
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.




Liewe vriende, welkom by nog 'n les! In hierdie tutoriaal gaan ons 'n weerstasie -projek met Wi -Fi bou! Ons gaan die nuwe, indrukwekkende ESP32 -chip vir die eerste keer saam met 'n Nextion -skerm gebruik.
In hierdie video gaan ons dit maak. Dit is nog 'n weerstasieprojek wat ek ken, maar hierdie keer gebruik ons die nuwe ESP32 -chip! Ons gebruik ook die nuwe BME280 -sensor wat die temperatuur, die humiditeit en die barometriese druk meet. As ons die projek aanskakel, maak dit verbinding met die WiFi -netwerk, en dit sal die weervoorspelling vir my ligging vanaf die openweathermap -webwerf haal. Dan sal die voorspelling op hierdie 3.2”Nextion Touch Display saam met die lesings van die sensor vertoon word! Die lesings word elke twee sekondes opgedateer en die weervoorspelling elke uur! Soos u kan sien, gebruik ons in hierdie projek die nuutste tegnologie wat vandag vir 'n vervaardiger beskikbaar is! As u 'n DIY -veteraan is, kan u hierdie projek binne vyf minute bou.
As u 'n beginner is, moet u 'n paar video's kyk voordat u met hierdie projek begin. U kan skakels na hierdie video vind in hierdie instruksies, moenie bekommerd wees nie.
Kom ons begin!
Stap 1: Kry al die onderdele

Om hierdie projek te bou, benodig ons die volgende dele:
- 'N ESP32 -raad ▶
- 'N BME280 I2C -sensor ▶
- 'N 3.2 "Nextion -vertoning ▶
- 'N Klein broodbord ▶
- Sommige drade ▶
Die koste van die projek beloop ongeveer $ 30.
In plaas van die ESP32, kan ons die goedkoper ESP8266 -chip gebruik, maar ek het besluit om die ESP32 te gebruik om ervaring op te doen en te kyk wat werk en wat nie.
Stap 2: Die ESP32



Dit is die eerste projek wat ek ooit met die nuwe ESP32 -chip gebou het.
As u dit nie ken nie, is die ESP32 -chip die opvolger van die gewilde ESP8266 -chip wat ons in die verlede baie keer gebruik het. Die ESP32 is 'n dier! Dit bied twee 32 verwerkingskerne wat op 160MHz werk, 'n groot hoeveelheid geheue, WiFi, Bluetooth en vele ander funksies teen 'n koste van ongeveer $ 7! Wonderlike goed!
Kyk na die gedetailleerde resensie wat ek vir hierdie bord voorberei het. Ek het die video aangeheg oor hierdie Instructable. Dit sal help om te verstaan waarom hierdie chip die manier waarop ons dinge vir altyd maak, sal verander!
Stap 3: Die Nextion -skerm



Dit is ook die eerste projek wat ek bou met 'n Nextion -aanraakskerm.
Die Nextion -uitstallings is 'n nuwe soort uitstallings. Hulle het hul eie ARM -verwerker agter, wat verantwoordelik is vir die bestuur van die skerm en die skep van die grafiese gebruikerskoppelvlak. Ons kan dit dus met enige mikrobeheerder gebruik en skouspelagtige resultate behaal.
Ek het 'n gedetailleerde instruksies oor hierdie Nextion -skerm opgestel wat in diepte verduidelik hoe hulle werk, hoe om dit te gebruik en hul nadele. U kan dit lees deur hier te klik:
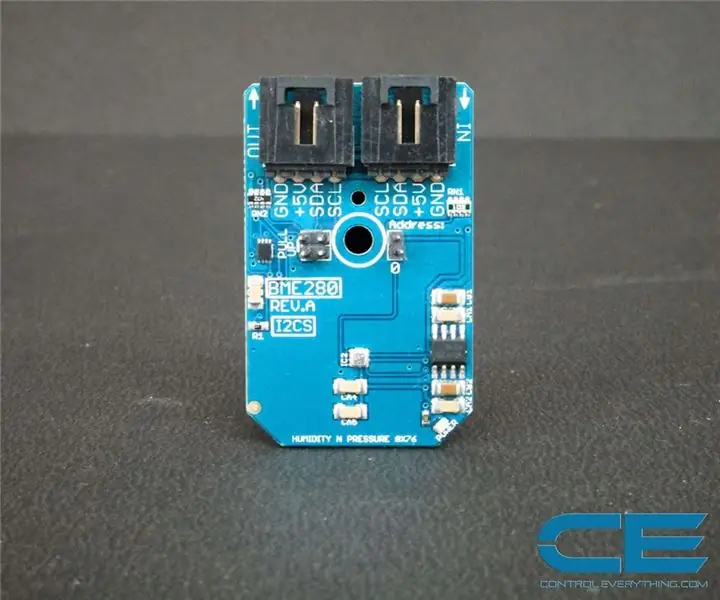
Stap 4: BME280 -sensor

Die BME280 in 'n nuwe groot sensor van Bosch.
Tot dusver gebruik ek die BMP180 -sensor wat temperatuur en barometriese druk kan meet. Die BME280 -sensor kan temperatuur, humiditeit en barometriese druk meet! Hoe gaaf is dit nie! Ons benodig net een sensor om 'n volledige weerstasie te bou!
Daarbenewens is die sensor baie klein en baie maklik om te gebruik. Die module wat ons vandag gaan gebruik, gebruik die I2C -koppelvlak, sodat kommunikasie met Arduino baie maklik is. Ons hoef net krag en nog twee drade aan te sluit om dit te laat werk.
Daar is reeds baie biblioteke vir hierdie sensor ontwikkel, sodat ons dit baie maklik in ons projekte kan gebruik! Die koste van die sensor is ongeveer $ 5. U kan dit hier kry ▶
LET WEL: ons benodig die BME280 -sensor. Daar is ook 'n BMP280 -sensor wat geen humiditeitsmeting bied nie. Wees versigtig om die sensor wat u benodig, te bestel.
Stap 5: Koppel die onderdele



Die verbinding van die dele is eenvoudig, soos u kan sien uit die skematiese diagram.
Aangesien die BME280 -sensor die I2C -koppelvlak gebruik, hoef ons slegs twee drade aan te sluit om met ESP32 te kommunikeer. Ek het die sensor aan penne 26 en 27 gekoppel. In teorie kan elke digitale pen van die ESP32 -kaart saam met I2C -randapparatuur gebruik word. In die praktyk het ek egter uitgevind dat sommige penne nie werk nie, omdat dit vir ander gebruike gereserveer is. Spelde 26 en 27 werk uitstekend!
Om data na die skerm te stuur, hoef ons slegs een draad aan die TX0 -pen van die ESP32 te koppel. Ek moes die pen so buig om die vroulike draad van die skerm aan te sluit, aangesien die ESP32 -bord te groot is vir hierdie broodbord.
Nadat die onderdele gekoppel is, moet ons die kode na die ESP32 laai en die GUI na die Nextion -skerm laai. As u probleme ondervind met die oplaai van die program na die ESP32 -bord, hou die BOOT -knoppie ingedruk nadat u op die oplaai -knoppie op die Arduino IDE gedruk het.
Om die GUI na die Nextion -skerm te laai, kopieer die WeatherStation.tft -lêer wat ek met u gaan deel na 'n leë SD -kaart. Plaas die SD -kaart in die SD -kaartgleuf aan die agterkant van die skerm. Skakel dan die skerm aan, en die GUI word gelaai. Verwyder dan die SD -kaart en koppel die krag weer aan.
Nadat die projek suksesvol gelaai is, sal die projek met die WiFi -netwerk verbind word, sal dit die weervoorspelling van die openweathermap.org -webwerf kry, en dit sal die lesings van die sensor vertoon. Kom ons kyk nou na die sagtewarekant van die projek.
Stap 6: Die kode van die projek



Om die weerdata te ontleed, het ons die uitstekende Arduino JSON -biblioteek nodig. Ons benodig ook 'n biblioteek vir die sensor.
? ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32? Arduino JSON:
Kom ons kyk nou na die kode.
Eerstens moet ons die SSID en die wagwoord van ons WiFi -netwerk instel. Vervolgens moet ons die gratis APIKEY van operweathermap.org se webwerf betree. Om u eie API -sleutel te skep, moet u op die webwerf aanmeld. Die huidige weerdata en voorspelling is gratis, maar die webwerf bied meer opsies as u bereid is om geld te betaal. Vervolgens moet ons die ID van ons ligging vind. Soek u ligging en kopieer die ID wat op die URL van u ligging gevind kan word.
Voer dan die ID van u stad in die CityID -veranderlike in. Voer ook die hoogte van u stad in hierdie veranderlike in. Hierdie waarde is nodig vir akkurate barometriese drukmetings van die sensor.
const char* ssid = "yourSSID"; const char* wagwoord = "yourPassword"; String CityID = "253394"; // Sparta, Griekeland String APIKEY = "yourAPIkey"; #define ALTITUDE 216.0 // Hoogte in Sparta, Griekeland
Nou is ons gereed om verder te gaan.
Ons initialiseer eers die sensor en maak verbinding met die WiFi -netwerk. Dan versoek ons weerdata van die bediener af.
Ons kry 'n antwoord met die weerdata in JSON -formaat. Voordat ek die data na die JSON -biblioteek stuur, verwyder ek 'n paar karakters wat my probleme veroorsaak, met die hand. Dan neem die JSON -biblioteek oor en kan ons die data wat ons benodig, maklik in veranderlikes stoor. Nadat ons die data in veranderlikes gehou het, hoef ons dit net op die skerm te vertoon en 'n uur te wag voordat nuwe data van die bediener aangevra word. Die enigste inligting wat ek aanbied, is die weervoorspelling, maar u kan meer inligting vertoon as u wil. Dit alles hier gestoor in veranderlikes. Dan lees ons die temperatuur, die humiditeit en die barometriese druk van die sensor en stuur ons die data na die Nextion -skerm.
Om die skerm op te dateer, stuur ons net 'n paar opdragte soos volg na die seriële poort:
void showConnectingIcon () {Serial.println (); String command = "weatherIcon.pic = 3"; Serial.print (opdrag); endNextionCommand (); }
Die Nextion GUI bestaan uit 'n agtergrond, 'n paar tekskaste en 'n prentjie wat verander na gelang van die weervoorspelling. Kyk na die instruksies vir die vertoning van Nextion vir meer inligting. As u wil, kan u vinnig u eie GUI ontwerp en meer dinge daarop wys.
Soos altyd kan u die kode van die projek vind wat by hierdie Instructable aangeheg is
Stap 7: Laaste gedagtes en verbeterings

Soos u kan sien, kan 'n ervare vervaardiger vandag binne enkele ure opwindende projekte bou met 'n paar reëls kode en slegs drie dele! So 'n projek sou selfs twee jaar gelede onmoontlik gewees het!
Dit is natuurlik net die begin van die projek. Ek wil baie funksies daarby voeg, soos grafieke, aanraakfunksies wat nou ontbreek, miskien 'n groter skerm en natuurlik 'n pragtige 3D -gedrukte omhulsel. Ek sal ook 'n beter GUI en ikone ontwerp. Ek het 'n paar vars idees om uit te voer!
Ek hoor graag u mening oor die projek van vandag. Watter funksies wil u hê moet ek by die projek voeg? Hou jy daarvan hoe dit lyk? Hoe wil u sien dat dit ontwikkel? Plaas u idees in die kommentaarafdeling hieronder; Ek lees graag jou gedagtes!


Naaswenner in die draadlose kompetisie
Aanbeveel:
Professionele weerstasie met behulp van ESP8266 en ESP32 DIY: 9 stappe (met foto's)

Professionele weerstasie met behulp van ESP8266 en ESP32 DIY: LineaMeteoStazione is 'n volledige weerstasie wat met professionele sensors van Sensirion sowel as 'n Davis -instrumentkomponent (reënmeter, windmeter) verbind kan word
Persoonlike weerstasie met framboos Pi met BME280 in Java: 6 stappe

Persoonlike weerstasie met Raspberry Pi met BME280 in Java: Slegte weer lyk altyd erger deur 'n venster. Ons was nog altyd geïnteresseerd in die monitering van ons plaaslike weer en wat ons by die venster sien. Ons wou ook beter beheer oor ons verwarming en lugversorgingstelsel hê. Die bou van 'n persoonlike weerstasie is 'n goeie ding
NaTaLia Weerstasie: Arduino -sonkrag -weerstasie op die regte manier: 8 stappe (met foto's)

NaTaLia Weerstasie: Arduino -sonkrag -weerstasie op die regte manier: Na 1 jaar suksesvolle werking op 2 verskillende plekke deel ek my projekplanne met sonkrag -aangedrewe weerstasies en verduidelik hoe dit ontwikkel het tot 'n stelsel wat werklik oor 'n lang tyd kan voortbestaan tydperke van sonkrag. As jy volg
Weerstasie met framboos Pi met BME280 in Python: 6 stappe

Weerstasie met Raspberry Pi Met BME280 in Python: is maith an scéalaí an aimir (The Weather is a Good Storyteller) Met aardverwarming en klimaatsveranderingskwessies word die wêreldwye weerpatroon in ons wêreld wispelturig, wat lei tot 'n aantal weerverwante natuurrampe (droogtes, uiterste
Weerstasie met Arduino, BME280 en skerm om die neiging binne die afgelope 1-2 dae te sien: 3 stappe (met foto's)

Weerstasie Met Arduino, BME280 & Display om die neiging binne die afgelope 1-2 dae te sien: Hallo! Hier is instruksies weerstasies reeds bekendgestel. Dit wys die huidige lugdruk, temperatuur en humiditeit. Wat hulle tot dusver ontbreek, was 'n aanbieding van die kursus binne die afgelope 1-2 dae. Hierdie proses sal 'n
