
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.



Deur Laura Ahsmann en Maaike Weber
Doel: Lae bui en spanning is 'n groot deel van die moderne vinnige lewe. Dit is ook iets wat buite sigbaar is. Wat as ons visueel en akoesties ons spanningsvlak met 'n produk kon projekteer om te wys hoe u voel? Dit sal dit makliker maak om oor hierdie probleme te kommunikeer. U eie reaksie kan ook meer geskik wees vir die oomblik dat u terugvoer oor u stresvlakke ontvang.
GSR, of galvaniese velweerstand, 'n meting wat by die vingers van 'n gebruiker geneem word, is 'n baie goeie voorspeller van stres. Aangesien die sweetkliere in die hand meestal op spanning reageer (nie net fisiese oefening nie), veroorsaak verhoogde stresvlakke 'n hoër geleiding. Hierdie veranderlike word in hierdie projek gebruik.
Idee: wat as ons vinnig stres of bui kan opspoor en dit met gekleurde lig en musiek kan voorstel? 'N GSR -stelsel kan dit laat gebeur. In hierdie instruksies sal ons 'n op Arduino gebaseerde stelsel maak om dit te doen! Dit word bestuur deur beide Arduino -sagteware en verwerkingsprogrammatuur, en dit vertaal velgeleidingswaardes in 'n sekere kleurlig en 'n sekere tipe musiek.
Wat het jy nodig?
- Arduino Uno
- Drade
- Philips Hue -lig (Living Colors)
- Drie 100 Ohm weerstande (vir die RGB LED)
- Een 100 KOhm -weerstand (vir die GSR -sensor)
- Iets om op te tree as geleidingsensors, soos aluminiumfoelie
- Arduino sagteware
- Verwerkingsagteware (ons het v2.2.1 gebruik, nuwer neigings neig om te val)
- SolidWorks, om die behuising te ontwerp (opsioneel)
- Toegang tot 'n CNC -meul (opsioneel)
- Groen modelskuim (EPS)
- Broodbord (opsioneel, kan ook soldeer)
Stap 1: Verwyder die tintlig
Hierdie stap is maklik; gebruik net 'n bietjie krag (of 'n skroewedraaier) sodat u die lig kan verloor. Sommige snapverbindings hou die produk bymekaar, so dit is maklik om uitmekaar te haal.
Nou kan die lig aan die bokant afgeskroef en van die res van die elektronika ontkoppel word. Ons benodig slegs die lig en die bokant van die behuising. Stoor of gooi die res, dit is aan jou!
Stap 2: Berei die hardeware voor




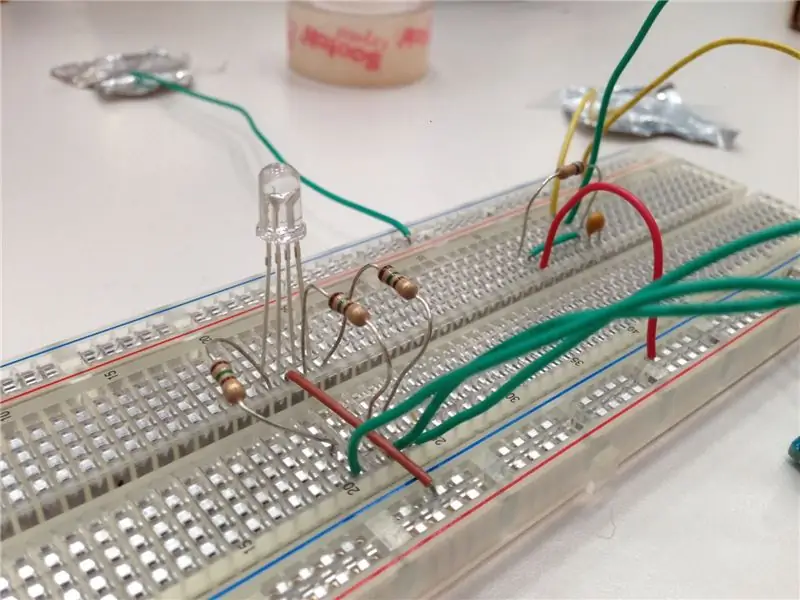
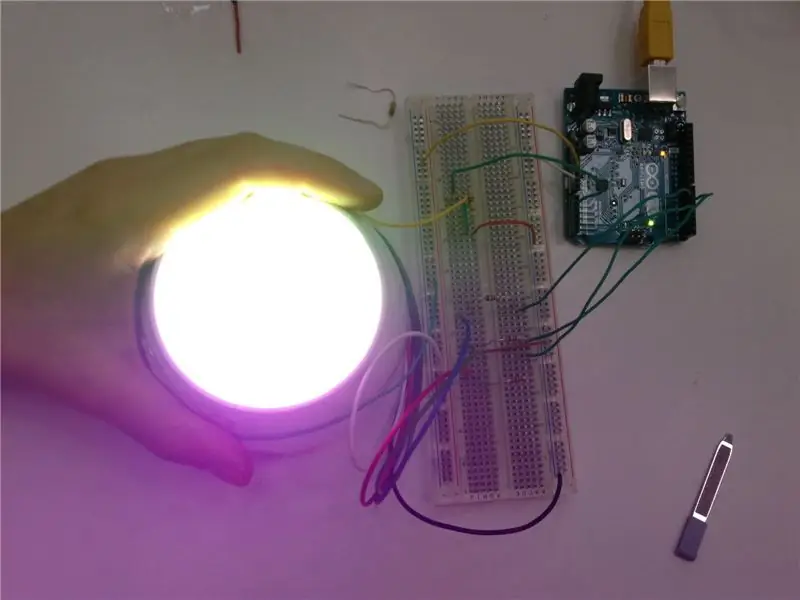
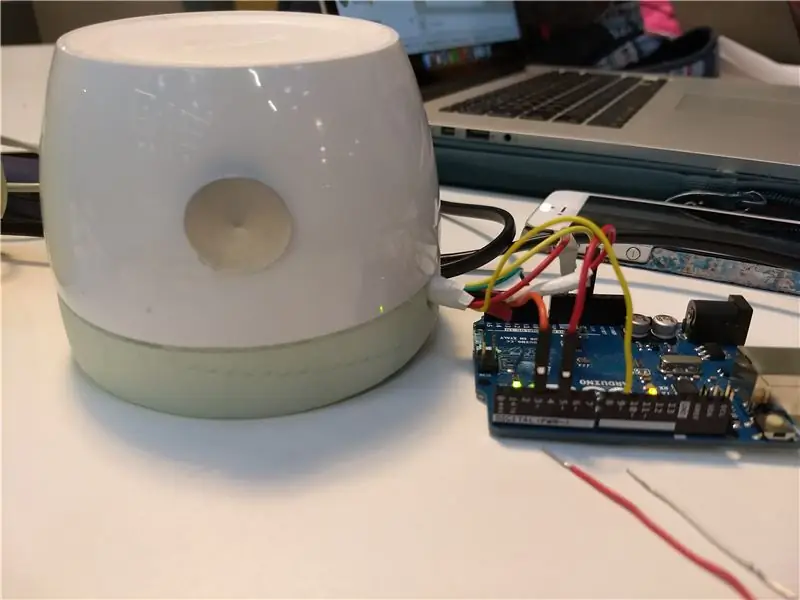
Vir hierdie projek het ons 'n Philips Hue -lig gebruik om die verpersoonliking mooier en vinniger te maak. U kan egter ook 'n gewone RGB -LED gebruik, soos op die foto met die broodbord aangedui.
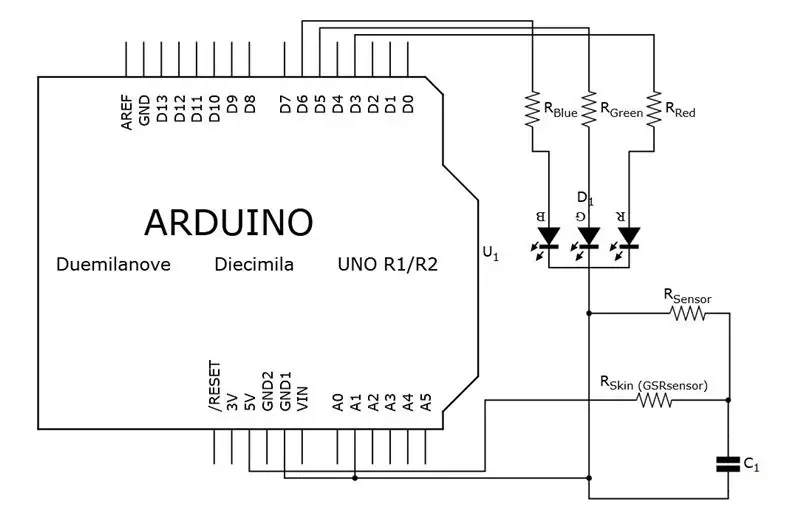
Om die RGB LED te gebruik, verbind die penne met drie verskillende PWM -poorte van die Arduino (aangedui ba a ~). Gebruik die 100Ohm weerstande vir hierdie verbinding. Koppel die langste pen aan die 5V -uitgang van die Arduino. Sien die laaste prentjie van hierdie stap om te sien watter pen ooreenstem met watter kleur.
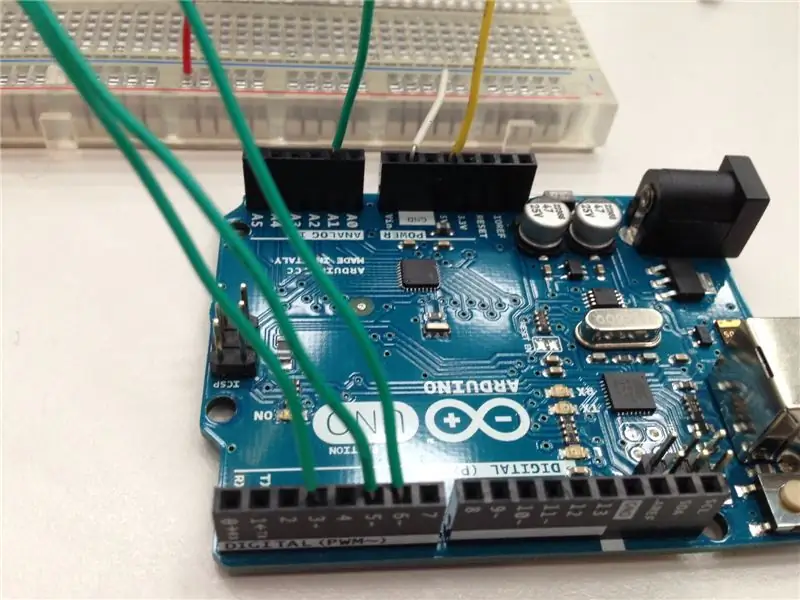
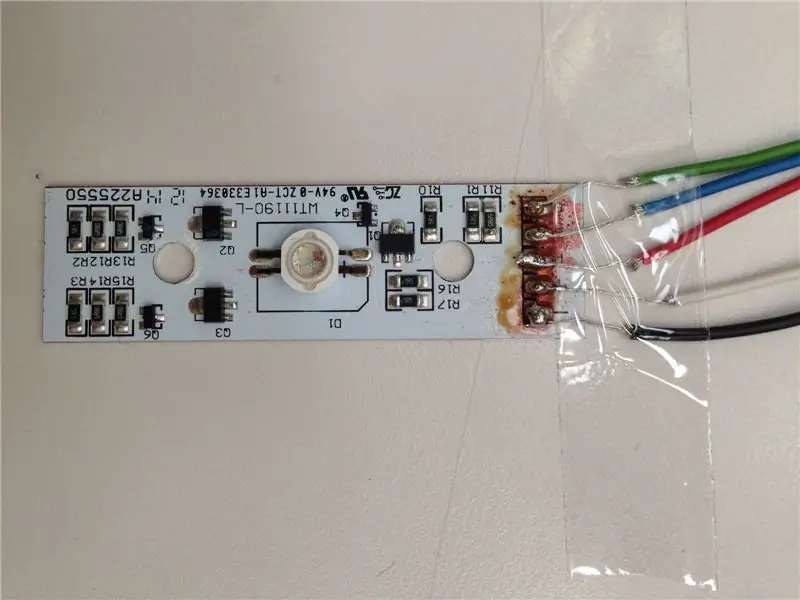
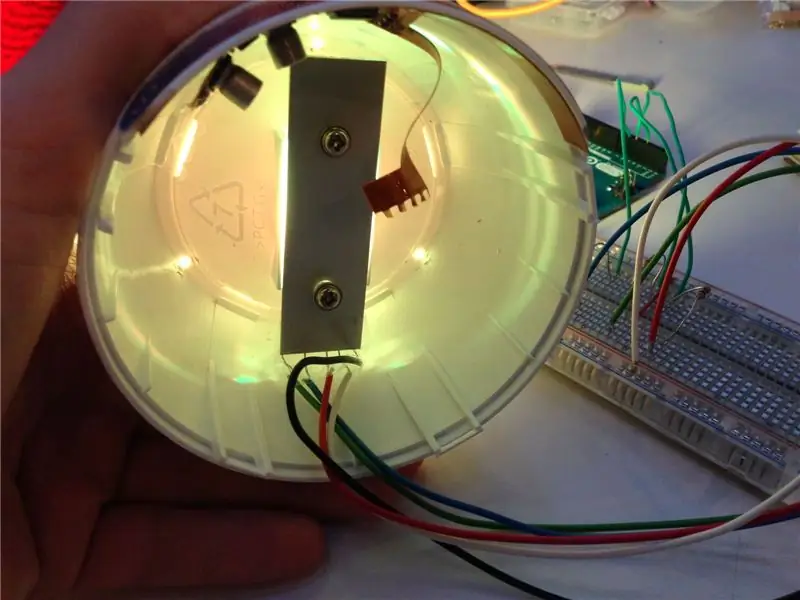
Vir die Hue Light gaan dieselfde stappe. Die LED kan maklik met die Arduino verbind word deur drade aan die aangewese gleuwe te soldeer, sien die derde prentjie in hierdie stap. Die gleuwe het 'n R, 'n G en 'n B, wat aandui watter draad waarheen moet gaan. Dit het ook 'n + en a - gleuf om aan te sluit op die 5V van die Arduino en die grond van die Arduino. Sodra u die LED aangesluit het, kan u weer in die behuising vasskroef.
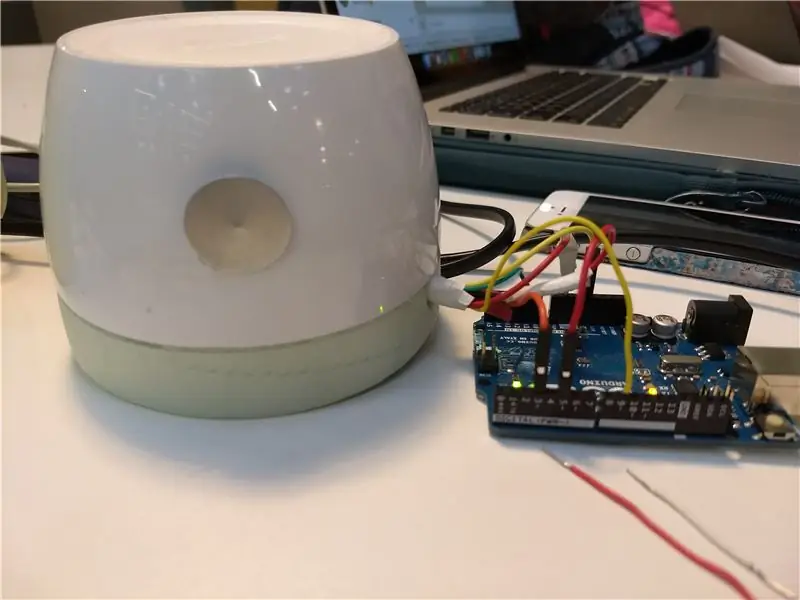
Om die GSR -sensors, gemaak van aluminiumfoelie, aan te sluit (of gebruik die aluminiumhouers met teeligte, wat net 'n bietjie mooier lyk), soldeer of plak dit op 'n draad vas en verbind dit met die 5V. Koppel die ander een aan die weerstand van 100KOhm en 'n kapasitor van 0, 1mF (parallel), wat dan aan die grond en die A1 -gleuf op die Arduino gekoppel moet word. Dit gee die uitset van die spanningsvlak, wat dan gebruik sal word as die invoer vir die ligte kleur en musiek. Ons het die sensors aan die lamp vasgesteek, sodat dit 'n lekker produk word om te gryp terwyl u u spanning meet. Wees egter versigtig dat die sensors nie raak nie!
Die laaste prentjie wys hoe dit sonder 'n broodbord gedoen kan word.
Stap 3: Meet die stresvlak

Die meting van die spanningsvlak met slegs hierdie tuisgemaakte sensors sal beslis nie akkurate metings gee van hoe gestres u presies is nie. As dit egter reg gekalibreer is, kan dit 'n benadering gee.
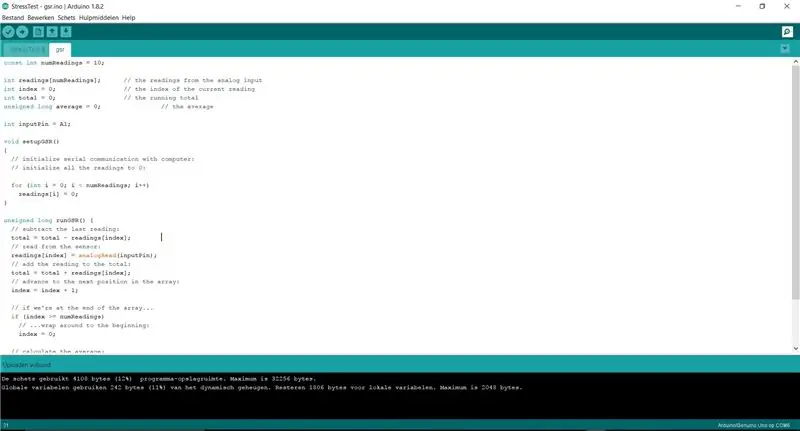
Om die GSR -vlakke te meet, gebruik ons die volgende stuk kode in die Arduino -omgewing. Om 'n minder wisselende meting te hê, word elke 10 lesings gemiddeld geneem.
const int numReadings = 10; int lesings [numReadings]; // invoer van A1 int indeks = 0; // die indeks van die huidige lesing int totaal = 0; // die lopende totale ongetekende lang gemiddelde = 0; // die gemiddelde
int inputPin = A1;
leë opstellingGSR ()
{// stel alle lesings op 0:
vir (int i = 0; i <numReadings; i ++) lesings = 0; }
ongetekende langtermynGSR () {
totaal = totaal - lesings [indeks]; // gelees uit GSR -sensorlesings [indeks] = analogRead (inputPin); // voeg nuwe lesing by totale totaal = totaal + lesings [indeks]; // volgende posisie van skikkingindeks = indeks + 1;
// toets einde van skikking
if (indeks> = numReadings) // en begin oor indeks = 0;
// wat is die gemiddelde
gemiddelde = totaal / getalLesings; // stuur dit na die rekenaar as ASCII syfers opbrengs gemiddelde;
}
Op 'n ander oortjie (om dinge georganiseer te hou), maak ons die kode om op die metings te reageer, sien die volgende stap!
Stap 4: Beheer van die ligte



Om die ligte te bestuur, moet ons eers die metings kalibreer. Kontroleer wat die boonste limiet vir u metings is deur die seriële monitor oop te maak. Vir ons was die metings iets tussen die 150 (toe ons regtig probeer ontspan het) en die 300 (toe ons baie hard probeer het om gestres te word).
Besluit dan watter kleur die spanningsvlak moet verteenwoordig. Ons het dit so gemaak:
1. Lae spanningsvlak: wit lig, verander na groen lig met toenemende spanning
2. Medium spanningsvlak: groen lig, verander na blou lig met toenemende spanning
3. Hoë spanningsvlak: blou lig, verander na rooi met toenemende spanning
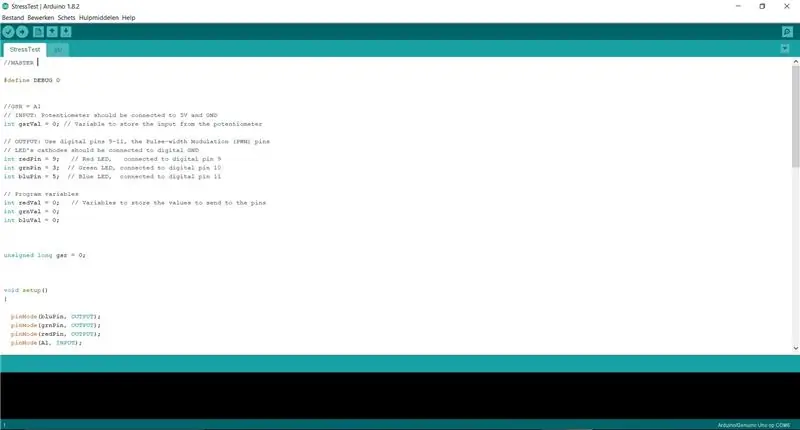
Die volgende kode is gebruik om die metings te verwerk en in waardes te verander om na die LED te stuur:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Veranderlik om die insette van die sensors te stoor
// Soos genoem, gebruik die pulswydte modulasie (PWM) penne
int redPin = 9; // Rooi LED, gekoppel aan digitale pen 9 int grnPin = 9; // Groen LED, gekoppel aan digitale pen 10 int bluPin = 5; // Blou LED, gekoppel aan digitale pen 11
// Program veranderlikes
int redVal = 0; // Veranderlikes om die waardes op te slaan om na die penne te stuur int grnVal = 0; int bluVal = 0;
ongetekende lang gsr = 0;
leemte opstelling ()
{pinMode (bluPin, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, INVOER);
Serial.begin (9600);
setupGSR (); }
leemte lus ()
{gsrVal = gsr; as (gsrVal <150) // Laagste derde van die gsr-reeks (0-149) {gsr = (gsrVal /10) * 17; // Normaliseer na 0-255 redVal = gsrVal; // af na volle grnVal = gsrVal; // Groen van af na volle bluVal = gsrVal; // Blou af volString SoundA = "A"; Serial.println (SoundA); // vir latere gebruik in die gebruik van musiek} anders as (gsrVal <250) // Middelste derde van gsr-reeks (150-249) {gsrVal = ((gsrVal-250) /10) * 17; // Normaliseer na 0-255 redVal = 1; // Rooi af grnVal = gsrVal; // Groen van vol tot af bluVal = 256 - gsrVal; // Blou van af na volle snaarklankB = "B"; Serial.println (SoundB); } anders // Boonste derde van gsr-reeks (250-300) {gsrVal = ((gsrVal-301) /10) * 17; // Normaliseer na 0-255 redVal = gsrVal; // Rooi van af na volle grnVal = 1; // Groen af tot vol bluVal = 256 - gsrVal; // Blou van vol na af String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Skryf waardes na LED -penne analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); vertraging (100); }
So nou reageer die LED op u stresvlak, laat ons in die volgende stap musiek byvoeg om u bui voor te stel.
Stap 5: Die bestuur van die musiek

Ons het gekies om die 3 spanningsvlakke voor te stel met die volgende musiek:
1. Lae vlak (A): singende bakke en voëltjies, 'n baie ligte geluid
2. Medium vlak (B): 'n melancholiese klavier, 'n bietjie swaarder klank
3. Hoë stresvlak (C): 'n Donderstorm, 'n donker geluid (alhoewel baie ontspannend)
Die kode is geskryf in Processing, 'n sagteware om die sagteware -terugvoergedeelte van Arduino te verskaf:
invoerverwerking.reeks.*; invoer ddf.minim.*;
Minim minim;
AudioPlayer spelers;
int lf = 10; // Lynvoer in ASCII
String myString = null; Seriële myPort; // Die seriële poort int sensorValue = 0;
ongeldige opstelling () {
// Gee 'n lys van alle beskikbare seriële poorte printArray (Serial.list ()); // Open die poort wat u gebruik teen dieselfde tempo as Arduino myPort = new Serial (hierdie, Serial.list () [2], 9600); myPort.clear (); // duidelike metings myString = myPort.readStringUntil (lf); myString = null; // ons gee dit aan Minim deur sodat lêers minim = new Minim (this) kan laai; spelers = nuwe AudioPlayer [3]; // Verander die naam van die klanklêer hier en voeg dit by die biblioteekspelers [0] = minim.loadFile ("Sing-bowls-and-birds-chirping-sleep-music.mp3"); spelers [1] = minim.loadFile ("Melancholies-klavier-musiek.mp3"); spelers [2] = minim.loadFile ("Storm-klank.mp3"); }
nietige trekking () {
// kyk of daar 'n nuwe waarde is terwyl (myPort.available ()> 0) {// stoor die data in myString myString = myPort.readString (); // kyk of ons regtig iets het as (myString! = null) {myString = myString.trim (); // kyk of daar iets is as (myString.length ()> 0) {println (myString); probeer {sensorValue = Integer.parseInt (myString); } vang (Uitsondering e) {} as (myString.equals ("A")) // kyk watter spanningsvlak dit meet {spelers [0].play (); // speel volgens musiek} anders {spelers [0].pause (); // as dit nie 'n lae stresvlak meet nie, speel nie die ooreenstemmende lied nie} if (myString.equals ("B")) {spelers [1].play (); } anders {spelers [1].pause (); } if (myString.equals ("C")) {spelers [2].play (); } anders {spelers [2].pause (); }}}}}
Hierdie kode moet die musiek speel volgens die spanningsvlak op ons skootrekenaars.
Stap 6: Ontwerp die uitleg



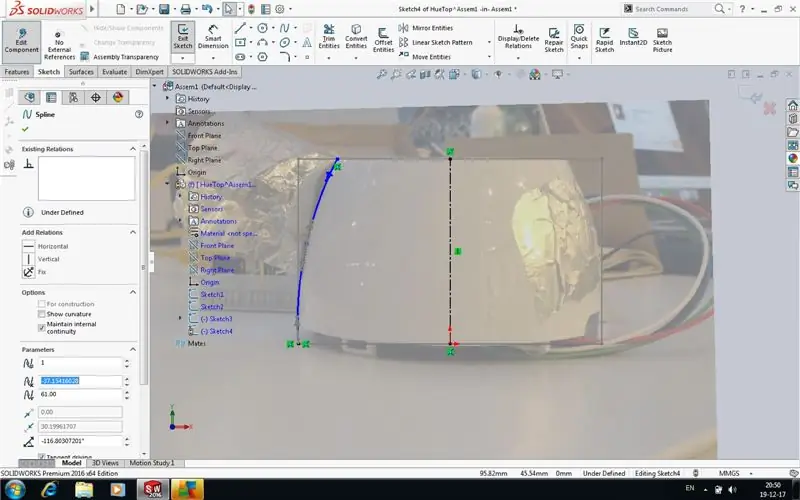
Ons het die boonste gedeelte van die Philips Hue Light gebruik, maar 'n groen skuim onderkant gemaak. Die SolidWorksfile is hier, maar dit kan ook lekker wees om die lamp self te meet en iets na u smaak te ontwerp!
Ons het 'n foto van die bokant van die lamp as 'n onderlaag in SW gebruik om seker te maak dat die vorm van die onderkant die kromme van die bokant volg (sien eerste foto).
Om die model te laat knip, stoor dit as 'n STL -lêer en vind u plaaslike meulenaar (byvoorbeeld by uni).
Stap 7: Bronne
As u meer inligting oor hierdie onderwerp wil hê, of meer uitgebreide kodes vir die meting van stres wil sien, gaan na die volgende webwerwe en projekte:
- Meer verduideliking oor die aktiveer van oudiolêers in verwerking (wat ons gebruik het)
- Pragtige handboek oor GSR
- Coole verskillende benadering tot bui -projeksie
- Regtig cool stresdetektor met veelvuldige sensors (groot inspirasie vir hierdie projek)
- Klank (in plaas van spanning) projektor met RGB LED
- Goeie artikel oor GSR
Aanbeveel:
Verdeel en verleng die Philips Hue Lightstrip: 8 stappe (met foto's)

Verdeel en brei die Philips Hue Lightstrip uit: ek het meer "slim huis" bygevoeg tik gadgets by my huis, en een van die dinge waarmee ek gespeel het, is die Philips Hue Lightstrip. Dit is 'n strook LED -ligte wat vanaf 'n app of 'n slim assistent soos Alexa of
IoT -skoolprojek Philips Hue: 19 stappe

IoT -skoolprojek Philips Hue: dit is 'n handleiding wat ek vir die skool moes skryf. Dit is nie volledig nie en ek is nie seker of u dit selfs kan gebruik nie. My kennis van API's is die absolute minimum. Ons wou 'n interaktiewe spieël maak met ligte aan die agterkant wat reageer op die weer, lig van
BlackJack (gekapte IRig): 4 stappe

BlackJack (gekapte IRig): Ek was mal oor die manier waarop ek my iRig met die elektriese kitaar en my slimfoon moes gebruik omdat daar te veel kabels was !!!!!!! Eintlik het ek twee hoofprobleme met die oorspronklike ontwerp gevind: 1. - Ek wil nie 'n kitaarkabel gebruik nie, want dit is 'n ander ding
Hoe om 'n gekapte koptelefoon te herstel: 8 stappe (met foto's)

Hoe om 'n koptelefoon te herstel: het u al ooit 'n koptelefoon van $ 200 gehad en u geliefde hond wat aan die kabel kou? Hier sal ek u wys hoe u die kabel van u erg beskadigde koptelefoon kan herstel en dit basies nog 'n kans kan gee! Of as u soos ek wil doen en spaar
DIY Philips Hue -paneellig: 4 stappe (met foto's)

DIY Philips Hue -paneellig: Ek het onlangs 'n paar Philips Hue -ligte vir my slaapkamer gekoop. Hulle is puik! Ek kan hulle met my stem beheer met behulp van Alexa en ook via my telefoon beheer. Ek het probeer om 'n kleurveranderende paneellig te vind, maar soos u dalk weet, sien Philips Hue nie
