
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.





Voordat ek met die verduideliking van hierdie projek begin, wil ek om verskoning vra vir die lae kwaliteit beeld en video, maar eerlikwaar is dit regtig moeilik om 'n skerp en duidelike beeld te neem van die gebruik van POV met 'n normale kamera soos my mobiele kamera. Dit benodig 'n baie vinnige diafragma -lens om ware beweging op te neem, maar ek sal die beter video oplaai as ek uiteindelik my CANON -kamera kan koop
Wat is die POV
POV staan vir Persistence Of Vision Globe wat verband hou met die verskynsel van menslike visie. Ligte stimulus bly ongeveer 1/10 sekonde as 'n uitwerking op die retina. As ligstimuli vinnig opeenvolgend opeenvolg word, smelt dit saam tot een deurlopende beeld. Dit is eintlik die basis vir film- en televisietoestelle,. POV maak so 'n illusie (bedrieg ons) en skep die beeld deur die verskeidenheid LED -ligte om 'n enkele punt of as te draai
Wat is projekinnovasie
Natuurlik is POV nie 'n nuwe idee nie, en baie projekte bestaan reeds in instruksies of op ander webwerwe, maar die projekte gebruik meestal 'n voorafbepaalde statiese tempel of beeld wat meestal uit die MCU -geheue of SD -kaart gelees word, maar in hierdie projek gebruik ons pragtige funksies van IOT -chip soos ESP8266 in hierdie saak.
Met hierdie IOT -funksies het ons
- kan maklik nuwe beelde draadloos na die geheue oplaai
- skep die gewenste scenario van beeldvertoning met enige volgorde of tydsduur
- Dit is nie nodig om die chip te herprogrammeer of die geheue kaart uit te trek en weer aan te sluit vir 'n nuwe animasie nie
- gebruikersvriendelike IOT -webhost maak dit vir almal maklik om POV met 'n selfoon of tablet te verwyder, selfs op afstand
- baie lae koste hardeware -implementering met 'n kapasiteit van meer as 30 verskillende beelde
Hoe POV werk
POV-skerms, 'n lineêre (1-dimensionele) reeks LED-ligte draai om 'n enkele punt, soos 'n fietswiel. Deur hul rotasiesnelheid te meet en hul flitse met millisekonde presisie te beheer, kan ons die illusie skep van 'n 2 of 3-dimensionele beeld wat in die lug hang. Kom ons kyk na die enkele raam van enige effek (beeld, teks, …), elke raam bestaan uit baie pixel en vandaar baie lyne in 'n vlak of sferiese gebied, POV vertoon hierdie beeld met 'n enkele beeldreël wat verander word, asook die rotasie om dit te vul die prentjie, dus is die probleem hoe u die LED -pixelkleur presies op tyd en ruimte kan beheer, sodat dit 'n hele beeld kan skep. POV word op die rotasie -as gekategoriseer, die tipe effek kan vertoon word en hoeveel kleur kan ontstaan.
Deur verskillende rotasie -as kan 'n plat, silindriese en sferiese POV -vertoning vervaardig word
baie POV-projekte gebruik eenvoudige enkelkleurige LED- of hoëspoed-slimpiksels soos WS2812 of APA104, en in hierdie projek gebruik ons die vinnige LED-chipverfrisser APA102 met byna ongeveer 16 MHz verversingssnelheid. hierdie LED -chip het 2 reëls om te beheer (grond, data, klok, +5v)
Stap 1: Hoe om POV te bou



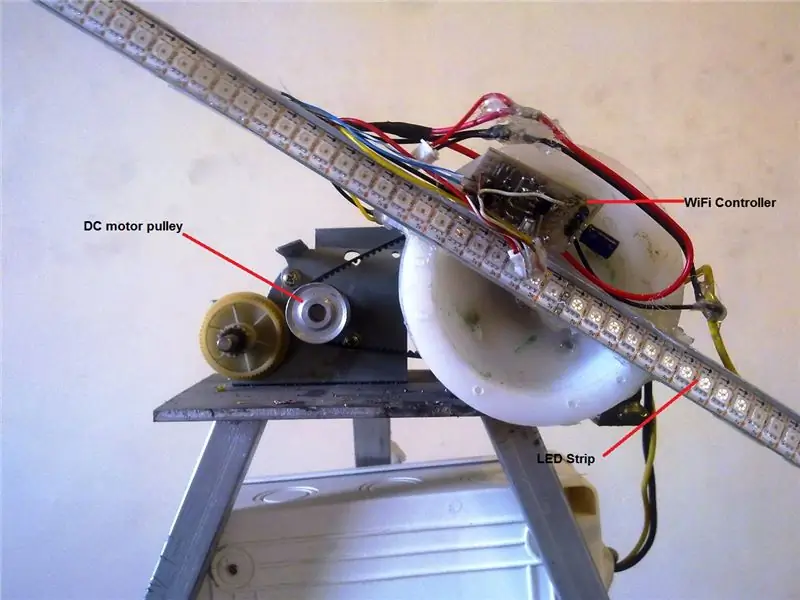
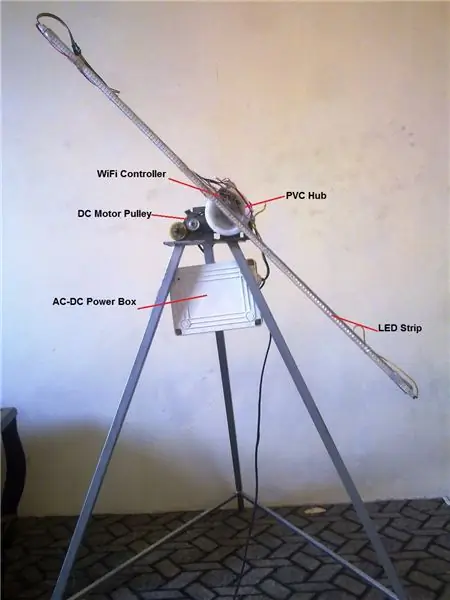
Eers het ek die struktuur nodig om die POV -hub te monteer, en die metaal- of nie -metaalstruktuur hang af van wat u in u hande het. U kan dit met enige beskikbare materiaal maak om dit op 'n muur te installeer, of bene by te sit om dit te laat staan. My vriend maak die eenvoudige driepoot en monteer die riemmeganisme om die DC -motortoerental om 500 te verminder. Klein wiskunde Om 'n duidelike en samehangende beeld te hê, benodig ons raamverversing van ongeveer 20 fps, dit is gemeen om 'n duidelike beeld te hê. keer per sekonde, aangesien my POV bestaan uit 1 diagonale LED -strook, vandaar dat elke raam voltooi is met die helfte of omdraai, in 'n ander woord benodig ons die Ideale naaf -toerental van ongeveer 600, en met hierdie omwenteling per toer neem elke omwenteling ongeveer 100 ms. volgende vergelyking demonstreer dat die konsep RPM = (fps/Nb)*60 waarvan Nb gelyk is aan die aantal takke, en in hierdie geval het ons RPM = (20/2)*60 = 600my POV draai rondom 430 rpm, dus is my fps ongeveer 15 fsp wat redelik goed is oor hierdie saak. Bou die meganiese deel
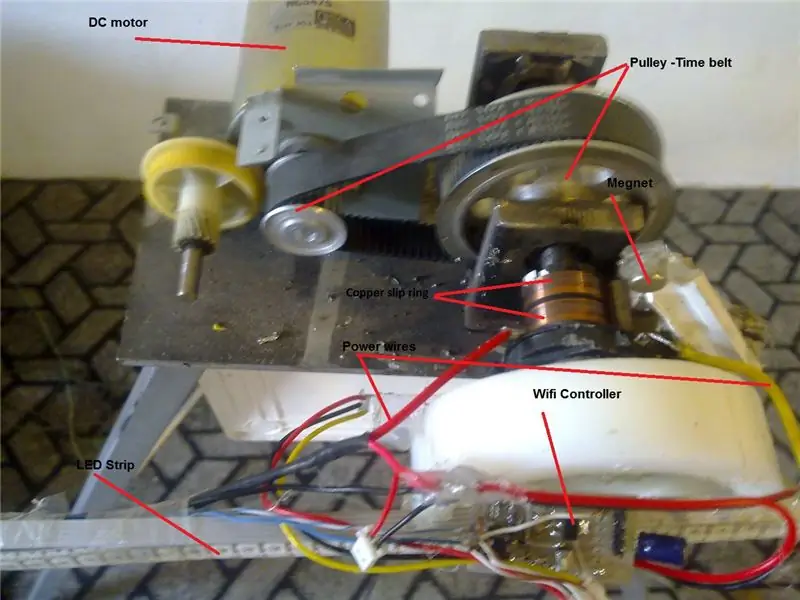
In die volgende stap gebruik ek 'n stuk PVC -silinder gemaal om die LED -staaf vas te hou. Om die naaf met katrolas te verbind, is een M10 -bout vasgemaak aan die agterkant van die PCV -deel Twee koppering op die katrolas geïnstalleer om 5 volt DC na die bord en LED -strook te stuur, en volgens die volgende foto's is hierdie deel op die eenvoudige katrol gemonteer tydstelsel wat gekoppel is aan 'n 12V DC -motor, elke onderdeel het sy eie kragtoevoer en omhul in 'n wit boks aan die bene
Stap 2: Sagteware -implementering Deel 1

Om die gegewe beeld in LED -strook te demonstreer, moet elke prentjie gepixel word, dan na MCU -geheue gelaai word en dan lyn vir reël na LED -strook gevoer word, om dit te doen wat ek op sagteware vir twee verskillende platforms gemaak het; en ander in C ++ vir MCUProcessing pixelized program, hierdie program het in Processing IDE geskryf en dit maak die beeldlêer oop en draai dit dan in stappe om gepikseliseerde beeldlyne te onttrek. /200=1.8 graad) 200 keer om 200 lyn te onttrek. Aangesien my LED -strook bestaan uit 144 LED's met 'n ingeboude APA102 -chip, het 'n geheelbeeld 200*144 = 28800 pixel. Aangesien elke kleur in die APA102 -chip -skerm met 4 byte (W, RGB) vertoon is, is elke beeldgrootte presies 200*144*4 = 115200 of 112,5KB volgens die verwerkingskode, wat die volgorde van beeldverpikseling toon, en die resultaat is 'n bin -uitbreidingslêer wat kan opgelaai word na die MCU -geheue
PImage img, black_b, image_load; PrintWriter uitset; int SQL; float led_t; byte pov_data; int line_num = 200; String _OUTPUT = "";
leemte -instellings ()
{selectInput ( Kies 'n prent ',' imageChosen '); noLoop (); wag (); }
leemte opstelling ()
{output = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); vir (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} agtergrond (black_b); pushMatrix (); imageMode (SENTRUM); vertaal (SQL/2, SQL/2); draai (radiale (l*360/line_num)); beeld (afb, 0, 0); popMatrix (); pushMatrix (); vir (int i = 0; i <144; i ++) {kleur c = get (int (i*led_t+led_t/2), int (SQL/2)); output.print ((char) rooi (c)+""+(char) groen (c)+""+(char) blou (c)); // druk ((char) rooi (c)+""+(char) groen (c)+""+(char) blou (c)+";"); vul (c); rect (i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println (); popMatrix (); // vertraging (500); l ++; }
void keyPressed ()
{output.flush (); // Skryf die oorblywende data na die lêer output.close (); // Voltooi die lêeruitgang (); // Stop die program}
ongeldig beeldGekies (lêer f)
{if (f == null) {println ("Venster is toe of die gebruiker druk op kanselleer."); exit (); } anders {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); String s = f.getAbsolutePath (); String list = split (s, '\'); int n = lys.lengte; String fle = split (lys [n-1], '.'); println ("Maak lêer oop:"+fle [0]); _OUTPUT = fle [0]+". Bin"; // img = loadImage ("test.jpg"); int w = img.width; int h = img.hoogte; SQL = maksimum (w, h); grootte (SQL, SQL); led_t = SQL/144.0; println ("h ="+h+"w ="+w+"max ="+SQL+"grootte led ="+led_t); }} void mousePressed () {loop ();}
maak mydata leeg ()
{byte b = loadBytes ("something.dat"); // Druk elke waarde, van 0 tot 255 vir (int i = 0; i <b.length; i ++) {// Begin elke tiende getal 'n nuwe reël as ((i % 10) == 0) println (); // grepe is van -128 tot 127, dit word omgeskakel na 0 na 255 int a = b & 0xff; druk (a + ""); } println (); // Druk 'n leë reël aan die einde saveBytes ("numbers.dat", b); } nietig wag () {terwyl (img == null) {vertraging (200); } lus (); }
Stap 3: Sagteware -implementering Deel 2




MCU vertoonprogram
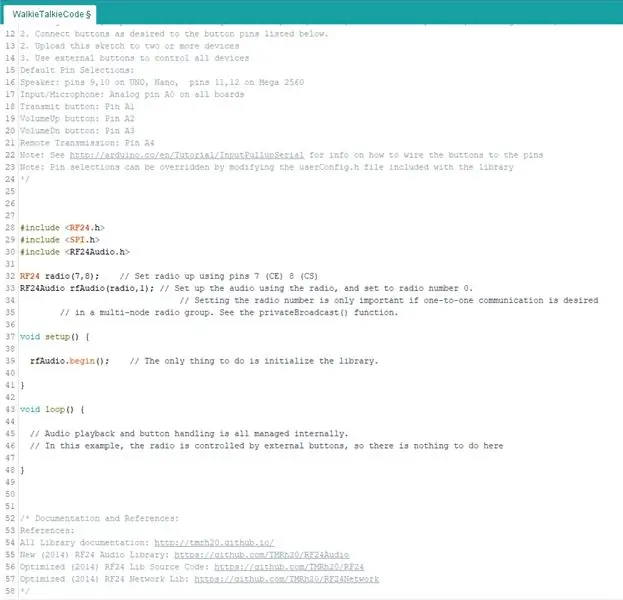
Die ESP8266-chip met hoë werkverrigting is om twee redes gekies; eerstens het dit 'n oop SDK-instrument ontwikkel om voordeel te trek uit WiFi-funksies saam met die geheue om 'n webbediener vir gebruikers te bied. Met hierdie vermoëns is 'n gebruikersvriendelike webbediener wat ontwerp is om die gepixeliseerde prent na die MCU-geheue op te laai en 'n gebruikersbepaalde scenario vir vertoning te skep. Met 4 Mb ESP-12E-reeks kan ons 1 Mb vir program en 3 Mb vir beelde gebruik, wat met 'n grootte van 112.5KB vir gepixeliseerde beeld ongeveer 25 beelde op MCU opgelaai kan word en enige volgorde of vertoonperiode kan maak vir die opgelaaide prent wat ek gebruik Arduino -kodebasis -implementering vir die maak van die webserver. Die kode het drie hooffunksies in die lus soos volg
void loop () {if (! SHOW &&! TEST) server.handleClient (); as (WYS) {if ((millis ()- OpenlastTime)> DURATION [image_index]*1000) {if (image_index> = IMAGE_NUM) image_index = 0; _memory_pointer = start_address_of_imagefile [image_index]; Serial.printf ("Lêernommer =%u naam:%s adres:%u duur:%u / n", image_index, IMAGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Current_imageLine = 0; image_index ++; OpenlastTime = millis (); } if ((micros ()-lastLineShow)> lineInterval) {lastLineShow = micros (); ESP.flashRead (_memory_pointer, (uint32_t *) leds, NUM_LEDS *3); FastLED.show (); _memory_pointer+= (NUM_LEDS*3); Current_imageLine ++; vertraging (LineIntervalDelay); } as (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _memory_pointer = start_address_of_imagefile [image_index-1]; }} optimistiese_opbrengs (1000); }
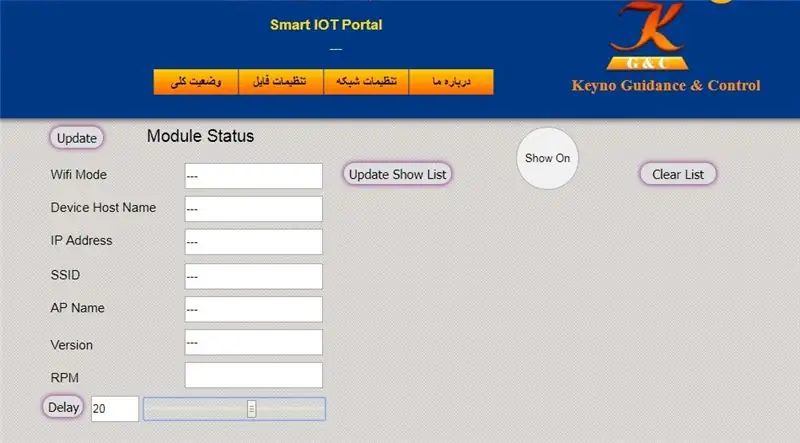
Server Handler die server.handleClient (); verantwoordelik om enige kliëntversoek op webhost te verwerk, kan hierdie webwerf willekeurig ontwerp word om data op te laai, die vertooninstelling van enige staatsverslag te verander. My webhost bestaan uit drie oortjies, soos die volgende beelde op die eerste oortjie, ons kan die huidige scenario van die vertoning met die volgorde en duur van elke prent nagaan, ook netwerkinligting en POV -rpm getoon
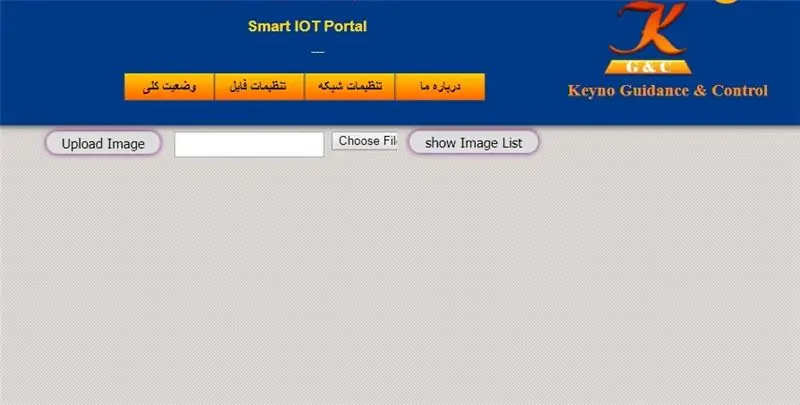
In die oplaai -oortjie kan ons 'n gepixeliseerde prent na die MCU -geheue oplaai of 'n spesifieke prent verwyder
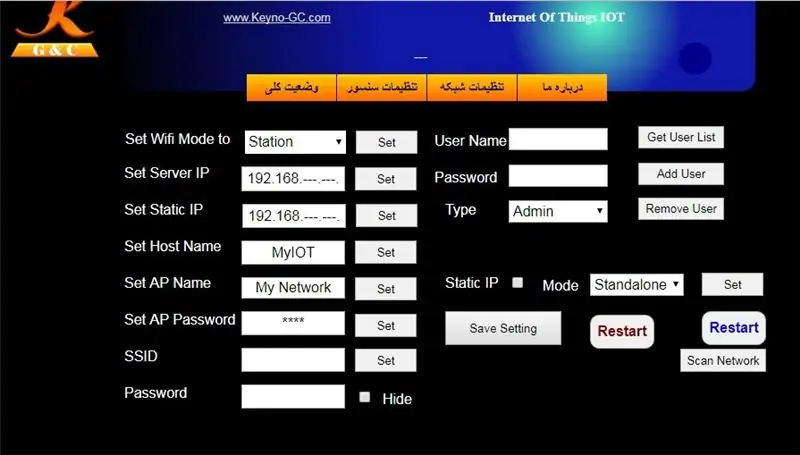
op die netwerk -oortjie kan ons die netwerkinstelling verander, soos wifi -modus, statiese IP, netwerknaam en pas,..
Beeldoplaaier
hierdie kliëntversoek van Ajax vir die funksiebediener om 'n gepixeliseerde prent na die MCU -geheue op te laai, en skryf dan die lêer in die geheue in rou formaat, sodat die lêer so vinnig moontlik gelees kan word. Geheue begin en einde plek stoor in die tabel vir vertoon in LED strook
Vertoonfunksie
Ek het die FastLED lib gebruik om 'n pixel in 'n LED -strook te wys; hierdie biblioteek is een van die suksesvolste en goed ontwikkelde vir LED -vertonings op AVR- en ESP -platforms. U hoef net die FastLED -funksie, die plek van die gestoorde LED -pixel, te stuur. ons lees reël vir reëlpiksels uit die geheue en wys dit in 'n LED -strook en wag totdat die nuwe vlag waar word. ons het hierdie volgorde herhaal totdat 200 reëls van elke prent gelees is
die hele kode in my git -bewaarplek hier
Hier volg die video van POV in aksie wat met 'n mobiele kamera opgeneem word, en soos ek verduidelik het, is die videokwaliteit nie goed nie as gevolg van die stadige diafragma van die onprofessionele kamera
Aanbeveel:
Lamp met 'n battery wat aangeskakel word deur magnete te gebruik !: 8 stappe (met foto's)

Lamp wat deur batterye aangeskakel word deur aan te wend met magnete !: Ons weet dat die meeste lampe deur 'n fisiese skakelaar aan/uit gaan. My doel met hierdie projek was om 'n unieke manier te skep om die lamp maklik aan/uit te skakel sonder die klassieke skakelaar. Ek was geïntrigeerd deur die idee van 'n lamp wat tydens hierdie proses van vorm verander het
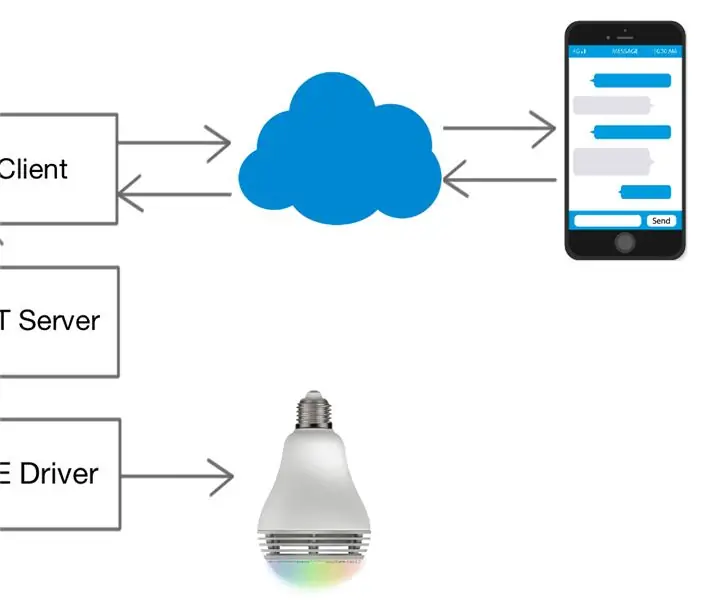
TextPlayBulb: REST -aangeskakel PlayBulb met behulp van Raspberry Pi 3, BLE en Telegram: 3 stappe

TextPlayBulb: REST -aangeskakel PlayBulb met behulp van Raspberry Pi 3, BLE en Telegram: Hierdie instruksies wys hoe u met Python, 'n Raspberry Pi 3 en Bluetooth -biblioteek kan koppel aan 'n PlayBulb Color bluetooth LED -lamp en om die kontroles uit te brei via 'n REST API vir 'n IoT -scenario , en as 'n vooruitskouing, toon die projek ook hoe om die
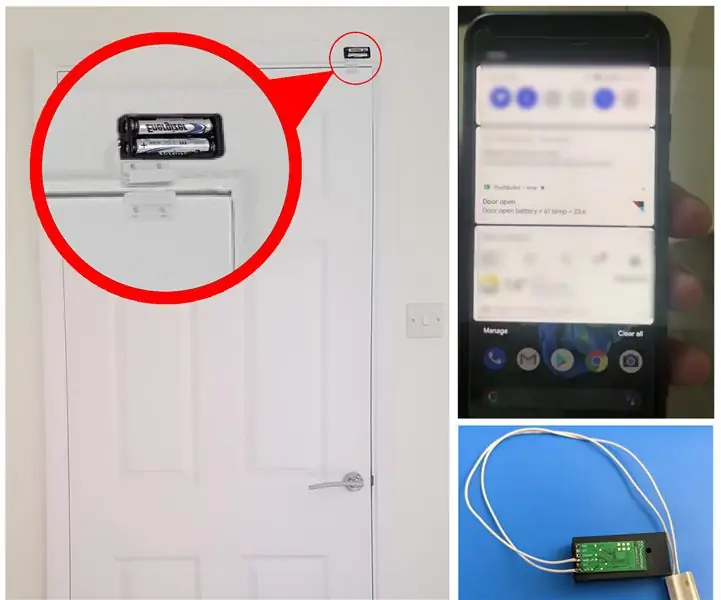
IOT -deursensor - op Wi -Fi gebaseer, aangeskakel op 2xAAA -batterye: 6 stappe

IOT-deursensor-op Wi-Fi gebaseer, aangeskakel met 2xAAA-batterye: In hierdie instruksies bied ons aan hoe u maklik 'n battery-aangedrewe Wi-Fi-deursensor kan bou met die IOT Cricket Wi-Fi-module. Ons wys ook hoe u die boodskappe van Krieket kan integreer met IFTTT (of ander dienste, insluitend Home Assistant, MQTT of Webhooks
Bluetooth -aangeskakel Nerf Blaster: 7 stappe

Bluetooth -geaktiveerde Nerf Blaster: ek het geïnspireer gevoel deur die projek van Colin Furze en besluit om my eie weergawe te maak vir die Remix Challenge. Die ontwerp wat ek gebruik het, is soortgelyk, maar meer amateuristies, en beskik oor 'n Bluetooth -module waarmee u die rewolwer vanaf my telefoon kan beheer. Dit is
Bluetooth-aangeskakel planetarium/orrery: 13 stappe (met foto's)

Bluetooth-enabled Planetarium/Orrery: Hierdie instruksies is geskep ter voldoening aan die projekvereiste van die Makecourse aan die Universiteit van Suid-Florida (www.makecourse.com) .Dit is my planetarium/orrery met drie planete. Dit het begin as 'n semesterlange projek vir die Makecour
