
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:28.
- Laas verander 2025-01-23 12:53.

Vectorillustrasie is soms baie moeilik om die ou noggin soms om te draai - veral vir beginners. Terwyl die meeste Illustrators geneig is om die groter meer ortodokse illustrasietoepassings soos Adobe Illustrator en Freehand te gebruik, kies ek om Flash te gebruik vanweë die eenvoudige en animasie -vriendelike tekenhulpmiddels. Ek is van plan om 'n paar hiervan te skryf, maar eers wil ek die basiese beginsels uiteensit voordat ek selfs oor skaduwee en toon skryf, so jaaaaaaaaah! Natuurlik kan alles wat in hierdie tutoriaal verskyn, maklik bereik word met behulp van alternatiewe pakkette - ek sal deur my algemene werkstroom loop ter wille van die tutoriaal en behandel die proses wat gebruik word om die illustrasie te skep wat u sien van Steve wat aangeval word. seekat.
Stap 1: Kry die regte uitrusting

Ok genoeg jibber jabbering. Vir hierdie tutoriaal benodig u slegs Flash en 'n tekening om van te werk. Ek beveel 'n geskandeerde grof aan, of iets wat in Photoshop of Alias Sketchbook geskets is (wat ek gewoonlik gebruik). Ek sal noem dat 'n tekentablet beslis wenslik is om akkurate lynwerk te bewerkstellig, en ook die proses vinniger te maak (tablette is vinnig ninja).
Stap 2: Skets dit op

Voordat u selfs Flash oopmaak, moet u eers die konsep eers deeglik ondersoek. Selfs al is dit eenvoudige blokke en elemente om die komposisie vas te stel. Hoe meer rommel u aan die begin doen, bepaal hoeveel aanpassings en vervelige verfynings u op u finale produk moet toepas. Dikwels sal ek 'n paar keer regtig los elemente teken totdat ek die algemene gevoel kry, en ek begin die ruwe lae op mekaar lê totdat ek 'n mooi en gebalanseerde vorm het. In die seekatskets hierbo is dit 'n bietjie meer gedetailleerd as wat ek gewoonlik 'n tekening sou aanval, omdat dit vir 'n projek gebruik is. As u egter aan die begin van u prentjie verduidelik, beteken dit dat u nie hoef te bekommer oor die toevoeging en aanraking van u gevlekte lynwerk tydens kleur en skadu nie.
Stap 3: Stel dit in lyn

Ok, nou kan u Flash oopmaak!
- Skep 'n nuwe dokument en stel dit op iets lekker en groot (1280-1024 pixels is 'n goeie begin).
- Skep 'n nuwe laag en voeg u ruwe skets daarby. Skaal dit sodat dit redelik goed pas by die grootte van die verhoog. Stel die laag in die gidsmodus en sluit dit.
- Skep weer 'n laag, maar voeg dit hierdie keer bo die eerste en skep 'n leë sleutelraam.
lae-j.webp
Stap 4: Kry Bendy



Wat die voeringstegniek betref, is dit redelik reguit.
chord-j.webp
Stap 5: Hier is een wat ek vroeër voorberei het

Dit is waarmee ek beland het nadat ek alles opgestel het
Stap 6: Geblokkeer in kleur

Begin om die basiskleure met die emmergereedskap in te vul
Stap 7: Basiese skaduwee

Hierdie bietjie is regtig vir u om eksperimenteel mee te maak. Ek kies dikwels net wat 'voelt'? regs en aanpas en pas daarvandaan aan. Vul u hoofkleure in met die vulgereedskap en werk iets uit wat die groep kleure in die toneel komplimenteer. Met my vektorstyl skakeer ek gewoonlik op 'n laag hierbo en voeg dit dan weer saam, en vee dan alle lynwerk uit.
Skaduwee is bloot 'n kwessie van die monsterneming van die basiskleur en bo en onder die middeltone. Hoe harder die beligting, hoe verder moet u van die toon afwyk. Om groot stappe te vermy, is tweekleurige skaduwee en uitlig 'n uitstekende manier om die harde toonskeidings op te breek. Oorweeg die rigting van die ligbron en projekteer die skaduwees in die teenoorgestelde rigting terwyl u die kas na die gemerkte bron hou. Die maklikste metode om toonwaardes te kies, is om die skuifknop van die helderheid op en af te beweeg terwyl die relevante middeltoon gekies word. Dit sal voorkom dat 'n gekke kleur met skaduwee voorkom.
Stap 8: Maak die samestelling en gevolgtrekking skoon
Nadat die kleur uitgesorteer is, kan detail bygevoeg word. Ek het suiers by die seekat en 'n paar borrels gevoeg en dinge om die komposisie meer divers te maak. Ek het 'n paar voor- en agtergrondelemente in die komposisie gevoeg deur 'n paar borrels te dupliseer en die grootte te verander om die raam te balanseer. Almal het hul eie unieke styl, so bly speel met idees totdat jy iets moois raak. 'N Vectorstuk is net so sterk soos die konsep daaragter en jou eie grense. Byna alles is moontlik met vektorkuns; u moet net geduld en vaardigheid hê (na oefening) om gedagtes in 'kuns' te vertaal. hier is 'n klomp illustrasies wat ek met hierdie werkstroom gemaak het. Ek hoop dat dit u 'n algemene insig gee in die werkstroom wat ek volg. Hierdie algemene metodologie kan toegepas word op alle vorme van illustrasie EN animasie. As u enige vrae het, kan u my 'n e -pos stuur, 'n opmerking plaas of my opspoor op die Kirupa forumsCheers!
Aanbeveel:
Funksionele USB Flash Drive Rubiks Cube: 7 stappe (met foto's)

Funksionele USB Flash Drive Rubiks Cube: In hierdie tutoriaal gaan ek u wys hoe u u eie Rubik USB Flash Drive kan maak. U kan die voltooide produk in die volgende video sien:
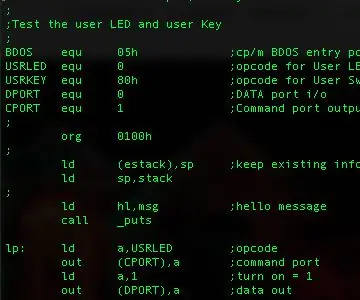
Z80-mbc2 Z80 Code Flash User LED: 3 stappe

Z80-mbc2 Z80 Code Flash User LED: Dit is 'n voorbeeld-gebruikers-LED-program wat in die Z80-samesteller vir die z80-mbc2-rekenaar geskryf is
Hoe om 'n wagwoord te beskerm vir flash -skyfies in Windows 10: 16 stappe

Hoe om flash -skyfies met 'n wagwoord te beskerm in Windows 10: Met die toenemende gewildheid van wolkberging, soos Google Drive, een drive en Dropbox, neem die gewildheid van flash drives toe. Daar is egter nog 'n paar voordele van flitsstasies bo wolkberging. Sommige hiervan sluit toegang tot
JCN: Vector Equilibrium Food Computer Concept: 9 stappe

JCN: Vector Equilibrium Food Computer Concept: Ons maak met die sleepwa oop vir die komende video " JCN and the Astronauts; 'n Epiese verhaal van kos en plesier in die buitenste ruimte ". Wat ek van die videokonferensies van die projek weggeneem het, is dat ons ons op ruimtelike konsepte moet toespits en om pret te hê! Ek het
JCN: Vector Equilibrium Food Computer Concept V60.s: 10 stappe

JCN: Vector Equilibrium Food Computer Concept V60.s: Hallo en welkom. Dit is 'n professionele voorlegging van kategorieë. Ek het twee belangrike doelwitte gestel om hierdie projek aan te pak. My prioriteite is afgelei van die telekonferensies met die NASA -wetenskaplikes en ander. My wegneemetes van hierdie sessies was om
