
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.


In hierdie projek skep ek 'n Scrolling WordClock met 'n ESP32, LED Matrix en 'n sigaarkas.
'N WordClock is 'n horlosie wat die tyd spel, eerder as om dit net op die skerm te druk of hande te hê wat u kan lees. Hierdie horlosie sal jou vertel dat dit 10 minute oor 3 uur die middag, of die middag, is. Ek het dit selfs geprogrammeer om die naam Prevening (uit Big Bang Theory) te gebruik vir die dubbelsinnige tyd tussen middag en aand. Begin 16:00.
Die ESP32 is wonderlik, hulle is baie pret en so goedkoop. As u daarvan hou om Arduino's te programmeer, sal u regtig verbaas wees oor wat 'n ESP32 vir minder as $ 10 kan doen. Hulle gebruik die Arduino IDE en is maklik om te programmeer. Ek sal demonstreer hoe om dit te doen in hierdie instruksies.
Voorrade
- ESP32 - ongeveer $ 10 op Amazon
- LED Matrix (max7219) (en drade) - $ 9 Amazon
- Sigaar boks
- USB kragkabel
- Opsionele 3D -drukker vir esp32 -staander
Stap 1: Stel u Arduino IDE op om ESP32 te ondersteun
Kry die Arduino IDE:
- Gaan na 'n blaaier na
- Klik op Sagteware en dan op Laai af om ARDUINO 1.8.12 te kry

Voeg ESP32 -ondersteuning by u Arduino IDE:
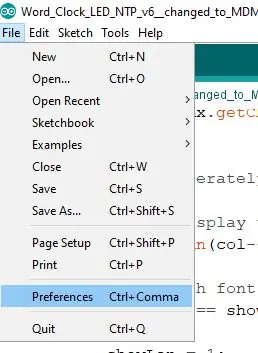
- Begin die Arduino IDE
- Klik op die menu File en dan op Preferences.
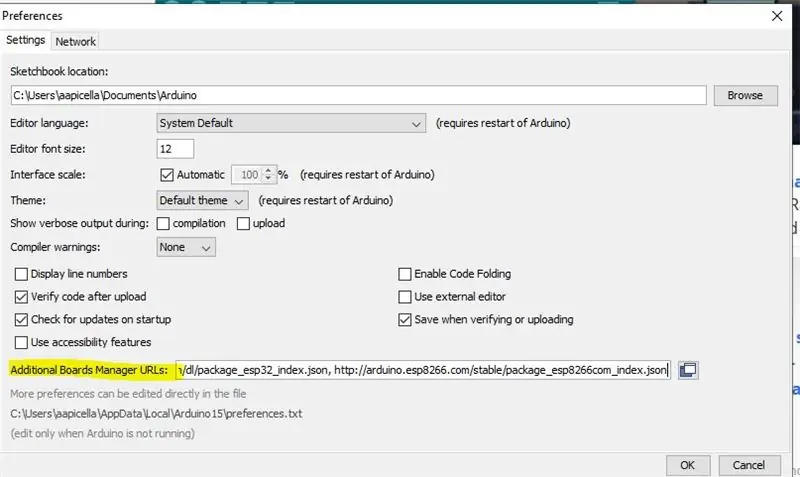
Sodra u in "Voorkeure" is, voeg die vervaardigersteun by deur die volgende reël by die "Bykomende bestuurder" te voeg

dl.espressif.com/dl/package_esp32_index.js
Dit gee ons toegang om die bord by die IDE te voeg
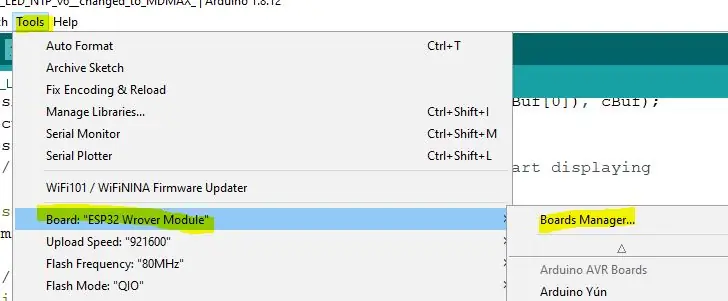
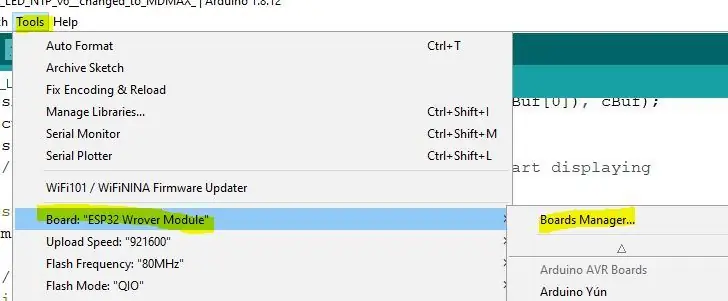
Gaan na die gereedskapskieslys en dan na rade en gaan na die direksiebestuurder

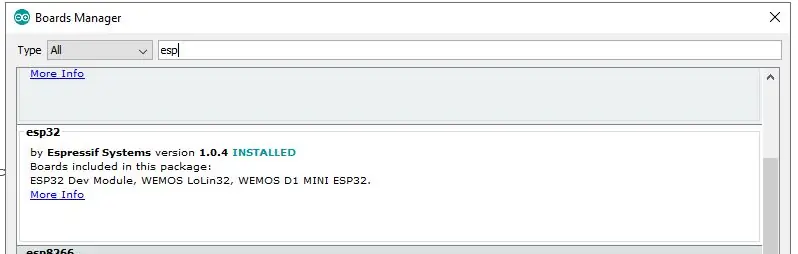
Soek daarna 'ESP' en voeg die pakket by deur Expressif.

Laastens wil ons teruggaan na die "Tools" -kieslys, dan weer na "Board" en afrol om u ESP32 -toestel te vind.
Myne is 'n "ESP32 Wrover Module"

Stap 2: Koppel die LED Matrix aan die ESP32

Die LED -matriks bestaan uit vier 8x8 blokke LED's en gebruik 'n MAX7219 -chip. Dit gee ons 8x32 LED's in die Matrix of 256 LED's !!!.
Die esp32 sit op 'n houer wat ek in TinkerCad geskep het. My houer hou die penne na bo sodat jy drade kan heg.
Die LED Matrix maak verbinding met die ESP32 met behulp van SPI (Serial Peripheral Interface).
Gebruik vroulike/vroulike drade en verbind penne soos volg:
- ESP32 - 5v na VCC op Matrix
- ESP32 - GND tot GND op Matrix
- ESP32 - PIN5 (G5) na CS op Matrix
- ESP32 - PIN23 (G23) na Din op Matrix
- ESP32 - Speld 18 (G18) na CLK op Matrix
Dit is moontlik om ander penne te gebruik of as u ESP32 'n ander pinout het.
Stap 3: Saamvoeg

Daarna sny ek die sigaarkas om my 'n plek te gee om die LED -skerm te sit. Die boks is sag en ek kon 'n skeermes gebruik. Toe skuur ek om dit glad te maak.
Ek het ook 'n geheel in die rug gesny vir die netsnoer. Ek het net USB -krag gebruik. Ek sou selfs 'n USB -laaierbattery in die sigaarbak kon byvoeg as ek wou hê dat dit draadloos sou wees.
Stap 4: Die Arduino IDE- en INO -lêer

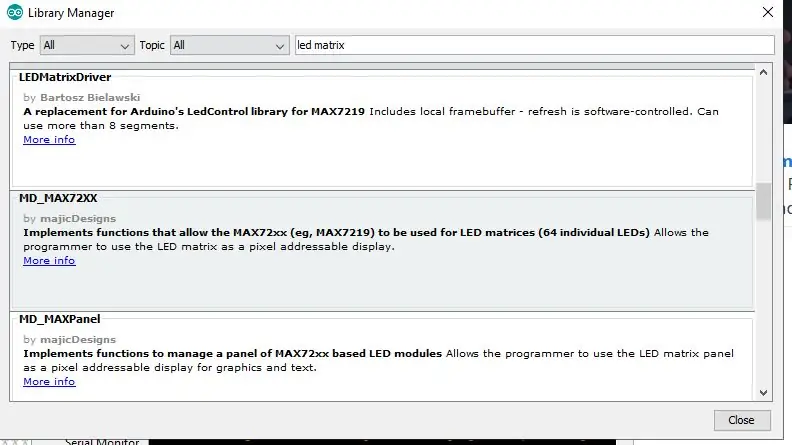
Die beste deel is die kode. Maar eers moet ons 'n biblioteek byvoeg sodat die program die skerm op 'n eenvoudiger manier kan gebruik. Ek het die MD_MAX72xx -biblioteek bygevoeg.
Om die biblioteek by te voeg, klik op die "Skets" -kieslys, dan "Sluit biblioteek in" en "Beheer biblioteke", laai dit en kan u na die MD_MAX72xx -biblioteek soek. Klik net op install en jy het dit.
Kry dan my Arduino INO -lêer:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Laai die ino -lêer in u Arduino IDE, Koppel die USB van die ESP32 aan op u rekenaar.
Klik op die "Skets" en dan oplaai
Op hierdie stadium werk die klok nie, die ESP32 sal niks wys nie. Hoekom? ons moet u WIFI by die kode voeg, want die WordClock maak verbinding met die internet om tyd te kry. Dit is reg … volgende stap ->.
Stap 5: Die kode
Ons het uiteindelik by my gunsteling gedeelte gekom. Die program. Ek sal dit van bo na onder dek as u belangstel. Om die program met u tuisinternet te laat werk, hoef u net hierdie reëls te verander.
// Voeg u netwerkinligting by
const char *ssid = "xxxxxx";
const char *wagwoord = "xxxxxx";
Die program is nogal kompleks, maar baie pret.
Om 'Vooraf' uit te skakel, verander net die waarde na vals:
const boolean PREVENING = waar; // Oerknal -teorie.
Verander dit na vals om die digitale tyd na blaai uit te skakel.
const boolean DISPLAY_DIGITAL = waar; // Skakel die digitale tyd na die blaai aan.
Blaai deur die tyd:
Ek kry die tyd van 'n tydbediener op die internet met behulp van NTP (Network Time Protocol). Die tyd word gehou in 'n veranderlike genaamd timeinfo en ons kry die uur en minuut daaruit
int uur = timeinfo.tm_hour; /// 0-23
int minuut = timeinfo.tm_min; // 0-59
Kontroleer volgende AM of PM
Dit is AM as uur <12
Ek skep 'n string genaamd "theTime" en begin dit met:
theTime = "Dis";
Om die getal as woorde te kry, het ek 'n verskeidenheid woorde vir getalle tot 30 geskep
const char *numbers = {
"0", "Een", "Twee", "Drie", "Vier", "Vyf", "Ses", "Sewe", "Agt", "Nege", "Tien", "Elf", "Twaalf" "," Dertien "," Veertien "," Kwartier "," Sestien "," Sewentien "," Agtien "," Negentien "," Twintig "," Een-en-twintig "," Twintig "," Twintig-drie " "," Vier-en-twintig "," Vyf-en-twintig "," Ses-en-twintig "," Sewentwintig "," Agt-en-twintig "," Nege-en-twintig "," Half ver "};
Dus as dit 12:05 of vyf minute oor twaalf is, is dit regtig na die Arduino
getalle [5] minute na getalle [12]
Om te bepaal of dit 'minute verby' of 'minute na' is, kyk ons net na die notules. As die minute <31 is, is dit "minute verby", as die minute groter is as 31, gebruik ons "minute na", maar gebruik getalle [60 minute], so 12:50 is 60-50 minute of getalle [10] gee ons 10 minute tot 12 uur.
Natuurlik is daar ander reëls, soos op 15, 30, 45, ons gebruik nie minute nie, dit is net half elf, en as die minuut 0 is, is die tyd net "tienuur" of middag.
Om dit bymekaar te sit, voeg ek al die items by die String theTime en vertoon dit dan op die LED Matrix. Ek gebruik 'n klomp If -stellings. Ek moes waarskynlik 'n geval gebruik het, maar dit was net makliker om dit by te voeg.
Vir ons voorbeeld 12:05
theTime = "Dit is"
as minuut <31 die "Minutes Past" gebruik, anders is dit "Minute To"
theTime + = numbers [5] + "Minutes Past" + number [12] + "O'Clock" // Nota: Die notasie + = word bygevoeg.
Vervolgens kyk ons na die uur om vas te stel of dit oggend, middag of aand is.
theTime+= "In die aand"
Die laaste string wat na die matriks gaan, is:
"Dit is vyf minute oor twaalfuur in die aand"
Hierdie projek was baie lekker om te skryf. As u daarvan hou, klik asseblief op die hart en stem vir my.
Aanbeveel:
RGB LED MATRIX MET NEOPIXEL: 8 stappe (met foto's)

RGB LED MATRIX MET NEOPIXEL: In hierdie tutoriaal gaan ek u wys hoe u 'n 5*5 RGB LEDMATRIX met NEOPIXEL kan bou. Met hierdie matriks kan ons boeiende animasies, emoji's en letters super aantreklik vertoon. laat ons begin
LED Matrix wekker (met MP3 -speler): 6 stappe (met foto's)

LED Matrix wekker (met MP3 -speler): hierdie op Arduino gebaseerde wekker het alles wat u van u alarm sou verwag - die moontlikheid om u wakker te maak met elke liedjie wat u wil, die sluimerknoppie en dit is maklik om te beheer deur drie knoppies. Daar is drie hoofblokke - LED -matriks, RTC -module en
IoT Smart Clock Dot Matrix Gebruik Wemos ESP8266 - ESP Matrix: 12 stappe (met foto's)

IoT Smart Clock Dot Matrix Gebruik Wemos ESP8266-ESP Matrix: Maak jou eie IoT Smart Clock wat kan: Display Clock met 'n pragtige animasie-ikoon Display Reminder-1 to Reminder-5 Display Calendar Display Moslem Gebedstye Weer Weerinligting Nuus Vertoon Advies Vertoon Bitcoin koers vertoon
DIY Arduino Wordclock: 7 stappe (met foto's)

DIY Arduino Wordclock: My weergawe van 'n woordklok bevat nie 'n 12 × 12 LED-Matrix-skerm nie. In plaas daarvan is dit gemaak met LED -stroke en slegs die betekenisvolle woorde op die klok kan aansteek. Met hierdie metode kan u nie persoonlike boodskappe vertoon nie, maar die hele konstruksie kos u nie
4 projekte in 1 met behulp van DFRobot FireBeetle ESP32 & LED Matrix Cover: 11 stappe (met foto's)

4 projekte in 1 met behulp van DFRobot FireBeetle ESP32 & LED Matrix Cover: Ek het daaraan gedink om 'n instruksie vir elke van hierdie projekte te doen - maar uiteindelik het ek besluit dat die grootste verskil die sagteware vir elke projek is, wat ek gedink het beter is om net te maak een groot instruksie! Die hardeware is dieselfde vir alle
