
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.




Geagte vriende, welkom by 'n ander instruksies! Vandag gaan ons 'n internetradio -toestel bou met 'n groot 3,5 -skerm met 'n goedkoop ESP32 -bord. Glo dit of nie, ons kan nou 'n internetradio bou in minder as 10 minute en met minder as 30 $. Daar is baie om te dek, so laat ons begin!
'N Paar maande gelede het ek 'n Arduino FM Radio -projek voltooi, wat goed werk en na my mening nog beter lyk. As u wil sien hoe ek hierdie projek gebou het, kan u die Instructable hier lees. Die probleem is dat, alhoewel hierdie radio koel lyk, dit nie prakties is nie, want ek woon in 'n klein dorpie in die suide van Griekeland en die groot Griekse radiostasies waarna ek verkies om te luister, maar het geen senders hier nie. Ek luister dus aanlyn na my gunsteling radio's op my skootrekenaar of tablet, wat ook nie so prakties is nie. So, vandag gaan ek 'n internetradio -toestel bou om na my gunsteling radiostasies van regoor die wêreld te kan luister!
Soos u kan sien, is 'n eerste weergawe van die projek op 'n broodbord gereed. Laat ons dit aanskakel. Soos u kan sien, maak die projek verbinding met die internet en stroom dit dan musiek vanaf vooraf gedefinieerde radiostasies.
Ek het ingeskakel by die Real FM -radiostasie vanaf Athene, en met behulp van hierdie knoppies kan ons die radiostasie waarna ons luister, verander. Ek het my gunsteling radiostasies in die geheue van die ESP32 gestoor, sodat ek dit maklik kan kry. Met hierdie potensiometer kan ek die volume van die luidspreker verander. Ek wys die naam van die radiostasie waarna ons luister, op 'n groot 3,5”-skerm met 'n retro -gebruikerskoppelvlak. Die projek werk goed en dit is baie maklik om te bou.
U kan dieselfde projek in minder as 10 minute bou, maar u moet ondervinding hê. As dit u eerste projek is, oorweeg dit om eers 'n eenvoudiger projek te bou om ervaring op te doen. Kyk na my instruksies vir eenvoudige projekidees, en as u gemakliker is met die Arduino, kom die elektronika terug om hierdie oulike projek te bou. Kom ons begin nou ons eie internetradio bou.
OPDATERING 6/6/2019
Die geraasprobleem is opgelos deur 'n isolator -transformator by te voeg. Kyk na die opgedateerde skematiese diagram. Dankie!
Stap 1: Kry al die onderdele

Ons gaan die volgende dele nodig hê:
- ESP32 ▶
- MP3 -dekodeerder ▶
- Isolasie -transformator ▶
- Versterker ▶
- 3W -luidspreker ▶
- 3,5 "vertoning van Nextion ▶
- Drukknoppies ▶
- Breadboard ▶
- Drade ▶
Die totale koste van die projek is ongeveer $ 40, maar as u nie 'n skerm gebruik nie, is die koste van die projek ongeveer $ 20. Wonderlike goed. Ons kan ons eie internetradio bou met slegs 20 $!
Stap 2: ESP32 -bord




Die kern van die projek is natuurlik die kragtige ESP32 -bord. As u dit nie ken nie, is die ESP32 -chip die opvolger van die gewilde ESP8266 -chip wat ons in die verlede baie keer gebruik het. Die ESP32 is 'n dier! Dit bied twee 32 -bits verwerkingskerne wat op 160MHz werk, 'n groot hoeveelheid geheue, WiFi, Bluetooth en vele ander funksies teen 'n prys van ongeveer $ 7! Wonderlike goed!
Kyk na die gedetailleerde resensie wat ek vir hierdie bord voorberei het. Ek het die video aangeheg oor hierdie Instructable. Dit sal help om te verstaan waarom hierdie chip die manier waarop ons dinge vir altyd maak, sal verander! Een van die opwindendste dinge van die ESP32 is dat, hoewel dit so kragtig is, dit 'n diep slaapmodus bied wat slegs 10μΑ se stroom benodig. Dit maak die ESP32 die ideale chip vir toepassings met lae krag.
In hierdie projek maak die ESP32 -kaart verbinding met die internet en ontvang dan MP3 -data van die radiostasie waarna ons luister, en stuur 'n paar opdragte na die skerm.
Stap 3: MP3 -dekodeerder


Die MP3 -data word dan na die MP3 -dekodeermodule gestuur met behulp van die SPI -koppelvlak. Hierdie module gebruik die VS1053 IC. Hierdie IC is 'n toegewyde hardeware MP3 -dekodeerder. Dit kry die MP3 -data van die ESP32 en skakel dit regtig vinnig om in 'n klanksignaal.
Die klanksignaal wat dit by hierdie klankaansluiting uitvoer, is swak en raserig, dus moet ons dit van die geraas verwyder en dit versterk. (As u 'n koptelefoon gebruik, hoef die sein nie van geraas of versterk te word nie.) Daarom gebruik ek 'n isolasie -transformator om die klank van die geraas te verwyder en 'n PAM8403 -klankversterker om die klanksein te versterk en dit dan te stuur aan 'n spreker. Ek het ook twee knoppies aan die ESP32 gekoppel net om die MP3 -stroom waarvan ons data kry, te verander, en 'n Nextion -skerm om die radiostasie waarna ons luister, te wys.
Stap 4: Nextion Display



Ek het gekies om 'n Nextion -skerm vir hierdie projek te gebruik, aangesien dit baie maklik is om te gebruik. Ons hoef slegs een draad aan te sluit om dit te beheer.
Die Nextion -uitstallings is 'n nuwe soort uitstallings. Hulle het hul eie ARM -verwerker agter, wat verantwoordelik is vir die bestuur van die skerm en die skep van die grafiese gebruikerskoppelvlak. Ons kan dit dus met enige mikrobeheerder gebruik en skouspelagtige resultate behaal. Ek het 'n gedetailleerde oorsig van hierdie Nextion -skerm opgestel wat in diepte verduidelik hoe hulle werk, hoe om dit te gebruik en hul nadele. U kan dit hier lees of die aangehegte video kyk.
Stap 5: Verbind al die onderdele


Al wat ons nou hoef te doen is om al die dele volgens hierdie skematiese diagram aanmekaar te koppel. U kan die skematiese diagram hierby vind. Die verbinding is eenvoudig.
Daar is egter twee dinge om op te let. Die MP3 -dekodeermodule lewer 'n stereosignaal uit, maar ek gebruik slegs een klankkanaal in hierdie projek. Om die klanksein te kry, het ek 'n klankkabel aan die klankaansluiting van die module gekoppel en dit gesny om vier drade binne te wys. Ek het twee van die drade verbind. Een daarvan is die GND en die ander een is die klanksignaal van een van die twee klankkanale. As u wil, kan u beide kanale aan die versterkermodule koppel en twee luidsprekers aandryf.
Elke klankkanaal moet deur die isolasie -transformator gaan om enige teenwoordige geraas te verwyder voordat dit met die versterker verbind word
Om data na die skerm te stuur, hoef ons slegs een draad aan die TX0 -pen van die ESP32 te koppel. Nadat die onderdele gekoppel is, moet ons die kode na die ESP32 laai en die GUI na die Nextion -skerm laai.
Om die GUI na die Nextion -skerm te laai, kopieer die InternetRadio.tft -lêer wat ek met u gaan deel na 'n leë SD -kaart. Plaas die SD -kaart in die SD -kaartgleuf aan die agterkant van die skerm. Skakel dan die skerm aan, en die GUI word gelaai. Verwyder dan die SD -kaart en koppel die krag weer aan.
Nadat ons die kode suksesvol gelaai het, laat ons die projek aanskakel. Dit vertoon 'n paar sekondes lank die teks "Verbind …" op die skerm. Na die verbinding met die internet maak die projek verbinding met 'n vooraf gedefinieerde radiostasie. Die hardeware werk soos verwag, maar laat ons nou die sagteware -kant van die projek sien.
Stap 6: Die kode van die projek


Eerstens, laat ek jou iets wys. Die kode van die projek is minder as 140 reëls kode. Dink daaraan, ons kan 'n internetradio bou met 'n 3,5”-skerm met 140 reëls kode, dit is ongelooflik. Ons kan dit alles bereik met behulp van verskillende biblioteke wat natuurlik duisende reëls kode bevat. Dit is die krag van Arduino en die Open source -gemeenskap. Dit maak dinge maklik vir makers.
In hierdie projek gebruik ek die VS1053 -biblioteek vir die ESP32 -bord.
Eerstens moet ons die SSID en die wagwoord van die Wi-Fi-netwerk definieer. Vervolgens moet ons 'n paar radiostasies hier stoor. Ons benodig die gasheer -URL, die pad waar die stroom geleë is en die poort wat ons moet gebruik. Ons stoor al hierdie inligting in hierdie veranderlikes.
char ssid = "yourSSID"; // u netwerk -SSID (naam) char pass = "yourWifiPassword"; // u netwerkwagwoord
// Min radiostasies
char *host [4] = {"149.255.59.162", "radiostreaming.ert.gr", "realfm.live24.gr", "secure1.live24.gr"}; char *path [4] = {"/1", "/ert-kosmos", "/realfm", "/skai1003"}; int poort [4] = {8062, 80, 80, 80};
Ek het 4 radiostasies in hierdie voorbeeld ingesluit.
In die opstelfunksie heg ons onderbrekings aan die knoppies, ons initialiseer die MP3-dekodeermodule en maak verbinding met die Wi-Fi.
ongeldige opstelling () {
Serial.begin (9600); vertraging (500); SPI.begin ();
pinMode (vorige knoppie, INPUT_PULLUP);
pinMode (volgende knoppie, INPUT_PULLUP);
attachInterrupt (digitalPinToInterrupt (previousButton), previousButtonInterrupt, FALLING);
attachInterrupt (digitalPinToInterrupt (nextButton), nextButtonInterrupt, FALLING); initMP3Decoder (); connectToWIFI (); }
In die lusfunksie kyk ons eerstens of die gebruiker 'n ander radiostasie gekies het as die een waaruit ons data kry. As dit so is, maak ons verbinding met die nuwe radiostasie, anders kry ons data uit die stroom en stuur dit na die MP3 Decoder -module.
void lus () {if (radioStation! = previousRadioStation) {station_connect (radioStation); vorige RadioStation = radiostasie; } as (client.available ()> 0) {uint8_t bytesread = client.read (mp3buff, 32); player.playChunk (mp3buff, byteslees); }}
Dit is alles! As die gebruiker op 'n knoppie druk, vind 'n onderbreking plaas en verander die waarde van 'n veranderlike wat vertel na watter stroom om aan te sluit.
ongeldig IRAM_ATTR previousButtonInterrupt () {
statiese ongetekende lang last_interrupt_time = 0;
ongetekende lang interrupt_time = millis (); if (interrupt_time-last_interrupt_time> 200) {if (radioStation> 0) radioStation--; anders radiostation = 3; } laaste_interrupt_time = interrupt_time; }
Om die skerm op te dateer, stuur ons net 'n paar opdragte na die seriële poort.
void drawRadioStationName (int id) {String -opdrag; skakelaar (id) {case 0: command = "p1.pic = 2"; Serial.print (opdrag); endNextionCommand (); breek; // 1940 UK Radio case 1: command = "p1.pic = 3"; Serial.print (opdrag); endNextionCommand (); breek; // KOSMOS GREEK geval 2: command = "p1.pic = 4"; Serial.print (opdrag); endNextionCommand (); breek; // REAL FM GREEK case 3: command = "p1.pic = 5"; Serial.print (opdrag); endNextionCommand (); breek; // SKAI 100.3 GRIEK}}
Kom ons kyk nou na die Nextion Display GUI. Die Nextion GUI bestaan uit 'n agtergrondprent en 'n prentjie met die naam van die radiostasie. Die ESP32 -bord stuur opdragte om die naam van die radiostasie te verander vanaf die ingeslote beelde. Dit is baie maklik. Kyk na die instruksies vir die vertoning van Nextion wat ek 'n geruime tyd gelede voorberei het vir meer inligting. As u wil, kan u vinnig u eie GUI ontwerp en meer dinge daarop wys.
Soos altyd kan u die kode van die projek in hierdie instruksies vind.
Stap 7: Laaste gedagtes en verbeterings




Hierdie projek is baie eenvoudig. Ek wou 'n eenvoudige skelet van die Internet Radio -projek hê om mee te werk. Noudat die eerste weergawe van die projek gereed is, kan ons baie funksies daaraan voeg om dit te verbeter. Eerstens moet ek 'n omhulsel ontwerp om al die elektronika te huisves.
In hierdie boek oor die mooiste radio's wat ooit gemaak is, is daar baie cool radio's om van te kies as 'n omheining vir hierdie projek. Ek dink ek gaan 'n omheining rondom hierdie skouspelagtige Art Deco -radio bou. Wat dink jy, hou jy van die voorkoms van hierdie radio of verkies jy iets meer modern? Het u enige ander omhulsel -idees? Hou u ook van hierdie internetradio -projek, en watter funksies dink ons moet daaraan byvoeg om dit meer bruikbaar te maak? Ek lees graag u gedagtes en idees, plaas dit dan in die kommentaarafdeling hieronder.
Aanbeveel:
Beheer oor die hele wêreld met behulp van internet met behulp van Arduino: 4 stappe

Beheer oor die hele wêreld met behulp van internet met behulp van Arduino: Hallo, ek is Rithik. Ons gaan 'n internetbeheerde LED maak met u telefoon. Ons gaan sagteware soos Arduino IDE en Blynk gebruik. Dit is eenvoudig, en as u daarin geslaag het, kan u soveel elektroniese komponente beheer as wat u wil
Monitering van 'n akkedis -terrarium met behulp van Adosia IoT WiFi -beheerder + bewegingsopsporing: 17 stappe (met foto's)

Monitering van 'n akkedis -terrarium met behulp van Adosia IoT WiFi -beheerder + bewegingsopsporing: in hierdie tutoriaal sal ons jou wys hoe om 'n eenvoudige hagedis -terrarium te bou vir 'n handjievol skink -eiers wat ons per ongeluk gevind en versteur het tydens tuinwerk buite. Ons wil hê die eiers moet veilig uitbroei, so al wat ons sal doen is om 'n veilige ruimte te skep met behulp van 'n plastiek
Monitor versnelling met behulp van Raspberry Pi en AIS328DQTR met behulp van Python: 6 stappe

Monitering van versnelling met behulp van Raspberry Pi en AIS328DQTR Gebruik van Python: Versnelling is eindig, volgens ek volgens sommige wette van die fisika.- Terry Riley 'n Jagluiperd gebruik ongelooflike versnelling en vinnige spoedveranderinge wanneer hy jaag. Die vinnigste wesens aan wal gebruik af en toe sy hoogste tempo om prooi te vang. Die
Aan die gang met ESP32 CAM - Streaming van video met behulp van ESP CAM via wifi - ESP32 -beveiligingskamera -projek: 8 stappe

Aan die gang met ESP32 CAM | Streaming van video met behulp van ESP CAM via wifi | ESP32 -beveiligingskamera -projek: Vandag leer ons hoe u hierdie nuwe ESP32 CAM -bord kan gebruik en hoe ons dit kan kodeer en as 'n beveiligingskamera kan gebruik en 'n stroomvideo oor wifi kan kry
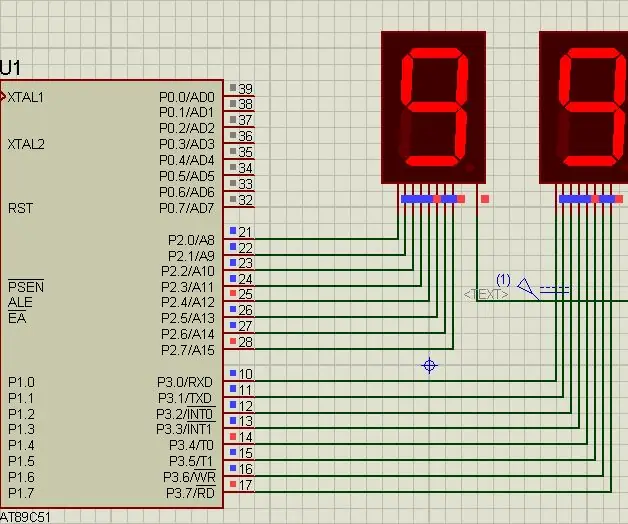
Hoe om van 0 tot 99 te tel met behulp van 8051 mikrobeheerder met 7 segmentweergawe: 5 stappe (met foto's)

Hoe om van 0 tot 99 te tel Met behulp van 8051 mikrobeheerder met 7 -segmentweergawe: Hallo almal, in hierdie tutoriaal gaan ons u vertel hoe om van 0 tot 99 te tel met twee 7 -segment -skerms
