
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.





Die behoefte aan 'n outomatiese kattevoer is duidelik. Katte (die naam van ons kat is Bella) kan onaangenaam wees as hulle honger is, en as jou kat soos ek is, sal die bak elke keer droog eet. Ek het 'n manier nodig gehad om 'n beheerde hoeveelheid voedsel outomaties op drie maniere uit te gee - 1. Alexa -stemopdrag, 2. volgens 'n skedule en 3. deur 'n knoppie in SmartThings. Ek wou ook 'n manier hê om op te spoor hoe en wanneer die kat gevoer word, sodat ons nie twee keer voer nie (soms as my vrou die kat voed en dan voed ek die kat 15 minute later).
Hierdie projek is nie te moeilik nie; ek is geen ontwikkelaar of ingenieur nie, maar daar was baie hulpbronne aanlyn wat my gehelp het. Ek stel alles op wat ek gebruik het en al die stappe wat ek nodig het om hierdie projek te voltooi. Geniet en gelukkig bou!
Stap 1: Kry al u benodigde materiaal - ongeveer $ 100

Hier is alles wat ek gekoop het om hierdie katvoeder te maak. Dit was ongeveer $ 100, wat 'n bietjie meer is as my beplande $ 75, maar het 'n paar onderdele van beter gehalte gekies om te verseker dat dit sal hou. Sommige materiale moes ek reeds in die boks maak, soos houtgom, 'n vuurwapen, 'n 18ga -spyker, sandpapier, houtvuller, ens. Dit val volgens my onder "gereedskap" en is nie almal nodig nie. Ek gaan soms verder as om dinge mooi te maak.
As u van hierdie presiese produkte afwyk, moet u seker maak dat u servo 'n metaaltandwiel het en let op die aantal tande, want u servo -arm/horing moet dieselfde aantal tande hê. Die servo en arm hieronder is 25T, wat 25 tande beteken. Ek het ook 'n plastiekarm op die eerste keer gebruik en die tande is binne 'n week na gebruik gestroop, moenie die plastiekroete volg nie, kry metaal.
1. Particle Photon $ 19,99
2. Broodbord- en springdrade $ 7,69
3. Servo $ 19,99
4. Metaal servo arm/horing $ 8,98
5. Piezo Buzzer $ 5,05
6. Graanverspreider $ 14,95
7. Veselbord van die hardewarewinkel vir die boks, 2 stukke vir ingeval u $ 20 deurmekaar
8. Rustoleum Hammered Spray Paint $ 5,97
8. Misc. items soos skroewe, houtgom, spykers, sandpapier, houtvuller, ens.
Stap 2: Stel deeltjie -foton op
Die eerste stap is om u Particle Photon aan die internet te koppel. Dit is baie maklik, veral met die gidse wat deur Particle verskaf word. Laai die Particle -app op u telefoon af, skep 'n deeltjierekening en volg die gids om dit aan u wifi te koppel. Kyk na die video en volg hierdie instruksies!
docs.particle.io/guide/getting-started/start/photon/
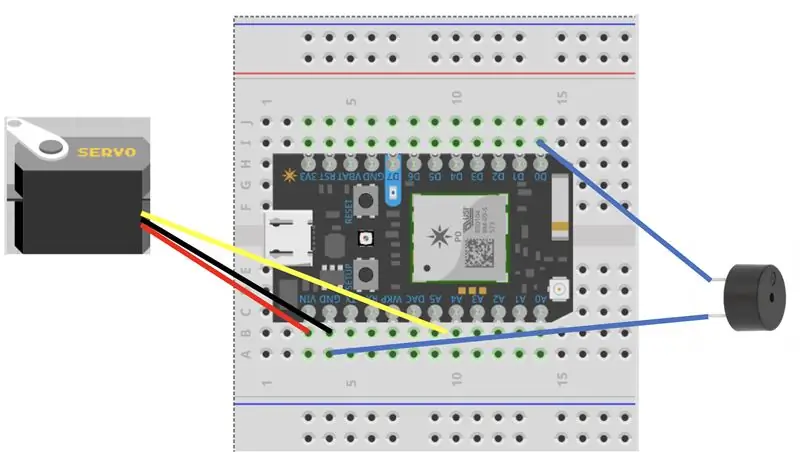
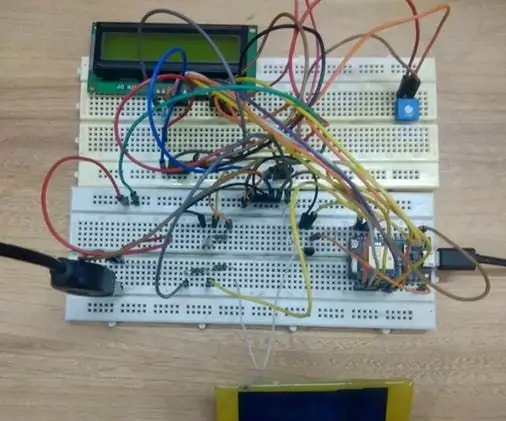
Stap 3: Koppel die deeltjie aan die servo, broodpan en gonser


Ok, nou moet ons die deeltjie met 'n broodbord na die servo en die gonser dra. Heg u deeltjie aan die broodbord en laat 2 gaatjies aan elke kant, dit maak nie saak waar die deeltjie daar buite geplaas word nie. Ek het my drade aan die gonser gesoldeer en daarna warm gom gebruik om dit vas te maak. 'N eenvoudiger metode sou wees om terminale verbindings of boude verbindings te gebruik en dit met 'n tang te krimp. Hang van jou af.
Koppel die servodrade:
VIN Rooi servodraad
A5 Geel servodraad
GND Swart servodraad
Koppel die gonsdrade (maak nie saak watter is nie):
D0 Gonsdraad
GND -gonsdraad
Stap 4: Flitsende kode na die foton

Noudat u dit opgestel het, laat ons die firmware -kode na die foton flits en toets dat die zoemer 'n melodie speel en die servo draai.
Teken in op die deeltjieboukonsole met u rekening
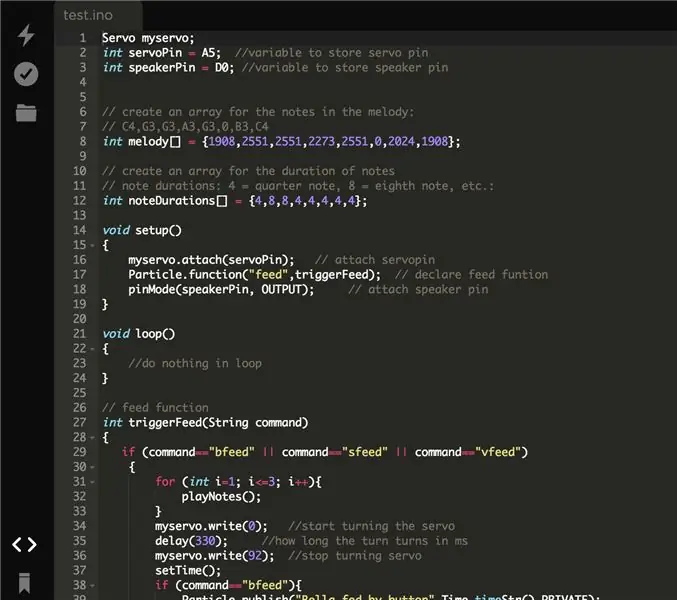
Klik op die kode -knoppie in die werkbalk aan die linkerkant. Kopieer en plak die firmware -kode (cat_feeder.c) in die boukonsole, vervang standaard die bestaande kode daar.
'N Bietjie verduideliking oor die voerfunksie. Aangesien voeding op 3 verskillende metodes (knoppie, stem, skedule) aangevoer kan word, benodig ons 3 verskillende opdragte om elke gebeurtenis te publiseer, sodat ons weet hoe die kat gevoer is. Hierdie opdragte is "bfeed" as dit deur die knoppie gevoer word, "sfeed" as dit volgens die skedule gevoer word en "vfeed" as dit deur stemopdrag gevoer word.
Klik op die knoppie om na die map te kyk om u kode op te slaan, en gee 'n naam wat u kies.
Klik op die verifieer -knoppie (dit lyk soos 'n regmerkie met 'n sirkel om dit). Na 'n paar oomblikke moet u in die onderste statusbalk sien:
Stel kode saam … Kode geverifieer. Goeie werk! Gereed.
Klik nou op die flits -knoppie in die linker werkbalk (lyk soos 'n weerligstraal). Na 'n paar oomblikke moet u in die onderste statusbalk sien:
Knipperende kode … Flits suksesvol! Jou toestel word tans opgedateer. Gereed.
Meld dan aan by die deeltjie -konsole
Klik op u Particle Photon. Dit is 'n statusbladsy vir u toestel, wat u in die gebeurtenislogboeke kan sien wanneer aksies uitgevoer word, soos 'n flitsende kode of wanneer gebeurtenisse gepubliseer word na die oproep van die voeropdragte. Om 'n voeropdrag te begin, gebruik u die funksie -teël aan die regterkant van hierdie konsole. Aangesien die funksie 'feed' in die kode genoem word, moet u dit en 'n argumentinvoervak sien.
Tik "bfeed" in die argumentinvoerboks en klik op Bel.
Dit moet die melodie speel en dan die servo draai. As u wil, verander die vertragingstyd in die kode vir toetsdoeleindes van 330 MS na iets langer soos 5000 as u wil sien of die servo draai. U moet elke keer as u die kode verander, op die Flash -knoppie klik. U sal waarskynlik later die vertraging moet aanpas om die gewenste beurt te kry (soos om 'n hond te voed, miskien wil u meer kos gee).
Stap 5: Maak 'n boks om alles te huisves



Hierdie stap bestaan uit u goeie vaardighede in timmerwerk. Ek het 2 x 4ft veselborde gekoop om die boks te maak, want dit is sterk, glad om aan te raak, relatief goedkoop en maklik om mee te sny/te werk. U kan enige materiaal kies. Hierdie stap is regtig na u goeddunke oor hoe dit gebou is, want almal het verskillende behoeftes. Ek sal nie 'n gedetailleerde stap vir stap vir die maak van die boks hê nie, maar ek kan die denkproses en metodes wat ek gebruik het, deel.
Daar was 'n aantal faktore wat ek in ag geneem het by die ontwerp van die boks. Ek wou hierdie ding so kompak as moontlik hê. Ek wou hê dat dit maklik was om dit skoon te maak en/of dit reg te stel as dit ooit sou funksioneer. Laastens wou ek die doseerbuis blootstel sodat ek sigbaar kan sien wanneer die kos opraak. Met die oog hierop het ek eers die boks gemaak en daarna die afmetings aan die binnekant gemeet om 'n vierkantige raam te maak waarop die dispenser -eenheid, servo en bord vasgemaak is. Op hierdie manier kan die hele eenheid uit die boks gehys word vir onderhoud. Sien die prente.
Stap 6: SmartThings -toestelhanteerders



Hierdie stap verduidelik hoe u die voedingsfunksie met behulp van SmartThings en Alexa kan implementeer. Om dit te kan doen, moes ek twee groovy apparaathanteerders skryf. Een van die hanteerders is vir "bfeed" as ek op die knoppie in SmartThings druk, en die ander hanteerder is vir "vfeed" as ek Alexa vra om Bella per stemopdrag te voer. 'N Ander rede om 2 verskillende hanteerders te hê, is dat Alexa slegs toestelle herken wat skakelaars is, nie knoppies nie. Dus moes ek Alexa mislei om 'n skakelaar te herken om die funksie aan te skakel (dieselfde aksie uit en aan). Ok, laat ons begin.
Meld aan (of skep 'n rekening) by die IDE SmartThings -portaal op https://ide.smartthings.com met u Samsung -rekening of SmartThings -rekening.
Bevestig dat u SmartThings -hub verskyn onder 'My plekke' en 'My hubs'. As dit nie verskyn nie, los hierdie probleem op voordat u verder gaan.
Ons sal eers die Button Handler skep
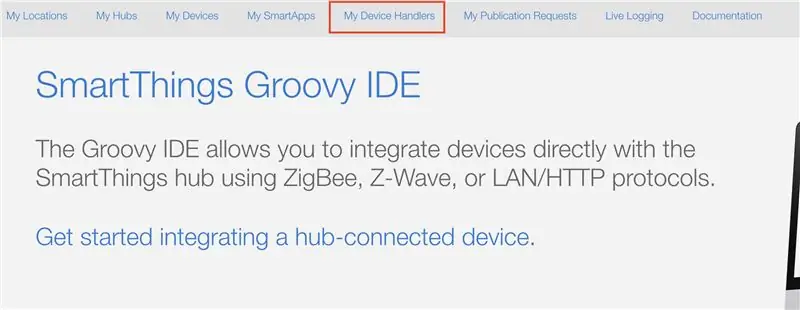
Klik op "My Device Handlers" in die boonste navigasiebalk.
Klik op die blou knoppie "Skep nuwe toestelhanteerder"
Kies die oortjie "Van kode" en plak die kode in die knoppiehandter.groovy wat daarby aangeheg is. Klik dan op Skep.
Klik op "Stoor" en "Publiseer" "Vir my". U moet 'n groen kennisgewing sien wat sê: "Toesteltipe is suksesvol gepubliseer."
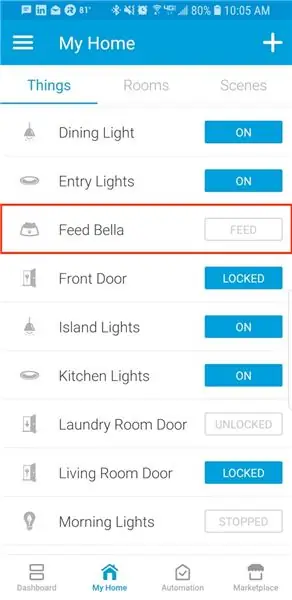
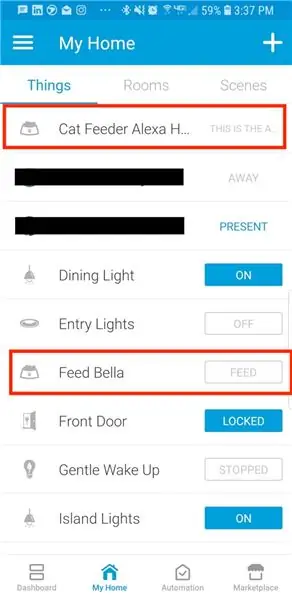
Spring nou na u telefoon en maak die SmartThings -app oop. U behoort die hanteerder as 'n nuwe toestel te sien verskyn. U moet die hanteerder instel sodat dit na u deeltjie -toestel plaas. Kies die nuutgeskepte toestel en maak die instellings oop (lyk soos 'n ratikoon).
Voer toestelnaam in - noem die toestel wat u ook al kies, ek is seker dat u kat ook nie Bella genoem word nie.
Voer toegangstoken in - die toegangsteken sal gevind word in die Particle Build -konsole https://build.particle.io/ onder die instellings (ratpictogram links onder). Die Toegangstoken sal 'n string van 40 karakters hê.
Voer toestel -ID in - Die toestel -ID word op die Particle Console -bladsy gevind as 'n string van 24 karakters en word ook in al die deeltjie -URL's gesien as u by u rekening aangemeld is en op u deeltjie -toestel werk. Toestel -ID word vetgedruk in die URL:
Klik op Stoor.
Klik op die Feed -knoppie!
Deur op die feed -knoppie te klik, moet u die melodie hoor en die servo laat draai. U moet ook gebeure sien wat in die deeltjiekonsole -gebeurtenislogboek gepubliseer word.
Vervolgens sal ons die Device Handler vir Alexa skep
Volg dieselfde prosedure as hierbo. Gaan na die IDE SmartThings -portaal en klik op "My Device Handlers" in die boonste navigasiebalk. Klik op die blou knoppie "Create New Device Handler"
Kies die oortjie "Van kode" en plak die kode in die aangehegte lêer alexa_handler.groovy. Klik dan op Skep.
Klik op "Stoor" en "Publiseer" "Vir my". U moet 'n groen kennisgewing sien wat sê: "Toesteltipe is suksesvol gepubliseer."
Spring nou terug na u telefoon en maak die SmartThings -app oop. U behoort die hanteerder as 'n nuwe toestel te sien, maar hierdie keer sonder 'n knoppie. U moet die hanteerder met u toegangstoken en toestel -ID opstel, net soos u voorheen gedoen het.
Kies die nuutgeskepte toestel in SmartThings en maak die instellings oop (lyk soos 'n ratikoon).
Voer toestelnaam in - noem die toestel wat u ook al kies, ek noem dit 'Cat Feeder Handler for Alexa', sodat my vrou weet dat dit nie die Cat Feeder -knoppie is nie.
Voer Toegangstoken in en voer Toestel -ID in, en klik dan op Stoor.
Maak nou u Alexa -app op u telefoon oop. As u dit nog nie gedoen het nie, aktiveer die SmartThings Alexa Skill en koppel u SmartThings -rekening aan die Alexa App. Gaan dan na die Smart Home -skerm en klik op "Toestel byvoeg". Dit kan ook gedoen word deur te sê "Alexa, ontdek toestelle". 'N Toestel moet verskyn met 'n skakelaar -ikoon. Dit word ook die naam van die hanteerder in SmartThings genoem. U kan die naam daarvan in die Alexa -app verander as u wil, maar onthou dat dit 'n skakelaar is, sodat dit nodig is om te sê "Alexa, skakel aan" of "Alexa, skakel uit". Ek weet dit is nie lekker om te sê 'Skakel die kattevoer' aan nie, so 'n alternatief is om 'n nuwe roetine in die Alexa -app te skep en dit presies te noem. Ek het 'n roetine gemaak met die naam "Feed Bella" wat die katvoerknop aanskakel.
Deur op die skakelaar in die Alexa -app te klik, moet u die voedingsfunksie suksesvol bel. Die gebeurtenislogboek van die Particle Console moet ook die gebeurtenisse plaas wat dit aandui.
Sodra u alles op die regte manier genoem het, kan u dit probeer!
Stap 7: Alles saamvoeg




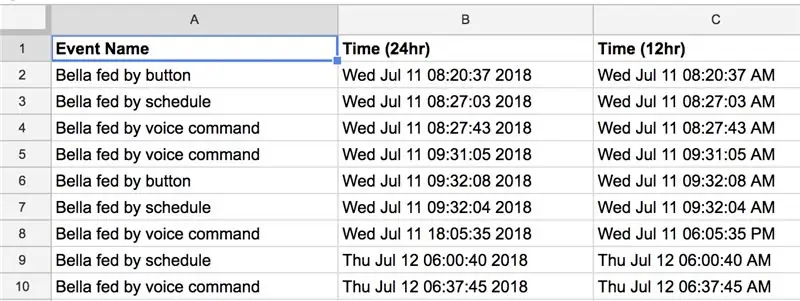
Die laaste stuk wat ek nie behandel het nie, is hoe om die feeds te skeduleer en die gepubliseerde gebeure in 'n Google -blad op te neem. U dink waarskynlik dat die Alexa -app gebruik kan word om 'n roetine vir die skedule te maak, maar dit sou ons nie toelaat om die skedule teenoor stembevoer of knoppie aan te meld nie. Dus, daar is reeds 'n IFTTT -applet vir deeltjies wat ons sal gebruik.
Kom ons skep die IFTTT -applet vir die skedulering van feeds
Gaan na https://ifttt.com of laai die IFTTT -slimfoon -app af en meld aan (skep indien nodig 'n rekening)
As u nuut is by IFTTT, is dit baie eenvoudig. Elke applet bestaan uit 'n IF ('n toestand of sneller) en 'n THAT ('n paar aksies om te doen).
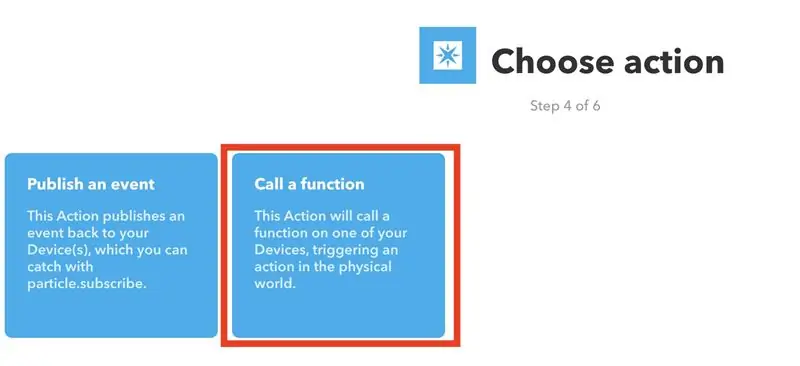
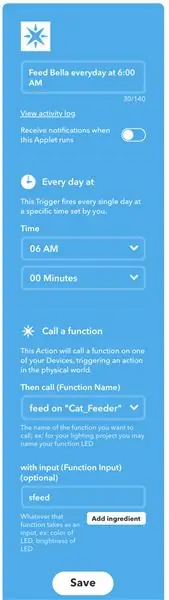
Dus, sodra u by IFTTT aangemeld het, skep 'n nuwe applet, kies IF en soek of kies 'Datum en tyd'. U stel dit op volgens die skedule wat u verkies. Gaan dan deur die stappe, en sodra u by THAT kom, sal u na 'Particle' soek en 'Call a Function' kies. Vul die velde in soos in die skermkiekie hierbo, en gebruik 'sfeed' as die invoer, aangesien dit die opdrag is wat nodig is om 'n 'Fed by planning' -gebeurtenis te publiseer. U moet moontlik by u partikelrekening aanmeld of aanmeld tydens die opstel van hierdie applet. Stoor die applet en u moet klaar wees. As u wil toets, verander die datum en tyd in die toekoms na naby en kyk of dit behoorlik geaktiveer word.
Nou om die IFTTT -applets te skep vir die hantering van die 3 gebeurtenistipes
Daar is drie opdragte waarvoor ons rekening moet hou wanneer die katvoerder loop. Dit is hard gekodeer in die deeltjie -firmware:
Bella gevoed volgens skedule Bella gevoed deur knoppie Bella gevoed deur stemopdrag
As u troeteldier nie 'Bella' genoem word nie, wil u dit waarskynlik in die firmware verander en weer flits. Verander die teks in die Particle.publish -reël van die deeltjiekode.
Skep 'n nuwe IFTTT -applet. (moet dit 3 keer doen vir elke tipe gebeurtenis)
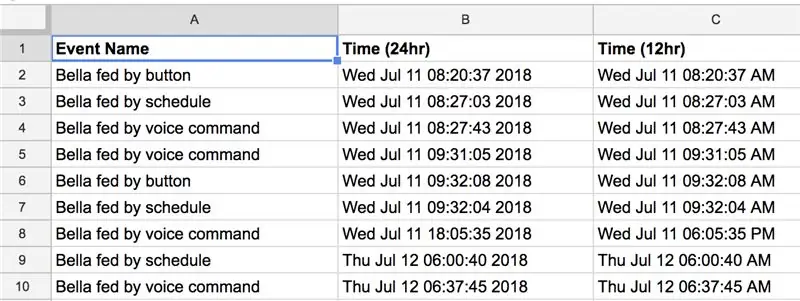
Begin met die IF, soek na Particle en kies 'Nuwe gebeurtenis gepubliseer'. Die gebeurtenisnaam moet die presiese gepubliseerde gebeurtenisnaam wees wat u in u firmware het. Byvoorbeeld, "Bella fed by planning" is die presiese gebeurtenisnaam in die kode wat ek aan u verskaf het. Kyk na die skermkiekie terwyl ek dit ingevul het vir verwysing. U sal nog twee IFTTT moet skep om die ander geleenthede ook te hanteer. Hierdie applet skep 'n nuwe blad in u Google Drive as dit nie reeds bestaan nie en teken nuwe gebeurtenisse aan by die volgende leë ry.
Aanbeveel:
Weergegevens met behulp van Google Sheets en Google Script: 7 stappe

Weergegevens met behulp van Google Sheets en Google Script: In hierdie blogtut stuur ons die lesings van die SHT25 -sensor na Google sheets met behulp van Adafruit huzzah ESP8266, wat help om die data na die internet te stuur. en 'n basiese manier waarop die data gestoor word in
Stuur data van draadlose vibrasie en temperatuur na Google Sheets met behulp van Node-RED: 37 stappe

Stuur data van draadlose vibrasie en temperatuur na Google Sheets met behulp van Node-RED: Die bekendstelling van NCD se langafstand IoT Industrial draadlose vibrasie- en temperatuursensor, met 'n afstand van tot 2 myl, die gebruik van 'n draadlose netwerkstruktuur. Hierdie toestel bevat 'n presiese 16-bis vibrasie- en temperatuursensor, en
Monitering van sonpanele met behulp van deeltjiesfoton: 7 stappe

Monitering van sonpanele met behulp van deeltjiesfoton: Die doel van die projek is om die doeltreffendheid van sonpanele te verbeter. Die projek is ontwerp om toesig te hou oor fotovoltaïese kragopwekking van sonkrag om die prestasie, monitering en onderhoud van die sonkragaanleg te verbeter
Monitering van luggehalte met behulp van deeltjiesfoton: 11 stappe (met foto's)

Monitering van luggehalte met behulp van deeltjiefoton: In hierdie projek word PPD42NJ deeltjesensor gebruik om die luggehalte (PM 2.5) in die lug met Particle Photon te meet. Dit wys nie net die data op deeltjiekonsole en dweet.io nie, maar dui ook die luggehalte aan met behulp van RGB LED deur dit te verander
Monitoring van konferensiekamers met behulp van deeltjiesfoton: 8 stappe (met foto's)

Monitoring van konferensiekamers met behulp van deeltjiesfoton: inleiding In hierdie tutoriaal gaan ons die vergaderlokaalmonitor met behulp van deeltjiefoton maak. In hierdie deeltjie is geïntegreer met Slack met behulp van Webhooks om real -time opdaterings te kry of 'n kamer beskikbaar is of nie. PIR -sensors word gebruik om
