
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:23.
- Laas verander 2025-01-23 12:53.

Ek was die afgelope tyd besig om strokiesprente te doen. Iets wat ek baie gedoen het toe ek jonger was. Ek het die afgelope tyd aan 'n paar stukke gewerk, soos Batman, Cyborg Superman en The Flash. Dit is alles met die hand gedoen, insluitend die kleur. Vir die Iron Man -kunswerk het ek gedink ek sal ook digitale kuns inkorporeer, wat ek redelik nuut is.
As u 'n bietjie meer wil sien oor hierdie of sommige van die ander wat ek gedoen het, kan u dit hier besoek.
Vir hierdie projek gebruik ek:
- Meganiese potlode
- Middelpuntmarker
- Dik merker
- Gum
- Paint.net
- Inkscape
Nota - Hierdie kunswerk is sterk gebaseer op die oorspronklike omslagkuns van 'n uitgawe van Iron man.
Stap 1: Die Iron Man -video


Dit is 'n vinniger weergawe van die hele proses as u van sulke dinge hou. Indien nie, bevat die volgende stappe al die beelde en stapinligting.
Stap 2: Skets


Ek begin gewoonlik met 'n rowwe skets, wat u in die eerste twee beelde kan sien. Dit kry net die liggaamsvorm wat in my verwysingsbeeld voorgestel word.
Ek verfyn die skets dan met 'n gedetailleerde potloodopsporing, en maak seker dat ek byvoeg waar ek skaduwee en superharde lyne wil hê.
Stap 3: Inkt / uiteensetting



Ek gebruik 'n kombinasie van medium- en vetpuntmerkers om die omtrek en donker swart ink te doen. Dit sorg vir enige van die harde donker skaduwees en alle besonderhede wat prominent moet wees. Sodra ek daarmee klaar is, slaan ek gewoonlik die hele bladsy met 'n uitveër om die oorblywende potloodmerke skoon te maak.
Stap 4: Skandeer




Ek is nie heeltemal seker hoe dit op almal se rekenaar of elke program werk nie, maar ek kan jou vertel hoe ek dit gedoen het. Ek gebruik 'n program met die naam paint.net wat uitstekend hiervoor werk.
Ek sit die papier op die skandeerderbed van my drukker en gaan na die File -menu van die paint.net -program. Daar het ek die opsie "Acquire" gekies en dit toe vanaf die skandeerder of kamera gedoen. Ek het my drukker gekies en dit van daar af geskandeer.
Sodra ek in die program was, het ek die helderheid en kontras aangepas om die beeld 100% swart en wit te maak, en daarna met die merkerhulpmiddel met swart en wit kleure skoongemaak. Toe voer ek die prent uit as 'n-p.webp
Stap 5: Gebruik Inkscape om 'n goeie bitmap te kry


Om 'n baie goeie bitmap of deursigtige beeld te kry wat maklik sou wees om in te kleur, het ek dit deur Inkscape uitgevoer met die opsie Trace to Bitmap in die boonste spyskaart. Dit skep baie meer 'n duidelike uiteensetting van die beeld as wat pain.net kan doen. Toe het ek dit net op dieselfde manier uitgevoer en weer na paint.net teruggebring.
Stap 6: Toets kleur


Ek het eers gekuier met die inkleur van die gesigmasker. Ek wou sien hoe dit sal werk met die gebruik van 'n laag onder die oorspronklike laag en dan die kleure stapel. Dit het goed gewerk, so ek het besluit om vorentoe te gaan.
Stap 7: Begin kleur - basis en skaduwee


Ek het al die kleure in die oorspronklike beeld nageboots, maar ek kon dit net effens aanpas na 'n kleur wat ek geniet het, maar dit lyk nog steeds redelik. Die basiskleur wat eers toegepas is, is die middelklas kleur. Dit is in 'n laag onder die geverfde omtrek gevoeg.
Die volgende laag (wat bo die geverfde laag was) het 'n baie laer ondeursigtigheid en was op swart. Dit het my in staat gestel om die skaduwee reg bo-op te plaas, wat al die kleure in die lae reeks outomaties geskep het.
Stap 8: Kleur - hoogtepunte en blink stukkies


Dit was 'n bietjie uitdaging om die reflekterende wapenrusting te skep. Ek het weer 'n ander laag bygevoeg, hierdie keer bo die buitelyn, maar onder die skaduwee. Binne -in hierdie laag het ek 'n hele nuwe reeks kleure geskep, gebaseer op die oorspronklike basiskleure. Hierdie kleure bevat 'n lae middel en hoë van elke kleur, of dit nou rooi of geel is. Hierdie is dan in mekaar vasgemaak, met die helderste (of ligste) in die middel van die gebied wat ek 'blink' wil laat lyk. Hulle is daarna van lig na donker verminder.
Stap 9: Voeg 'n agtergrond by



Dit was opsioneel, maar ek het gedink dat dit 'n bietjie ekstra bygevoeg het tot die algehele stuk. Ek het net 'n paar gratis grunge -beelde van Pixabay.com verwyder en dit aangepas om die agtergrond te maak en dit dan vervaag en 'n bietjie agtergrondskakering bygevoeg.
Om die krake in die wapenrusting te skep, het ek net al die wit in een van die grunge -beelde verwyder met behulp van 'n plugin in paint.net genaamd Black and Alpha+, wat alle ongewenste wit kleure verwyder. Ek kopieer en plak dit dan in 'n laag oor die hele beeld en vee die dele uit waar ek dit nie wil hê nie; hoofsaaklik oor sy oë en die reaktor of wat dit ook al op sy arm is.
Stap 10: Alles klaar

Dit is omtrent dit. As u met een van hierdie programme gespeel het, behoort die konsep hiervan relatief maklik te lyk. Ek weet dit was vir my lekker om te leer. As u meer wil weet oor die gebruik van hierdie programme, is daar ontelbare video's en artikels wat verduidelik hoe u omtrent elke aspek van albei kan gebruik. Ek het ook 'n paar op ons YouTube -kanaal rakende Inkscape wat nuttig kan wees.
Aanbeveel:
Aan die gang met STM32f767zi Cube IDE en laai u persoonlike skets op: 3 stappe

Aan die gang met STM32f767zi Cube IDE en u persoonlike skets oplaai: KOOP (klik op die toets om die webblad te koop/besoek) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH · ARDUIN word gebruik om STM -mikrobeheerders te programmeer
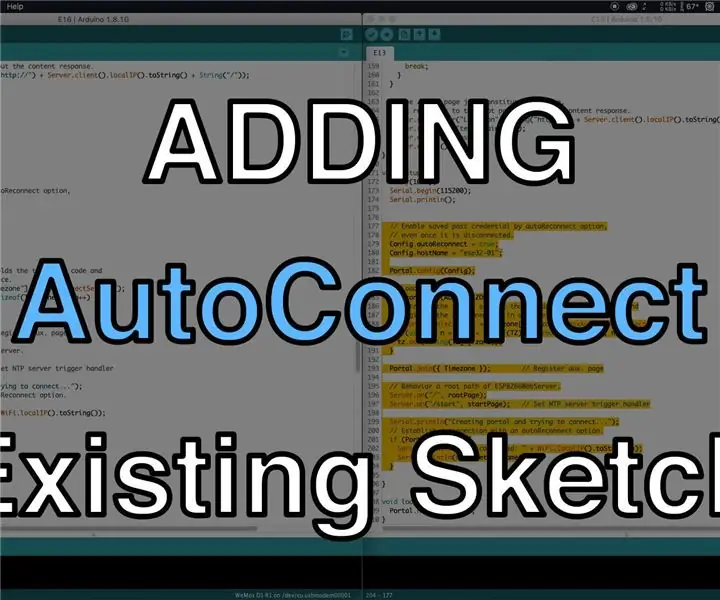
Voeg die WiFi AutoConnect -funksie by 'n bestaande skets: 3 stappe

Die WiFi AutoConnect -funksie by 'n bestaande skets voeg: In 'n onlangse plasing het ons geleer oor die AutoConnect -funksie vir die ESP32/ESP8266 -borde en een van die vrae wat gevra is, was om dit by bestaande sketse te voeg. In hierdie pos sal ons leer hoe om dit te doen, en ons sal die netwerk -tydprojek gebruik
UChip - Eenvoudige skets vir motors en/of servo's met afstandsbediening via 2,4 GHz radio Tx -Rx !: 3 stappe

UChip - Eenvoudige skets vir afstandsbedieningsmotors en/of servo's via 2.4GHz Radio Tx -Rx !: Ek hou baie van die RC -wêreld. Die gebruik van 'n RC -speelding gee jou die gevoel dat jy in beheer is van iets buitengewoons, al is dit 'n klein bootjie, motor of hommeltuig! Dit is egter nie maklik om jou speelgoed aan te pas en te laat doen wat jy wil nie
Ets 'n digitale skets: 4 stappe

Etch a Sketch Digital: La cantidad de horas que habré pasado de pequeño intentionando pintar una casita en el Etch A Sketch (o telesketch, como se conocía en España). Ons kan ook hierdie tegnologie op 'n diagonale wyse gebruik. As ons 'n groot prentjie kan sien, is dit
Hoe om Bluetooth -skilde te maak vir oplaai -skets na Arduino: 9 stappe (met foto's)

Hoe om Bluetooth -skilde te maak vir die oplaai van skets na Arduino: U kan 'n skets na Arduino via Android of rekenaar oplaai via Bluetooth, om dit te kan doen, benodig u 'n bietjie ekstra komponente, soos 'n Bluetooth -module, kondensator, weerstand, baardbord en jumperdrade, dan haak u maak saam en maak verbinding met die Arduino -pen
