
INHOUDSOPGAWE:
- Stap 1: Programmering van die koppelvlak vir verwerking (opstelling)
- Stap 2: Programmering van die koppelvlak vir verwerking (hoofkieslys)
- Stap 3: Programmering van die koppelvlak vir verwerking ("Teach" -kieslys)
- Stap 4: Programmering van die koppelvlak vir verwerking (menu "Evalueer")
- Stap 5: As die muis ingedruk word
- Stap 6: As die muis gesleep word
- Stap 7: As die muis vrygestel word
- Stap 8: Kommunikeer met die Arduino
- Stap 9: Die opstel van die Arduino (skema)
- Stap 10: Programmering van die Arduino
- Stap 11: Dit is alles, om pret te hê
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.


Hierdie projek is ontwikkel as deel van 'n universiteitsklas; die doel was om 'n interaktiewe stelsel te maak om 'n sekere onderwerp te onderrig en te evalueer. Daarvoor het ons 'n verwerking op 'n rekenaar vir die koppelvlak en 'n Arduino NANO vir die arcade -knoppie en LED's gebruik, so dit is redelik eenvoudig. Om te leer, bied dit 'n koppelvlak waar 'n model vertoon word en die gebruiker in elk van die komponente kan klik om 'n teksbeskrywing daarvan te kry. Om die gebruiker te evalueer, bied dit 'n raaiselagtige probleem, waar die gebruiker elke onderdeel moet sleep en laat val om die ooreenstemmende model te bou, en op 'n knoppie druk om hul antwoord te bevestig, dan sal die LED's op die knoppie die gebruiker vertel as die antwoord reg is of nie.
Die mees algemene probleem waarmee ons hierdie projek ondervind het, was die kommunikasie tussen verwerking en 'n Arduino, aangesien die latensie van die verbinding tussen rekenaars kan wissel, wat die draagbaarheid van die toestel belemmer. U moet ook elke keer die poort definieer waarop die Arduino gekoppel is, want elke USB -toestel wat gekoppel is, tel, sodat u moet kyk watter COM dit is.
Stap 1: Programmering van die koppelvlak vir verwerking (opstelling)

Ons stel die veranderlikes op wat gebruik gaan word, die posisie van al die dele as skikkings van x- en y -koördinaat, sowel as skikkings vir die beelde van elk van die dele vir die Teach (imgA) en Evaluate (img) spyskaarte, 'n skikking om te kyk of die antwoorde korrek is en skikkings vir die bovers en lockeds, wat bepaal of die muis bokant die stukke is en of dit probeer optel. Begin dan met die inisialisering en maak die poort oop waarvandaan die koppelvlak met die Arduino gaan kommunikeer.
Stap 2: Programmering van die koppelvlak vir verwerking (hoofkieslys)


Eerstens sal die hoofkieslys twee knoppies vertoon, en as een daarvan ingedruk word, laai die program óf die "Leer" -kieslys óf die "Evalueer" -kieslys.
As die muis dus ingedruk word en bo een van die knoppies is, stuur dit die posisies van al die dele wat die nuwe spyskaart benodig, en laai die ander spyskaart.
Stap 3: Programmering van die koppelvlak vir verwerking ("Teach" -kieslys)


As die muis hier met een van die dele beweeg, sal dit die ooreenstemmende bover aktiveer, wat die ooreenstemmende teks sal aktiveer as dit met die muis ingedruk word en dit op die skerm sal vertoon.
Stap 4: Programmering van die koppelvlak vir verwerking (menu "Evalueer")


Hier is dieselfde, dit sou die bovers aktiveer, wat die geselekteerde deel sou sleep as die muis ingedruk word, maar hierdie keer in plaas van om tekste te vertoon. (Dit was gebaseer op die "Sleep, laat val en hou met die muis." Van processing.js)
Stap 5: As die muis ingedruk word

Soos vroeër gesê, sou die ooreenstemmende vergrendeling geaktiveer word as die muis ingedruk word en 'n bover 'waar' is.
Stap 6: As die muis gesleep word

As die muis gesleep word, is die werklike spyskaart die evalueringsmenu en een van die sluitings is 'waar', dit sal die ooreenstemmende deel langs die muis sleep.
Stap 7: As die muis vrygestel word


As die muis dus vrygestel word en nog steeds in die menu "Evalueer" is, plaas dit die deel wat gesleep is, op die plek waar u die model moet bou as dit naby genoeg is en kyk of u antwoord korrek is. Dan sal alle sluitings en tekste teruggestel word na 'vals'.
Stap 8: Kommunikeer met die Arduino

As u dus op die knoppie op die Arduino druk, kyk dit of u al die regte dele in plek sit en vir u sê of dit reg of verkeerd is, en stuur dan 'n '1' as dit reg is of '2' as dit verkeerd is Arduino.
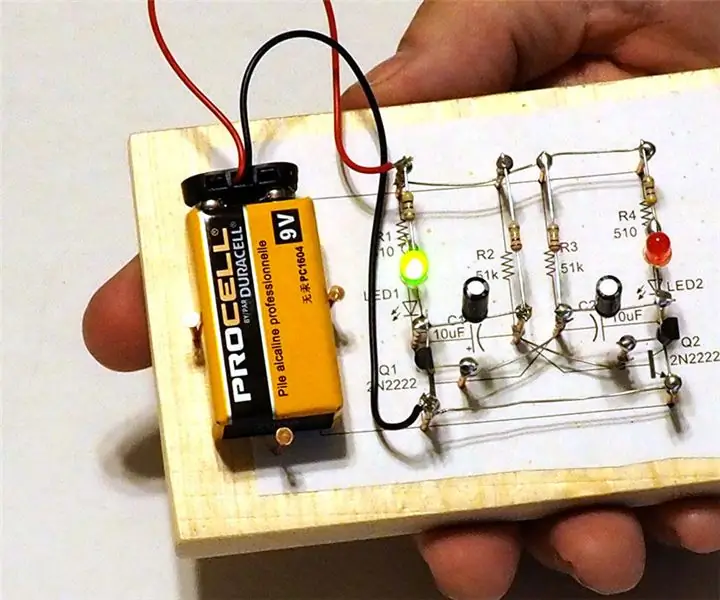
Stap 9: Die opstel van die Arduino (skema)


Dit was die skema wat vir die arduino gebruik is, maar met 'n Arcade -knoppie, sodat die groen draad na die knoppie na die onderste aansluiting op die knoppie (COM) gaan en die rooi draad na die middelste (NO). 'N Weerstand van 220Ω is gebruik vir die LED's, 'n 1kΩ vir die knoppie.
Stap 10: Programmering van die Arduino

Nou stel dit die knoppie in as INGANG op die digitale pen 2 en die LED's as UITGANG op 4, 6 en 8. Stel dan die poort op en lees dit, as dit 'n "1" (korrekte antwoord) kry, sal die 3 verlig LED's een vir een, as dit 'n "2" (verkeerde antwoord) kry, sal dit net een daarvan aansteek. As die knoppie ingedruk word, stuur dit 'n 'e' na die koppelvlak.
Stap 11: Dit is alles, om pret te hê
Hier is die kodes wat vir hierdie projek gebruik word:
Aanbeveel:
Retro prototipe, ideaal vir onderrig: 14 stappe (met foto's)

Retro prototipering, ideaal vir onderrig: het u al ooit gewonder waar die term 'broodbord' " vandaan kom? Hier is 'n voorbeeld van waaroor broodborde gegaan het. In die vroeë dae van elektronika was komponente groot en omslagtig. Hulle het nie transistors of geïntegreerde stroombane nie
Arduion Stop Watch Onderrig: 5 stappe

Arduion Stop Watch Onderrig: Ek speel gereeld laataand as ek elektries speel, so ek is van plan om 'n kode meter te gebruik. As die rooster 'n sekere tyd bereik, sal dit musiek en LED -ligte uitstraal om die tyd om die huiswerk te skryf, te herinner. Uiteindelik sal daar 'n LED wees. Ek
Arduino MIDI -sleutelbord met lied -onderrig -LED's: 8 stappe

Arduino MIDI -sleutelbord met liedleer -LED's: Dit is 'n handleiding vir die maak van 'n MIDI -sleutelbord, saam met LED's om u 'n liedjie te leer, en 'n LCD om te wys watter liedjie gekies is. Die LED's kan u lei op watter sleutels u vir 'n spesifieke liedjie moet druk. Kies die liedjie met die linker- en regterknoppie
PID -beheer met legobots onderrig: 14 stappe

Onderrig in PID -beheer met Lego Robots: Baie jong robotliefhebbers is geïnteresseerd in meer gevorderde beheeronderwerpe, maar word moontlik gestrem deur die berekening wat dikwels nodig is om geslote lusstelsels te ontleed. Daar is wonderlike hulpbronne aanlyn beskikbaar wat die konstruksie van 'n "
Onderrig: 5 stappe

Onderwys: Hierdie projek bestaan uit die ontwikkeling van 'n multimediastelsel, met behulp van verskillende tegnologieë soos Arduino in kombinasie met sensors en aktuators (ten minste 3 van elk). Hierdie projek maak asof die studente van die vak fisiese rekenaar
