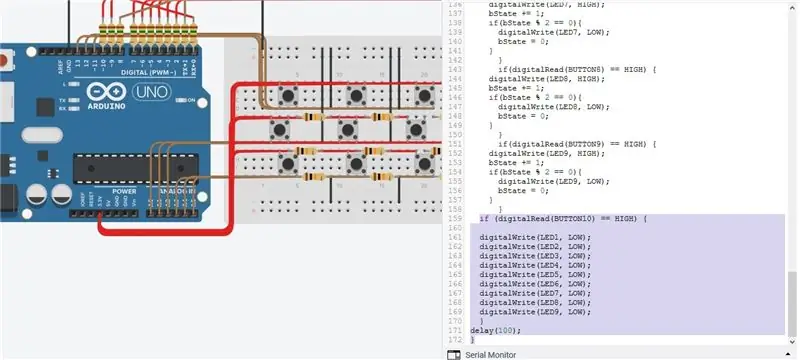
Stap 10: LED aan/af

Hierdie stap fokus op die hoofkode van hoe om die LED met die knoppies aan en uit te skakel. In hierdie kode gebruik ons die veranderlike wat gelyk is aan 0 wat ons oorspronklik opgestel het toe ons ons veranderlikes gedefinieer het. Volgens hierdie kode sal die LED aanskakel as die knoppie ingedruk word, maar sal dit weer afskakel as dit weer ingedruk word.
Stap 11: Afknoppie

Hierdie stap kodeer die afknoppie of knoppie nuwe speletjies. Dit word gebruik wanneer 'n speler die wedstryd gewen het of klaar is, en die spel sal herstel word en kan weer begin word. Hierdie knoppie is basies 'n reset -knoppie wat die lus herbegin, sodat die spel oor en oor gespeel kan word.
Stap 12: Geniet speel

Dit was die einde van hierdie tutoriaal, en ek hoop dat u met hierdie kring en kode kan speel, en dat u meer en meer veranderinge aan die kring kan aanbring, want die moontlikhede is eindeloos omdat dit 'n baie oop program is.
Aanbeveel:
Python Tic Tac Toe -spel: 4 stappe

Python Tic Tac Toe Game: python tic tac toe game hierdie speletjie is gemaak in python wat 'n rekenaartaal is, ek het 'n luislangredakteur genaamd: pycharm gebruik, u kan ook normale python -kode -redakteur gebruik
Arduino Touch Tic Tac Toe -spel: 6 stappe (met foto's)

Arduino Touch Tic Tac Toe Game: Beste vriende, welkom by nog 'n Arduino -tutoriaal! In hierdie gedetailleerde handleiding gaan ons 'n Arduino Tic Tac Toe -speletjie bou. Soos u kan sien, gebruik ons 'n aanraakskerm en speel ons teen die rekenaar. 'N Eenvoudige speletjie soos Tic Tac Toe is
Elektroniese Tic-Tac-Toe-speletjie in 'n houtkas: 5 stappe

Elektroniese Tic-Tac-Toe-spel in 'n houtkas: Hallo, ek stel die snaakse Tic-Tac-Toe-speletjie in 'n nuwe uitgawe voor. Ek het op die internet gesoek na soortgelyke projekte, maar die idee hier is uniek
Microbit Tic Tac Toe -spel: 4 stappe (met foto's)

Microbit Tic Tac Toe Game: Vir hierdie projek het my mede -werker - @descartez en ek 'n wonderlike tic -tac toe -speletjie geskep met behulp van die radiofunksionaliteit van mikrobit. As u nog nie van mikrobits gehoor het nie, is dit 'n wonderlike mikrobeheerder wat ontwerp is om kinders te leer programmering. Hulle
RG LED Tic Tac Toe: 9 stappe

RG LED Tic Tac Toe: RG Tic Tac Toe is 'n klassieke spel wat in verskillende weergawes gemaak kan word. Maar ek het besluit om dit te bou met gewone katode RG LED's van 5 mm as monitor van die resultate, sodat sodra die betrokke skakelaar gemanipuleer is, die LED die resultaat in kleur rooi of groen in
