
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.



Hallo ouens, in hierdie instruksies het ek u gewys hoe u 'n RGB LED -strookbeheerder met nodemcu kan maak wat die RGB LED -strook oor die hele wêreld via die internet kan beheer met behulp van BLYNK APP. Geniet dit dus om hierdie projek te maak en u huis kleurvol te maak met hierdie ligte en om pret te hê met iot
Stap 1: Versamel u komponente



KOOP ONDERDELE: KOOP WENK 120:
www.utsource.net/itm/p/384328.html
KOOP 12V ADAPTER:
www.utsource.net/itm/p/8013134.html
KOOP Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
Die basiese hoofkomponente vir die projekte is:-
3x WENK 120 Transistor
Esp 8266 Nodemcu
5050 RGB LED -strook
12v adapter
en 'n paar basiese gereedskap soos brooddraaddraad, soldeerstel, usb -kabel, ens.
Geaffilieerde koopskakel:-
Nodemcu (esp8266)-
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
RGB Led strook:-
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Darlington TIP 120 Transistor: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
12V -adapter: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
Stap 2: Kringontwerp


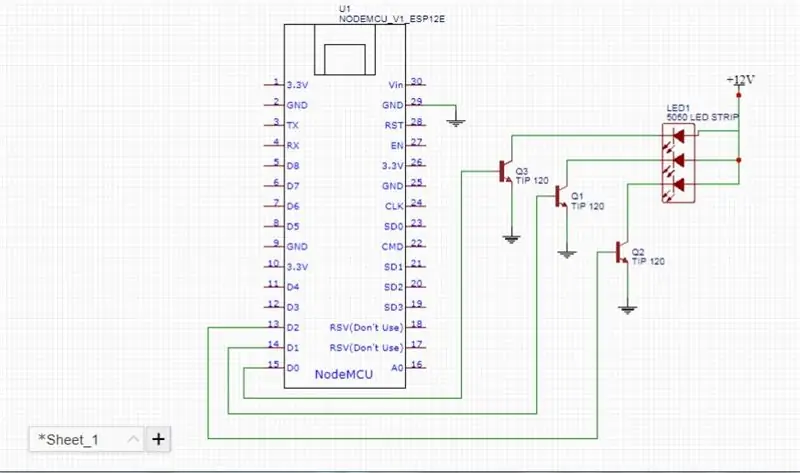
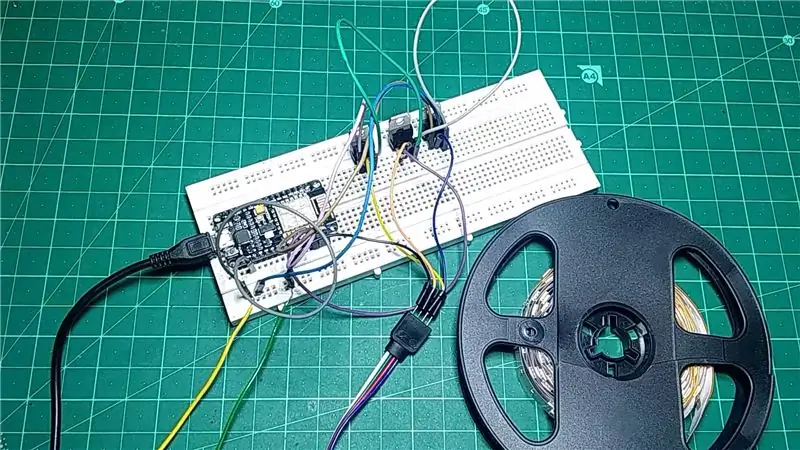
Die stroombaanontwerp is so eenvoudig, ons gebruik transistor as 'n versterker, volg die gegewe stroomdiagram en maak dit op 'n broodbord om dit te toets, aangesien ons 'n 12V -kragtoevoer gebruik vir rgb led strip en 5v via usb -kabel vir esp8266, sodat u moet gnd van nodemcu aan gnd van adapter koppel.
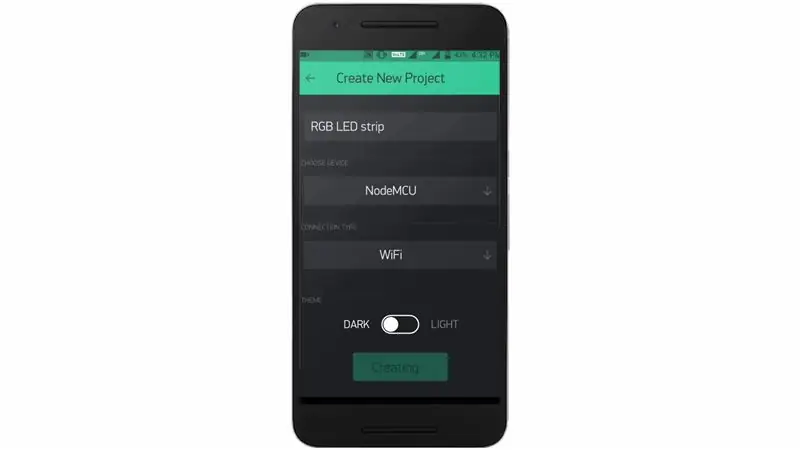
Stap 3: Die opstel van die BLYNK -app



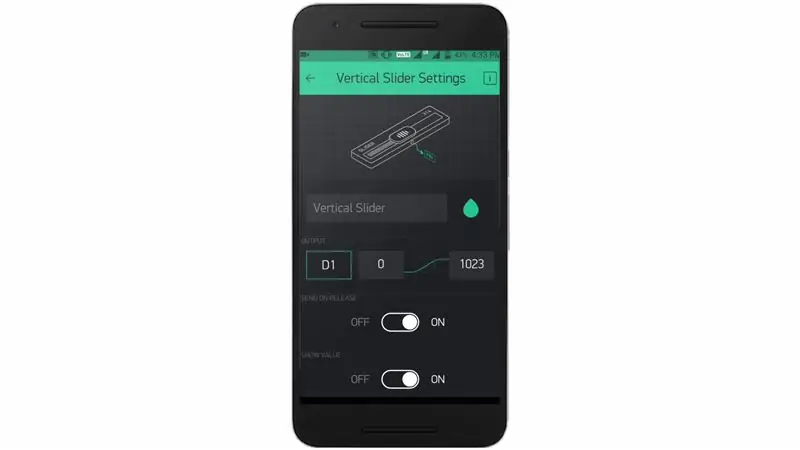
skep 'n nuwe projek in die blynk -app en kies die bord as nodemcu, neem dan drie vertikale glyers en stel hul penne in as D0, D1 en D2.
Stap 4: Koderingsdeel


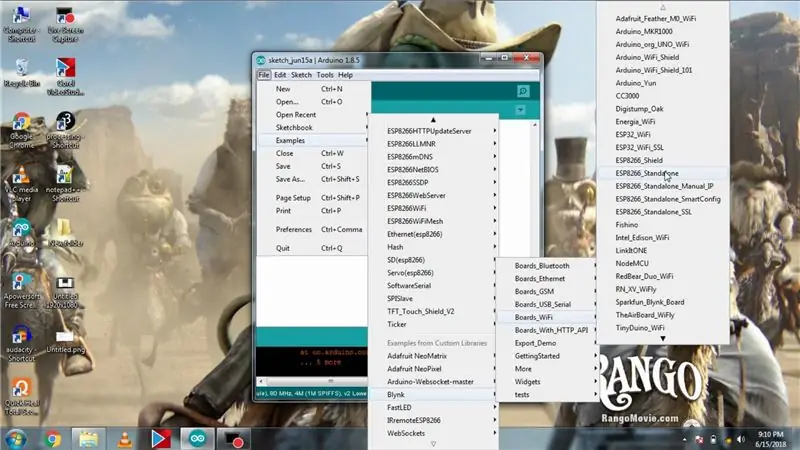
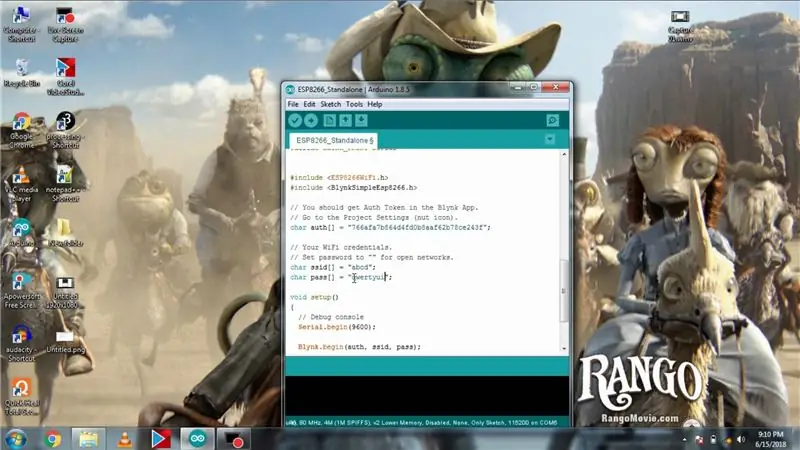
Die koderingsgedeelte is so maklik; maak seker dat u die BLYNK -biblioteek in Arduino geïnstalleer het, indien nie, installeer dit dan, maak dan u e -pos -ID oop en kopieer die outyktoken wat deur BLYNK gestuur is, en open dan die ESP8266 selfstandige kode in die BLYNK -voorbeelde en plak u outyktoken en voer dit in u ssid en wagwoord van die netwerk en druk oplaai.
Stap 5: Eerste toets




klik dus op die speelknoppie in die app, en as u een van die drie skuifbalkies verander, is elkeen verantwoordelik vir elke rooi, groen en blou kleur.
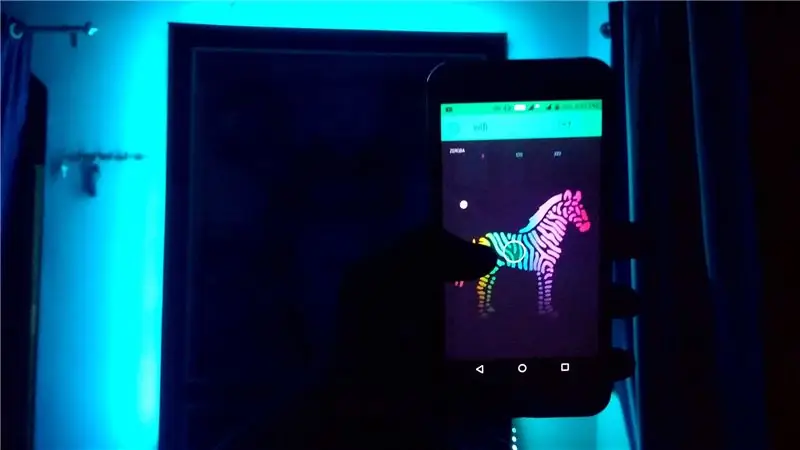
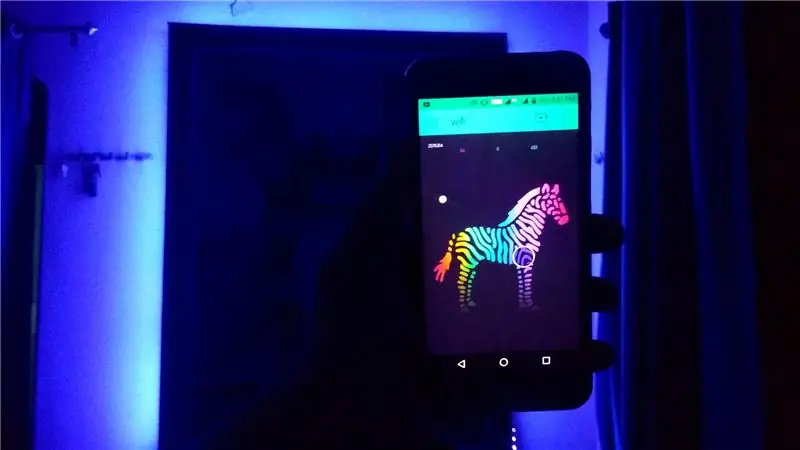
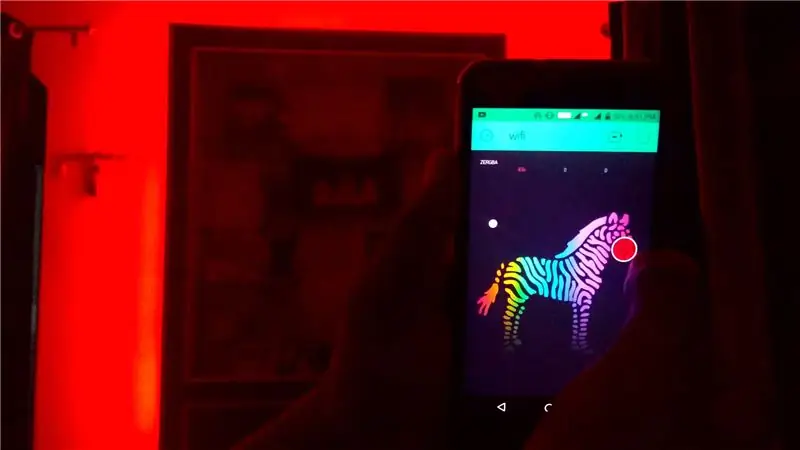
Stap 6: Stel die ZEBRA op


Vee nou die drie skuifknoppies uit die app uit, kies dan 'n sebra uit die lys en klik daarop en stel die penne as D0, D1 & D2 en die maksimum waarde op 1023 in plaas van 255.
Stap 7: Tweede toets




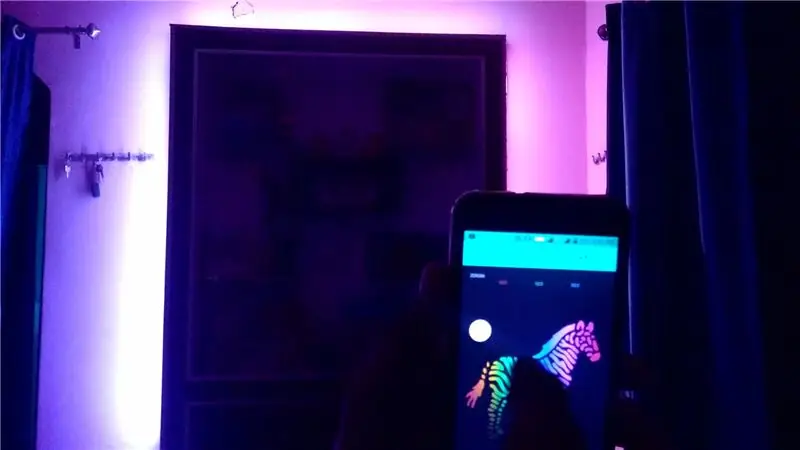
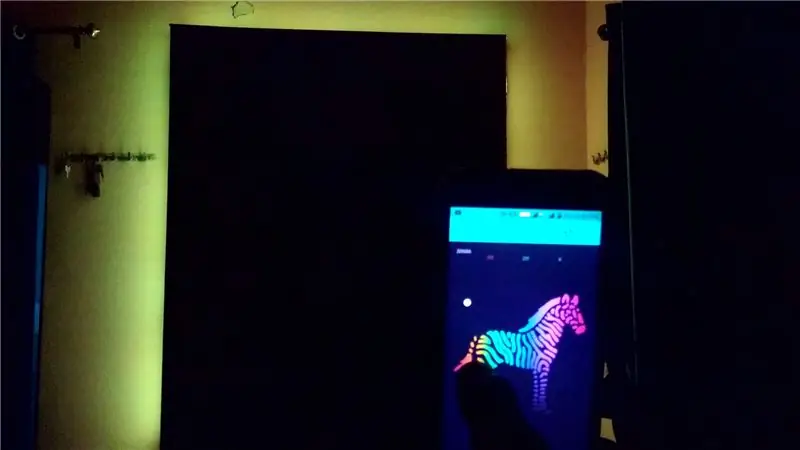
hardloop die app dus weer, en as u op 'n sebra klik, sal die kleur van die LED -strook afhang van die aanraking van die zebra.
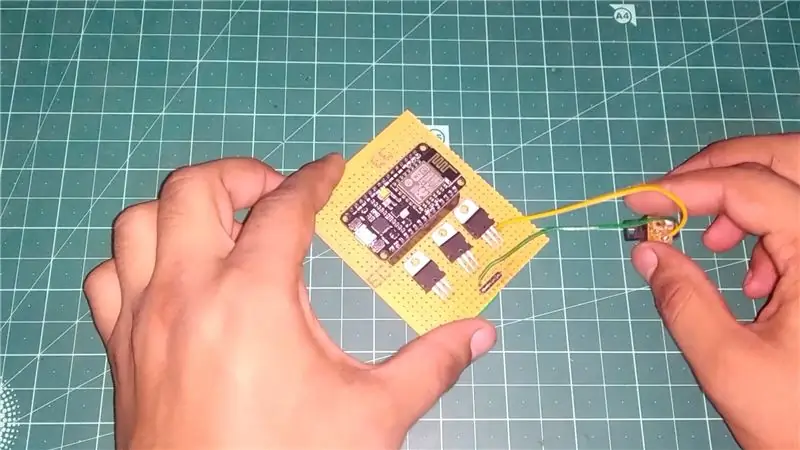
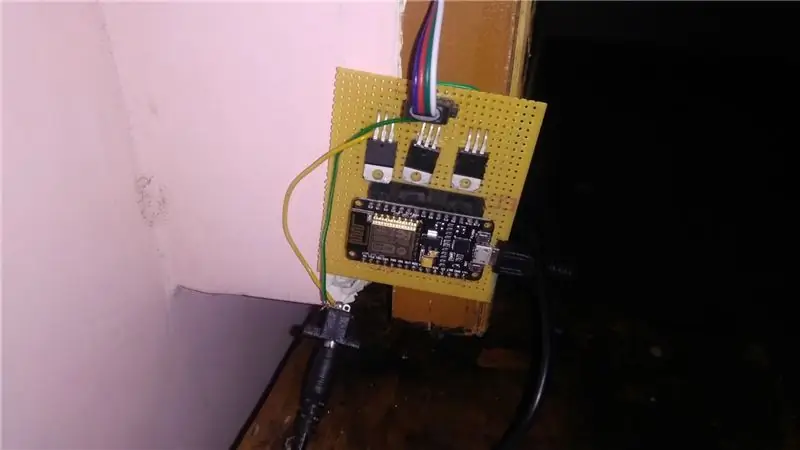
Stap 8: PCB: maak dit permanent


Ek het die stroombaan omskep in 'n prototipe PCB om dit permanent te maak, en dan het ek dit op die muur van my kamer geplaas en 'n LED -strook daaraan gekoppel en 'n LED -strook op my muur geplak met behulp van dubbelzijdige band en die krag aangesluit.
Stap 9: Finale toets





So hardloop die app weer, en soos u kan sien, verander die kleur van die LED -strook elke keer as ek op die zebra klik, en die muur lyk koel. So ek hoop dat u dit geniet om u kamer te versier met so 'n kleurvolle internet beheerde ligte en om pret te hê, en as u probleme ondervind tydens die projek, verwys dan na die video en laat weet my in die kommentaarafdeling.
Aanbeveel:
Beheer oor die hele wêreld met behulp van internet met behulp van Arduino: 4 stappe

Beheer oor die hele wêreld met behulp van internet met behulp van Arduino: Hallo, ek is Rithik. Ons gaan 'n internetbeheerde LED maak met u telefoon. Ons gaan sagteware soos Arduino IDE en Blynk gebruik. Dit is eenvoudig, en as u daarin geslaag het, kan u soveel elektroniese komponente beheer as wat u wil
ESP8266 NODEMCU BLYNK IOT Tutoriaal - Esp8266 IOT Gebruik Blunk en Arduino IDE - Beheer van LED's oor die internet: 6 stappe

ESP8266 NODEMCU BLYNK IOT Tutoriaal | Esp8266 IOT Gebruik Blunk en Arduino IDE | LED's op die internet beheer: Hallo ouens, in hierdie instruksies leer ons hoe om IOT te gebruik met ons ESP8266 of Nodemcu. Ons sal die blynk -app daarvoor gebruik, dus ons sal ons esp8266/nodemcu gebruik om die LED's via die internet te beheer
Aan die slag met Esp 8266 Esp-01 Met Arduino IDE - Die installering van Esp -borde in Arduino Ide en programmering van Esp: 4 stappe

Aan die slag met Esp 8266 Esp-01 Met Arduino IDE | Installering van Esp-borde in Arduino Ide en programmering van Esp: In hierdie instruksies gaan ons leer hoe om esp8266-borde in Arduino IDE te installeer en hoe om esp-01 te programmeer en kode daarin te laai. dit en die meeste mense het 'n probleem
ESP 8266 Nodemcu Ws 2812 Neopixel -gebaseerde LED MOOD -lamp wat beheer word met behulp van 'n webbediener: 6 stappe

ESP 8266 Nodemcu Ws 2812 Neopixel -gebaseerde LED MOOD -lamp wat beheer word met behulp van 'n webbediener: In hierdie projek maak ons 'n MOOD -lamp van nodemcu & neopixel en wat deur enige blaaier met die plaaslike webserver beheer kan word
Arduino -projek: beheer elektronika oor die internet met behulp van Nodejs + SQL -databasis en webwerf: 6 stappe

Arduino -projek: Beheer elektronika oor die internet met behulp van Nodejs + SQL -databasis en webwerf: Projek deur: Mahmed.techDate Made: 14 July 2017 Moeilikheidsgraad: Beginner met 'n bietjie programmeringskennis. Hardewarevereiste: - Arduino Uno, Nano, Mega (ek dink die meeste MCU met die seriële verbinding sal werk) - Enkel LED & Huidige beperkende res
