
INHOUDSOPGAWE:
- Stap 1: Skep 'n beginblad OF laai ons pasgemaakte sjabloon af
- Stap 2: Lys u gunstelinge
- Stap 3: Pas u lettertipe aan
- Stap 4: Pas u titelaanhaling aan
- Dit is jou beginblad! Geniet dit
- Weereens die oortreding
- Stap 5: Pas u afdelings aan
- Stap 6: Pas u skakels aan
- Stap 7: Voeg 'n prentjie by u beginbladsy
- Stap 8: Maak 'n bietjie skoon
- Stap 9: Maak dit 'n werklike beginbladsy
- Stap 10: Alles klaar! En wil u meer weet?
- Outeur John Day [email protected].
- Public 2024-01-30 07:23.
- Laas verander 2025-01-23 12:53.

Moes u oorskakel na meestal afstandswerk sedert COVID-19 iets geword het? Dieselfde!
As ons tuis werk met ons rekenaars en via die internet, beteken dit dikwels dat ons baie webwerwe moet byhou vir werk, vir die skool of selfs … vir die plesier!
Boekmerke voldoen nie altyd aan die taak nie, dus hoe maak ons 'n pasgemaakte beginblad wat spesiaal vir u aangepas is, met al die skakels wat u benodig, en dit word elke keer as u dit nodig het in u webblaaier oopgemaak?
Hier is wat u nodig het:
- 'N Rekenaar (ons werk met Windows, maar enige moderne rekenaar kan dit doen).
- 'N Verbinding met die internet.
- 'N Nuwe installasie van teksredakteur Notepad ++.
As u gereed is, laat ons u begin met die gebruik van ons eie beginbladsjabloon … Of u kan u eie ontwerp!
Stap 1: Skep 'n beginblad OF laai ons pasgemaakte sjabloon af
Op hierdie punt het u twee opsies:
- Laai ons pasgemaakte sjabloon af (instruksies volg 'n bietjie later in hierdie stap) of,
- Volg hierdie basiese gids vir beginblaaie; dit sal u stap vir stap deur die boustene van 'n eenvoudige beginblad stap - en dit is die gids wat ons gevolg het om hierdie pasgemaakte beginblad te bou!
Waarom 'n tutoriaal aanbeveel … in 'n tutoriaal? Ons werk as MakerSpace -fasiliteerders is nie net om u te wys hoe om dinge te doen nie; dit is ook om u te verbind met die Maker -kultuur en beskikbare hulpbronne. Hierdie gids is een van die plekke waar baie beginbladontwerpers begin, so dit was sinvol om dit met u te deel!
As u tyd het, gaan dan na opsie 2, maar as u dit nie het nie, kan u later altyd na die basiese gids vir beginblaaie verwys! Vir hierdie tutoriaal aanvaar ons net dat u ons pasgemaakte sjabloon aflaai! Om dit af te laai:
- Maak ons DIY_startpage -bewaarplek op Github oop.
- Klik op die groot groen kode-knoppie om 'n keuselys oop te maak.
- Klik op Laai zip af om al die lêers vir die projek af te laai.
- Pak al die lêers uit die zip -lêer wat u pas afgelaai het, na 'n plek van u keuse.
GitHub is 'n webwerf waar programmeerders en ontwerpers oor die hele wêreld hul kode en skeppings met ander deel: dit laat jou ook saam met ander werk aan allerhande projekte. Kortom, dit is 'n uitstekende hulpmiddel wat elke maker moet weet!
Begin nou u gunsteling blaaier: ek hou baie van Firefox, maar ons sjabloon behoort op omtrent enige onlangse webblaaier te werk, dus gebruik gerus Edge, Chrome of Safari!
Maak laastens die 'DIY_startpage.html' -lêer oop in u blaaier EN in Notepad ++, en laat ons dit begin aanpas!
Stap 2: Lys u gunstelinge
Dit is wonderlik om 'n beginbladsy te hê. Dit is nog beter om 'n nuttige beginblad te hê, en op die oomblik lyk ons s'n 'n bietjie leeg!
Wat is die dinge wat u gereeld moet nagaan en wat u moet byhou? Watter webkomics lees jy soggens? Op watter nuuswebwerf kyk jy graag? Dit is die dinge wat op u beginbladsy moet beland.
Vir hierdie tutoriaal gebruik ek net 'n paar van my gunstelinge. Spoiler waarskuwing, baie skakels uit die biblioteek! Maar ook 'n paar van my gunsteling Makers vir inspirasie, en 'n paar van my gunsteling vermaak. U kan al hierdie items hieronder met 'n skakel vind, as 'n voorbeeld!
Nuus en lees
- Digitale koerante
- Digitale boeke
- Digitale tydskrifte
Leer
- W3C -skole
- Udemy
- Mangotale
Musiek
- Luister Local
- Song Exploder
- Jamendo musiekradio's
Maker kultuur
- Kern77
- Lumecluster
- Melapropismes
Ek het drie van my gunstelinge vir elke kategorie gekies, maar u moet min of meer sonder probleme kan kies - die uitleg van u beginblad sal outomaties by die nommer of hulpbronne pas!
Sodra u al u gunstelinge gelys het, laat ons dit vir 'n minuut opsy sit en werk ons daaraan om ons generiese beginbladsjabloon 'n bietjie meer vir u te maak.
Stap 3: Pas u lettertipe aan
Begin Notepad ++, klik op File> Open om u 'DIY_startpage.html' -lêer oop te maak. Waarna u kyk, lyk baie anders as die bladsy in u blaaier, nie waar nie? Dit is die kode van u bladsy, en blaaiers interpreteer die kode om dit 'n bietjie meer oogvriendelik te laat lyk en alles te doen wat ons nodig het.
Die kode vir ons beginbladprojek is in twee verwante tale geskryf: HTML en CSS. HTML is gewoonlik verantwoordelik vir die inhoud van 'n bladsy, en CSS is verantwoordelik vir die voorkoms van 'n bladsy.
Soek hierdie eerste afdeling om u beginbladsy aan te pas:
html {
lyn-items: middel; kleur: #313131; vertoon: flex; lettertipe: 22px "Courier New", Courier, monospace; hoogte: 100%; justify-content: sentrum; marge: 0; }
Hierdie gedeelte van ons beginblad fokus op die algemene voorkoms van items op ons bladsy. Die lyn:
lettertipe: 22px "Courier New", Courier, monospace;
handel spesifiek oor die lettertipe wat ons op die beginblad gebruik en het twee parameters wat bepaal hoe die teks op u bladsy sal lyk: grootte en lettertipe -familie.
- grootte - dit is wat die '22px' is. Die grootte van u teks op die skerm word gedefinieer in "px", kort vir pixels.
- lettertipe familie - Dit is waar ons die lettertipes wat ons wil gebruik, lys. Dit is gewoonlik 'n goeie idee om 'n paar te noem, uit die lettertipe wat u die mees algemene familie wil gebruik. Hierdie lettertipes maak staat op die blaaier wat u gebruik, so as die mees spesifieke letter nie beskikbaar is nie, sal die blaaier die volgende probeer, ensovoorts.
Die CSS Web Safe Fonts -bladsy van w3schools het 'n wonderlike lys met lettertipe -kombinasies wat pragtig lyk, wat die styl waarna u soek, vashou en op die meeste moderne blaaiers sal werk.
U kan byvoorbeeld die volgende vervang:
"Courier New", Courier, monospace;
met:
"Palatino Linotype", "Book Antiqua", Palatino, serif;
of:
"Comic Sans MS", kursief, sans-serif;
Stoor u lêer en herlaai die bladsy in u blaaier om die veranderinge te sien! Hou jy nie daarvan nie? Geen probleem! Speel met die CSS Web Safe Fonts totdat u 'n kombinasie vind waarvan u hou.
Stap 4: Pas u titelaanhaling aan
Soek hierdie afdeling in u HTML -lêer:
Dit is jou beginblad! Geniet dit
Kies 'n kwotasie wat u wil, en vervang die kode! Vir my eie, het ek gekies
Weereens die oortreding
Die uitleg van u beginblad moet onmiddellik aanpas by u kwotasie sodra u die bladsy in u blaaier herlaai: in Firefox beteken dit dat u CTRL+R op u sleutelbord druk of op die herlaai -ikoon klik. Kies 'n kwotasie waarvan u nou hou (of kies iets later!), En laat ons aan die gang gaan met die aanpassing van die gedeeltes van u beginblad!
Stap 5: Pas u afdelings aan
Noudat u 'n lettertipe -kombinasie gevind het wat u wil, en u 'n goeie aanhaling het om u te inspireer, laat ons voortgaan en u afdelings aanpas.
As u ons beginblad van Github afgelaai het, het u 6 afdelings wat u kan aanpas: die oorspronklike gids het slegs 4, maar aangesien meer en meer aspekte van ons lewens onlangs aanlyn beweeg het, het ek verder gegaan en ingeval.
Soek die eerste afdeling en tik net in wat ons nodig het. Ter herinnering, my eerste afdeling is "Nuus en lees":
Terwyl u lêer nog oop is in Notepad ++, vind u die volgende reël kode:
Afdeling 1
en vervang dit met die kategorie in u lys wat u dink u die meeste sal gebruik.
Aangesien baie van ons gewoond is daaraan om dokumente links bo te lees, is dit waar u oë natuurlik kan gaan - maak dus gebruik daarvan en hou ons belangrikste taak daar! Maar as u uit 'n kultuur met 'n ander leesrigting kom, of as u net anders werk, pas dit dan self aan. Dit is tog u beginblad: u weet wat die beste vir u is!
Een deeltitel af, vyf oor! Soek die reël kode wat sê:
Afdeling 2
Verander dit, soek dan deeltitels en verander dit totdat u aan die einde van u lys kom. As u nie al die afdelings gebruik nie, laat dit dan staan! Aan die einde van hierdie tutoriaal sal ons ook 'n bietjie opruim.
As u klaar is met die aanpassing van afdelings, stoor u u veranderinge in Notepad ++ en herlaai die bladsy in u blaaier. Alle afdelings se titels moet verskyn waar u dit geplaas het: nou kan ons die skakels in elke afdeling aanpas!
Stap 6: Pas u skakels aan
Die aanpassing van die skakels in elke afdeling is 'n bietjie meer betrokke, maar beslis nie veel moeiliker nie!
Hierdie keer verander ons nie net die naam van die skakels nie, ons verander ook wat u daarmee kan doen! Elke item in elke afdeling gaan klikbaar wees, skakel na 'n ander webwerf. Bonus, u kan ook besluit of u in 'n nuwe venster wil oopmaak of nie!
Soek eers 'n lyn wat lyk soos:
skakel_een_naam
Kies die 'link_one_name' -bietjie en vervang dit met u eie teks. Die eerste skakel in die eerste afdeling, gebaseer op my lys van stap X, is byvoorbeeld 'Digitale koerante', sodat ons die volgende kry:
Digitale koerante
Kom ons werk daarna om die skakel aan te pas! Vervang die "link.one" -bit met u eerste skakel. Vir my is dit die skakel na ons digitale koerante, so dit sal lyk soos:
Digitale koerante
Stoor u werk in die teksredakteur en herlaai die bladsy in u blaaier
U behoort nou op die eerste skakel wat u aangepas het, te kan klik. As dit nie nodig was nie, is dit reg! Begin weer of herleef u stappe totdat die skakel oopmaak as u daarop klik.
Sodra u eerste skakel werk … Wel, al wat u hoef te doen is om hierdie stappe vir elke skakel in elke afdeling te herhaal totdat u al die name en skakels op u beginbladsy aangepas het! Daar is egter net een opmerking: die kans is groot dat as u op 'n skakel klik, u beginbladsy net verdwyn namate die nuwe skakel in dieselfde oortjie of venster oopmaak.
Dit is nie baie gerieflik nie … En hoe gaan dit met die verandering van die manier waarop skakels oopmaak? Kom ons gebruik ons eerste skakel as 'n voorbeeld! U onthou waarskynlik dat ons u blaaier vertel om 'n skakel oop te maak as u daarop klik:
Digitale koerante
Maar raai wat - dit is ook waar ons besluit hoe die skakel gaan oopmaak! Verander dit na:
Digitale koerante
Stoor nou u werk en herlaai die bladsy in u blaaier: die skakel sal nou in 'n nuwe oortjie oopmaak as u daarop klik! Op hierdie manier kan u u beginblad oop hou vir wanneer u dit nodig het.
Stap 7: Voeg 'n prentjie by u beginbladsy
Noudat al ons skakels opgestel is, is dit tyd om ons beginblad te versier! Hierdie sjabloon het ruimte vir 'n pasgemaakte prentjie aan die regterkant van die skerm. Soek nou terug in Notepad ++ na hierdie reël:
heeltemal aan die einde van die sjabloon. Kies 'n prentjie waarvan u hou, skuif dit na dieselfde gids as u beginbladlêer en vervang 'library_picture.jpg' met die lêernaam van u prent. Byvoorbeeld, as my lêer se naam "your_picture.jpg" is, word die reël:
Stoor u veranderinge en herlaai die beginblad weer in u blaaier.
Aangesien die kode van u beginbladsy en u prentelêers in dieselfde gids is, moet die prent outomaties laai as u die bladsy herlaai. As dit nie die geval is nie, kyk dan na die naam van u lêer - dit is gewoonlik waar ek dit verkeerd verstaan!
Slimpapier -agtergronde pas uitstekend by die projek. In die algemeen is 'n vertikale prentjie (of soos fancy mense 'portret-oriëntasie-prentjie' met 'n verhouding van 16: 9)! Maar die uitleg van ons beginblad sal aanpas, ongeag wat u daaraan gooi.
As u prentjie verskyn, baie geluk, u is amper klaar!
Stap 8: Maak 'n bietjie skoon
As u ekstra afdelings het wat u op daardie stadium nie gebruik nie, kan u dit gerus uitvee! Kom ons sê byvoorbeeld dat u nie afdeling 6 gebruik nie. Vind:
- Afdeling 6
- Item 1
- Item 2
- Artikel 3
Kies en verwyder hierdie reëls, stoor u lêer en verfris die lêer in u blaaier om seker te maak dat alles weg is.
Dit is gewoonlik die stap waar ek alles breek omdat ek te vinnig gaan, dus as iets skielik nie werk nie, onthou: haal diep asem en ontdoen wat u so pas gedoen het met die CTRL+Z -sleutelkombinasie op u sleutelbord!
Stap 9: Maak dit 'n werklike beginbladsy
Noudat die beginblad al die skakels oopmaak wat ons wil hê, en lyk soos ons wil hê dit moet lyk, is dit tyd om dit oop te maak wanneer u u blaaier begin!
Op daardie stadium hou ek daarvan om alles weg te hou van my rekenaar se lessenaar deur my beginbladsy -lêergids in die dokumentmap van Windows te knip en te plak. Dus, as u klaar is met u beginbladsy, doen dit!
Volgende: heel waarskynlik maak u blaaier oop met u gunsteling soekenjin, of miskien selfs 'n leë bladsy.
U kan hieronder instruksies vind om Firefox sowel as ander blaaiers aan te pas:
- Firefox instruksies
- Google Chrome instruksies
- Safari instruksies
- Microsoft Edge instruksies
Sodra u klaar is met die instruksies vir u blaaier, sluit dit alles en maak dit weer oop. As u beginbladsy verskyn terwyl u blaaier begin, het u dit reggekry!
As dit nie nodig was nie, gaan dan weer deur die instruksies vir u blaaier en maak seker dat u niks gemis het nie. Erger is die ergste, herlaai dan u rekenaar nadat u al u werk gestoor het. 9 keer uit 10, dit los alles op!
Stap 10: Alles klaar! En wil u meer weet?
Baie geluk met die voltooiing van u beginbladsy! Dit lyk miskien nie veel nie, maar u het pas geleer om een van die belangrikste boustene van 'n webwerf te kodeer soos ek gedoen het … Ongeveer 20 jaar gelede!
As u dit geniet het en meer wil weet oor beginblaaie, is dit 'n diep konyngat wat u moet volg! Hier is 'n klein keuse om u te help op u beginbladreis:
- Het u die basiese gids vir beginblaaie probeer? Goeie nuus, daar is meer waar dit vandaan kom! Kyk na die ander gidse by / stpg / vir meer inspirasie en gevorderde funksies!
- Kyk na die Johnson County Library -katalogus vir boeke oor HTML en CSS - en met u biblioteekkaart of e -kaart het u ook toegang tot e -boeke!
- U biblioteekkaart gee u ook toegang tot Udemy, en dit bevat ook baie volledige klasse oor HTML, CSS en webontwerp.
As u baie trots is op u skepping, waarom skerm u dan nie en deel dit met ons via Twitter of Instagram met die hashtag #jocomakes? Ons is altyd bly om te sien wat ons kliënte bedink!
Aanbeveel:
Hoe om 'n minimalistiese LED -horlosie te skep: 9 stappe

Hoe om 'n minimalistiese LED -horlosie te skep: al die digitale muurhorlosies kan so besig wees, of hoe? U wil nie regtig hê dat 'n groot, helder 7-syfer-skerm teen u muur belemmer word nie? Selfs die analoog horlosies, hoewel eenvoudiger, het nog steeds lelike swart syfers en hande in die hand
Hoe om jouself te teken - Beginnersgids: 5 stappe

Hoe om jouself te teken - Beginnersgids: jy kan 'n interessante en unieke geskenk maak, en nog baie meer! U kan 'n prentjie gebruik om uself te teken en dit as 'n prentjie vir sosiale media te gebruik, u kan u eie T-hemp-ontwerp maak, dit vir plakkate gebruik, of dit op bekers druk, of
Hoe om 'n minimalistiese (en goedkoop) skootrekenaarkas te maak: 5 stappe

Hoe om 'n minimalistiese (en goedkoop) skootrekenaarhouer te maak: ek is moeg om te kyk na die skrape en duike wat my MacBook opgedoen het elke keer as ek dit êrens wou neem sonder om dit in my taamlik groot rugsak te gooi. Ek het iets skraal, maar tog mooi, nodig gehad. Iets ruigs, maar tog goedkoop. Ek draai na m
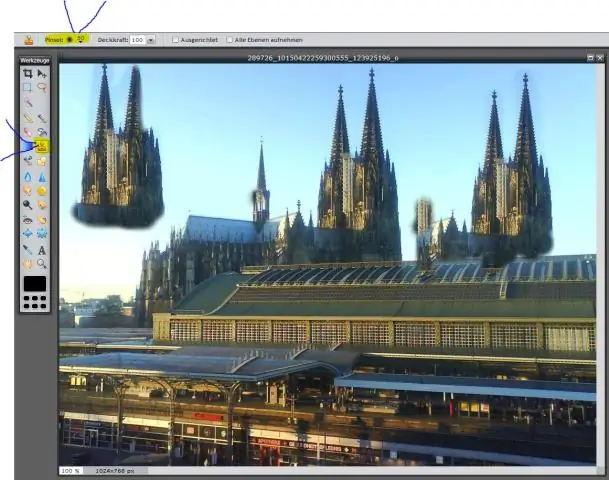
Hoe om jouself te kloneer in Photoshop: 8 stappe

Hoe u uself kan kloneer in Photoshop: dit is terloops my eerste opdrag, maar slegs konstruktiewe kritiek en geen vernietigende kritiek nie. dankie, so vir hierdie instruksies wat u benodig: Adobe Photoshop (enige weergawe werk) 'n Digitale kamera (of 'n webcam) wat u ook kan gebruik
Met 'n bril gemonteerde videovertoning in een oog - verander jouself in 'n klap: 12 stappe

Met 'n bril gemonteerde video-skerm in een oog-verander jouself in 'n borg: UPDATE 15 Maart 2013: ek het 'n nuwer beter weergawe hiervan in 'n ander instruksies: https: //www.instructables.com/id/DIY-Google-Glasses .. Glo dit of nie, die eintlike doel van hierdie projek was nie om 'n Borg te wees nie. Ek moes 'n paar
