
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:23.
- Laas verander 2025-01-23 12:53.


Hierdie handleiding wys hoe u 'n weerstasie van Magicbit kan bou met behulp van Arduino, wat besonderhede van u slimfoon kan kry.
Voorrade
- Magicbit
- USB-A na mikro-USB-kabel
- Magicbit DHT11 sensormodule
Stap 1: Verhaal
In hierdie tutoriaal leer ons hoe u 'n draagbare weerstasie kan maak met behulp van Magicbit dev -bord met DHT11 -sensormodule. Deur 'n slimfoon te gebruik, kan ons die besonderhede kry oor die weer waar Magicbit geleë is.
Stap 2: Teorie en metodiek
In hierdie weerstasie hoop ons om data te kry oor temperatuur en humiditeit waar ons wil. Eerstens moet ons die data kry van 'n sensor wat sensitief is vir temperatuur en humiditeit. Dan word die uitsetsignaal van die sensor aan die mikrobeheerder gestuur, wat 'n WIFI -adapter het om aan die internet te koppel. Vir hierdie alles het ons eenvoudig die Magicbit -kernbord en die DHT11 -sensormodule gebruik wat direk by Magicbit kan aansluit. Magicbit het 'n ESP32 -verwerker. Dit het 'n ingeboude WIFI -verbinding om met die internet te skakel. Dan dra ons ons sensordata oor na 'n wolkplatform, en met behulp van 'n spesifieke app het ons ons persoonlike koppelvlak ontwerp en die besonderhede daarvan wys. Vir hierdie doel gebruik ons die Blynk -toepassing. Hierdie app is 'n IOT -gebaseerde app. Maar dit is baie eenvoudig en ons kan baie projekte daaruit doen. Dit ondersteun ook baie soorte verwerkers soos Arduino, Esp32 en so meer. U kan meer inligting oor hierdie app en hierdie op/ine -platform kry deur die volgende skakel te gebruik.
blynk.io/en/getting-started
Stap 3: hardeware -opstelling

Dit is baie eenvoudig. Koppel die sensormodule aan Magicbit. Koppel dan Magicbit aan die rekenaar met 'n mikro -USB -kabel.
Stap 4: sagteware -opstelling


Die grootste deel van hierdie projek word uitgevoer in sagteware -opstelling. In die gedeelte teorie en metodologie het ons genoem dat ons die Blynk -toepassing gebruik om ons data te vertoon. Daarom stel ons dit op.
Eerstens moet u die Blynk -app aflaai en installeer vanaf die Play Store na u Android -telefoon of vanaf die App Store na u iOS. Maak dit dan oop. Nou word gevra om aan te meld of aan te meld. Dit is baie maklik. As u hierdie app vir die eerste keer gebruik, gee u u e -posadres en tik u wagwoord in en teken aan
Nadat u by Blynk aangemeld het, kies dan die nuwe projekikoon en u gaan na die nuwe projekbladsy. Voer dan u projeknaam in en vra watter tipe bord u gebruik het en watter tipe verbinding u gebruik het om met die verwerker te kommunikeer. Stel dit in as ESP32 dev en WIFI. Klik nou op die knoppie Skep, en u sal 'n bietjie massage op die skerm sien. Hiervolgens moet u u e -posboks nagaan. Omdat hulle vir u 'n outomatiese tokenkode vir u projek gestuur het. Kontroleer u e -pos en maak seker dat u dit ontvang het. Ons gebruik hierdie kode later in ons Arduino -bronkode. U het nou 'n leë werkruimte en u kan dit aanpas soos u wil
Klik nou op die positiewe merkteken in die boonste balk in die skerm en u gaan na die nuwe bladsy. Dit het baie opsies genaamd widgets. Hierdie widgets het data gebruik en toestelle op afstand beheer. U kan meer hieroor leer via hierdie skakel
docs.blynk.cc/#:~:text=Now%20imagine%3A%2… a%20blynk%20of%20an%20eye.
In hierdie projek stel ons ons data voor met behulp van twee analoogmeters en wys ons die variasie van ons data met tyd met behulp van grafiek. Daarom gebruik ons twee meters en een superkaart. Deur die widgets te kies, kan u dit by u werkruimtebladsy voeg
Nou het ons 'n baie belangrike deel om te voltooi. Dit is om hierdie widgets op die regte manier op te stel. Om dit te kan doen, kan u na die instellings van elke widget gaan. Deur op enige widget te klik, kan u die instellings van die widget waarop u geklik het, betree. laat die instellings van elke widget verander. Omdat ons die linker widget gebruik om die humiditeitsbesonderhede en die regte widget vir temperatuurbesonderhede aan te toon, gaan u eers na die instellings van die linker -widget deur daarop te klik. Stel die voorkeur en die naam op die meter en kies die kleur wat u wil hê, om u humiditeitsdata van die meter te wys. Stel die invoer as V5 en bereik 0 tot 100. V5 beteken visuele 5 pen. Dit beteken dat die app data uit die visuele 5 -pen kry. nie die vyfde pen van die ESP32 nie. Visual 5 -pen word slegs gebruik vir kommunikasie tussen bord en app via internet. Dit is nie 'n regte pen nie. Die humiditeit sal tussen 0 en 100 wees. Stel ook die leessnelheid op 1. sodat die data -lesing elke sekonde bywerk. U kan dit in elk geval verander. maar in baie gevalle is 1's goed om data onmiddellik te bekom
Buig terug na die projekvertoning en gaan na die regte maatinstellings en verander die instellings soos ons voorheen gedoen het. Onthou om die invoer as V6 -pen in te stel. Omdat ons reeds V5 gebruik het, kry ons die humiditeitsdata
Gaan nou na die superkaartinstellings en stel die gepaste naam en kleur in. Voeg dan twee datastrome by. Die eerste vir humiditeit en die tweede vir temperatuur. Gaan dan na die instellings van die datastroom deur op die gelykmakermerke aan die regterkant daarvan te klik. Kies daarna die grafiekstyl. In hierdie geval stel ons dit as 'n deurlopende patroon. stel dan insette in as V5 en V6 vir twee datastrome. In temperatuurdatastroominstellings stel ons die agtervoegsel in as Celsius en in humiditeitsinstellings stel ons dit as %. U kan ander instellings verander wat u wil wys
Nou het ons die deel van die app voltooi. Maar sonder om die regte bronkode na Magicbit op te laai, kan ons nie met hierdie app skakel nie. Laat ons dus kyk hoe u dit moet doen.
In die eerste fase bevat ons spesifieke biblioteke om 'n internetverbinding met WIFI te bewerkstellig. Die biblioteke is reeds geïnstalleer met u Magicbit -bord in Arduino, behalwe die Blynk -biblioteek. Gaan dus na Skets> Sluit biblioteek in> Bestuur biblioteke en soek na die Blynk -biblioteek en installeer die nuutste weergawe. U kan ook die biblioteek vanaf hierdie skakel aflaai
github.com/blynkkk/blynk-library
Nadat u dit afgelaai het, gaan na Skets> Sluit biblioteek in> voeg zip -biblioteek by en kies die zip -lêer wat u afgelaai het.
Vervolgens moet u ons WIFI -naam en -wagwoord in die kode stel om aan te sluit op die internet. Kopieer en plak nou die Auth Token -kode wat u per e -pos ontvang het. Kyk waar ons sensor aan die Magicbit gekoppel is. In hierdie geval is die gekoppelde pen 33. In die opstelling kan u sien dat daar twee virtuele penne is. Stel die penne in as V5 en V6. As u verskillende penne in die app gebruik het, verander dit dan in kode. As die kode in die verwerker loop, moet dit eers met WIFI verbind word. Stuur dan die data via die internet via V5 en V6. Dit is 'n lusproses. Kies nou die korrekte com -poort en kies die boordtipe as magicbit. Nou is dit tyd om dit op te laai
Nadat die kode suksesvol opgelaai is, verbind die Magicbit -bord outomaties met u WIFI. Volgens u omgewingstoestand kan dit 'n stadige of vinniger proses wees.
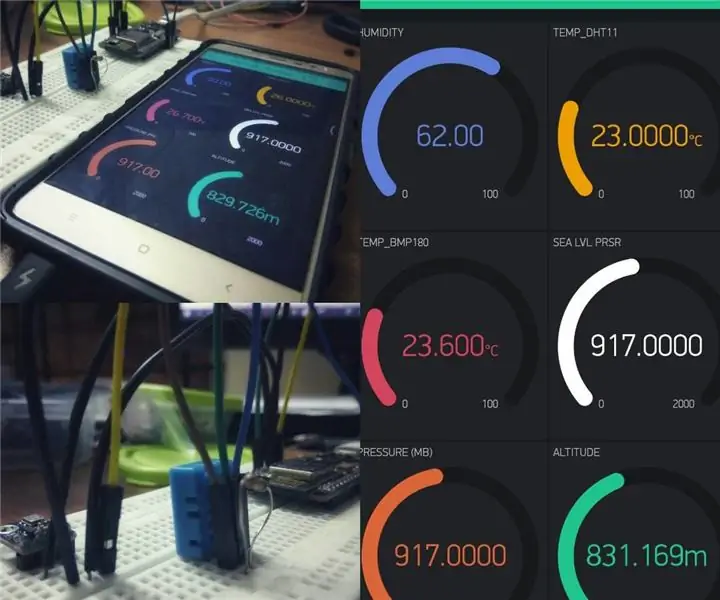
Gaan nou na die projek in die Blynk -app, en dit is tyd om te toets of dit werk. Klik op die driehoekige simbool van die betaalknoppie. As u app via die internet aan u bord gekoppel is, kry u 'n massering van die app. Mooi, dit werk. Nou kan u temperatuur en humiditeit van die twee meters sien en hul variasie uit die grafiek.
Stap 5: Probleemoplossing
As u op die projek speel -knoppie klik en as dit nie die geval is nie, is dit die antwoord. Dan,
- Wag bietjie. Omdat die bord soms moeilik was om u WIFI volgens u omgewingstoestand te ontdek. ook 'n stadige internetverbinding kan die rede daarvoor wees.
- Kontroleer of die outh -kode en WIFI -besonderhede korrek is in u kode wat u ingevoer het.
- Verander die WIFI -verbinding.
Stap 6: Arduino -kode
/*************************************************************
Laai die nuutste Blynk -biblioteek hier af:
github.com/blynkkk/blynk-library/releases/latest Blynk is 'n platform met iOS- en Android-programme om Arduino, Raspberry Pi en dergelike oor die internet te beheer. U kan maklik grafiese koppelvlakke vir al u projekte bou deur eenvoudig widgets te sleep en neer te sit. Aflaaie, dokumente, tutoriale: https://www.blynk.cc Sketsopwekker: https://examples.blynk.cc Blynk -gemeenskap: https://community.blynk.cc Volg ons: https://www.fb. com/blynkapp Blynk -biblioteek is gelisensieer onder MIT -lisensie. Hierdie voorbeeldkode is in die publieke domein. ************************************************* ************ Hierdie voorbeeld toon hoe waarde van Arduino na die Blynk -app gestoot kan word. WAARSKUWING: Vir hierdie voorbeeld benodig u Adafruit DHT-sensorbiblioteke: https://github.com/adafruit/Adafruit_Sensor https://github.com/adafruit/DHT-sensor-library App-projekopstelling: waarde-vertoon-widget gekoppel aan V5 Waardevertoon -widget gekoppel aan V6 ******************************************* ******************//*Lewer kommentaar hierop om afdrukke uit te skakel en spasie te bespaar*/ #define BLYNK_PRINT Serial #include #include #include #include "DHT.h" // U moet Auth Token in die Blynk -app kry. // Gaan na die projekinstellings (moer -ikoon). char auth = "****************"; // auth -token het u per e -pos ontvang // u WiFi -geloofsbriewe. // Stel wagwoord op "" vir oop netwerke. char ssid = "**********"; /// jou wifi naam char pass = "**********"; // wifi wagwoord #definieer DHTPIN 33 // Met watter digitale speld is ons gekoppel // Stuur geen kommentaar oor watter tipe jy ook al gebruik nie! #define DHTTYPE DHT11 // DHT 11 //#definieer DHTTYPE DHT22 // DHT 22, AM2302, AM2321 //#definieer DHTTYPE DHT21 // DHT 21, AM2301 DHT dht (DHTPIN, DHTTYPE); BlynkTimer timer; // Hierdie funksie stuur die sekuriteit van Arduino elke sekonde na Virtual Pin (5). // In die app moet die leesfrekwensie van Widget op PUSH gestel word. Dit beteken dat u bepaal hoe gereeld data na die Blynk -app gestuur moet word. void sendSensor () {float h = dht.readHumidity (); float t = dht.readTemperature (); // of dht.readTemperature (waar) vir Fahrenheit as (isnan (h) || isnan (t)) {Serial.println ("Kan nie lees van DHT -sensor nie!"); terugkeer; } // U kan te eniger tyd enige waarde stuur. // Moenie meer as 10 waardes per sekonde stuur nie. Blynk.virtualWrite (V5, h); Blynk.virtualWrite (V6, t); } ongeldige opstelling () {// Ontfoutkonsole Serial.begin (115200); vertraging (1000); Blynk.begin (auth, ssid, pass); // U kan ook bediener spesifiseer: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); dht.begin (); // Stel 'n funksie op wat elke tweede timer genoem moet word.setInterval (1000L, sendSensor); } leemte -lus () {Blynk.run (); timer.run (); }
Aanbeveel:
NaTaLia Weerstasie: Arduino -sonkrag -weerstasie op die regte manier: 8 stappe (met foto's)

NaTaLia Weerstasie: Arduino -sonkrag -weerstasie op die regte manier: Na 1 jaar suksesvolle werking op 2 verskillende plekke deel ek my projekplanne met sonkrag -aangedrewe weerstasies en verduidelik hoe dit ontwikkel het tot 'n stelsel wat werklik oor 'n lang tyd kan voortbestaan tydperke van sonkrag. As jy volg
Weerstasie met Arduino, BME280 en skerm om die neiging binne die afgelope 1-2 dae te sien: 3 stappe (met foto's)

Weerstasie Met Arduino, BME280 & Display om die neiging binne die afgelope 1-2 dae te sien: Hallo! Hier is instruksies weerstasies reeds bekendgestel. Dit wys die huidige lugdruk, temperatuur en humiditeit. Wat hulle tot dusver ontbreek, was 'n aanbieding van die kursus binne die afgelope 1-2 dae. Hierdie proses sal 'n
DIY weerstasie met behulp van DHT11, BMP180, Nodemcu met Arduino IDE oor Blynk -bediener: 4 stappe

DIY weerstasie met behulp van DHT11, BMP180, Nodemcu met Arduino IDE oor Blynk -bediener: Github: DIY_Weather_Station Hackster.io: Weerstasie U sou die weertoepassing reg gesien het? Soos, as u dit oopmaak, leer u die weerstoestande, soos temperatuur, humiditeit, ens., Die gemiddelde waarde van 'n groot is
Hoe om 'n eenvoudige weerstasie met Arduino te maak: 6 stappe (met foto's)

Hoe om 'n eenvoudige weerstasie te maak met behulp van Arduino: Hallo ouens, in hierdie instruksies sal ek verduidelik hoe u 'n eenvoudige weerstasie kan laat temperatuur en humiditeit met behulp van die DHT11 -sensor en Arduino kan waarneem, die waargenome data sal op die LCD -skerm vertoon word. Voordat u hierdie instruksies begin, moet u dit weet
ESP32 WiFi weerstasie met 'n BME280 -sensor: 7 stappe (met foto's)

ESP32 WiFi weerstasie met 'n BME280 -sensor: Beste vriende, welkom by nog 'n tutoriaal! In hierdie tutoriaal gaan ons 'n WiFi -weerstasieprojek bou! Ons gaan die nuwe, indrukwekkende ESP32 -chip vir die eerste keer saam met 'n Nextion -skerm gebruik. In hierdie video gaan ons
