
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

Almal gebruik deesdae slimfone, dit kan as 'n effektiewe medium gebruik word om in kennis te stel van die tyd van die pille en die hervul van inligting. Ek het 'n pilkas voorgestel wat slim genoeg is om die pille wat geneem is, op te spoor en te monitor om dit te hervul. Die ontwerpte Pillbox sal die gapings van gebruikersinteraksie vul deur die pilbox te skeduleer en weer in te vul. Deur die konsep van IoT te gebruik, sal die gebruiker op hul slimfone in kennis gestel word oor die tyd om die pille te neem en te monitor of dit nodig is om die pilbox weer by te vul via 'n slimfoonprogram genaamd MedReminder.
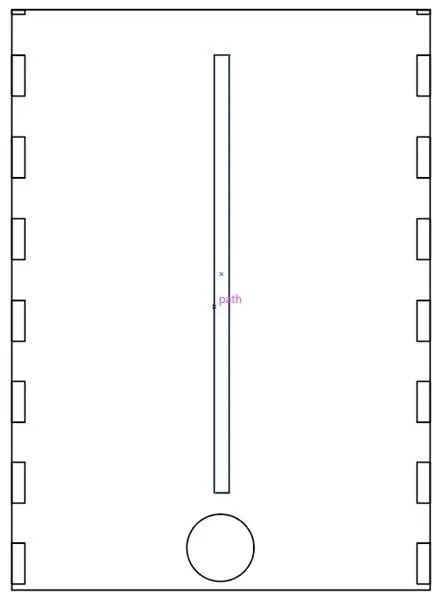
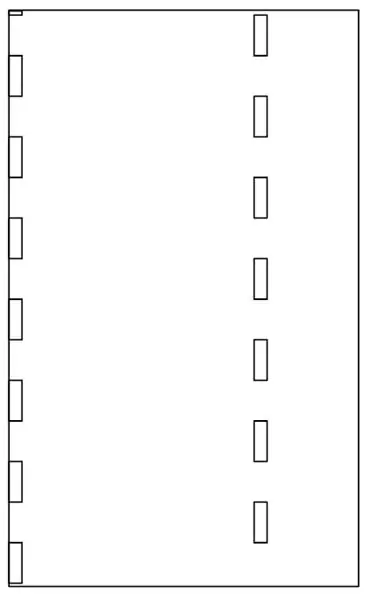
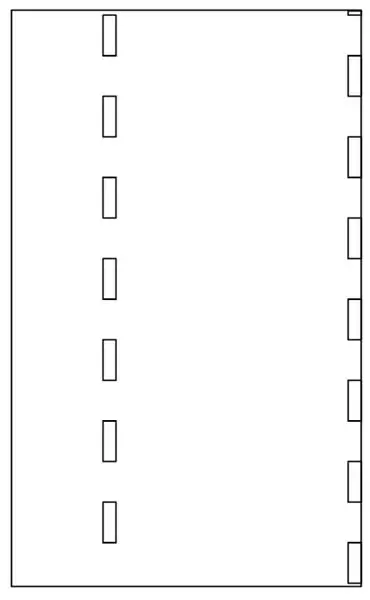
Stap 1: Ontwerp die boks



Met Adobe Illustrator het ek die planke vir die mure van die boks ontwerp en dit laser gesny om die eindresultate te kry soos op die foto's.
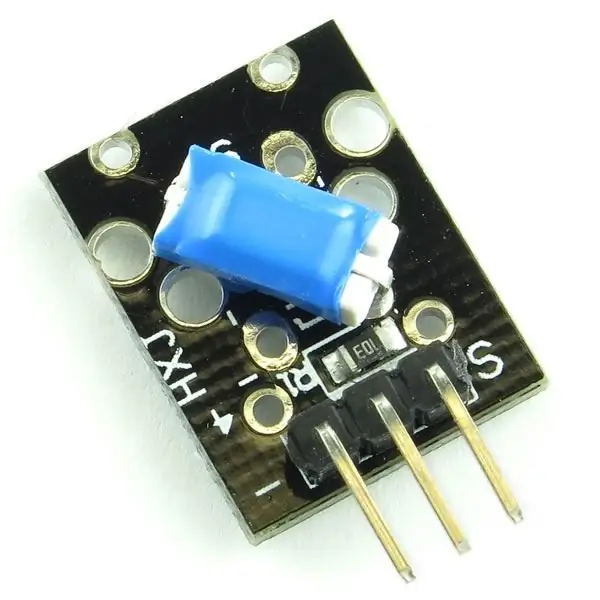
Stap 2: Hardeware -komponente




Versamel die komponente vir die stroombaan soos:
1. bewegingsensor
2. kantelsensor
3. kragbank
4. foton
5. broodbord
maak dan die stroombaan soos volg
neem die foton en koppel dit met die internet aan u internet, plaas dit op die broodbord en koppel dan:
D0 bewegingsensor
D1 kantel sensor
probeer die volgende kode in die beeld op die deeltjieweb en u kan die data publiseer in die deeltjiewolk wat in die deeltjiekonsole in die prentjie gesien kan word.
Stap 3: Deeltjiewolk na Google -sigbladverbinding


Gaan nou na die IFTTT -webwerf en meld aan met u rekening. Voeg vervolgens 'n nuwe applet by, gebruik as dit en dan.
gebruik as as deeltjie en maak 'n nuwe gebeurtenis gepubliseer waar u die gebeurtenisnaam "status" skryf en dit skep.
Voeg in die volgende stap u +dan as Google -sigblad by en noem die veranderlike 'status'.
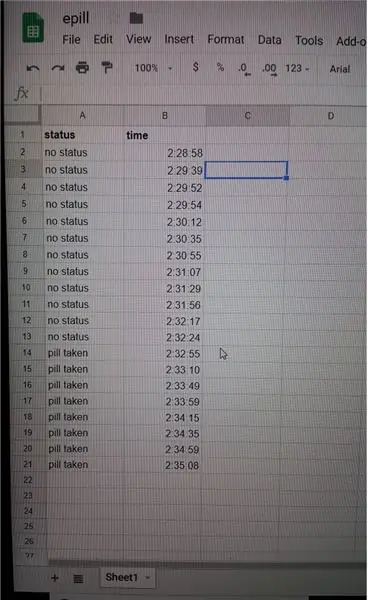
u sal die Google -sigblad in die gebeurtenismap op u skyf sien.
Die IFTTT -applet sal soos in die bostaande prentjie lyk. En die sigblad bevat die regte data met dieselfde tyd as in die deeltjie -konsole.
Stap 4: Ontwikkel 'n toepassing en werk
ontwikkel 'n toepassing met 'n eenvoudige kennisgewingstelsel wat die real-time data uit die Google-sigblad haal en 'n kennisgewing volgens die statusopnemer skep.
die video toon die werking van die hardeware met die toepassing
Aanbeveel:
Slim brille: 4 stappe

Slim bril: Hallo almal vandag, ek gaan jou wys hoe om 'n slim bril tuis te maak! Een van die grootste dinge van 'n slimbril is hoe voordelig dit is om so iets in die hedendaagse tegnologie te hê en dat daar nie net een weergawe is nie
Slim lessenaar LED -lig - Slim beligting met Arduino - Neopixels -werkruimte: 10 stappe (met foto's)

Slim lessenaar LED -lig | Slim beligting met Arduino | Neopixels Workspace: Ons spandeer deesdae baie tyd tuis, studeer en werk virtueel, so waarom nie ons werkruimte groter maak met 'n pasgemaakte en slim beligtingstelsel Arduino en Ws2812b LED's nie. Hier wys ek u hoe u u Smart bou LED -lessenaar op die tafel wat
IoT -gebaseerde slim tuinmaak en slim landbou met behulp van ESP32: 7 stappe

IoT -gebaseerde slim tuinmaak en slim landbou Met behulp van ESP32: Wêreld verander soos die tyd en so landbou. Tans integreer mense elektronika op elke gebied en die landbou is geen uitsondering hierop nie. Hierdie samesmelting van elektronika in die landbou help boere en mense wat tuine bestuur
Beveilig u slim huis slim: 14 stappe

Beveilig u slim huis slim: ek neem deel aan die veilige wedstryd. As u van my instruksies hou, stem dan daarvoor! Ek sal u wys hoe u u huis en sy omgewing maklik en goedkoop kan beveilig. Dit bevat segmente waar u sal leer: 1. Stel j op
Koppelvlak Honeywell Vista alarm met slim hub (knipoog/slim): 7 stappe (met foto's)

Koppelvlak Honeywell Vista alarm met slim hub (knipoog/slim): Hallo daar! Ek wou 'n kort handleiding gee oor hoe ek my Honeywell Vista -alarmstelsel in my slim hub kan integreer. Ek gebruik Wink vir hierdie tutoriaal, maar dit behoort te werk met enige slim hub (Smartthings/Iris/ens.) Voordat ons begin, gaan
