
INHOUDSOPGAWE:
- Stap 1: Ontwerp en instel
- Stap 2: Begin die SpeechRecognizer
- Stap 3: Skep die besluitboom
- Stap 4: Toets vir wedstryde
- Stap 5: Gee mondelinge terugvoer
- Stap 6: Stel die doekkleur in
- Stap 7: Die opsporing van foute wat nie ooreenstem nie
- Stap 8: Handmatig begin met stemherkenning
- Stap 9: Hoe lyk die volledige program
- Stap 10: Uitbreiding en uitbreiding
- Stap 11: Omhulsels en bedekkings
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.


Ek moes 'n klas vir ons plaaslike Maker -groep skep. Iets wat selfs eerste besoekers 'n definitiewe oorwinning en 'n groot beloning gewaarborg het, sonder mossel, geen ophef en geen gespesialiseerde gereedskap of materiaal nie. Die studente moes iets funksioneel en pret huis toe neem wat hulle vir hul vriende kon wys, dit in een middag kon doen - en dit moes gratis wees. (En hopelik bring hulle hulle terug vir meer of vir 'n verwante klas) So ek het hierdie projek geskep.
Verander u ou telefoon of tablet in 'n stembeheerde bui-lig en statusbord. VRY!!! Maklik om te doen in een middag - GEEN ERVARING NODIG (Sondag, Sondag Sondag)
Almal met 'n Android -toestel en toegang tot 'n rekenaar kan binne 'n uur of twee 'n stembeheerde toepassing programmeer. Dit gebruik die gratis MIT App Inventor, so daar is geen koste nie. Hulle kan dit maklik aanpas en dan hul eie listigheid by 'n bedekking of omhulsel voeg. En hulle kan dieselfde ding na die klas terugbring en hul projekte vir 'n paar maande aanhou uitbrei en verbeter.
Die projek bied 'n goeie beginplek vir programmering, maar is nie genoeg om werklik tevrede te stel nie - dit is bedoel om mense terug te bring vir die volgende klas. Boos, ek weet. Maar dit lei mense na Arduino, wat lei tot Raspberry Pi, wat lei tot elektronika en soldeer. As hulle tevrede is met die basiese app en nie meer wil programmeer nie, kan hulle daarvoor 'n pasgemaakte saak maak as hulle terugkeer na die Maker Group vir lesse oor stof en naaldwerk, papier en teken, houtwerk en raamwerk. maak of selfs 3D -ontwerp en drukwerk.
Basiese vereistes
- 'N Ou Android -foon of -tablet (tans 2.3 of later)
- Toegang tot die internet
- 'N App -uitvinderrekening (gratis)
- Verkieslik 'n rekenaar met 'n Chrome -blaaier geïnstalleer
Voorbereiding
U moet wel vertroud wees met die MIT se App Inventor -program. Daar is baie instruksies daaroor (sommige redelik gevorderd). Maar die beste plek om App Inventor te leer, is op hul webwerf en uitstekende reeks tutoriale. Die meeste mense leer die basiese konsepte binne 'n paar minute. Dit is immers dieselfde winkel wat die Scratch -programmeringsomgewing en die oorspronklike LEGO Mindstorms -programmeerprogram geskep het. As u te oud is om hiervan te weet, vra u kind op skool om u te help.
As u die klas onderrig, moet u waarskynlik die meeste komponente en opdragte ken. Iemand in die klas vra byna gewaarborg om iets anders te doen as wat in hierdie tutoriaal getoon word. U kan by die draaiboek bly en net doen wat hier verskyn. Maar ek het opgemerk dat ons 'n baie groter aantal terugkerende besoekers kry as ons almal kan help om 'n unieke weergawe te skep met 'gevorderde' funksies wat hulle aan hul vriende kan wys.
Maak dus kennis met die basiese beginsels, en kom dan terug vir 'n stap-vir-stap handleiding.
Stap 1: Ontwerp en instel



Skep 'n doek
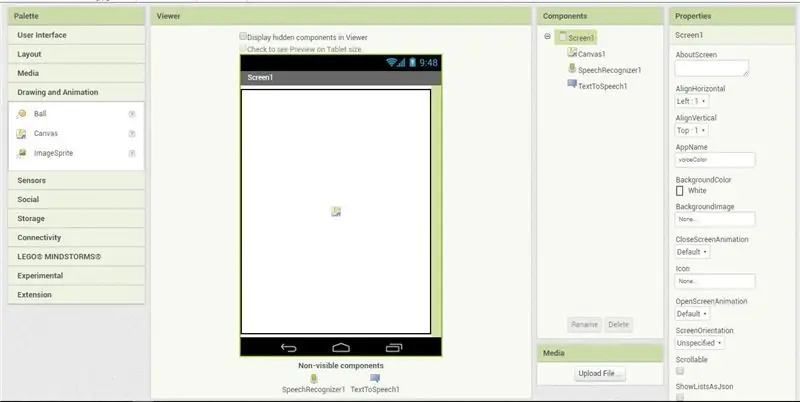
- Gaan in die 'Ontwerper' -modus na die palet' Teken en animasie '.
- Sleep 'n "Canvas" na die skerm.
- Stel die breedte en hoogte van die doek in op "Vul ouer"
- Ons sal die kode skep om die kleur van die doek in latere stappe te verander.
Skep stemherkenning
- Sleep "SpeechRecognizer" vanaf die palet "Media" na die skerm.
- Dit is die komponent wat na ons stemopdragte sal luister.
- Ons sal hierdie item later opstel.
Skep spraakvermoë
- Sleep ook 'n "TextToSpeech" -voorwerp vanaf die palet "Media" na die skerm.
- Ons sal hierdie komponent gebruik om gesproke aanwysings vir die gebruiker te skep.
- Hierdie item sal ook later in die tutoriaal gekonfigureer word.
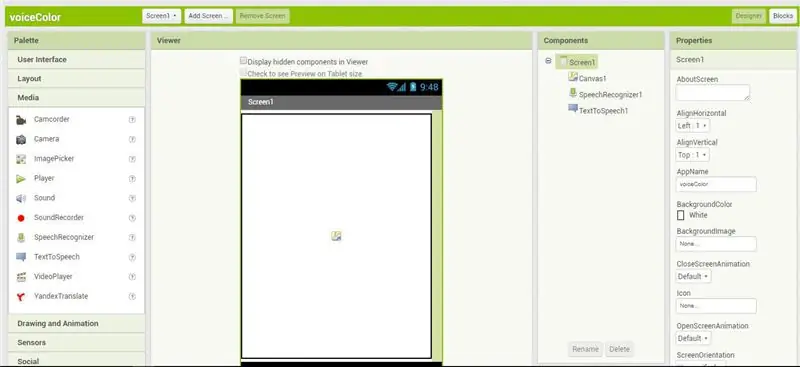
Ons het pas die basiese komponente vir ons app geïnstalleer - alles binne 'n paar sekondes. Nou gaan ons verder met die konfigurasie en kodering daarvan. Hiervoor moet ons oorskakel na die modus "blokke". Kyk in die regter boonste hoek van die skerm en klik op die knoppie Blokke. As u weer in die ontwerpermodus moet terugkeer, klik dan op die knoppie Ontwerper.
Stap 2: Begin die SpeechRecognizer

ONTHOU: Skakel oor na die "BLOCKS" -modus: skakel oor na die blokmodus deur op die knoppie in die regter boonste hoek van die skerm te klik. 'N Nuwe stel palette sal verskyn. Ons sal hierdie palette en blokke gebruik om die bui te lig.
Ons wil begin luister na opdragte sodra die toepassing oopgemaak word. Om dit te kan doen, sal ons die SpeechRecognizer -voorwerp "roep" wanneer die eerste skerm "begin". AppInventor het outomaties vir ons 'n 'skerm' geskep. Elke app het ten minste een skerm, sommige het verskeie. Ons benodig slegs die standaard een.
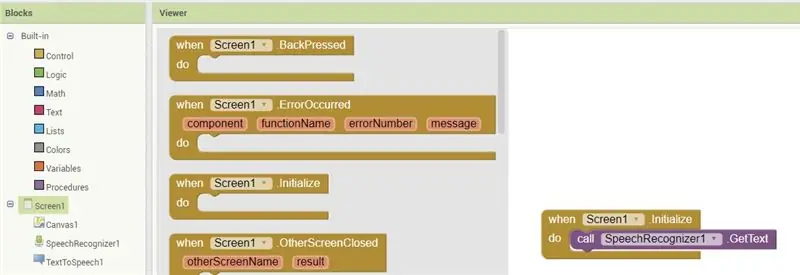
Initialiseer die skerm
- Klik op die skermvoorwerp in die menu aan die linkerkant.
- Sleep die voorwerp "When Screen Initialized do" op die verhoog na die verhoog.
Begin die spraakherkener
- Klik op die voorwerp "SpeechRecognizer" in die linkerkieslys
- Sleep die "call SpeechRecognizer getText" -objek na die verhoog
- Koppel hierdie opdrag in die blok Initialized Screen
Die program begin outomaties luister na stemopdragte (getText) sodra die eerste skerm laai (begin). Vervolgens vertel ons die rekenaar wat hy moet doen as hy opdragte hoor.
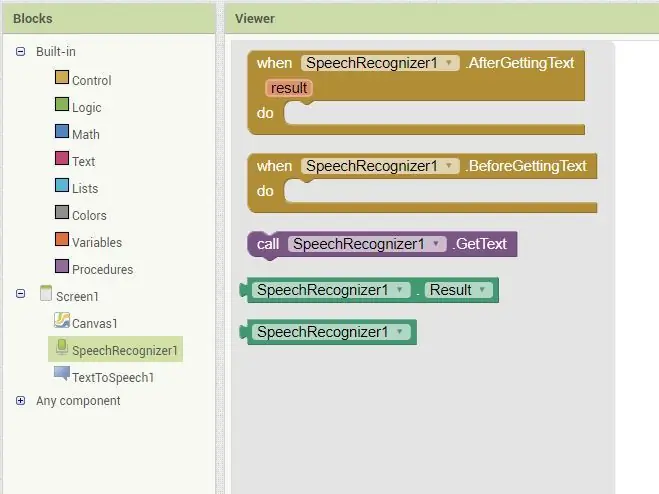
Stap 3: Skep die besluitboom



Die rekenaar luister nou na stemopdragte, dus moet ons spesifiseer wat ons moet doen nadat dit sekere woorde gehoor het. In hierdie projek gebruik ons meestal kleurname soos blou, groen en geel. As die rekenaar die woorde hoor, verander dit die kleur van die Canvas -voorwerp.
Ons doen dit deur te toets of die stemopdrag ooreenstem met die woorde wat ons gespesifiseer het. As die stemopdrag wel ooreenstem met 'n vooraf gedefinieerde woord, wil ons hê dat die rekenaar sekere aksies moet onderneem - soos om die doekskleur te verander en mondelinge terugvoer te gee. As daar geen ooreenstemming gevind word nie, moet ons die gebruiker vertel dat iets verkeerd gegaan het.
Ons begin met 'n leë raam om al die toetse en aksies te hou.
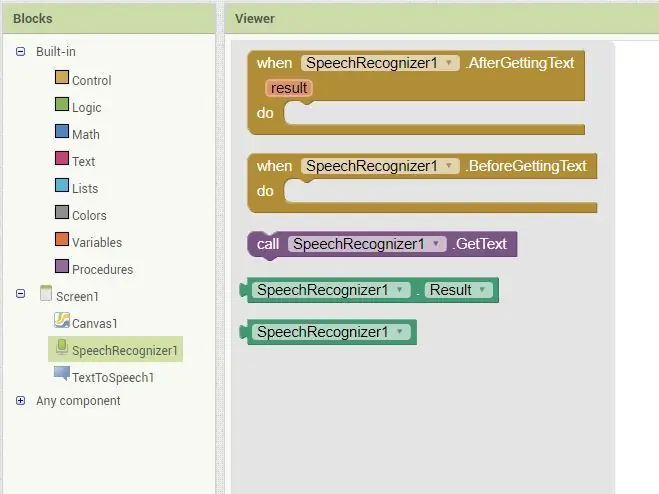
Wat om te doen nadat u 'n stemopdrag gekry het
- Klik op die SpeechRecognizer in die linkerkieslys
- Sleep die blok "Nadat u teks gekry het" na die verhoog
- (Plaas die blok direk op die verhoog, NIE binne die vorige blok nie)
Skep toetsgleuwe
- Klik op Beheer in die ingeboude gedeelte van die menu aan die linkerkant
- Sleep 'n If-Then-opdragblok na die verhoog
- Koppel die If-then-blok in die afterGettingText-blok
- Klik op die blou rat-ikoon op die If-then-blok
- Sleep in die pop-up wat verskyn, verskeie Else-If-subblokke na die belangrikste if-then-blok
- Sleep ook 'n ander subblok na die einde van die lys
In die volgende stap begin ons hierdie leë gleuwe vul met toetse en aksies - die kern van die program.
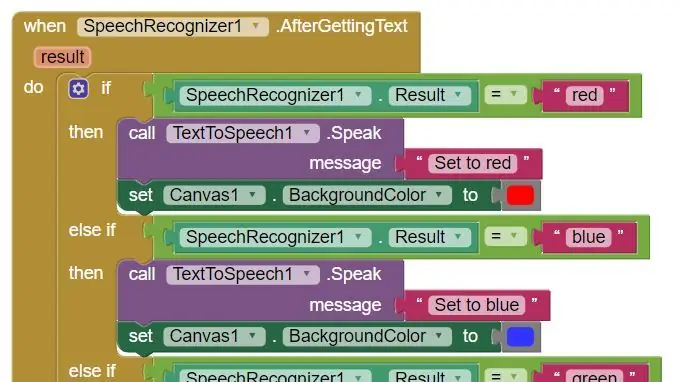
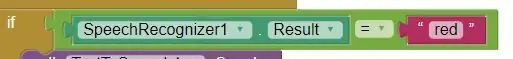
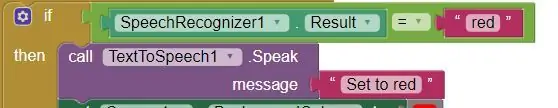
Stap 4: Toets vir wedstryde




Die toepassing luister na gesproke opdragte, en daar is 'n raamwerk om te toets met die stemopdragte. Laat ons dus die toetse definieer. Eerstens vertel ons die rekenaar om te toets of twee voorwerpe gelyk is, en definieer dan die eerste voorwerp as die stemopdrag en die tweede voorwerp as 'n stuk teks. Ons sal slegs een toets hier maak, maar dieselfde tegniek word gebruik om ses of tien of honderd toetse te maak. As die eerste toets 'n wedstryd is, neem die program 'n aksie, anders gaan dit na die volgende toets, ensovoorts.
Skep 'n gelykheidstoets
- Klik op Logika in die ingeboude gedeelte van die linkerkieslys
- Sleep 'n = (gelyk) toets na die verhoog
Stel die eerste item op die stemresultaat
- Klik op die SpeechRecognizer in die linkerkieslys
- Sleep 'n resultaatblok na die verhoog
- Koppel die SpeechRecognizer. Result in die linker gleuf van die gelykheidstoetsblok
Stel die tweede item op 'n teksblok
- Klik op Teks in die ingeboude gedeelte van die linkerkieslys
- Sleep 'n basiese teksveldblok na die verhoog
- Tik in die teksblok die woord in waarvoor u wil toets
- Koppel die teksblok in die regterkantste gleuf van die gelykheidstoetsblok
Plaas die toets op die regte plek
- Koppel nou die hele gelyke toetsblok in die IF-gleuf van die besluitboom
- In die volgende stappe gee ons 'n paar aksies om uit te voer wanneer die toets waar is
VOORBEELD: As die gebruiker 'blou' sê, sal die program die woord in 'n 'resultaat' -asblik opneem. Dan sal dit toets of die resultaatwoord (blou) ooreenstem met die woord wat u in die teksblok getik het. As dit wel ooreenstem, voer die program dan die aksies uit in die "toe" gedeelte van die blok (ons sal die aksies in die volgende stappe definieer). As die stemopdrag nie by die teks pas nie, gaan die program deur na die volgende toets totdat dit 'n pasmaat vind of die 'iets is verkeerd' finale verklaring bereik.
LET WEL: die stemopdrag hoef nie 'n kleur te wees nie. In die voorbeeldkode gebruik ons die woorde "donker" en "lig" om swart en wit te aktiveer. Ons kon net so maklik woorde gebruik soos:
- Ma/Pa/Billy/Suzy
- Gelukkig/hartseer/kwaad/honger
- Slaap/studeer/uitsaai/partytjie
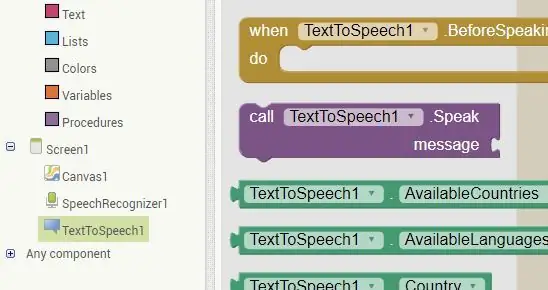
Stap 5: Gee mondelinge terugvoer


Nou moet ons 'n paar aksies maak vir wanneer die stemopdrag by die toets pas. Eerstens sal ons die gebruiker vertel vir watter kleur die program dink dat hy 'n pasmaat gevind het.
Spreek blok doen jou ding
- Klik op die TextTo Speech -voorwerp in die linkerkieslys
- Sleep 'n Speak. Message -blok na die verhoog
Tik wat u wil sê
- Klik op die teksblok in die ingeboude gedeelte van die linkerkieslys
- Sleep 'n basiese leë teksblok na die verhoog
- Tik die frase in wat u wil sê
Monteer die onderdele
- Koppel die ingevulde teksblok aan die Speak. Message-blok
- Steek die saamgestelde Speak. Messageblock in die Then -gleuf
As die program nou 'n ooreenkoms met die stemopdrag opspoor, spreek die program die frase wat u net gehad het
getik. Wees kreatief as u wil:
- Regs sê Fred, dit is rooi
- Boehoehoe, dit is blou
- Groen, regtig? Dit is nie jou kleur nie.
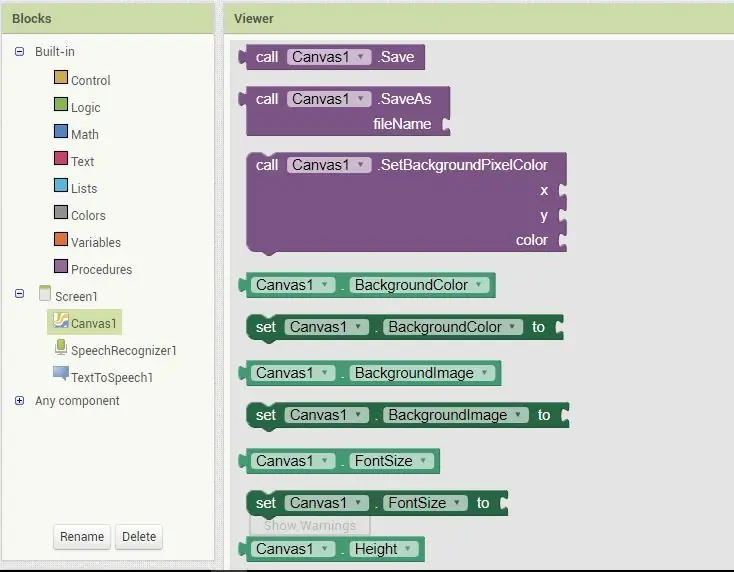
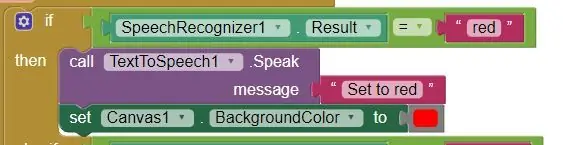
Stap 6: Stel die doekkleur in



Nou verander ons uiteindelik die kleur van die doek om by die gesproke opdrag te pas.
Stel doekagtergrondkleur
- Klik op die Canvas -voorwerp in die linkerkieslys
- Sleep die SetCanvasBackgroundColorTo -blok na die verhoog
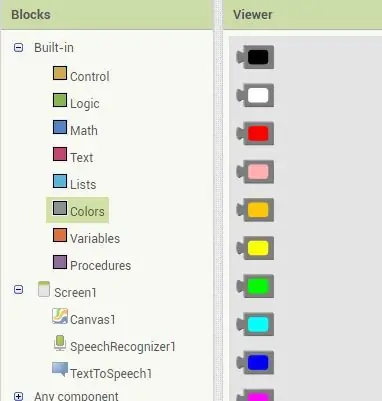
Kies 'n kleurstaal
- Klik op die kleurvoorwerp in die ingeboude gedeelte van die linkerkieslys
- Sleep 'n kleurstaal na die verhoog
Monteer die onderdele
- Koppel die kleurstaal in die SetBackgroundColor-blok
- Steek die gemonteerde blok in die Toe-gleuf van die If-then-verklaring (onder die spreekblok)
Skuim, spoel, herhaal
Dit is waarskynlik 'n goeie tyd om te toets hoe die program werk. Laai dit op u Android -toestel en toets dit voordat u die opdragte 10 keer dupliseer.
Noudat u weet dat die basiese kode werk, dupliseer u die toets-en-aksies vir elke kleur wat u wil kies.
U het pas die basiese raamwerk vir die program geskep. As die program 'n ooreenstemming met die stemopdrag opspoor, spreek dit die aangewese frase en verander dan die kleur van die doek na 'n bepaalde kleur. U kan ook individuele RGB- en alfa-waardes spesifiseer, sodat u 'n opdrag soos meer-blou en minder-rooi kan skep. U kan ook 'n opdrag maak om 'n ewekansige kleur in te stel, die kleure te laat pols en te vervaag of deur die reënboog te blaai.
Stap 7: Die opsporing van foute wat nie ooreenstem nie

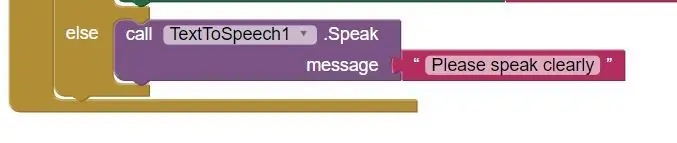
Maar wat as die stemopdrag nie 'n pasmaat vind nie - jy het verkeerd gesit, of eerder nies? Dit is waarvoor die finale Else -verklaring bedoel is. As al die ander toetse misluk, voer die program die aksie uit in hierdie ander verklaring. U maak hierdie stelling net soos u die vorige stellings gedoen het (behalwe dat daar geen toets nodig is nie).
- Koppel 'n teksveld in 'n SpeakMessage -blok en steek dit in die laaste slot.
- Sê vir die gebruiker: "Oeps, ek weet nie wat u probeer sê nie. Probeer asseblief weer."
Jy is amper klaar. Daar is nou nog net 'n paar stappe om te neem.
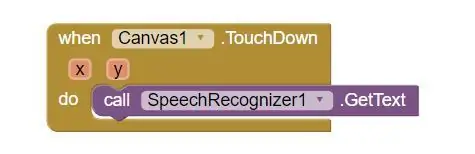
Stap 8: Handmatig begin met stemherkenning

Sodra die stemopdrag getoets is en die toepaslike aksies uitgevoer is, luister die program na meer opdragte. Daar is baie maniere om dit te hanteer, maar die meeste is ingewikkeld vir beginners. Ons hou dus by iets eenvoudig - raak die skerm aan sodat die program weer kan begin luister.
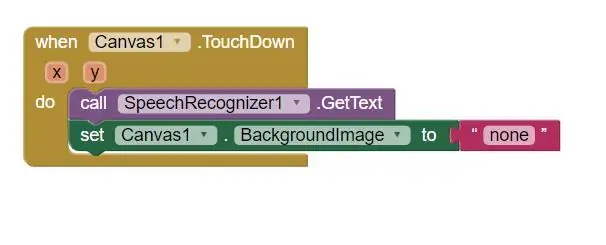
- Klik op die Canvas -voorwerp in die linkerkieslys
- Sleep die whenCanvasTouchDown -blok na die verhoog (as 'n aparte voorwerp, nie binne 'n ander blok nie)
- Klik op die SpeechRecognizer -voorwerp in die linkerkieslys
- Sleep 'n callSpeechRecognizer. GetText -blok op die verhoog en steek dit in die WhenCanvasTouchDown -blok
Elke keer as die skerm aangeraak word, begin die program luister na 'n stemopdrag.
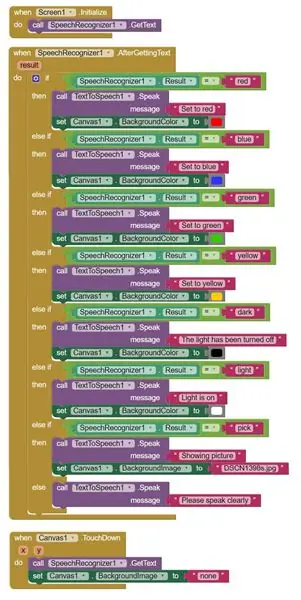
Stap 9: Hoe lyk die volledige program

U is klaar - u het pas 'n stembeheerde Andoid -app geskep wat u ou telefoon of tablet in 'n gemoedelike lig verander. As u probleme ondervind om dit te laat werk, laai die volledige weergawe van die prent in hierdie stap af. Die prentjie toon die hele program plus 'n paar ekstras.
Maar soos u kan sien, is die hele program regtig regverdig
- 'n aanvangsoproep
- 'n reeks toetse en aksies
- dan weer begin.
Hierdie program krap net die oppervlak van wat u met die MIT App Inventor kan doen. Daar is baie meer opdragte, en selfs die opdragte wat ons in hierdie projek gebruik het, het opsies wat ons nie ondersoek het nie. Neem hierdie basiese program en bou daarop om u eie bui-lig, statusbord of vertoonpaneel te maak.
Stap 10: Uitbreiding en uitbreiding




Goed, kom ons doen nog iets, net vir die pret. In plaas daarvan om net die kleur van die skerm te verander, laat ons 'n foto wys. U kan ook video's, webblaaie of teksboodskappe vertoon. Speel rond en geniet dit.
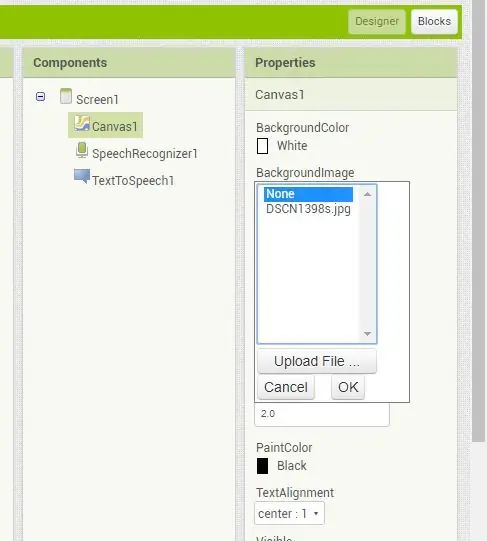
- Skakel terug na die ontwerpermodus deur op die knoppie in die regter boonste hoek van die skerm te klik
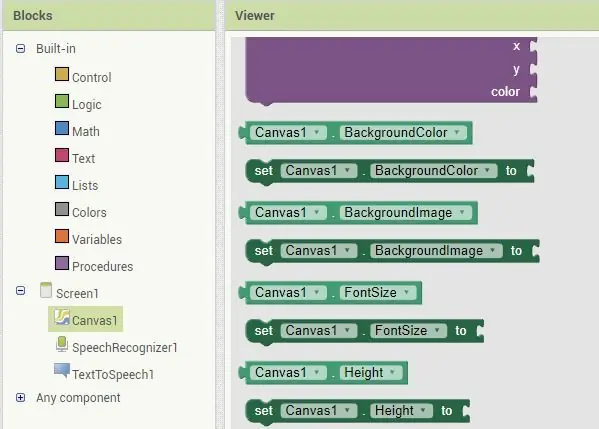
- Klik op Canvas in die linkermenu
- Klik ook op Canvas in die Components -kieslys (tweede paneel van regs)
- Dit sal die Eienskappe -paneel vir die Canvas vertoon
- Klik op die agtergrondprent in die paneel Eienskappe (heel regs)
- Laai 'n foto met die opspringvenster
- Skakel terug na Blokkeermodus
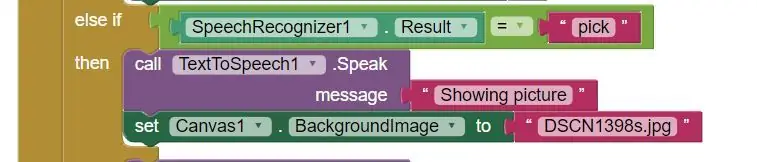
- Voeg 'n ekstra as-dan-verklaring by
- Voeg 'n toets by vir die prentopdrag
- Voeg 'n setBackgroundImage by om by die besluitboom te blokkeer - gebruik die naam van die foto
- Voeg ook 'n setBackgroundImage by die herbegin -afslagblok - stel die naam op "geen"
En boem, nou kan u foto's laai en die kleur verander. U sal dalk wil speel met die beeldgrootte. Of probeer in 'n video -voorwerp laai. U kan vorms op die doek teken of animasies maak. U kan getalle, woorde, grafieke vertoon - of verskeie doeke vir verskeie items maak.
U kan ook programme skep vir toegang tot die ingeboude sensors van u telefoon. U kan met ander toepassings op u telefoon skakel, met die internet verbind word en inligting daarvandaan haal en met ander toestelle verbind via Bluetooth of WiFi.
Of gebruik die ongelooflike handige IFTT om Alexa of 'n ander assistent te kry om u bui te stel, of om al u ou toestelle te beheer.
U het pas begin met MIT App Inventor, maar u kan sien hoe maklik en kragtig dit is om te gebruik. Gaan dus verken en skep u eie vertoonbord.
Stap 11: Omhulsels en bedekkings



Dit was dus baie lekker om 'n stem -geaktiveerde toepassing te programmeer. Maar dit lyk nog steeds na dieselfde ou telefoon of tablet - vervelig. Waarom nie 'n omhulsel of omhulsel by die toestel voeg om dit regtig op maat te laat lyk nie. Daar is slegs 'n paar oorwegings om in ag te neem:
As u die skerm bedek, moet die materiaal:
- Hou genoeg gate sodat u vinger aan die skerm kan raak
- Of wees geleidend genoeg om u aanraking na die tabletoppervlak oor te dra
Goeie opsies is gaasstof of kant. Albei verander die voorkoms van die telefoon, maar laat u vel met die skerm in aanraking kom. Sommige dun papiere en plastiek van die Mylar -tipe laat genoeg elektrisiteit deur om as 'n aanraking te registreer.
- As u 'n raam om dit sit, moet u genoeg ruimte oorlaat vir die netsnoer.
- Maak seker dat die toestel stewig gemonteer is as u dit teen die muur plaas. Dit is dalk oud en verouderd, maar dit werk nog steeds - moenie dit breek nie nou dat u weet hoe om dit te programmeer.
Maar dit is 'n heel ander onderwerp, 'n waardevolle en volledige klas en heeltemal op sigself. En dit is 'n goeie manier om nuwe besoekers terug te kry in u makerspace. Daarom, vertel hulle almal: "Kom terug vir die tweede deel van die klas."
Lekker maak en wees uitstekend vir mekaar.
Aanbeveel:
Praterige outomatisering -- Klank van Arduino -- Stembeheerde outomatisering -- HC - 05 Bluetooth -module: 9 stappe (met foto's)

Praterige outomatisering || Klank van Arduino || Stembeheerde outomatisering || HC - 05 Bluetooth -module: …………………………. Teken asseblief in op my YouTube -kanaal vir meer video's …. …. In hierdie video het ons 'n Talkative Automation gebou. As u 'n spraakopdrag per selfoon stuur, sal dit huistoestelle aanskakel en terugvoer stuur
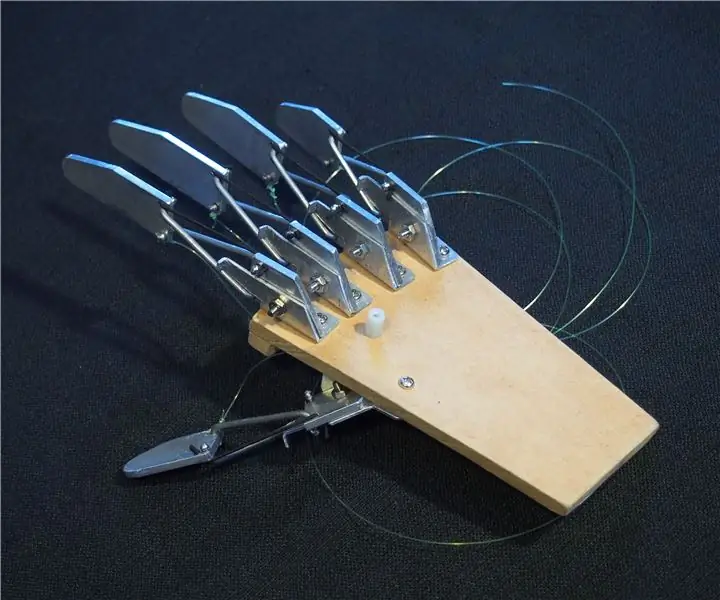
Stembeheerde robothand: 8 stappe (met foto's)

Stembeheerde robothand: a.artikels {lettergrootte: 110,0%; lettertipe gewig: vet; lettertipe: kursief; teksversiering: geen; agtergrondkleur: rooi;} a.artikels: sweef {agtergrondkleur: swart;} Hierdie instruksie verduidelik hoe u 'n stembeheerde robotiese hand bou met
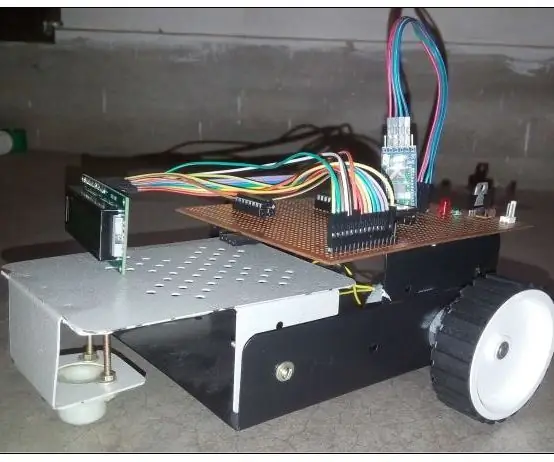
Stembeheerde robot met 8051 mikrobeheerder: 4 stappe (met foto's)

Stembeheerde robot met behulp van 8051 mikrobeheerder: 'n Stembeheerde robot neem 'n spesifieke opdrag in die vorm van stem. Wat ook al die opdrag via die stemmodule of Bluetooth -module gegee word, dit word deur die bestaande beheerder gedekodeer en daarom word die gegewe opdrag uitgevoer. Hier in hierdie projek, ek
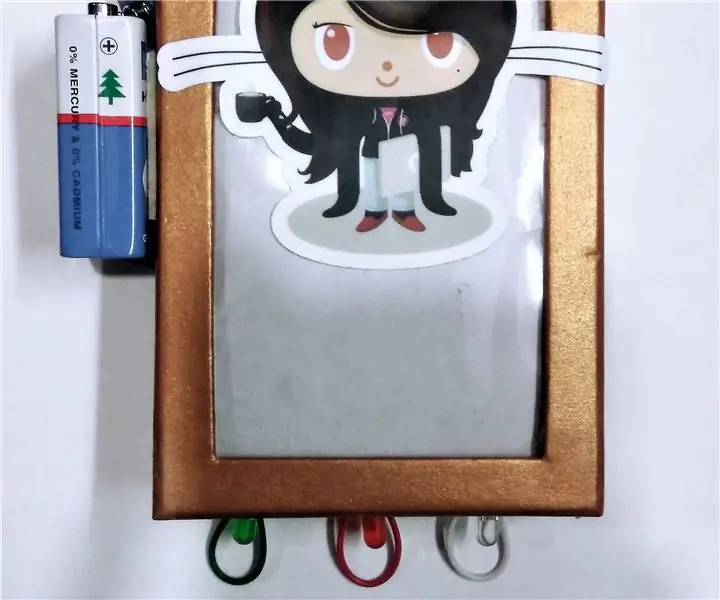
Stembeheerde slim sleutelhouer: 3 stappe (met foto's)

Stembeheerde slim sleutelhouer: is u die soort persoon wat nie goed is met die bestuur van sleutels nie en altyd elke sleutel vir elke ander slot moet probeer? eie stembeheerde slim sleutelhouer
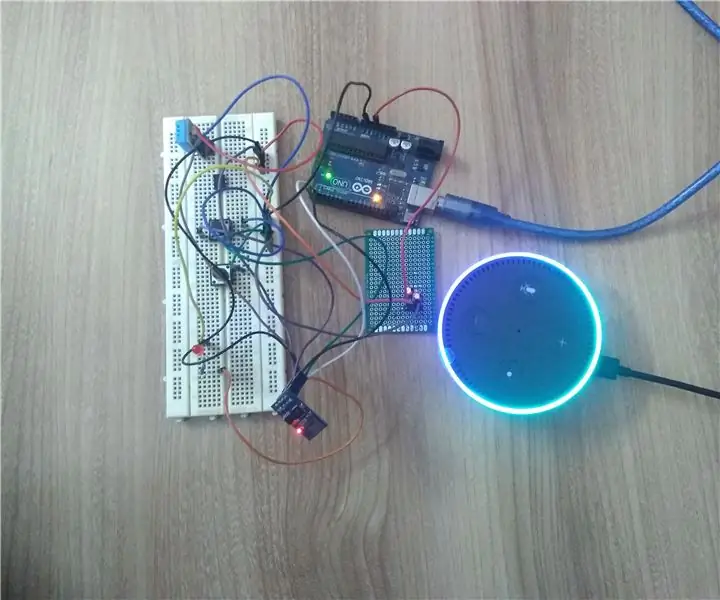
Stembeheerde skakelaar met Alexa en Arduino: 10 stappe (met foto's)

Stembeheerde skakelaar met behulp van Alexa en Arduino: Die hoofdoel van hierdie projek is om temperatuursensor te gebruik om die skakelaar (relais) te beheer om die toestel aan of uit te skakel.Lys van materiaal 12V Relay Module == > $ 4,2 Arduino uno == > $ 8 DHT11 temperatuur sensor == > $ 3 ESP8266 -module
