
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.


Reageer intermediêre tutoriaal
Kyk hier na die voltooide produk.
Wat sal jy leer?
U maak 'n eenvoudige taaklys met React.js en leer meer oor die meer ingewikkelde dele van reageer. Voorvereistes (word sterk aanbeveel) voltooi die handleiding vir react.js om aan die gang te kom.
Voorrade
Alle sagteware word in die tutoriaal behandel.
U benodig 'n rekenaar met die volgende sagteware geïnstalleer:
- npm/gare
- 'N IDE wat js ondersteun
- 'N Webblaaier
Stap 1: Reageer intermediêre tutoriaal
Aan die gang kom
Waarom React.js?
Met React.js is die punt om kode te hergebruik. Sê byvoorbeeld dat u 'n navigasiebalk in 100 bladsye het. As u 'n nuwe bladsy moet byvoeg, moet u die navigasiebalk op elke bladsy verander, wat beteken dat u dieselfde moet doen vir 100 bladsye. Selfs met makros word dit baie vervelig.
Installeer die vereiste sagteware/pakkette
Jy sal nodig hê:
npm/gare
Hoe om te installeer:
- Gaan installeer die nuutste LTS van Node.js
- OPSIONEEL: as u gare verkies as u pakketbestuurder, installeer u gare deur in powershell npm install -g gare te tik
- Maak powershell/cmd.exe oop
- Gaan na die gids waarin u u projek wil skep
- Tik npx create-react-app in.
U het die opstelfase voltooi. Om dit te toets, maak powershell oop, navigeer na u projekgids en tik npm start. u moet 'n webblad op u standaardblaaier laai.
Stap 2: Stap 1: Aan die gang

Om te begin, verwyder die volgende lêers uit u /src -gids:
- App.test.js
- indeks.css
- logo.svg
- serviceWorker.js
- setupTests.js
Ons het nie hierdie lêers nodig nie.
Kom ons organiseer ook ons lêerstelsel. Skep hierdie gidse in /src /:
- js
- css
sit App.js in die js dir en App.css in die css dir.
Laat ons dan die afhanklikes herorganiseer.
in index.js, verwyder die invoer vir serviceWorker en index.css. Vee serviceWorker.register () uit. Herlei die paaie vir App.
in App.js, verwyder die invoer vir logo.svg, aangesien ons dit nie meer nodig het nie. Herlei App.css. verwyder die App () -funksie en die uitvoer vir App.
In React het ons twee maniere om elemente te definieer. Ons het funksies en klasse. funksies is vir minder ingewikkelde items, en klasse is oor die algemeen vir meer ingewikkelde komponente. Omdat 'n todo -lys ingewikkelder is as 'n klomp HTML, gebruik ons die klas sintaksis.
Voeg dit by u kode:
pastebin.com/nGXeCpaH
die html gaan binne die 2 afdelings.
kom ons definieer die element.
pastebin.com/amjd0jnb
let op hoe ons waarde in die staat definieer. Ons sal dit later nodig hê.
in die weergawefunksie, vervang hi met {this.state.value}
ons gee die waarde wat deur die toestand wat ons gedefinieer het, deur.
so laat ons dit toets!
in die weergawefunksie van die app, vervang dit met die volgende:
pastebin.com/aGLX4jVE
dit moet 'n waarde vertoon: "toets".
Kom ons kyk of ons verskeie take kan lewer!
in plaas daarvan dat React slegs een element laat weergee, kan ons 'n skikking skep en reageer om die skikking eerder te lewer.
verander die weergawefunksie hiervan:
pastebin.com/05nqsw71
dit behoort 10 verskillende take te verrig. Let op hoe ons sleutels bygevoeg het. Hierdie sleutels word gebruik as identifiseerders vir reageer en ons, as ons dit nodig het.
Noudat ons taaklys werk, vind ons 'n manier om die take te laai. Dit is waar ons staat inkom.
kom ons voeg 'n konstruktor by ons.
pastebin.com/9jHAz2AS
In hierdie konstruktor het ons die taskArray van die render -funksie na die toestand verskuif. verwyder die taskArray en vir lus in die weergawefunksie. verander die taskArray in die div in this.state.taskArray.
Teen hierdie tyd behoort u App.js -kode so te lyk:
pastebin.com/1iNtUnE6
Stap 3: Voeg 'n manier by om voorwerpe by te voeg en te verwyder
Kom ons voeg 'n manier by om voorwerpe by te voeg en te verwyder. Kom ons beplan dit.
Wat het ons nodig?
- 'N Manier waarop die gebruiker voorwerpe kan byvoeg
- 'N Plek om voorwerpe te stoor
- 'N Manier om die voorwerpe op te haal
Wat gaan ons gebruik?
- 'N Element
- Die plaaslike berging -API met JSON
Kom ons begin met die invoerelement.
Voeg 'n invoer en knoppie by u kode onder {this.state.taskArray}
Voeg by
Daar moet nou 'n teksinvoer en 'Add' knoppie wees.
Dit doen niks op die oomblik nie, so laat ons 6 metodes by ons App -metode voeg.
Ons benodig 'n metode vir die klik op die knoppie, en ook wanneer iemand die invoer invoer. Ons het ook 'n manier nodig om die taakreeks te genereer, sowel as om take op te slaan, te laai en te verwyder.
kom ons voeg hierdie 6 metodes by:
knoppie Klik ()
inputTyped (evt)
genereerTaskArray ()
saveTasks (take)
getTasks ()
removeTask (id)
laat ons ook hierdie veranderlike by ons toestand voeg:
insette
Ons moet ook ons funksies hieraan verbind.
pastebin.com/syx465hD
Kom ons begin funksies byvoeg.
voeg 2 eienskappe by die so, so:
dit maak dit so dat wanneer die gebruiker iets in die invoer tik, die funksie uitgevoer word.
voeg 'n onClick -kenmerk by die Voeg by so:
Voeg by
as die gebruiker op die knoppie klik, word die funksie uitgevoer.
noudat die html -gedeelte klaar is, laat ons met die funksionaliteit voortgaan.
Ek het reeds die localStorage API-koppelvlak vooraf geskryf, dus vervang die saveTasks, getTasks en removeTask funksies hiermee:
pastebin.com/G02cMPbi
laat ons begin met die inputTyped -funksie.
As die gebruiker tik, moet ons die interne waarde van die invoer verander.
laat ons dit doen deur gebruik te maak van die setState -funksie wat voorsien is van react.
this.setState ({input: evt.target.value});
op hierdie manier kan ons die waarde van die insette kry.
sodra dit klaar is, kan ons werk aan die buttonClick -funksie.
ons moet 'n taak by die taaklys voeg. ons haal eers die taaklys uit localStorage, wysig dit en stoor dit dan. Ons bel dan 'n herweerder van die taaklys om dit op te dateer.
var taskList = this.getTasks ();
taskList.tasks.push (this.state.input);
this.saveTasks (taskList);
this.generateTaskArray ();
ons kry die take, druk die invoerwaarde in die take en stoor dit dan. Ons genereer dan die taakreeks.
laat ons nou werk aan die generatedTaskArray () -funksie.
ons moet:
- take kry
- skep 'n verskeidenheid taakkomponente
- slaag die taakkomponente wat gelewer moet word
ons kan die take kry en dit in 'n veranderlike stoor met getTasks ()
var take = getTasks (). take
dan moet ons 'n skikking skep en dit vul.
pastebin.com/9gNXvNWe
dit behoort nou te werk.
BRONKODE:
github.com/bluninja1234/todo_list_instructables
EKSTRA IDEES:
Verwyderingsfunksie (baie eenvoudig, voeg 'n onkliek by en verwyder met behulp van removeTask van sleutelindeks)
CSS (ook eenvoudig, skryf u eie of gebruik bootstrap)
Aanbeveel:
Pendulums wat lukraak reageer: 4 stappe (met foto's)

Willekeurig reageer pendules: Die doel van hierdie projek is om 'n deurlopende swaai van 2 pendels te veroorsaak. Ek ontdek 'n goeie wisselwerking tussen 'n aktiewe en 'n passiewe slinger. Hulle beweeg in 'n wolk van permanente-magnetiese, elektromagnetiese en gravitasiekragvelde. Die gewig van die p
Neopixel Led Strip reageer op Myoware -spiersensor: 6 stappe

Neopixel Led Strip Reageer op Myoware -spiersensor: Die doel is om 'n spiersensor met behulp van Arduino te installeer en die inkomende data met Adafruit IO te verwerk en die uitset met 'n sneller op te haal sodat die lig vir een minuut van wit na rooi word. is 'n spiersensor Die spiersensor
Arduino -spelbeheerder met ligte wat reageer op u eenheidspeletjie :: 24 stappe

Arduino -spelbeheerder met ligte wat reageer op u eenheidspeletjie: Eerstens het ek hierdie ding in woord geskryf. Dit is die eerste keer dat ek instruksies gebruik, dus as ek sê: skryf kode uit, so weet dat ek na die prentjie bo -aan die stap verwys. In hierdie projek gebruik ek 2 arduino's om 2 aparte bit te laat loop
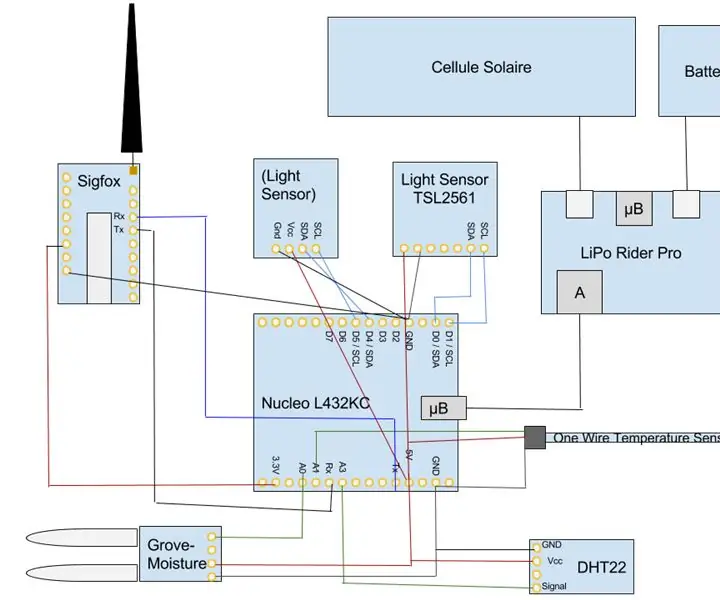
The Greenhouse Project (RAS): Monitor die elemente wat op ons plantasie sal reageer: 18 stappe (met foto's)

The Greenhouse Project (RAS): Monitor die elemente wat op ons plantasie moet reageer: Hierdie projek stel voor om die lugtemperatuur, helderheid en humiditeit, sowel as die temperatuur en humiditeit van die bos te monitor. Dit stel ook voor om hierdie maatreëls wat so leesbaar is op die webwerf Actoborad.com te netwerk, om dit te doen, verbind ons 4 sensors aan die N
Light Show -baadjie wat op musiek reageer: 7 stappe (met foto's)

Light Show -baadjie wat reageer op musiek: hierdie tutoriaal is opgestel as deel van my finalejaarsprojek vir my graad in musiektegnologie en toegepaste elektronika aan die Universiteit van York. Dit is gemik op musikante met 'n belangstelling in elektronika. Die finale produk sal 'n LED -matri
