
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.



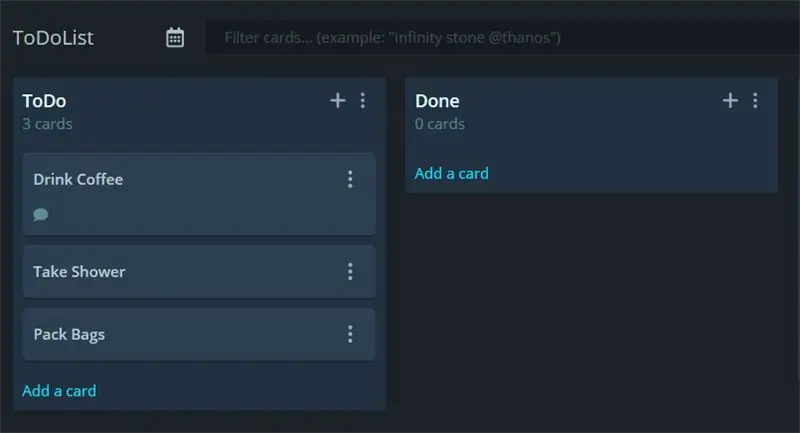
Hallo! In hierdie tutoriaal vind u uit hoe u 'n Arduino -versoenbare toestel, toegerus met WiFi, aan REST API's kan koppel! Dit gebruik die GitKraken Glo Board webapp om borde, kolomme en kaarte te skep om dinge te organiseer!
'N Kennis van hoe openbare API werk, is nodig. Hierdie projek is bedoel om die API van GitKraken Glo te gebruik om die tyd wat u aan take op u taaklyste spandeer, op te spoor.
U moet byvoorbeeld hierdie take doen:
- Drink koffie
U druk begin as u begin, as u klaar is, druk u op Klaar en voilà, die tyd wat u spandeer, word kommentaar gelewer.
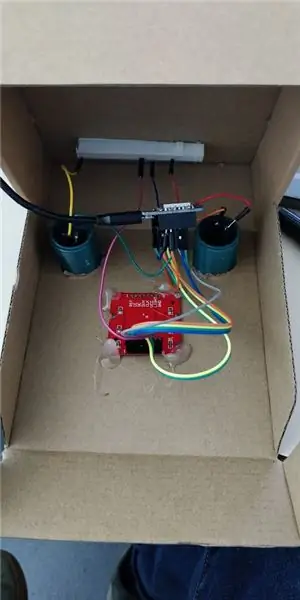
Stap 1: Bou


Om te bou, kan jy aan alles dink. 'N Klein stophorlosie sou wonderlik wees, maar ek het niks klein gelê nie.
Die karton- en arcade -drukknoppies was dus die regte manier!
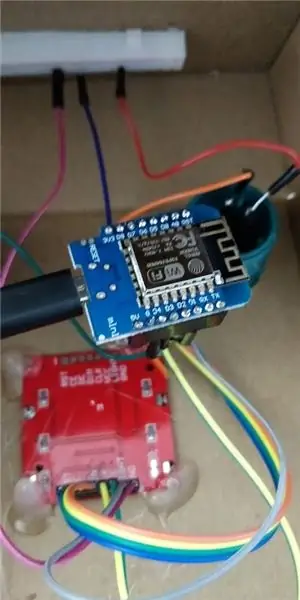
Die bord wat ek gebruik het, is 'n ESP8266 WeMos D1 Mini. Dit is goedkoper as 'n Arduino en het WiFi aan boord!
Die skerm is 'n Nokia 5110 LCD.
n
Onderdele lys op AliExpress:
- Nokia 5110
- 2 arcade knoppies
- ESP8266
- Springdrade
- Kartondoos
Maar u kan dit basies oral of op ander webwerwe soos Amazon of eBay vind.
Algemene rekening: 5 € 86
Pins verbindings:
ESP8266 WeMos D1 Mini, Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 GS
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3, 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini, Arcade -knoppies
D3 (GPI18) ↔ Linkerknoppie
D4 (GPI17) ↔ Regterknoppie
Die ander pen van die knoppie word aan die aarde gekoppel (GND).
Stap 2: Kode



Gee my net die kode
U kan die volledige bronkode hier vind:
github.com/antoinech/glo-stopwatch
Om dit vir u te laat werk, moet u hierdie veranderlikes verander:
// Plaas u WiFi-geloofsbriewe hierna: char* ssid = "--your-ssid--"; const char* password = "--your-password--"; // Plaas u persoonlike toegangstoken (https://support.gitkraken.com/developers/pats/) const char *bearer = "Draer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
U benodig ook 2 Adafruit -biblioteke:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
En hierdie wonderlike Arduino Json:
arduinojson.org/
Verduidelikings
In die bronkode vind u uit:
- hoe om aan te sluit op 'n HTTPS -eindpunt
- hoe om 'n POST- of 'n GET -versoek te doen
- hoe om 'n JSON -reaksie te serialiseer om voorwerpe en skikkings te kry
- hoe om teks en prente in 'n Nokia 5110 LCD te vertoon
As u meer wil leer oor hierdie API:
support.gitkraken.com/developers/overview/
Hierdie versoek kan op afstand werk met enige API wat POST- en GET -versoeke gebruik:)
Stap 3: Koppel aan 'n HTTPS -webwerf
Hierdie pseudokode verduidelik hoe u aan 'n HTTPS-webwerf kan koppel. Die eerste stappe is dieselfde as met a
WiFiClient -kliënt
maar met 'n verifikasie stap. U moet na die API -eindpunt gaan wat u wil verifieer en die SHA1 -vingerafdruk van die sertifikaat nagaan. Kopieer plak dit as 'n string in u kode en bel client.verify (vingerafdruk, hosturl).
WiFiClientSecure -kliënt;
// Koppel aan WiFi WiFi.mode (WIFI_STA); WiFi.begin (ssid, wagwoord); terwyl (WiFi.status ()! = WL_CONNECTED) {vertraging (500); Serial.print ("."); } if (! client.connect (host, httpsPort)) {Serial.println ("verbinding misluk"); terugkeer; } if (client.verify (vingerafdruk, gasheer)) {Serial.println ("sertifikaat pas"); } anders {Serial.println ("sertifikaat stem nie ooreen nie"); }
Stap 4: Doen POST / GET -versoeke
POST
Dit is die sintaksis om 'n POST -versoek te rig:
String PostData = "{"; PostData += "\" teks / ": \" my boodskap / ""; PostData += "}"; Serial.print (PostData); client.print (String ("POST") + url + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Magtiging:" + draer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "cache-control: no-cache / r / n" + "Content-Type: application/json / r / n" + "Content-Length:" + PostData. lengte () + "\ r / n" + "\ r / n" + PostData + "\ n"); Serial.println ("versoek gestuur");
die PostData is die data wat u as JSON stuur, in hierdie geval:
{
"text": "my boodskap"}
Die url -veranderlike is die eindpunt se url, gasheer, die URL van die webwerf, draer is die API -toegangsteken.
KRY
Dit is die pseudokode vir 'n GET-versoek:
client.print (String ("GET") + url + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Magtiging:" + draer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "Connection: keep-alive / r / n / r / n"); Serial.println ("versoek gestuur"); terwyl (client.connected ()) {String line = client.readStringUntil ('\ n'); if (line == "\ r") {Serial.println ("headers received"); breek; }} String line = client.readStringUntil ('\ n');
Die resultaat van hierdie opdrag sal in die lynveranderlike gestoor word.
Stap 5: JSON & NOKIA LCD
Om 'n soortgelyke projek te bereik, moet u beelde, tekste en simbole op die Nokia 5110 LCD vertoon.
Om JSON in Arduino C ++ te hanteer, gebruik die ArduinoJson -webwerf wat u alles daaroor sal vertel!
Moenie huiwer om vrae te plaas nie, of plaas wat u met hierdie bronkode / tutoriaal gemaak het.
Aanbeveel:
Arduino Leonardo stophorlosie: 3 stappe

Arduino Leonardo stophorlosie: krediet: https://www.instructables.com/id/Arduino-Stopwatch … Hierdie stophorlosie-ontwerp is afkomstig van die skakel hierbo, 'n stophorlosie wat van 1 tel, terwyl hierdie een aftel van 60 sekondes . Die meeste kode wat ek gebruik het, volg op die oorspronklike
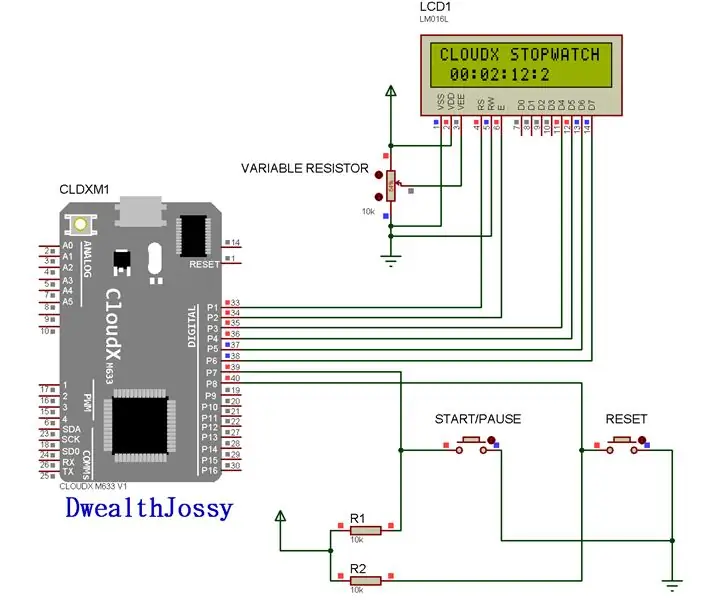
Eenvoudige CloudX M633 digitale stophorlosie: 4 stappe

Eenvoudige CloudX M633 digitale stophorlosie: In hierdie projek gaan ons 'n weergawe maak van 'n digitale horlosie wat 'n rekord van ure, minute en sekondes kan hou, net soos 'n stophorlosie op u selfoon! Ons gaan 'n LCD gebruik om die tyd te wys
Arduino stophorlosie met I2C LCD: 5 stappe

Arduino stophorlosie met behulp van I2C LCD: In hierdie projek sal ek u leer om 'n LCD -skerm en 'n Arduino as 'n interaktiewe stophorlosie te gebruik. As u projek klaar is met die kode, moet dit soos die foto hierbo lyk. Gaan na die volgende stap om te leer waar om te begin
Outomatiese stophorlosie: 9 stappe

Outomatiese stophorlosie: hierdie instruksies sal u wys hoe u 'n outomatiese stophorlosie kan bou. Omdat hardloop pret is, maar soms het u niemand by u wat u kan tyd gee nie. Ek het probeer om dit so eenvoudig, goedkoop en akkuraat as moontlik te hou. U het nie 'n afstandbeheer nodig nie
Hoe om 'n stophorlosie te maak met behulp van Arduino: 8 stappe (met foto's)

Hoe om 'n stophorlosie te maak met behulp van Arduino: dit is 'n baie eenvoudige Arduino 16*2 LCD -stophorlosie ……….. As u van hierdie instruksies hou, teken dan in op my kanaal https://www.youtube.com /ZenoModiff
