
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.

In hierdie instruksies sal ek u wys hoe u 'n 'Word of the Day Display' kan bou met behulp van NodeMCU Wi-Fi-module en 'n Dot Matrix Display. In plaas van die woord van die dag, kan u alles wat u wil (teks) vanaf die hele internet vertoon, nadat u hierdie tutoriaal gelees het. As dit die eerste keer is dat u 'n Wi-Fi-module gebruik, sal hierdie handleiding u ook help, soos ek van die begin af tot die einde behandel het.
Kom ons gaan daarin.
Stap 1: Kyk na die video


In die video bespreek ek al die stappe wat nodig is om hierdie projek te bou. Ek het ook 'n diepgaande uiteensetting gegee van die kode wat in die projek gebruik is, wat ook nuttig is vir 'n beginner, en andersins nie moontlik is om dit skriftelik te verduidelik nie.
Maak dus seker dat u dit kyk voordat u verder gaan.
Stap 2: Berei Arduino IDE voor om te werk met NodeMCU Wi-Fi-module
Vir die meeste gebruikers (ek ook) is die eerste keer dat ek aan 'n Wi-Fi-module werk, nie altyd 'n koekwandeling nie. Daarom word dit aanbeveel om stap vir stap daarmee te begin.
Ek stel hierdie Instructables -klas voor vir elke beginner. Die skrywer bekathwia het hom uitstekend van sy taak gekwyt om te verduidelik hoe om met hierdie module te begin. Ek het self dieselfde bron gebruik om kennis te maak met die module.
Dus, as u 'n beginner is, gaan deur die klas, dan kan slegs u in die komende stappe uitkom.
Stap 3: Toets die Dot Matrix Display



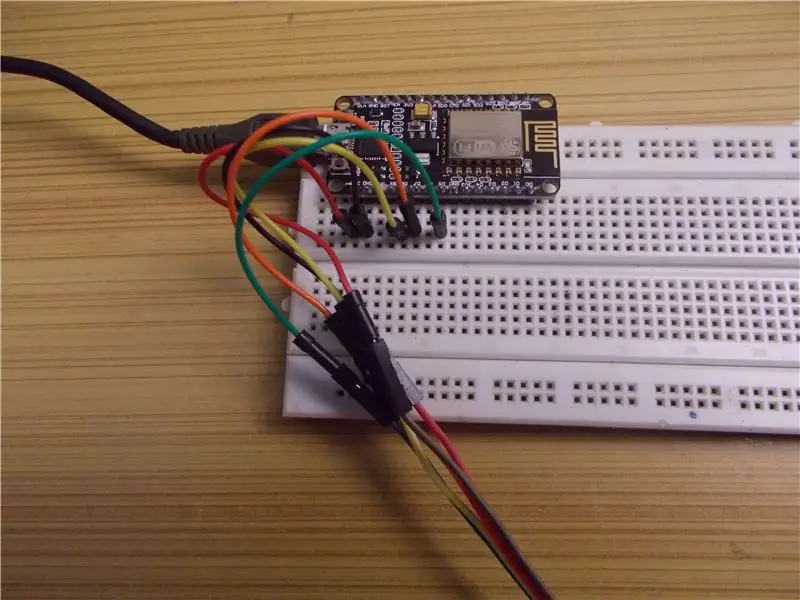
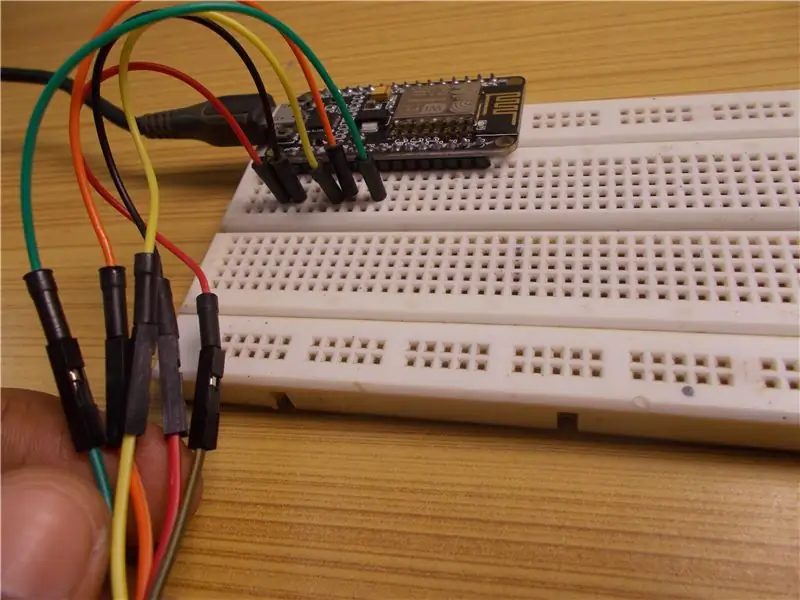
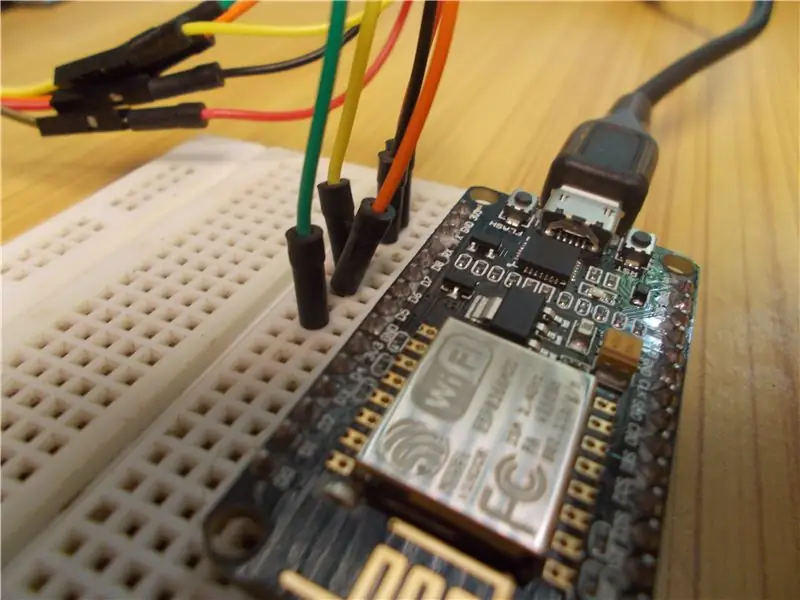
Koppel die Dot Matrix soos volg aan die Wi-Fi-module:
DMD - NodeMCU
Vcc - 3.3V
Gnd - Gnd
Clk - D5
Din - D7
CS - D8
Om die Dot Matrix Display te kontroleer, voeg MD Parola en MD_MAX72XX biblioteke by die Arduino biblioteek.
Maar voordat u dit gebruik, gaan u na die gids Arduino biblioteke, maak die MD_MAX_72XX biblioteekmap oop, gaan dan na dokumente en maak 'n HMTL -lêer oop en bepaal dan die tipe Dot Matrix Display wat u het (klik hier vir meer inligting). Myne is FC_16. Gaan daarna na die "src" -map en maak die MD_MAX72XX.h -lêer oop. Verander die koplêer volgens die module wat u het en stoor dit dan. Nou kan u u module oopmaak, die toetsskets oopmaak en dit oplaai. Die puntmatriks moet 'n paar patrone vertoon, gevolg deur hul titels, wat ook in die Serial Monitor gesien kan word.
Stap 4: Berei ThingHTTP voor



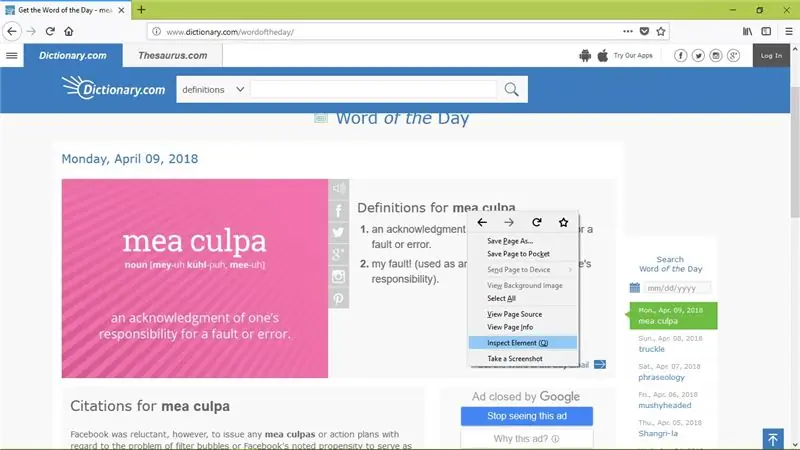
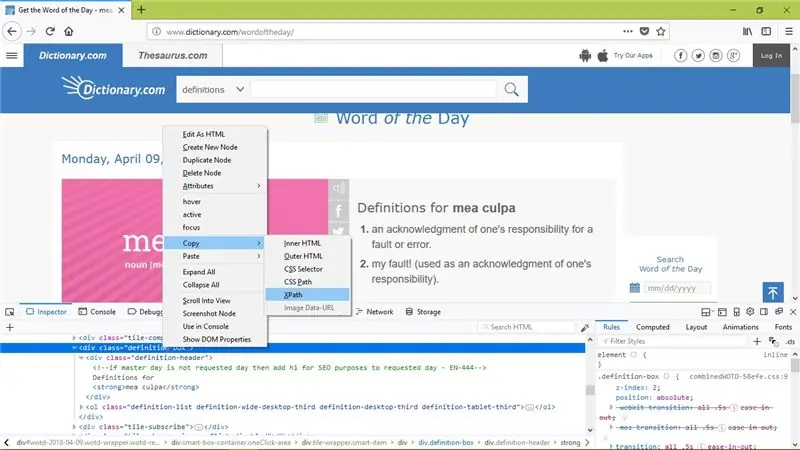
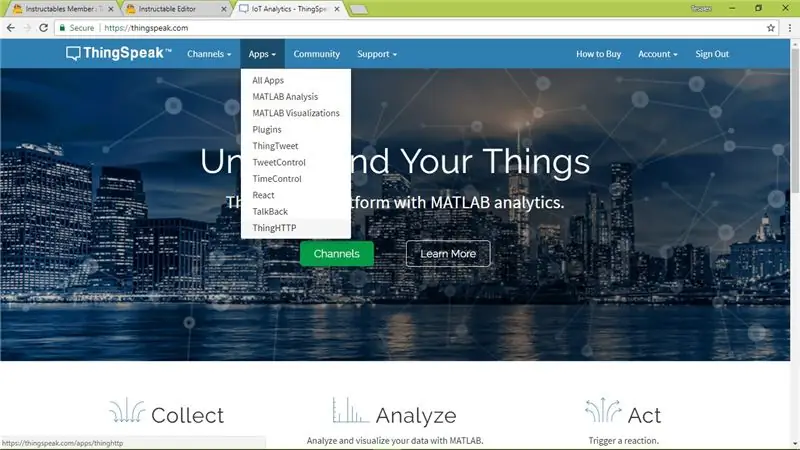
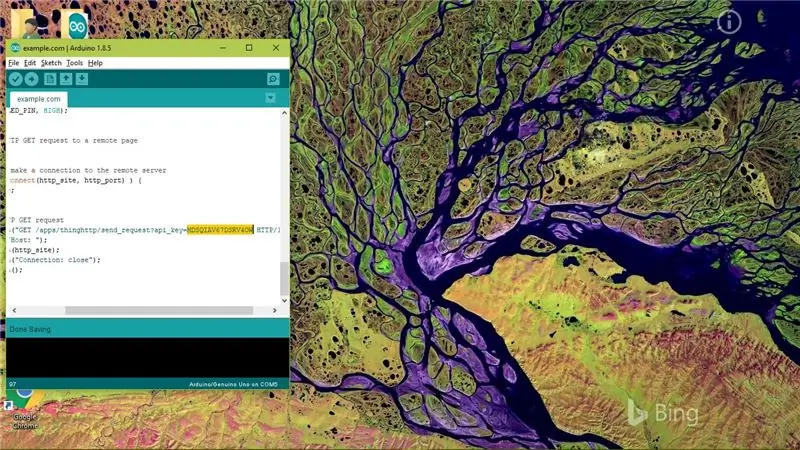
1. Maak Mozilla Firefox oop (Chrome werk nie vir my nie).2. Kies u webwerf (ek het Dictionary.com gebruik).3. Klik met die rechtermuisknop op die woord wat u interesseer, kies die element inspekteer. Kopieer XPath van die gemerkte kode. Gaan na Thingspeak.com 6. Gaan na programme en kies dan ThingHTTP.7. Skep nuwe ThingHTTP, noem dit iets, verskaf die URL van die bladsy waarvandaan u XPath gekopieer het, plak XPath wat voorheen gekopieer is om die string te ontleed, stoor die ThingHTTP.
Let op die gegenereerde API.
Kyk na die video vir 'n goeie begrip en die behoefte hieraan.
Stap 5: Toets die module



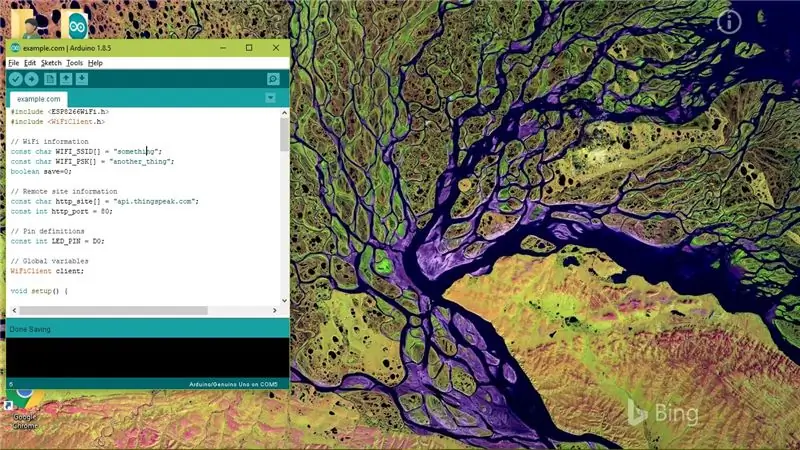
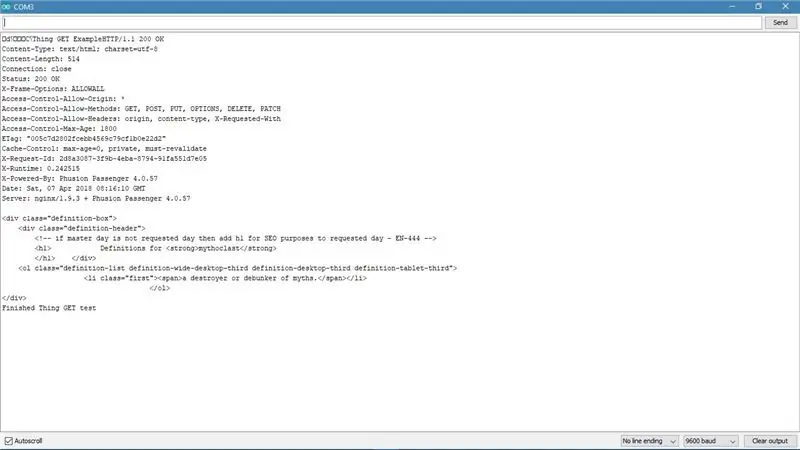
Maak die skets wat in hierdie stap aangeheg is oop en wysig die Wi-Fi SSID, die paswoordsleutel en die API-sleutel en laai dit op nadat u dit opgelaai het, maak die seriële monitor oop, as die uitset iets lyk soos die wat ek in hierdie stap aangeheg het, werk die module goed en u kan voortgaan met die laaste stap.
U kan ook enige ander webwerf gebruik as u wil, kyk hierna.
Stap 6: Finale skets


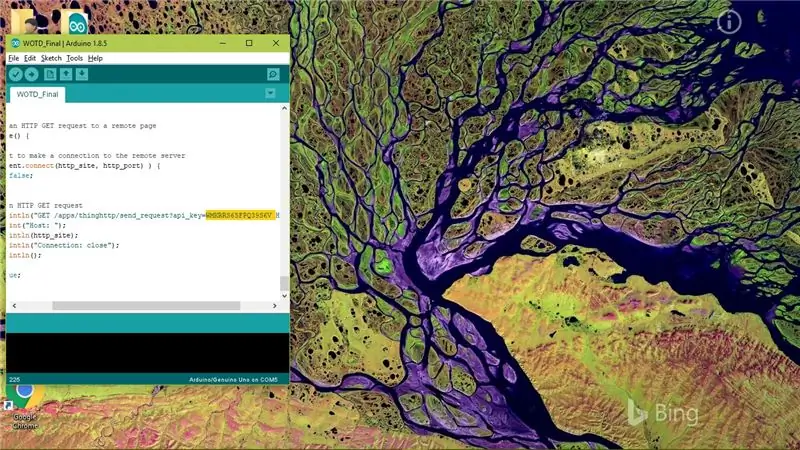
Doen dieselfde verbindings as in stap 3. Die finale kode is in hierdie stap aangeheg.
Wysig die Wi-Fi SSID, die paspoort (laat leë aanhalings binne as die Wi-Fi oop is) en die API en laai dit op na die module.
Sodra dit aan Wi-Fi gekoppel is en die data gehaal het, sal dit die woord en die betekenis in die DMD ontkoppel en vertoon (kyk na die ingeboude LED om die status te bepaal, knipper-probeer om aan te sluit op Wi-Fi, volblou - gekoppel, af - ontkoppel). Ontkoppeling van Wi-Fi bespaar krag, maar dit het ook 'n nadeel: u moet die module herlaai om nuwe data te gaan haal.
Maar vir toepassings soos hierdie, dink ek nie regtig dat dit 'n goeie idee is om aan te sluit met Wi-Fi nie, maar u kan dit maklik doen na 'n paar aanpassings in die program. Dit is alles aan jou.
Stap 7: Klaar
Dis dit!
U kan gerus kommentaar lewer oor enige wenke of twyfel, ek help u graag.
Dankie dat u gelees het, oorweeg om in te skryf, en as u van hierdie projek hou, kyk dan na ons YouTube -kanaal, ons het baie daarvan:)
Sien jou in die volgende Instructable.
Aanbeveel:
MicroPython -program: vertoon die grootte van die sirkel: 9 stappe

MicroPython -program: vertoon die grootte van die sirkel: hierdie eksperiment gebruik die MakePython ESP8266 -module, waarmee ons MicroPython -programmering op ESP8266 kan leer. Die eksperiment het die grootte van die sirkel op die skerm beheer deur die potensiometer te draai. In die proses leer ons meer oor ons
Dag van die week, kalender, tyd, humiditeit/temperatuur met batterysparing: 10 stappe (met foto's)

Dag van die week, kalender, tyd, humiditeit/temperatuur met batterybesparing: die kragbesparingsmodus onderskei hierdie instruksie van ander voorbeelde van die dag van die week, maand, dag van die maand, tyd, humiditeit en temperatuur. Dit is hierdie vermoë wat hierdie projek van 'n battery laat loop sonder
Tuisautomatisering: maak 'n alarm en vertoon op die LCD as die temperatuur hoër is as die drempelwaarde: 5 stappe

Tuisautomatisering: maak 'n alarm en vertoon op die LCD as die temperatuur hoër is as die drempelwaarde: Hierdie blog sal demonstreer hoe u 'n tuisautomatiseringstelsel kan maak wat 'n alarm sal laat klink wanneer die temperatuur meer as die geprogrammeerde drempelwaarde bereik. Dit sal die huidige temperatuur van die kamer op die LCD weergee en die aksie is nodig
Snowmanthesizer - ding per dag - dag 2: 8 stappe (met foto's)

Snowmanthesizer - Thing a Day - Dag 2: Die ander aand het ek eindelose velle robotplakkers gesny om al die kinders gelukkig te maak. Ja, ek sny net weg, dink aan my eie sake, en net toe loop ons vreeslose leier Eric drie plastiese goedjies wat my vreemd lyk. Hy lig my in
Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: 9 stappe (met foto's)

Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: die middelste voetsteunhysers moet goed onder die sitplek geberg word en laer om te ontplooi. 'N Meganisme vir die onafhanklike werking van die opberging en ontplooiing van voetsteun is nie ingesluit by rolstoele op die mark nie, en PWC -gebruikers het die behoefte uitgespreek
