
INHOUDSOPGAWE:
- Stap 1: Sluit die beheerknoppies aan op Arduino
- Stap 2: Kodering van die Arduino Leonardo:
- Stap 3:
- Stap 4:
- Stap 5:
- Stap 6:
- Stap 7:
- Stap 8: Koderingsbeweging in eenheid:
- Stap 9:
- Stap 10:
- Stap 11:
- Stap 12:
- Stap 13:
- Stap 14: Sluit ligte aan op Arduino
- Stap 15: Kodering van die Arduino Uno
- Stap 16:
- Stap 17:
- Stap 18: Koderingsligte Eenheidskant:
- Stap 19:
- Stap 20:
- Stap 21:
- Stap 22:
- Stap 23:
- Stap 24:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.

Eerstens het ek hierdie ding in woord geskryf. Dit is die eerste keer dat ek instruksies gebruik, dus as ek sê: skryf kode uit, so weet dat ek na die prentjie bo -aan die stap verwys.
In hierdie projek gebruik ek 2 arduino's om 2 aparte stukkies kode uit te voer, aangesien ek probleme ondervind het om dit net met een te laat werk
Dit is die Uno en die Leonardo
in totaal is dit wat u nodig het om hierdie projek op die bord te sit.
· 7 drukknoppies
· 23 springdrade
· 1 arduino Leonardo + usb -kabel
· 4 weerstande · 4 LED’s
· 1 arduino uno + usb -kabel
· 2 broodborde
Stap 1: Sluit die beheerknoppies aan op Arduino

Wat u nodig het om hierdie deel aan te sluit:
· 7 drukknoppies
· 14 springdrade
· 1 arduino Leonardo + usb -kabel
· Broodbord
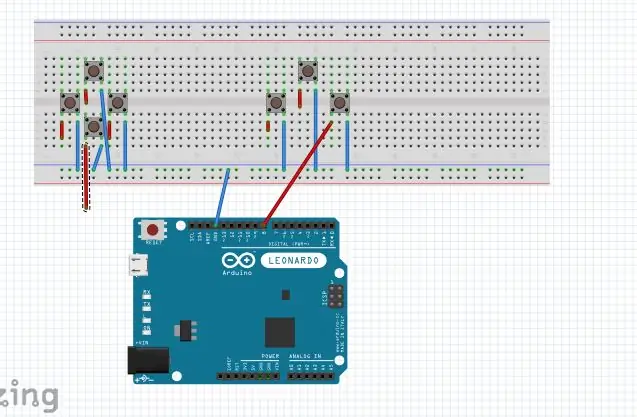
Die knoppies is redelik eenvoudig om aan te sluit, maar kan vinnig 'n gemors word om in beeldvorm te vertoon.
· Plaas eers die drukknoppies in die posisies wat ek op die prent hierbo gemerk het.
· Tweedens wil u 'n trui uit die grondgleuf op die arduino Leonardo in die minus -ry van die broodbord aansluit.
· Nou kan u springers van oral op die minus -ry aansluit by die ry wat in lyn is met die regter pen van u druk op die knoppie. dit sal krag daaraan voed.
· Vervolgens wil u 'n jumperdraad van 'n ry wat in lyn is met die linker pen van u drukknop, aan die digitale inganggleuwe van Leonardo koppel. Vir die knoppies hier het ek slot 2 - 3 - 4 - 5 - 6 - 7- 8 gebruik
Ek het net gewys hoe die draad na ingang 8 op die beeld gaan, want dit word 'n baie morsige prentjie om vir jou al die drade te wys wat mekaar kruis.
Stap 2: Kodering van die Arduino Leonardo:

Om u te vertel waarom ek Leonardo hiervoor gebruik. Dit is omdat dit 'n sekere chip het wat die Uno nie het nie, wat die rekenaar laat herken as 'n usb -invoertoestel. Net soos 'n sleutelbord. Dit stel ons in staat om iets te doen wat ons lewens as programmeerders vir hierdie projek baie makliker maak. Sleutelbordemulasie. Ons sal die rekenaar mislei om te dink dat ons sekere sleutels op die sleutelbord druk terwyl ons in werklikheid op die knoppies op ons beheerder druk.
Nou gaan ek stap, jy het die kode stap vir stap gedink.
Eerstens, bo -aan, sluit ons Keyboard in. H. Dit sal ons toelaat om die sleutelbordfunksies wat ons in ons kode gaan gebruik, te gebruik.
Stap 3:

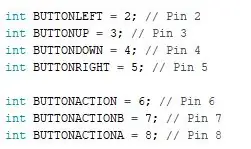
Dan moet ons die digitale invoergleuwe definieer wat ons op die
Leonardo vir elke knoppie.
Ek het elkeen ook vernoem na die sleutel wat ek gaan navolg.
Stap 4:

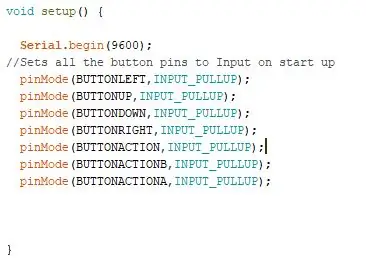
Van daar af kom ons in die opstelfunksie. Dit vertel die
arduino wat dit doen by die aanvang.
eers skryf ons die Serial.begin wat die seriële poort oopmaak en die datatempo op 9600 bps stel
en ons definieer dat almal penne genoem word as insette.
Stap 5:

En uiteindelik skryf ons ons lusfunksie wat sal kyk of
knoppies word ingedruk en vertel die arduino hoe om daarop te reageer.
Eerstens skryf ons Keyboard.begin, wat vir arduino sal vertel dat hy na ons moet kyk met behulp van sleutelbordfunksies
Stap 6:



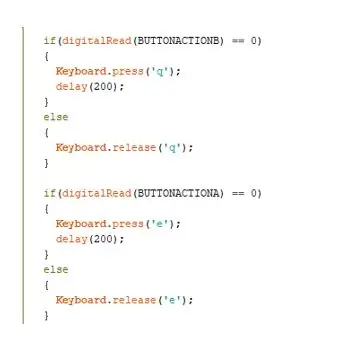
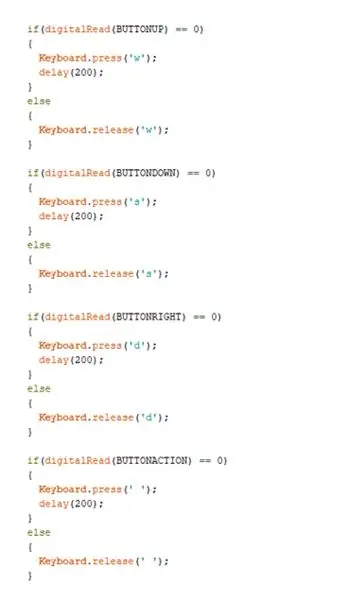
Dan skryf ons vir elke knoppie 'n if/else -stelling wat so lyk
Wat ek hier vir arduino gesê het, is: as my linkerknoppie op die kontroleerder ingedruk word, laat die rekenaar dink dat ons op die "a" -toets druk, en as dit nie die geval is nie, laat ons dink dat ons die sleutel losgelaat het.
U herhaal basies hierdie blok kode vir elke knoppie op u beheerder. met veranderings vir elke veranderlike en die sleutels wat die veranderlike moet navolg
Stap 7:

Die sleutels wat ons vir die rekenaar gesê het om hier te slaan, is W - A - S - D wat
Dit is amper die standaard vir beweging in rekenaarspeletjies en E-Q-en die spasiebalk, wat in hierdie kode erken word as '' die knoppies wat ek gebruik om op te tel-om dit in my spel af te maak en af te vuur. Verander dit gerus na die sleutels wat u voel beter werk vir u spel/kontroleerder.
Dan sê ons laastens vir die arduino om die tjek wat Keyboard.end eindig, te stop
Stap 8: Koderingsbeweging in eenheid:

Laat ek u eers vertel dat ek dit vir 'n 2d -speletjie maak
die voorbeelde wat u gaan sien, is daarvoor gebou. Beteken hoofsaaklik waar ek vector2's gebruik, as u in 3d werk, gebruik u vector3's. omdat u u moet bekommer oor die ekstra dimensie van beweging in 3d.
Die rede waarom ek Keyboard -emulasie aan die arduino -kant gebruik het, is omdat Unity iets ingebou het om sleutels op die sleutelbord te herken wat ons kan gebruik.
As u u projek in eenheid oopmaak, gaan na Edit -> Project settings -> Input. U kan by u inspekteur sien dat dit die invoerbestuurder opstart. As u op Axes klik, kan u 'n hele klomp invoername sien oopmaak wat gewoonlik gebruik word vir rekenaarbeheerders soos dié wat ons nou maak. Die twee insette wat ons gaan gebruik, is horisontaal en vertikaal, wat seker maak dat u dit raai W-A-S-D.
Eerstens wil u 'n voorwerp maak in u eenheidstoneelhiërargie wat u speler sal wees. In my geval, hierdie prettige outjie. Dit kan alles wees wat u nodig het, maar vir die doel van my spel het ek hierdie man gemaak.
Stap 9:

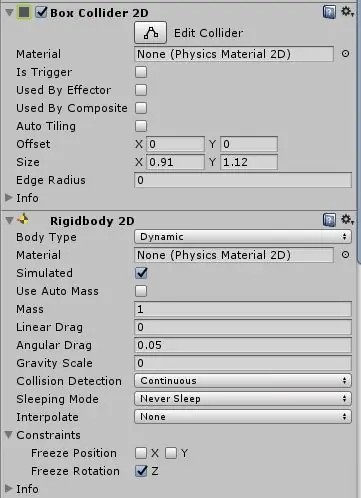
U wil hierdie speler 2 dinge gee. 'N Boksbotser 2d en
a Rigidbody 2d en wysig dit soos in die prent hierbo.
Stap 10:

Dan wil u in u gids met projekte gaan en 'n
C# script. Wat ek PlayerMovement genoem het.
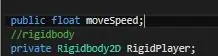
In hierdie skrif gaan u 2 veranderlikes definieer. 'N Openbare dryf wat ek moveSpeed noem. Dit sal bepaal hoe vinnig u gaan. En 'n privaat Rigidbody2D wat ek RigidPlayer noem. Dit sal na u spelers se rigiede liggaam soek.
Moenie vergeet om by u eenheidsredakteur te klik nie, klik op u speler om hierdie nuwe skrif by te voeg deur dit na die inspekteur te sleep en 'n getalwaarde vir moveSpeed in te stel.
Stap 11:

nou in u Start () wil u een ding doen en dit is om
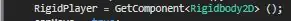
maak seker dat u RigidPlayer u betaler rigidbody 2d kan vind. U doen dit met die volgende reël kode:
Stap 12:

Dan gaan ons oor na die opdatering (). Hier is waarheen ons op pad is
om die speler te laat beweeg.
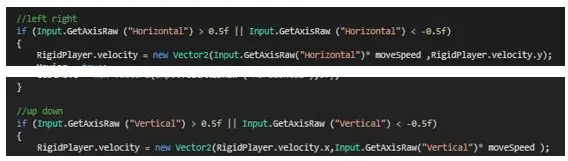
ons doen dit met 'n redelik eenvoudige as -verklaring wat na die negatiewe en positiewe sleutels van die horisontale (AD) en vertikale (SW) kyk en dit as 'n getal toepas om ons te dwing, ons gaan ons starbody 2d aantrek om ons speler in te druk 'n rigting. Die getal word vermenigvuldig met die moveSpeed -veranderlike.
Stap 13:

Uiteindelik wil u seker maak dat u speler nie meer beweeg nie
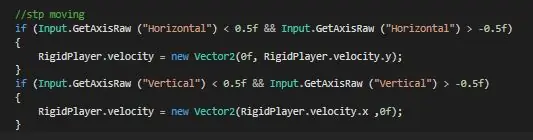
jy druk niks. Dit hou jy so van:
As u nou u drie ander knoppies vir enigiets wil gebruik, doen u dit met hierdie if -verklaring: if (Input. GetKeyDown (Keycode. Space))
vir die spasiebalk en plaas in plaas van spasie die letter van die ander sleutels wat u gekies het om vir die ander sleutels te gebruik.
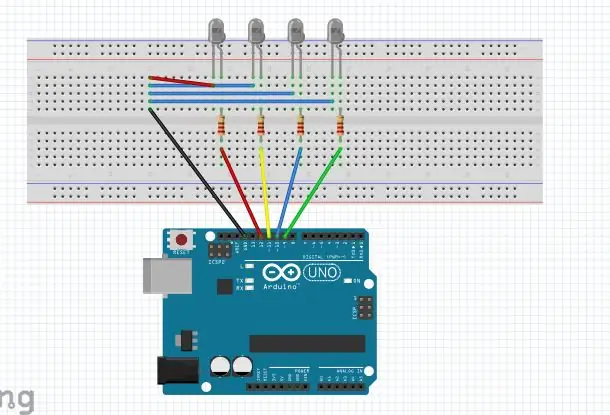
Stap 14: Sluit ligte aan op Arduino

·
Wat u nodig het om hierdie deel aan te sluit:
· 9 springdrade
· 4 weerstande
· 4 led’s
· 1 arduino uno + usb -kabel
· Broodbord
Die aansluiting vir die ligte word deur die Uno gedoen.
Dit sal uiteindelik soos hierdie prent hierbo lyk:
U maak die weerstande aan die lang kant van die LED's vas. En dan sluit u 'n trui aan van 'n digitale pennommer op die uno na die weerstande. in hierdie geval het ek digitale pengleuf 9 -10 -11 -12 gebruik, hierdie getalle sal relevant wees as ons by die kode vir die ligte kom.
Van daar af wil u 'n trui uit die grondgleuf op u Arduino Uno aan die plek op u bord koppel, soos gesien met die swart draad op die prent hierbo.
Dan wil u 4 springers hê wat aan die kort kant van elke LED lei
Stap 15: Kodering van die Arduino Uno

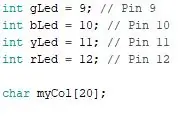
Goed, eers gaan ons ons veranderlikes weer definieer
Dus, eers watter digitale insette ons vir ons ligte gebruik. En ons gaan 'n char maak met die naam myCol [20]
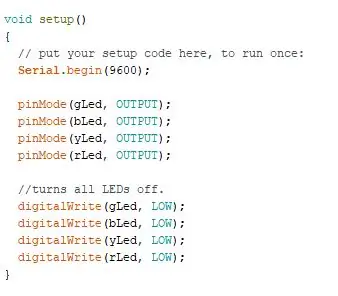
Stap 16:

Dan wil ons in die opstelling weer die Serial.begin doen. Sit al ons LED's op Output en skakel almal uit tydens die aanvang.
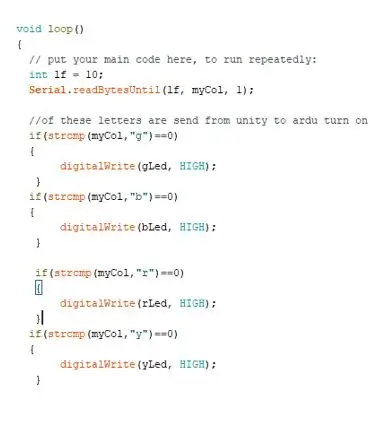
Stap 17:

En uiteindelik wil u u lusfunksie skryf.
Dit sal veroorsaak dat die Arduino alle data wat deur die reeks ingekom het, lees, totdat een van die twee gebeurtenisse plaasvind. Óf 'n reëlvoerkarakter word opgespoor; dit word geïdentifiseer deur lf wat op 10 gestel is en die eerste argument is of 'n sekere hoeveelheid grepe ingelees is. Dit is die derde argument en vir hierdie voorbeeld is dit slegs een byte. Die data word gestoor in die veranderlike myCol, wat op char is gestel en 'n limiet van 20. In readBytesUntil is dit die tweede argument. Of 'n ander manier om dit te verduidelik is Serial.readBytesUntil (terminatorCharacter, buffer, byteLimit);
En die if -verklarings sal verseker dat sekere ligte aanskakel wanneer eenheid die sein gee. In hierdie geval het ek 4 ligte in verskillende kleure, so ek laat eenheid g stuur vir die groen LED om aan te skakel, b vir die blou LED om aan te skakel, r vir die rooi LED en die y vir die geel LED.
Stap 18: Koderingsligte Eenheidskant:

Oke twee dinge eers voordat ons hierby ingaan.
1. Gaan in u arduino -koderingsprogram na Tool -> Port -> en kyk vir my watter COM u uno is. In my geval is dit COM3 (dit is belangrik in die kode)
2. in eenheid Gaan na Bewerk -> Projekinstellings -> Speler, klik dan in die inspekteur op ander instellings na Api -verenigbaarheidsvlak en skakel dit oor van. NET 2.0 subnet na net. NET 2.0
Oke dis klaar. Kom ons gaan daarin.
Regskliek op u hiërargie en klik op Maak leeg.
Dit is 'n leë spelvoorwerp wat net in u spel sal bestaan om een skrif vir ons te hou. Ek het hierdie voorwerp Init genoem.
Stap 19:

Gaan dan na u oortjie projekte en skep 'n nuwe C# -skrif
en noem dit Stuur.
Die eerste ding wat u doen, is om dit op reëls in die gebruikende gedeeltes van u kode te skryf:
met behulp van System. IO. Ports;
met behulp van System. Threading;
dit maak dat ons die SerialPort -veranderlike kan gebruik
Stap 20:

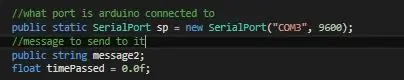
in hierdie skrif gaan ons die volgende veranderlikes maak. Let wel, ek het COM3, dit kan vir u anders wees, soos ons aan die begin van hierdie stap bespreek het. As dit is, vervang die 3 met die nommer wat dit vir u gesê het.
Stap 21:

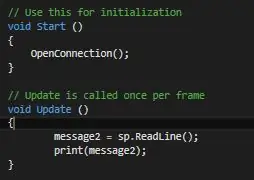
Aan die begin vertel ons dat die script OpenConnection moet gebruik
funksie wat ons 'n bietjie gaan skryf
die opdatering is meer 'n toets as alles, maar as u dit wil insluit, is dit om te toets dat boodskappe na eenheid gestuur word. U kan dit eerlik ignoreer.
Stap 22:

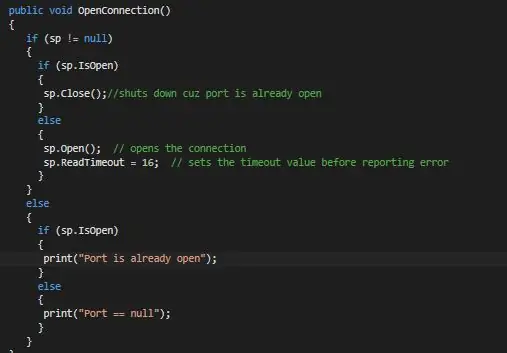
Oke nou vir hierdie OpenConnection -funksie. Dit is net 'n groot
as/anders -verklaring wat die verbinding oop hou, kopieer dit net soos geskrywe, en dit sal goed gaan.
Stap 23:

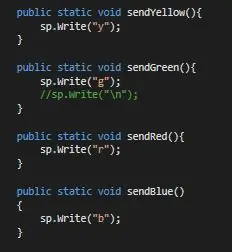
Onthou nou van die arduino -kode waarna ek dit laat kyk het
dui daarop dat eenheid dit sal stuur.
wel, dit is waar dit gebeur. In my geval het ek 4 ligte aangeskakel, en ek het 4 funksies geskryf wat baie eenvoudig is. Al wat hulle doen, is as hulle gebel word, stuur hulle 'n brief na arduino. As arduino die letter kry, brand die lig wat ooreenstem met die letter.
Stap 24:

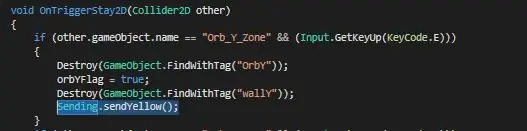
U wonder miskien hoe ek dit kan noem
funksie? U doen dit met 'n eenvoudige reël in enige van u ander c# -skrifte wat u vir u spel gebruik. Stuur. NaamFunksie hier ();. Byvoorbeeld, in my spel moet die speler 4 gekleurde bolle versamel. So ek het 'n klein skrif geskryf wat verseker dat wanneer hy naby een kom en op die regte knoppie druk, hy dit optel en dit stuur 'n sein na die arduino dat die geel bol in hierdie geval opgetel is. Sodat dit weet, moet ek die geel LED aanskakel:
U kan hierdie reël kode oral plaas waar u wil. As u wil hê dat dit moet brand as die spel begin, plaas dit dan in die beginfunksie. Wil hê dat dit moet oplig wanneer hy sterf, plaas dit in u funksie vir die dood van die spelers. Eksperimenteer 'n bietjie. Ek kies om die ligte 'n soort ui -element buite die spel te maak om tred te hou met die bolle wat u moet versamel sonder om op die skerm te beland.
Aanbeveel:
Pendulums wat lukraak reageer: 4 stappe (met foto's)

Willekeurig reageer pendules: Die doel van hierdie projek is om 'n deurlopende swaai van 2 pendels te veroorsaak. Ek ontdek 'n goeie wisselwerking tussen 'n aktiewe en 'n passiewe slinger. Hulle beweeg in 'n wolk van permanente-magnetiese, elektromagnetiese en gravitasiekragvelde. Die gewig van die p
Reageer intermediêre tutoriaal: 3 stappe

Reageer Intermediêre Tutoriaal: Reageer Intermediêre Tutorial https://github.com/bluninja1234/todo_list_instruc…Kyk hier na die voltooide produk. Wat sal u leer? U maak 'n eenvoudige taaklys met React.js en leer meer oor die meer ingewikkelde dele van reageer. Voorvereistes (
Raaksensor en klanksensor wat AC/DC -ligte beheer: 5 stappe

Raaksensor en klanksensor wat AC/DC -ligte beheer: dit is my eerste projek, en dit werk op grond van twee basiese sensors, een is touch sensor en die tweede is klanksensor. AAN, as u dit los, sal die lig af wees, en dieselfde
The Greenhouse Project (RAS): Monitor die elemente wat op ons plantasie sal reageer: 18 stappe (met foto's)

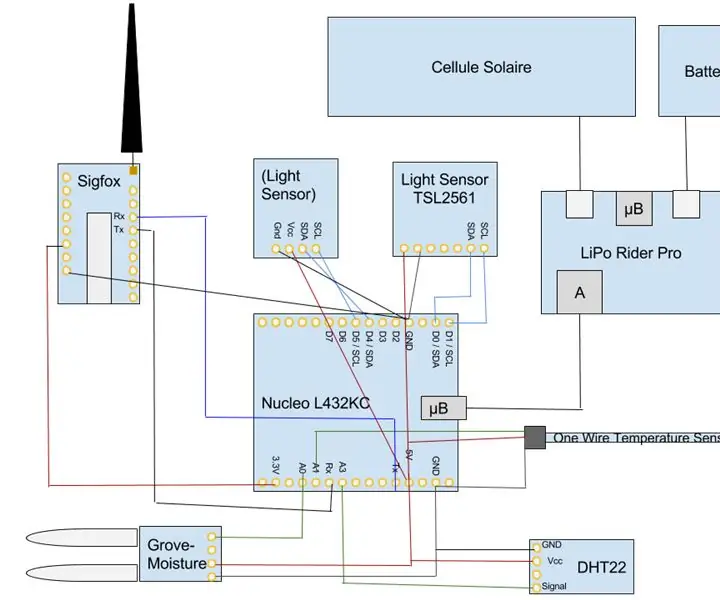
The Greenhouse Project (RAS): Monitor die elemente wat op ons plantasie moet reageer: Hierdie projek stel voor om die lugtemperatuur, helderheid en humiditeit, sowel as die temperatuur en humiditeit van die bos te monitor. Dit stel ook voor om hierdie maatreëls wat so leesbaar is op die webwerf Actoborad.com te netwerk, om dit te doen, verbind ons 4 sensors aan die N
Light Show -baadjie wat op musiek reageer: 7 stappe (met foto's)

Light Show -baadjie wat reageer op musiek: hierdie tutoriaal is opgestel as deel van my finalejaarsprojek vir my graad in musiektegnologie en toegepaste elektronika aan die Universiteit van York. Dit is gemik op musikante met 'n belangstelling in elektronika. Die finale produk sal 'n LED -matri
