
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

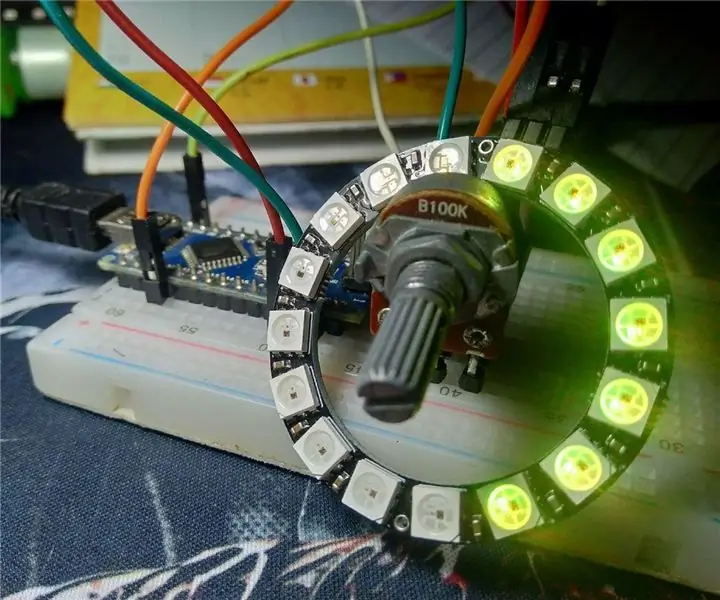
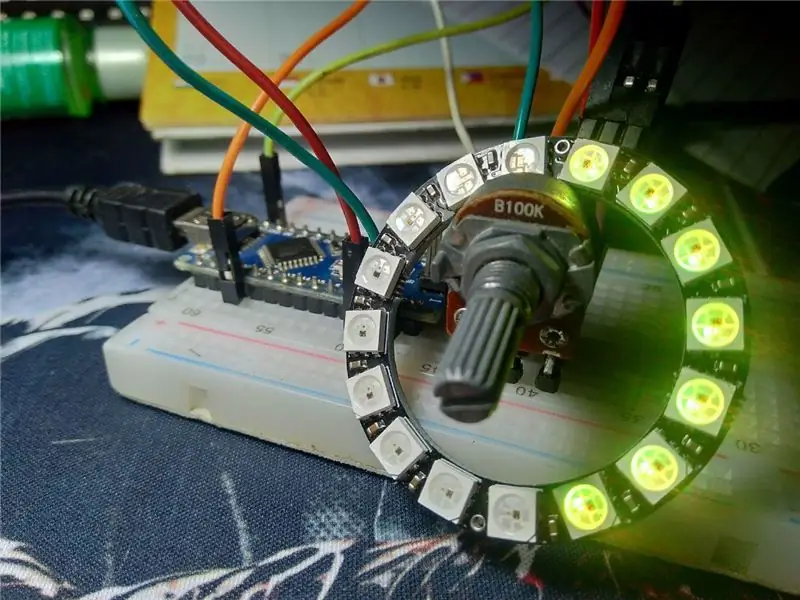
In hierdie artikel maak ek 'n rotasie -aanwyser van die potensiometer met behulp van RGB Nano pixelring.
Dus, hoeveel omwentelinge op die potensiometer sal op die RGB -ring vertoon word
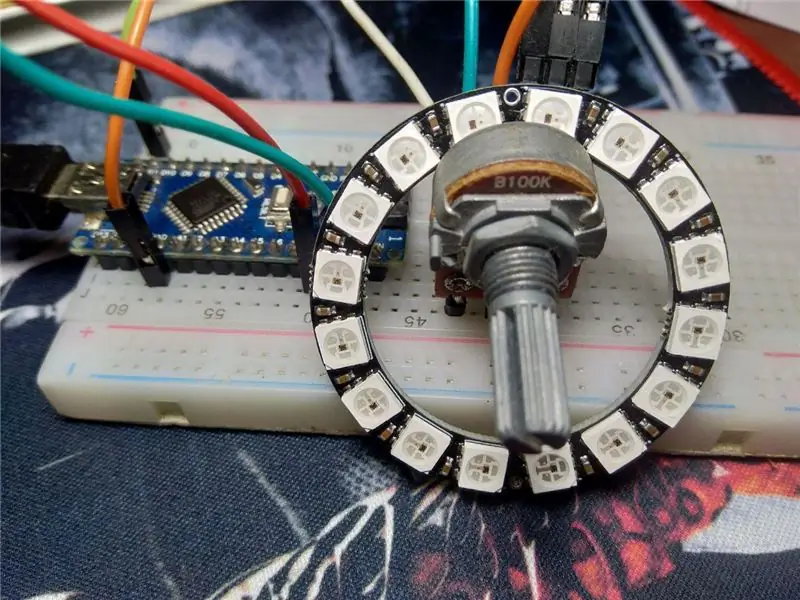
Stap 1: Vereiste komponente




die komponente wat nodig is om dit te maak:
- Arduino Nano v.3
- RGB RING NeoPixels
- Potensiometer
- Jumper Wire
- USB mini
- Projekraad
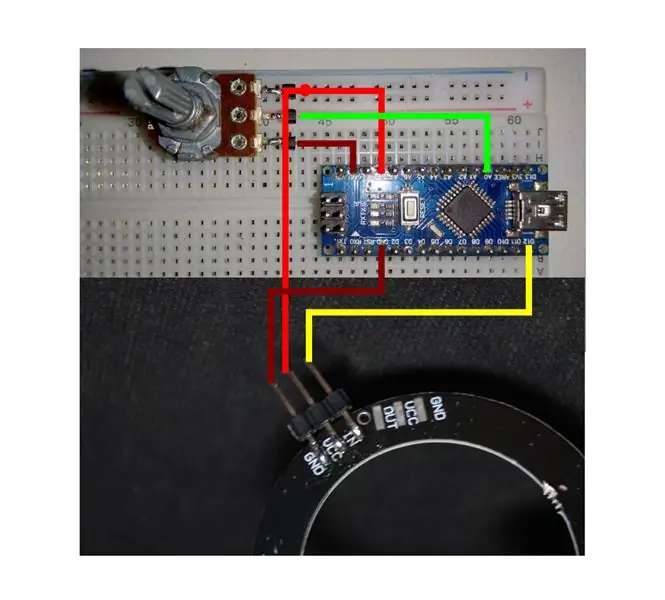
Stap 2: Kringskema


Monteer alle komponente volgens die aftrekskema hierbo.
Arduino na Potensio en RGB -ring
+5V ==> 3. Potensio en VCC
GND ==> 1. Potensio & GND
A0 ==> 2. Potensio
D12 ==> IN
Stap 3: Programmering

Kopieer die onderstaande kode en plak dit in u skets
#include #ifdef _AVR_ #include // Vereis vir 16 MHz Adafruit Trinket #endif
#definieer PIN 12
#definieer NUMPIXELS 16
Adafruit_NeoPixel pixels (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#definieer vertraging 10
ongeldige opstelling () {
#as gedefinieer (_ AVR_ATtiny85_) && (F_CPU == 16000000)
klok_preskaalstel (klok_div_1); #endif
pixels.begin ();
pixels.setBrightness (10);
Serial.begin (9600); }
leemte lus ()
{pixels.clear (); int val = analogRead (A0); val = kaart (val, 0, 1023, 0, 18);
as (val == 1) {for (int i = 0; i <1; i ++) {pixels.setPixelColor (i, pixels. Color (0, 225, 0)); vertraging (10); }}
as (val == 2)
{for (int i = 0; i <2; i ++) {pixels.setPixelColor (i, pixels. Color (32, 225, 0)); vertraging (10); }}
as (val == 3)
{for (int i = 0; i <3; i ++) {pixels.setPixelColor (i, pixels. Color (64, 225, 0)); vertraging (10); }}
as (val == 4)
{for (int i = 0; i <4; i ++) {pixels.setPixelColor (i, pixels. Color (96, 225, 0)); vertraging (10); }}
as (val == 5)
{for (int i = 0; i <5; i ++) {pixels.setPixelColor (i, pixels. Color (128, 225, 0)); vertraging (10); }}
as (val == 6)
{for (int i = 0; i <6; i ++) {pixels.setPixelColor (i, pixels. Color (160, 225, 0)); vertraging (10); }}
as (val == 7)
{for (int i = 0; i <7; i ++) {pixels.setPixelColor (i, pixels. Color (192, 225, 0)); vertraging (10); }}
as (val == 8)
{for (int i = 0; i <8; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); vertraging (10); }}
as (val == 9)
{for (int i = 0; i <9; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); vertraging (10); }}
as (val == 10)
{for (int i = 0; i <10; i ++) {pixels.setPixelColor (i, pixels. Color (225, 192, 0)); vertraging (10); }}
as (val == 11)
{for (int i = 0; i <11; i ++) {pixels.setPixelColor (i, pixels. Color (225, 160, 0)); vertraging (10); }}
as (val == 12)
{for (int i = 0; i <12; i ++) {pixels.setPixelColor (i, pixels. Color (225, 128, 0)); vertraging (10); }}
as (val == 13)
{for (int i = 0; i <13; i ++) {pixels.setPixelColor (i, pixels. Color (225, 96, 0)); vertraging (10); }}
as (val == 14)
{for (int i = 0; i <14; i ++) {pixels.setPixelColor (i, pixels. Color (225, 64, 0)); vertraging (10); }}
as (val == 15)
{for (int i = 0; i <15; i ++) {pixels.setPixelColor (i, pixels. Color (225, 32, 0)); vertraging (10); }}
as (val == 16)
{for (int i = 0; i <16; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); vertraging (10); }}
as (val == 17)
{for (int i = 0; i <17; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); vertraging (10); }}
as (val == 18)
{for (int i = 0; i <18; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); vertraging (10); }} pixels.show (); vertraging (DELAYVAL); }
Sketslêer kan hieronder afgelaai word:
Stap 4: Resultaat

U kan die resultate in die video hierbo sien.
Elke keer as die potensiometer gedraai word, sal die nommer en kleur van die LED's op die ring dan brand volgens die aantal draaie op die potensiometer.
Aanbeveel:
Hoe om 'n fotosel te gebruik om die kleur van RGB LED te verander: 3 stappe

Hoe om 'n fotosel te gebruik om die kleur van RGB LED te verander: Vir my Arduino -projek deel 01 was my oorspronklike idee om 'n temperatuursensor te gebruik om 'n LED aan en uit te skakel, maar helaas, my temperatuursensor het nog nie gekom nie, wat my laat gekies uit die sensors wat in die Elegoo -beginkit beskikbaar is, en wonder of
Hoe om Wemos ESP-Wroom-02 D1 Mini WiFi-module ESP8266 + 18650 te gebruik deur Blynk te gebruik: 10 stappe

Hoe om Wemos ESP-Wroom-02 D1 Mini WiFi-module ESP8266 + 18650 te gebruik deur Blynk te gebruik: Spesifikasie: Versoenbaar met nodemcu 18650 laaistelselintegrasie aansluiting kan gebruik word vir slaapmodus · 1 voeg by
Hoe om Mac Terminal te gebruik en hoe om sleutelfunksies te gebruik: 4 stappe

Hoe om Mac Terminal te gebruik en hoe om belangrike funksies te gebruik: Ons sal u wys hoe u die MAC Terminal kan oopmaak. Ons sal u ook 'n paar funksies in die Terminal wys, soos ifconfig, veranderende gidse, toegang tot lêers en arp. Met Ifconfig kan u u IP -adres en u MAC -advertensie nagaan
Hoe om Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE -versoenbare bord te gebruik deur Blynk te gebruik: 10 stappe

Hoe om Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE -versoenbare bord te gebruik deur Blynk te gebruik: Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE -versoenbare bord Beskrywing: WiFi ESP8266 Development Board WEMOS D1. WEMOS D1 is 'n WIFI -ontwikkelingsbord gebaseer op ESP8266 12E. Die funksionering is soortgelyk aan dié van NODEMCU, behalwe dat die hardeware gebou is
Gebruik Orange Pi sonder monitor deur SSH- en VNC -bediener te gebruik: 6 stappe

Gebruik Orange Pi sonder monitor deur SSH- en VNC -bediener te gebruik: Orange Pi is soos 'n mini -rekenaar. Dit het alle basiese poorte wat 'n normale rekenaar het. Net soos HDMIUSBEthernetIT het 'n paar spesiale poorte, soos USB OTGGPIO Headers, SD -kaartgleuf, parallelle kamerapoort As u 'n oranje pi wil gebruik, moet u 'n behoefte hê
